วิธีการใช้ Photoshop สำหรับการแต่งรูปถ่ายผมขั้นพื้นฐาน

สวัสดีอีกครั้งสำหรับ Photoshoppers ทั้งหมดที่อ่านข้อความนี้กวดวิชา! สำหรับบทเรียนของวันนี้เราจะมาดูสิ่งเล็ก ๆ น้อย ๆ ที่คุณสามารถทำได้กับภาพถ่ายหรือภาพใด ๆ การแก้ไขผมค่อนข้างง่าย แต่ต้องใช้ความอดทนเป็นอย่างมากซึ่งแตกต่างจากการใช้งานพื้นฐานทั่วไป ดังนั้นจงปกป้องตัวเองด้วยความมั่นใจและความอดทนแล้วไปกันเถอะ!
คุณจะต้องการ:
- Photoshop CS3 / CS4 / CS5 / CS6 / CC
- ภาพของคนที่ไม่หัวล้าน…: D
- บางเวลาว่าง
- ความอดทน
เลือกรูปภาพ
สำหรับบทช่วยสอนนี้ฉันจะใช้ภาพต่อไปนี้ มันเป็นตัวอย่างที่ดีและขนนั้นค่อนข้างง่ายต่อการเลือก:

ขั้นตอนที่ 1 - ทำการเลือกของคุณใน Photoshop
คุณสามารถเลือกภาพโดยใช้วิธีการเลือกที่คุณต้องการ ฉันใช้การรวมกันของ เครื่องมือ Lasso ด้วยมือเปล่า แล้ว โหมดมาสก์ด่วน. นี่คือผลลัพธ์ที่ฉันได้รับ:

ขั้นตอนที่ 2 - เปลี่ยนสีผม
มีสองวิธีที่จะดำเนินการเกี่ยวกับเรื่องนี้
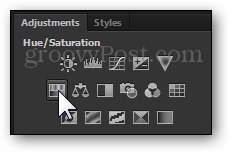
วิธีแรกคือการเพิ่ม Hue / Saturation Adjustment Layer ให้กับรูปภาพ คุณสามารถทำได้โดยกดปุ่ม Hue / Saturation จากแผงการปรับค่า

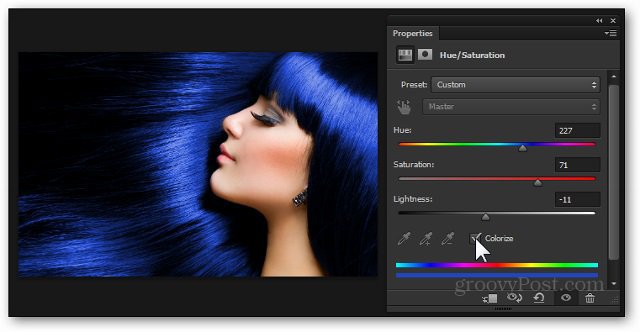
จะมีการสร้างหน้ากากปรับปรุงชั้น + เลเยอร์ใหม่ จากที่นี่คุณสามารถเล่นกับตัวเลื่อนจนกว่าคุณจะได้ผลลัพธ์ที่ต้องการ เคล็ดลับมืออาชีพ - เปิด Colorization เพื่อการปรับสีที่ง่ายและมีประสิทธิภาพยิ่งขึ้น

วิธีที่ 2 - เลเยอร์ซ้อนทับด้วยเลเยอร์มาสก์
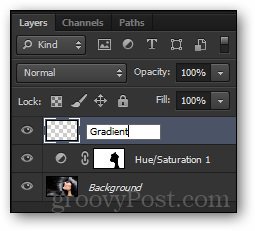
คุณสามารถบันทึกการเปลี่ยนแปลงสำหรับวิธีแรกและดำเนินการต่อเพื่อลองวิธีที่สองโดยไม่ลบอะไรเลย ก่อนอื่นให้สร้างเลเยอร์ใหม่จาก ใหม่เลเยอร์ ไอคอนที่ด้านล่างของแผงเลเยอร์ ฉันจะตั้งชื่อฉัน“ไล่โทนสี” เนื่องจากเป็นสิ่งที่ฉันจะใช้เป็นภาพซ้อนทับ

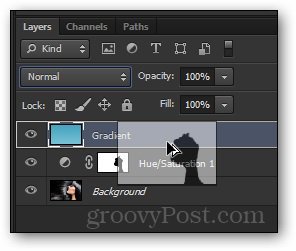
ตอนนี้ ในขณะที่กดปุ่ม Alt ค้างไว้, ฉันจะ คลิกและลาก Layer Mask จากชั้น Hue / Saturation ด้านล่าง ไปที่ใหม่. สิ่งนี้จะสร้างเลเยอร์หน้ากากเดียวกันให้กับเลเยอร์ใหม่

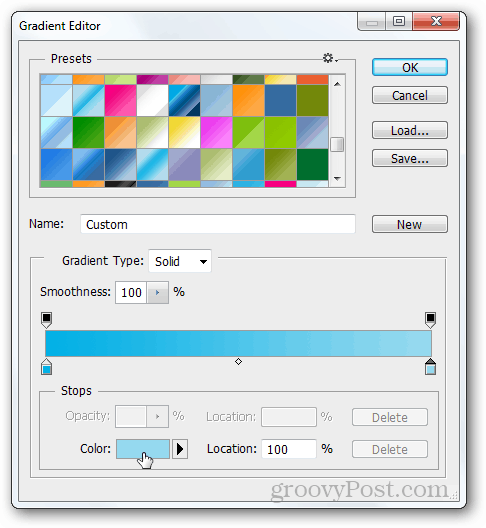
ตอนนี้ฉันจะเลือก เครื่องมือไล่โทนสี และใช้มัน ผู้สร้างไล่ระดับสี ทางนั้น ฉันสามารถสร้างการไล่ระดับสีของตัวเองตามผลที่ฉันต้องการบรรลุ

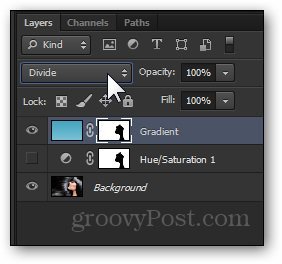
จากตรงนี้ฉันจะลากออกอย่างรวดเร็ว ลาด จากบนลงล่าง. หลังจากนั้นฉันจะเลือกคนอื่น โหมดการผสม. ฉันจะพยายาม หาร สำหรับสถานการณ์นี้

และนี่คือผลลัพธ์สุดท้ายของฉัน:

ทำ!
ในฐานะโบนัสเพิ่มเติมและเพื่อช่วยให้คุณไม่ต้องยุ่งยากในการเลื่อนขึ้นและลงนี่คือความรวดเร็วทั้งก่อนและหลัง:











ทิ้งข้อความไว้