วิธีการสร้างวอลล์เปเปอร์วงกลมใน Photoshop

ไม่มีอะไรที่เหมือนกับการสร้างของคุณเองงานศิลปะและแบ่งปันกับเพื่อน ๆ สุดสัปดาห์นี้ฉันได้เตรียมคำแนะนำที่รวดเร็วและสนุกสนานซึ่งจะสอนเทคนิคการแปรง Photoshop ให้คุณ ผลที่ได้จะเป็นวอลล์เปเปอร์ที่สวยงามที่คุณสามารถใช้กับคอมพิวเตอร์โทรศัพท์หรือแท็บเล็ต ส่วนที่ดีที่สุดคือไม่มีใครอื่นที่จะมีวอลล์เปเปอร์เดียวกันกับคุณเว้นแต่คุณจะแบ่งปันกับพวกเขาแน่นอน
ขั้นตอนที่ 1 - เริ่มต้นปิด
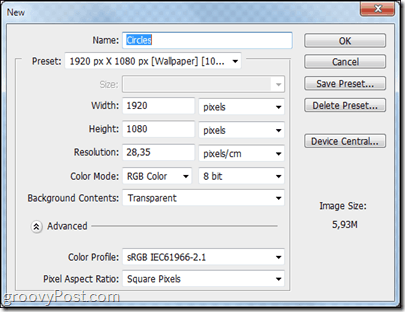
เริ่มต้นด้วยเอกสารโปร่งใสใหม่ที่ว่างเปล่า ฉันขอแนะนำให้คุณใช้ความละเอียดของจอภาพ (หรือใหญ่กว่า) เพื่อให้คุณสามารถทำงานที่ยอดเยี่ยมของคุณเป็นวอลล์เปเปอร์เดสก์ทอปของคุณในภายหลัง ความละเอียดของฉันคือ 1920 × 1080 (1080p HD) ดังนั้นฉันจะใช้มัน

ขั้นตอนที่ 2 - ตั้งค่าพื้นหลังสีดำ
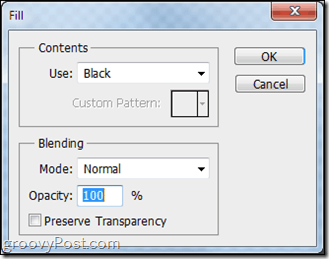
กด Ctrl + A เพื่อเลือกผืนผ้าใบทั้งหมดของคุณและด้วย เครื่องมือปะรำสี่เหลี่ยม เลือก คลิกขวา และเลือก เติม จากนั้นเลือกเติมด้วยสีดำในโหมดการผสมปกติและ 100 & ความทึบ

ขั้นตอนที่ 3 - ทำให้แปรงของคุณ Groovy
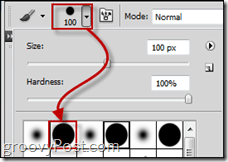
เลือกเครื่องมือแปรงของคุณและเลือกแปรงที่สองที่ตั้งไว้สำหรับแปรงกลมแข็งที่ดี

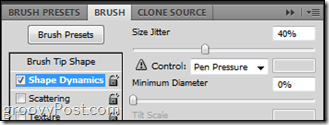
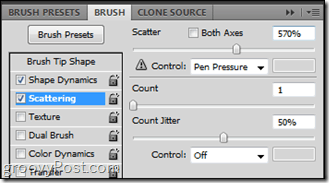
ตอนนี้กด F5 บนแป้นพิมพ์ของคุณเพื่อเปิดแผงแปรง จากนั้นเพิ่ม ขนาดกระวนกระวายใจ จาก พลวัตของรูปร่าง หมวดหมู่ถึงประมาณ 40%.

จากนั้นตรวจสอบ การหว่าน. จากตรงนั้นคุณต้องการ Scatter 500 ถึง 600 เปอร์เซ็นต์นับที่ 1 แล้ว นับกระวนกระวายใจที่ 50%.

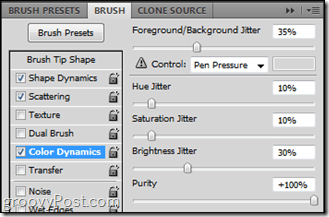
สุดท้าย แต่ไม่ท้ายสุดคือ พลวัตของสี. ตั้ง ตัวแยก FG / BG เพื่อบางสิ่งบางอย่างใน ระหว่าง 30% ถึง 50% เว้และความอิ่มตัวของกระวนกระวายใจ อยู่เงียบ ๆ 10% แต่ Bright Jitter สามารถไปได้ทุกที่ จาก 30% เป็น 55%.

ขั้นตอนที่ 4 - หยิบแปรงของคุณ!
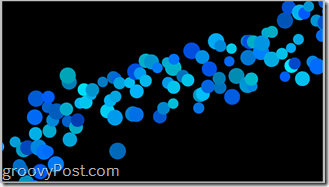
อ๋อ ก่อนอื่นให้สร้าง เลเยอร์ใหม่ แล้วคว้ามันไว้ เครื่องมือแปรง แล้ว เพียงคลิกและลากจากจุดหนึ่งไปอีกจุดหนึ่ง ผลลัพธ์จะสมบูรณ์แบบ! (โอ้และตรวจสอบให้แน่ใจว่าสีพื้นหน้าที่คุณใช้นั้นเป็นอะไรก็ได้ยกเว้นสีดำสีเทาและสีขาว!)

ทำ! ด้วยส่วนที่ยากอย่างน้อย ...
ตอนนี้ทุกอย่างอยู่ในมือของคุณ คุณจะได้เห็นวงกลมนามธรรมประเภทนี้ในวอลล์เปเปอร์มากมายดังนั้นจงสร้างสรรค์และแสดงออกในสิ่งที่คุณสามารถทำได้!
นี่เป็นตัวอย่างภาพพื้นหลังที่ฉันทำโดยใช้เทคนิคนี้และเอฟเฟกต์ Photoshop บางส่วน:



เอาล่ะ! แค่นั้นแหละ! ตอนนี้เปิดความคิดสร้างสรรค์ของคุณและเริ่มสร้างงานศิลปะบางชิ้น! หากคุณมีคำถามใด ๆ หรือต้องการขอคำแนะนำสำหรับเทคนิคอื่น ๆ เพียงแค่แสดงความคิดเห็นด้านล่าง!










ทิ้งข้อความไว้