Google Chromeのカスタムテーマを作成する方法

何年もChromeに新しいテーマをインストールすることができました。ただし、Chrome 77では、いくつかのフラグを有効にして、ブラウザの色とテーマをカスタマイズできます。
PCでカスタムテーマを作成するのと同じように、ブラウザの設定を時々変更するのは良いことです。 Chromeのテーマは何年も変更できました。 Chromeウェブストアには、インストールできるさまざまなテーマが満載です。しかし、あなたはあなたのテーマをもう少し個人的にしたいと思うかもしれません。更新されたChrome 77を使用すると、独自のカスタマイズバージョンのChromeテーマを作成できます。方法は次のとおりです。
注意: カスタムテーマを作成するオプションを有効にするには、Chrome 77を実行していることを確認する必要があります。最新バージョンを実行していることを確認するには、メニュー(3つのドット)をクリックしてから、 ヘルプ> Google Chromeについて.
Chromeブラウザのカスタムテーマを作成する
非表示の拡張機能ツールバーメニューを追加するのと同様に、カスタマイズオプションを有効にするには、内部で2つの「非表示」フラグを有効にする必要があります。
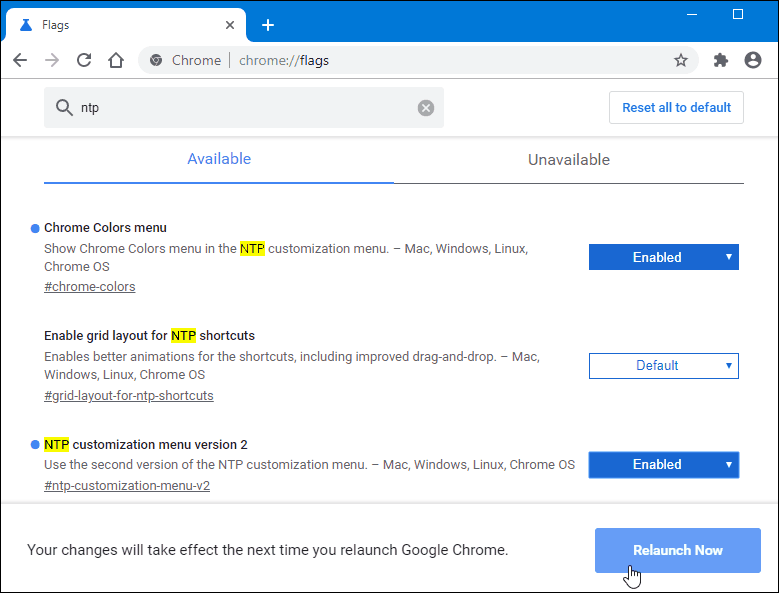
Chromeを起動して、 タイプ: chrome:// flags アドレスバーに入力して 入る。それから タイプ: NTP 上部のフラグ検索フィールドに。ここでは、「Chrome Colorsメニュー」と「NTPカスタマイズメニューバージョン2」の両方のフラグを有効にする必要があります。次に、「今すぐ再起動」ボタンをクリックします。

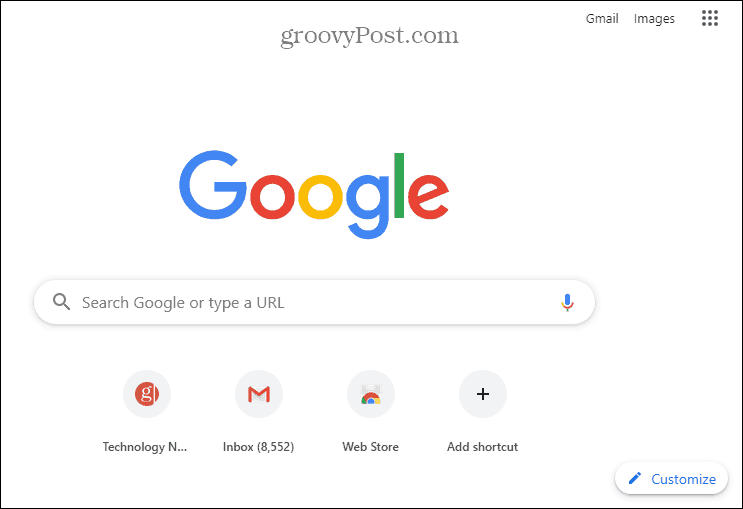
次に、新しいタブを開き、右下隅の[カスタマイズ]ボタンをクリックします。

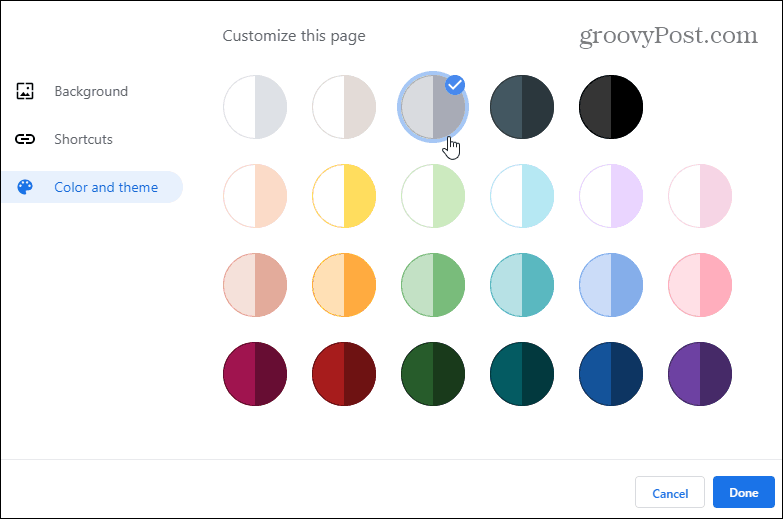
ここでは、外観が少し異なることに気づくでしょう。ここから、テーマのカスタマイズを開始できます。好きな順序で移動できますが、[色とテーマ]オプションが表示されます。
「色とテーマ」セクションでは、さまざまな色の組み合わせから選択できます。ブラウザは、異なる色の組み合わせをクリックするたびにリアルタイムで色を変更します。

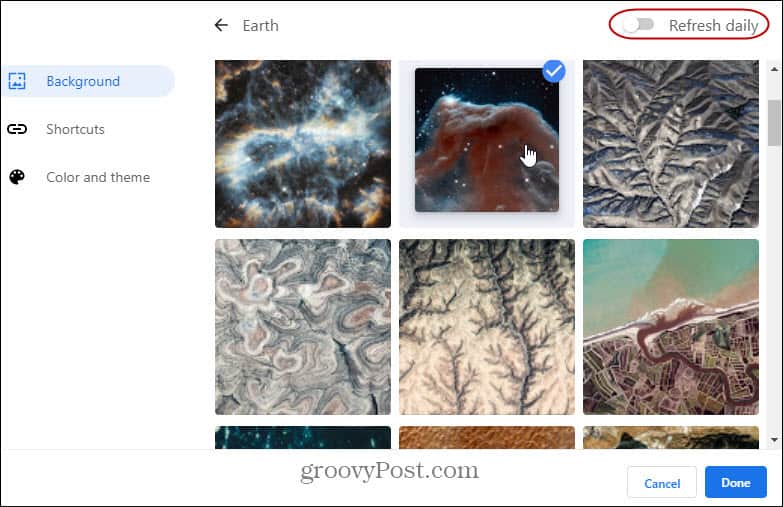
その後、背景画像を変更できます。 ここでは、さまざまなカテゴリから作成済みの背景を選択できます。または、自分の写真をアップロードするか、背景をまったく含めないでください。背景を選択すると、毎日変更するように設定することもできます。 [毎日更新]スイッチをオンにするだけです。

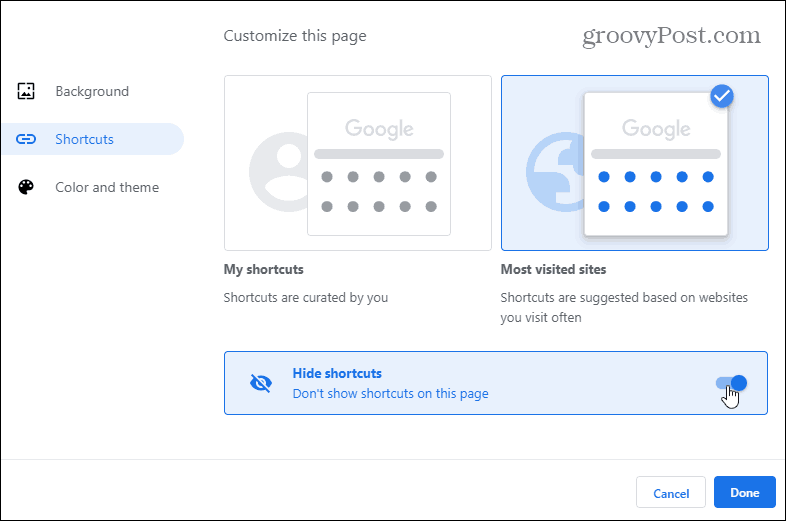
もちろん、あなたの方法を選択することもできますショートカットも新しいタブページに配置されます。自分や自分がよくアクセスするサイトによってキュレーションされたショートカットを表示するか、スイッチをオンにしてまったく表示しないようにするかを選択できます。

Chromeは常に進化しているブラウザです。 ここでは、Googleがいつでも削除する可能性がある実験的なフラグを使用していることに注意してください。あるいは、将来的にChromeのテーマをカスタマイズするプロセス全体をはるかに簡単にすることもできます。それでも、Chromeのルックアンドフィールをいじるのが好きな人なら、これを使用できます。










コメントを残す