Photoshopでクローン効果のために2つの写真を結合する方法

一日中家に座って退屈することができます時々、しかし、このような新鮮なアイデアで、あなたは遊んで何か楽しいことがあります。このチュートリアルでは、楽しい写真とPhotoshopのトリックを使用して、必要なアイテムや人物を複製する方法を紹介します。始めましょう:
必要になるだろう
- デジタルカメラ(ポイントアンドシュートまたはDSLR)
- 三脚
- 一定の照明のある部屋
- いくつかの自由時間
写真を撮る
カメラを三脚に設置します。 DSLRと標準の三脚を使用します。

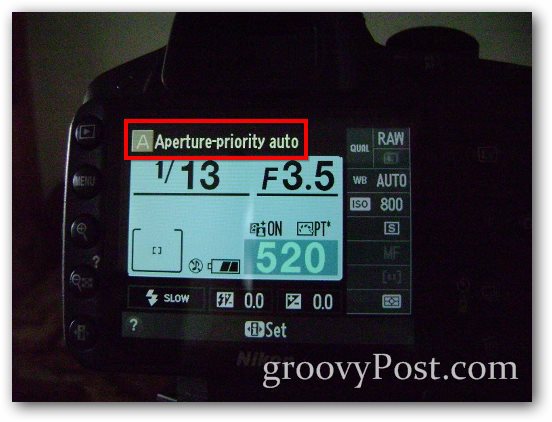
状況に合ったモードを選択してください。 個人的には、フルオートを避け、絞り優先順位を選択します(Nikonの場合はA、Canonの場合はAv)。フルオートでは、おそらく少なくとも1/60のシャッタースピードが選択され、フラッシュが発光します。これは、ここで必要な画像の非常に悪い解決策です。以下は私の設定です。三脚を使用しているため、フラッシュを使用しておらず、1/13シャッタースピードは問題ありません。

別の良いヒントは、セルフショットを使用することです指がシャッターを押したときに生じる振動を除去するオプション。自分でこれを行っていて、写真を撮る人がいない場合にも便利です。カメラのタイマーボタンを見つけてください。

次に、希望する遅延を選択します。

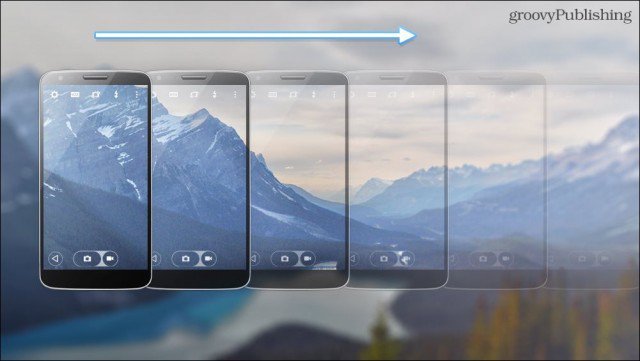
効果の例
最初に、携帯電話の典型的な前後の画像でこれを示します。電話を「オーバーラップ」させないように注意しながら、最初の写真を撮ってから2枚目の写真を撮ります。


そして、最終的にマージされた写真は次のようになります。

Photoshopで2つの写真を結合する
ステップ1 –イメージのインポート
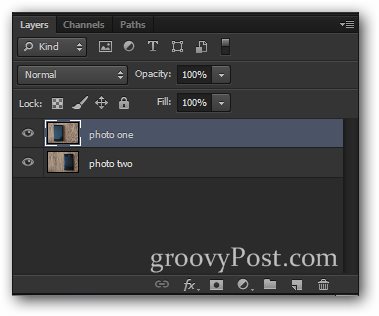
Photoshopを開き、2つの画像のいずれかを Ctrl + O。その後、2番目の画像を ファイル>配置。 写真を正しく配置するようにしてください。背景要素を使用して、画像を配置することができます。

ステップ2 –不透明度を下げて選択を行う
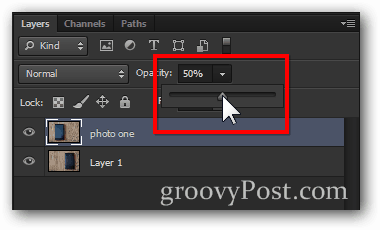
上のレイヤーを選択し、 不透明度 50%まで。

これにより、画像は次のようになります。

次に、最下層のアイテムの周囲を選択します。 (ヒント–任意の選択ツールを使用できます。このツールでは、少しぼかした長方形のマーキーを使用しました。)

ステップ3 –マージ
選択したので、を押します 削除する キー。

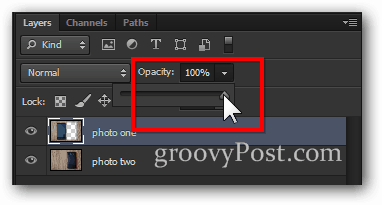
次に、 不透明度 最上層の100%に戻ります。

今すぐ必要なのは Ctrl + D 選択を解除すると、エフェクトの準備ができました!

ボーナスGroovyヒント:
この効果に関するすべては試行錯誤です(写真とPhotoshopの両方)。あなたが十分に創造的になったら、あなたの友人を感動させることができる本当にユニークな何かを思いつくことができます。私は「自分と議論する」ことに新しい意味を置くことにしました。











コメントを残す