โกงการแปลงเลเยอร์ข้อความ Photoshop ด้วยเคล็ดลับนี้

นอกเหนือจากการใช้สำหรับการตกแต่งภาพในการออกแบบสมมาตรและการวัดที่แม่นยำนั้นเป็นสิ่งสำคัญสำหรับการสร้างสมดุลของภาพที่สมบูรณ์แบบ
นอกเหนือจากการใช้สำหรับการตกแต่งภาพถ่ายPhotoshop เป็นเครื่องมือออกแบบกราฟิกที่ชื่นชอบ และในการออกแบบการสมมาตรและการวัดที่แม่นยำนั้นมีความสำคัญต่อการบรรลุความสมดุลของภาพที่สมบูรณ์แบบ หากคุณเคยรู้สึกว่าคุณกำลังดิ้นรนกับความสมดุลเมื่อทำงานกับประเภทนี้คุณไม่ได้อยู่คนเดียว นี่คือสูตรโกงที่จะช่วยให้คุณผ่านพ้นครั้งนี้ไปได้ตลอด
ปัญหา
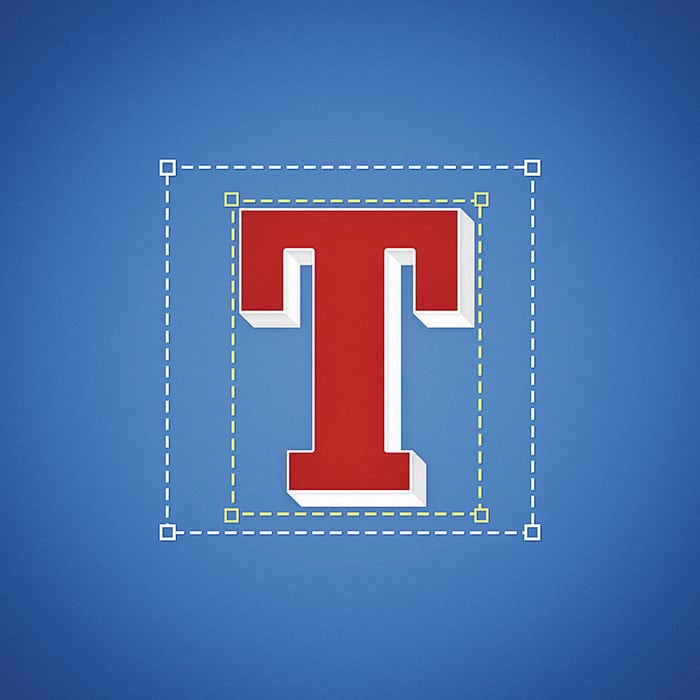
คุณเคยลองแปลงข้อความฟรีหรือไม่ชั้นและสังเกตเห็นขอบเขตของมันดูเหมือนผิดปกติเล็กน้อย? อาจไม่ถูกต้องอย่างสมบูรณ์? หากคุณตอบว่าใช่คุณถูกต้องแล้ว! นี่คือลักษณะของเลเยอร์ข้อความที่เปลี่ยนแปลงขอบเขตโดยปกติ:

หากมองใกล้คุณจะเห็นว่ามีจำนวนช่องว่างที่ผิดปกติที่ด้านบนและด้านล่างของบรรทัดในภาพ และแม้กระทั่งบางส่วนไปทางขวา ทำให้การแปลงและการจัดกึ่งกลางไม่ถูกต้อง ดังนั้นนี่คือขอบเขตของคุณ ควร แล้ว จะ ดูหลังจากคุณใช้สูตรโกงเล็ก ๆ ของเรา:

ดีกว่ามากใช่มั้ย นี่คือการเปรียบเทียบระหว่างค่าเฉลี่ยของขอบเขตการแปลง Photoshop ที่แนะนำและขอบเขตที่ "โกง" ของเรา

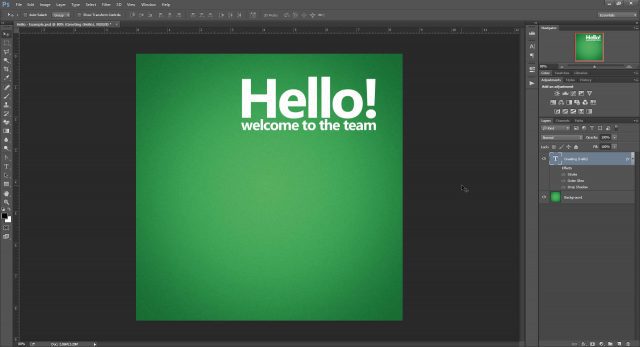
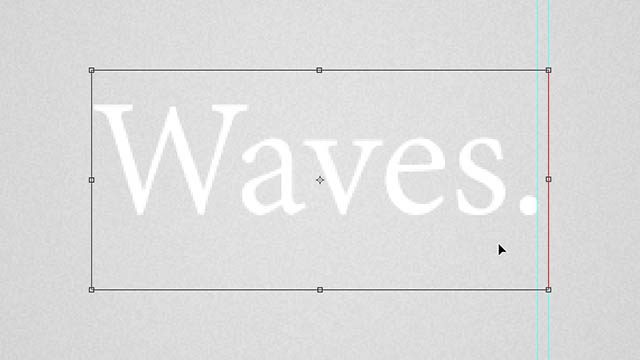
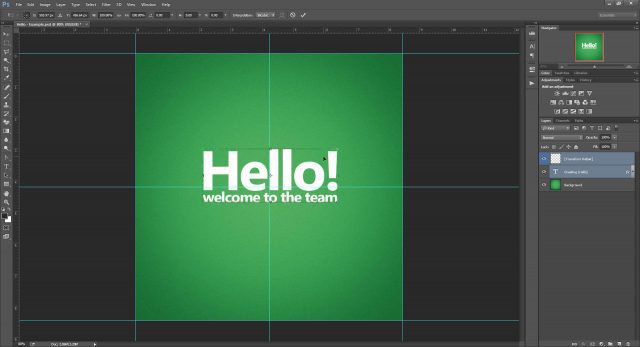
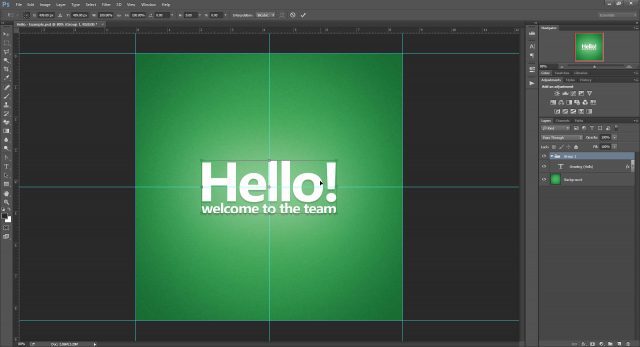
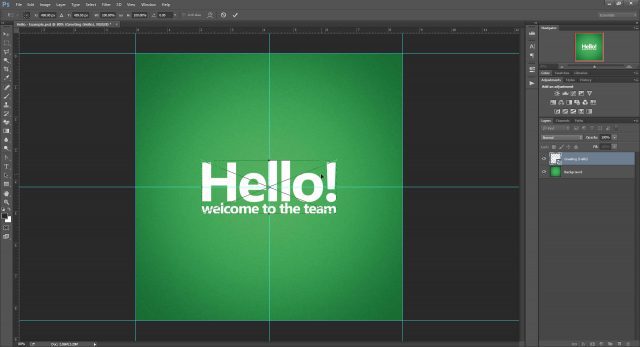
ดังนั้นให้นำปัญหานี้มาพิจารณา นี่คือตัวอย่างเอกสาร Photoshop สมมุติว่าฉันต้องการใส่ข้อความ อย่างแน่นอน ในศูนย์

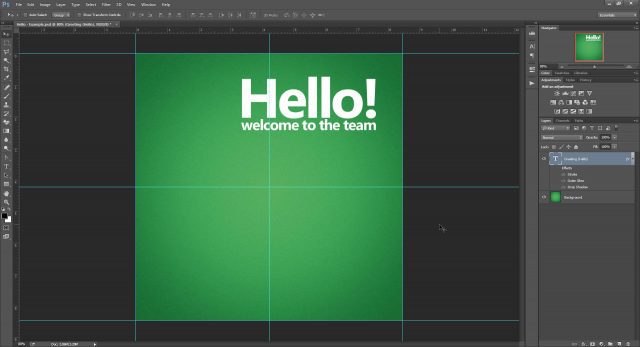
ฉันจะเริ่มต้นด้วยการใช้ไม้บรรทัด (Ctrl + R) เพื่อเพิ่มคำแนะนำและทำเครื่องหมายตรงกลางของเอกสาร (ในกรณีที่คุณไม่ทราบวิธีการอาจลองดูบทเรียน Photoshop ของเราบ้าง)

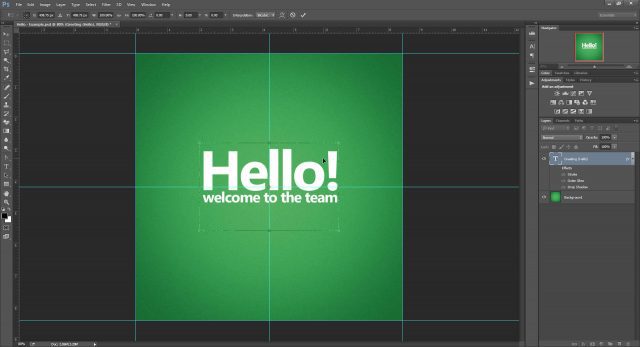
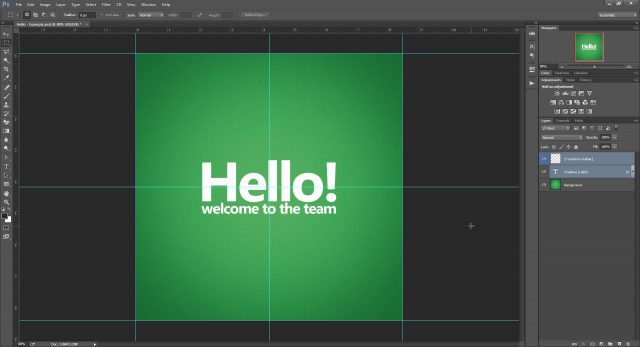
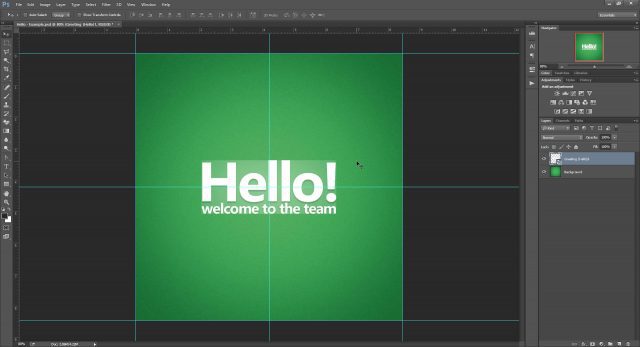
ทีนี้ลองแปลงรูปฟรีบนเลเยอร์(Ctrl + T) และดูว่าเราสามารถจัดกึ่งกลางได้หรือไม่ เมื่อเราพยายามจัดข้อความให้อยู่ตรงกลางตามสิ่งที่ Photoshop มอบให้เราเป็นจุดศูนย์กลางเรารู้ว่าการเปลี่ยนแปลงนั้นไม่ถูกต้อง มีช่องว่างขนาดใหญ่ที่ด้านล่างของเลเยอร์ข้อความซึ่งดันเกินขอบเขตไปไกลเกินไป ความไม่ถูกต้องของขอบเขตขนาดเล็ก (แต่สำคัญ) สามารถเห็นได้ที่ด้านบนและด้านซ้ายของกล่องแปลง

ทำไมถึงเกิดขึ้น
ความสูง
สำหรับความกระหายที่นั่นฉันใช้ทำไม Photoshop ทำสิ่งนี้กับการแปลงข้อความ หากนี่ไม่ใช่ถ้วยชาของคุณ ข้ามไปที่วิธีแก้ปัญหาแรก.
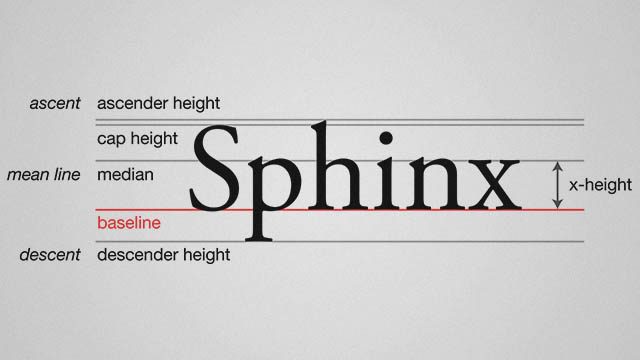
ในวิชาการพิมพ์บรรทัดเต็มประกอบด้วยหลายส่วน (ภาพประกอบด้านล่าง)

คำว่า "สฟิงซ์" เป็นตัวอย่างที่สมบูรณ์แบบสำหรับวิธีการบรรทัดในการพิมพ์เนื่องจากมันประกอบด้วยตัวอักษรตัวพิมพ์ใหญ่, ตัวขึ้น (h), ตัวลง (p) และตัวอักษรที่พอดีกับความสูง x (n, x) แต่ไม่ใช่คำและวลีทั้งหมดที่ใช้ความสูงทั้งหมดของบรรทัด ตัวอย่างเช่นคำว่า "ซูม" หรือ "วิ่ง" จะใช้ความสูง x ของเส้นเท่านั้น
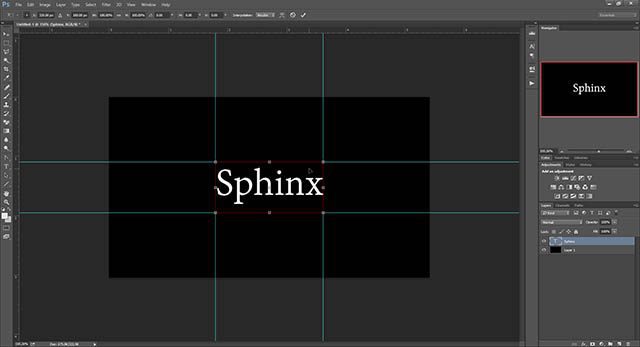
เพื่ออธิบายทฤษฎีของฉันฉันได้สร้างเลเยอร์ข้อความด้วย“ สฟิงซ์” กวาดไปทางซ้าย จากนั้นฉันใช้การแปลงแบบอิสระและวางไกด์ไว้รอบ ๆ กล่องแปลง แม้ว่ากล่องขอบจะไม่ยึดติดกับความสูงของเส้นแบบอักษรในปัจจุบัน แต่อาจเป็นเพราะ Photoshop มีความสูงที่กำหนดไว้ล่วงหน้าซึ่งสร้างขึ้นเพื่อให้ทำงานกับรูปแบบใบหน้าที่ฟุ่มเฟือยและผิดปกติมากขึ้น

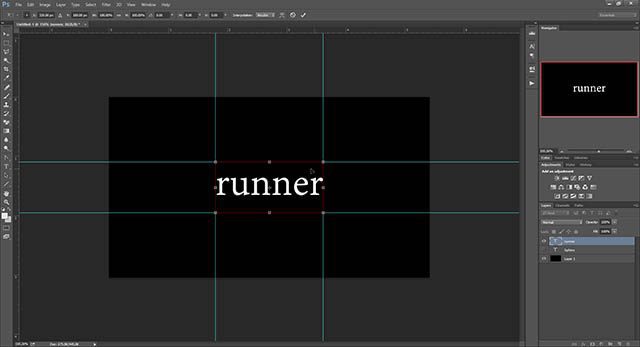
จากนั้นฉันก็ทำการเลเยอร์ซ้ำและเปลี่ยนเนื้อหาเป็นคำว่า "รองชนะเลิศ" ทั้งหมด หลังจากเปลี่ยนรูปฟรีอีกครั้งขอบเขตก็เหมือนกัน

สิ่งนี้บอกเราว่าเป็นวิธีที่ข้อความทั่วไปการแปลงงานใน Photoshop นั้นมาจากบรรทัดที่กำหนดไว้ล่วงหน้า พร้อมด้วยการตั้งค่าเริ่มต้น“ อัตโนมัติ” สำหรับนำหน้า (ความสูงของบรรทัด) ทำให้ Photoshop มีข้อแก้ตัวมากขึ้นที่จะมีวิธีแยกต่างหากในการสร้างกล่องขอบเขตสำหรับเลเยอร์ข้อความ
ความกว้าง
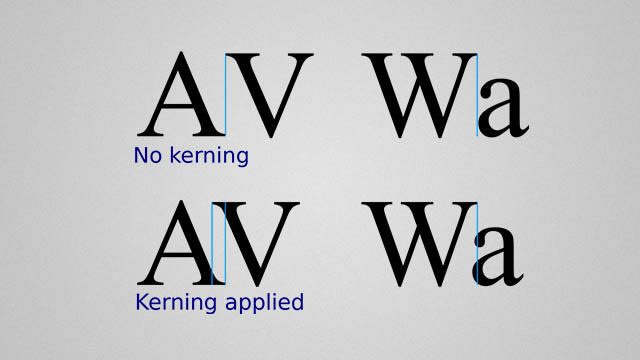
นอกเหนือจากความไม่ถูกต้องในระดับความสูงก่อนหน้าของเราตัวอย่าง“ Hello” ยังพบปัญหาบางอย่างเกี่ยวกับความกว้าง แล้วข้อตกลงคืออะไร นอกเหนือจากการรักษาความสมดุลกับผู้นำนักพิมพ์ก็ต้องระวังการติดตามและการจัดช่องไฟ อดีตเป็นพื้นที่รวมระหว่างตัวละครทั้งหมดและหลังเป็นระยะห่างระหว่างชุดของตัวอักษร

เนื่องจากการติดตาม Photoshop อาจเพิ่มบางอย่างพื้นที่เพิ่มเติมในตอนท้ายของแต่ละคำ แม้ว่าจะไม่ได้มีประโยชน์สำหรับความถูกต้องมากนัก แต่นี่อาจเป็นสิ่งที่ดีถ้าคุณวางแผนที่จะเพิ่มข้อความเพิ่มเติมในภายหลังและต้องการดูเทคนิคเพิ่มเติมเกี่ยวกับความกว้างของบล็อกข้อความที่คุณใช้ในปัจจุบัน
ในภาพตัวอย่างด้านล่างสังเกตวิธีขอบเขตการเปลี่ยนแปลงของ Photoshop แทรกพื้นที่เล็ก ๆ หลังจากหยุดเต็ม แต่ไม่ก่อนอักษรตัวแรก สิ่งนี้สอดคล้องกับทฤษฎีความกว้างของฉันที่ไม่ถูกต้องและเช่นเดียวกับความสูงทำให้ Photoshop เป็นอีกเหตุผลหนึ่งที่ทำให้มีขอบเขตการแปลงข้อความที่แตกต่างกันมากขึ้น

นี่หมายความว่าทางเลือกของ Photoshopของการเปลี่ยนแปลงดีกว่าวิธีปกติหรือไม่ อาจจะ. ไม่ว่าคุณจะเรียกสิ่งนี้ว่า "บั๊ก" หรือ "ฟีเจอร์" สิ่งหนึ่งที่แน่นอน - มันไม่ใช่การสุ่มและมีความคิดบางอย่างใส่เข้าไป
Cheat 01 - เปลี่ยนรูปเป็นเลเยอร์ที่ว่างเปล่า
วิธีแรกในการรับการแปลงฟรีที่แม่นยำคือการแก้ไขข้อความของคุณพร้อมกับเลเยอร์ที่ว่างเปล่า
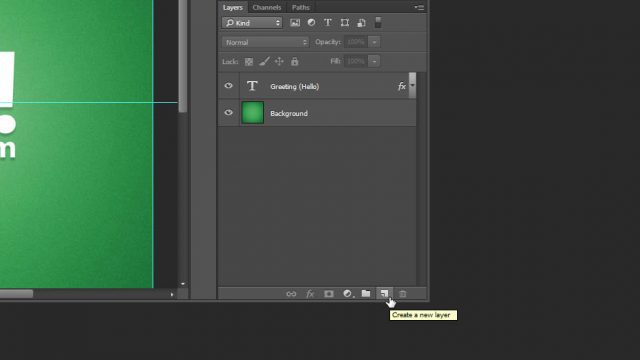
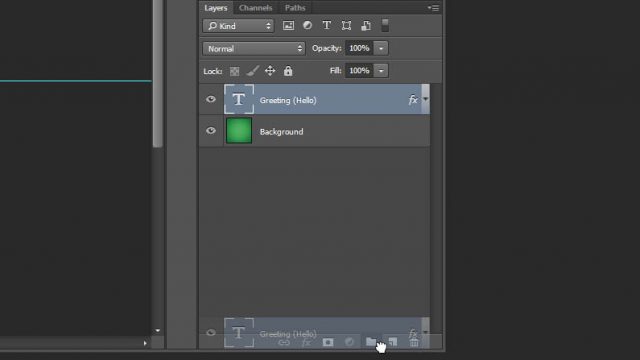
ฉันจะเริ่มด้วย Alt + Click-ing ไอคอนเลเยอร์ใหม่ในแผงเลเยอร์

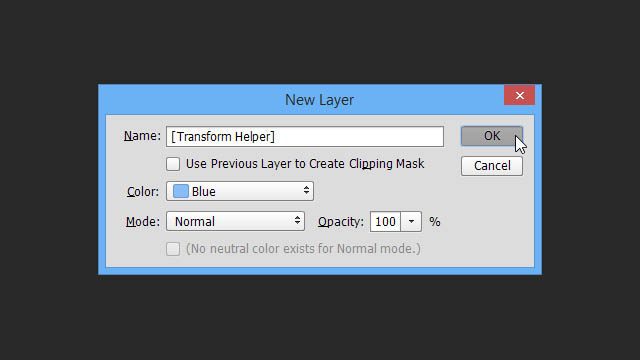
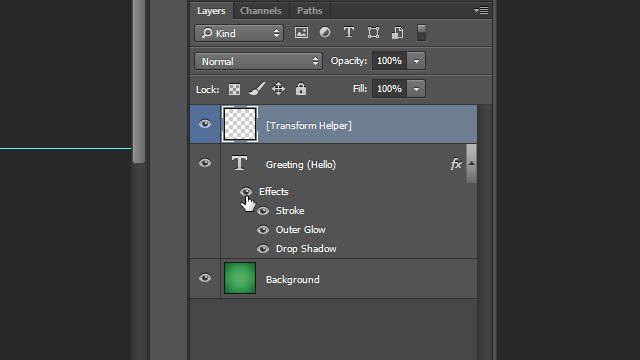
จากนั้นจะเป็นการเปิดกล่องโต้ตอบ“ เลเยอร์ใหม่” ของ Photoshop เพื่อให้สิ่งต่าง ๆ เป็นระเบียบเรียบร้อยให้ตั้งชื่อเลเยอร์ของคุณเช่น“ [Transform Helper]” เลือกเพิ่มสีเพื่อให้โดดเด่นยิ่งขึ้น

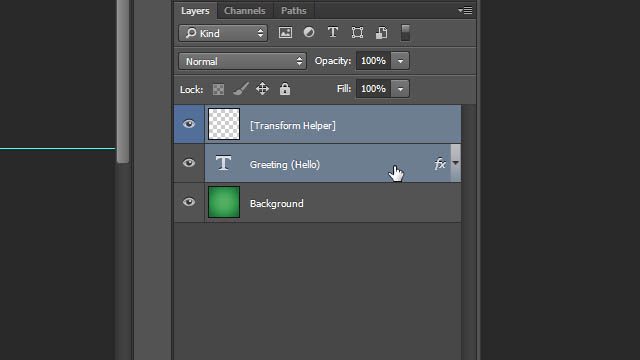
ตรวจสอบให้แน่ใจว่าผู้ช่วยการแปลงของคุณอยู่ในตำแหน่งที่อยู่ด้านบนหรือด้านล่างเลเยอร์ข้อความที่คุณจะทำการแปลง เมื่อเลือกหนึ่งเลเยอร์ Shift + คลิก อันที่สองเพื่อเพิ่มลงในส่วนที่เลือก

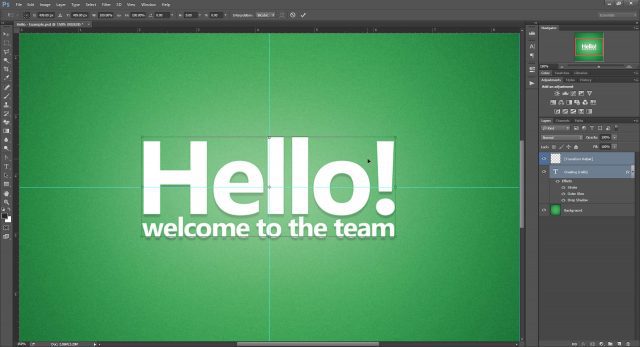
จากนั้นแปลงด้วย Ctrl + T และคุณจะสังเกตเห็นความแตกต่างได้ทันที - ขอบเขตที่เหมาะสมที่ชิดกับขอบของข้อความของเรา!

เมื่อคุณจัดกึ่งกลางข้อความแล้วเวลานี้จะเน้น 100% ตามพื้นที่ทางกายภาพของข้อความ

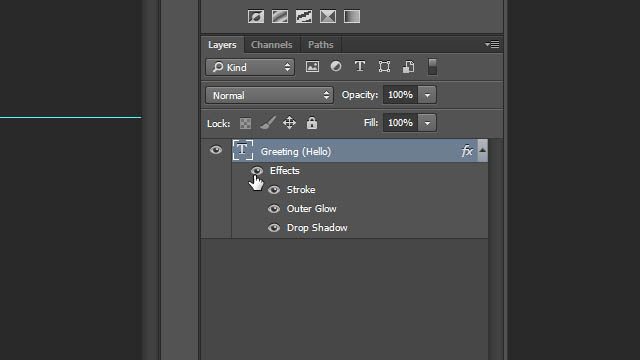
เป็นโบนัสลองดูว่าเคล็ดลับนี้ใช้งานได้หรือไม่หากเราเปิดใช้งานเอฟเฟกต์หลายอย่างในเลเยอร์ข้อความของเรารวมถึง Outer Glow และ Drop Shadow

อย่างที่คุณเห็นแสงและเงาตกได้อย่างอิสระอยู่ด้านนอกช่องสำหรับการเปลี่ยนแปลงและไม่มีผลกับมัน แต่อย่างใด ดังนั้นอย่าลังเลที่จะใช้ตัวเลือกการผสมปลอดภัยในความรู้ที่ตัวช่วยการแปลงที่เชื่อถือได้ของคุณจะยังคงทำงาน

แต่นั่นไม่ใช่ทั้งหมด! มุ่งหน้าไปที่ โกง 05 เพื่อค้นหาว่าทำไม
Cheat 02 - ปฏิรูปโดยการจัดกลุ่ม
หากคุณไม่ต้องการสร้างเลเยอร์ทุกครั้งวิธีที่สองนี้อาจเหมาะสำหรับคุณ
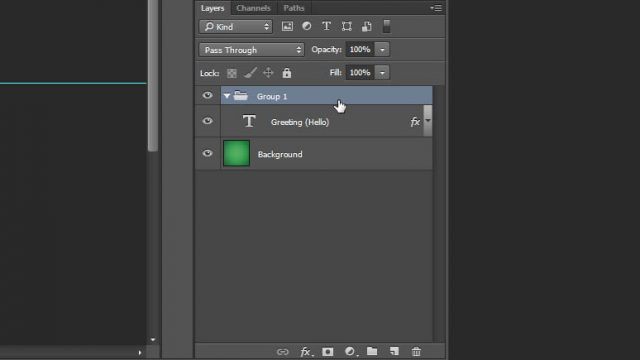
เพียงแค่ลากเลเยอร์ข้อความของคุณไปที่ไอคอน "กลุ่มใหม่" (ซึ่งฉันมักจะเรียกว่า "โฟลเดอร์ใหม่")

จากนั้นตรวจสอบให้แน่ใจว่าคุณได้เลือกกลุ่มของคุณก่อนที่จะทำการเปลี่ยนแปลง

คุณจะได้รับขอบเขตที่ถูกต้องเหมือนเดิมพร้อมที่จะจัดชิดข้อความของคุณตรงกลาง

และนั่นคือ ยังคง ไม่ทั้งหมด! ข้ามไปที่ โกง 05 เพื่อค้นหาว่าทำไม
สูตรที่ 03 - การแปลงร่างโดยการแรสเตอร์
นี่เป็นวิธีที่ฉันจะไม่แนะนำเหมือนกันเปลี่ยนเลเยอร์ข้อความของคุณให้กลายเป็นแรสเตอร์ทั่วไป ซึ่งหมายความว่าคุณสูญเสียความสามารถในการปรับขนาดและการแปลงโดยไม่สูญเสียคุณภาพ ยิ่งแย่ไปกว่านั้นคุณจะไม่สามารถเปลี่ยนเนื้อหาของเลเยอร์ข้อความหลังจากนั้น ด้วยวิธีการดังกล่าวหากสิ่งที่คุณกำลังมองหาคือการแก้ไขอย่างรวดเร็ว - โซลูชันนี้ยังใช้งานได้ดี
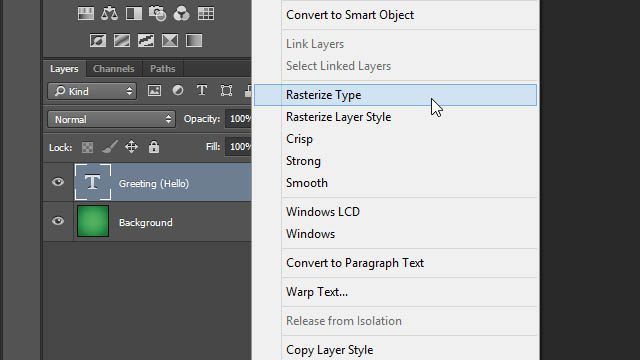
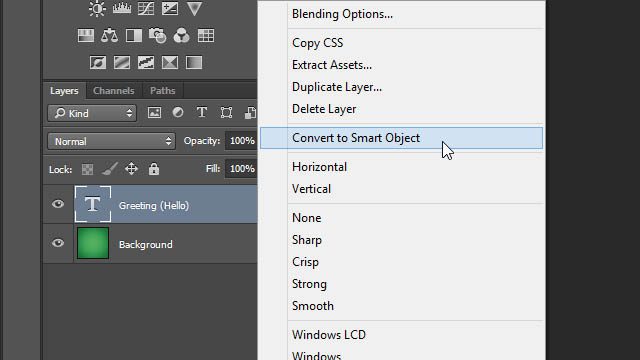
คลิกขวา เลเยอร์ข้อความของคุณและเลือก Rasterize Type

อีกครั้ง - กล่องขอบที่สมบูรณ์แบบซึ่งไม่ได้คำนึงถึงเอฟเฟกต์ใด ๆ ที่เพิ่มเติมเข้ามา

Cheat 04 - เปลี่ยนรูปจากการแปลงเป็นวัตถุอัจฉริยะ
ในสายตาของฉันสิ่งที่ตรงกันข้ามกับการแรสเตอร์กำลังแปลงเป็นวัตถุอัจฉริยะ กระแทกแดกดันมันก็ใช้เป็นวิธีการแก้ปัญหาการเปลี่ยนแปลงของเรา แต่บางส่วน
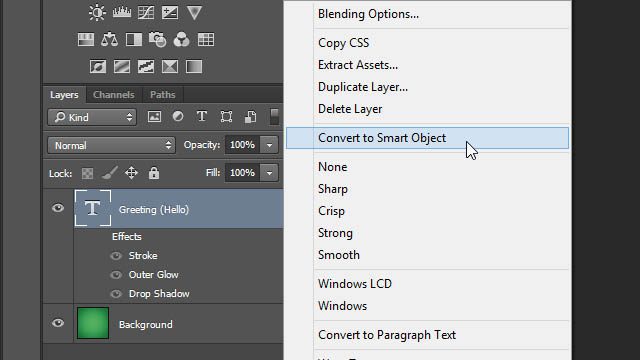
เริ่มโดย คลิกขวา เลเยอร์ข้อความของคุณและการเลือก แปลงเป็นวัตถุอัจฉริยะ

กด Ctrl + T เพื่อแปลงและ, uh-oh! ดูเหมือนว่าวัตถุอัจฉริยะกำลังพยายามส่องแสงด้านนอกอันยิ่งใหญ่ของเราภายในขอบเขตการเปลี่ยนรูป

ลองอีกครั้ง แต่คราวนี้กับเรา ผลกระทบที่ถูกปิดใช้งาน.

ไชโย! กลับไปที่กล่อง จำกัด ที่สมบูรณ์แบบที่เรารู้จักและชื่นชอบจากกลโกงก่อนหน้าของเรา

แต่เมื่อคุณคิดว่าทุกอย่างเรียบร้อยแล้วให้ลองเปิดใช้งานเอฟเฟกต์อีกครั้งจากภายในวัตถุอัจฉริยะ

ปี๊บ-ล่อ! Photoshop ดูเหมือนจะไม่เป็นเช่นนั้นและเราก็ไม่ทำเช่นนั้น ผลกระทบใด ๆ ที่คุณใช้ ภายใน วัตถุอัจฉริยะจะถูก จำกัด โดยขอบเขตเริ่มต้น วิธีเดียวที่จะหลีกเลี่ยงปัญหานี้ก็คือการนำเอฟเฟกต์ไปใช้กับ Smart Object Layer เดิมแทนที่จะเป็นเนื้อหา

ในการสรุปการใช้ Smart Objects อาจไม่ใช่ตัวเลือกที่ดีที่สุดเมื่อพยายามโกงการแปลงข้อความ Photoshop ไม่ว่ามันจะยังคงคุ้มค่าที่จะรักษาเคล็ดลับนี้ไว้ที่ด้านหลังของหัวคุณ
โกง 05 - โบนัส!
Gotcha! ฉันกลัวว่าวิธีเหล่านี้เป็นเพียงสี่วิธีที่ฉันพบซึ่งช่วยให้คุณนำความแม่นยำของการแปลงกลับมาใช้
แต่อย่าปล่อยให้เรื่องนี้ทำให้คุณท้อใจ ฉันได้ตัดสินใจเพิ่มความเร็วให้กับคุณโดยการสร้างแอคชั่น Photoshop สำหรับสองวิธีที่โปรดปราน - เปลี่ยนผู้ช่วยและจัดกลุ่ม!
ใช้ปุ่มด้านล่างเพื่อดาวน์โหลด:












ทิ้งข้อความไว้