Verwalten Sie WordPress von Ihrem Android-Gerät - Screenshot-Tour

Schritt 1 - WordPress für Android herunterladen (kostenlos!)

Gehe zum Androidmarkt von Ihrem Gerät und suchen Sie nach "WordPress", sollte das Top-Ergebnis sein WordPress von Automattic, Inc. Alternativ können Sie einen Barcode-Scanner auf Ihrem Gerät verwenden und den QR-Code rechts scannen. Dadurch gelangen Sie direkt zur App.


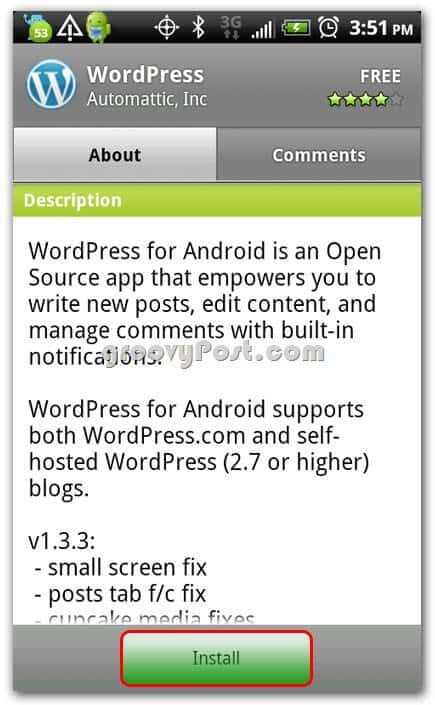
Schritt 2 - Installieren Sie die App
Gerade Zapfhahn Installieren

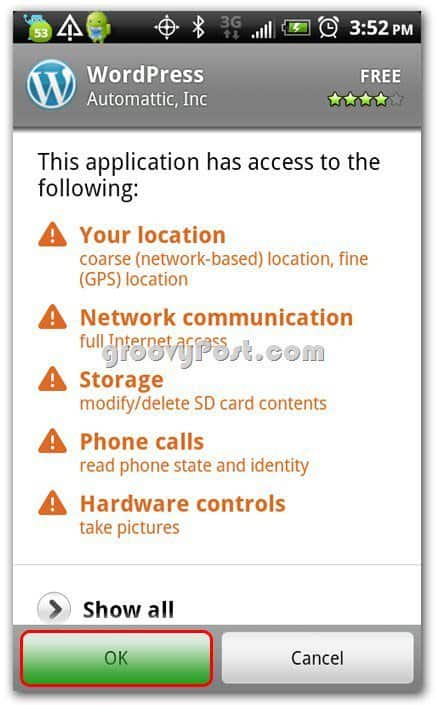
Ermöglichen Sie der App den Zugriff auf die benötigten Systeme von klopfen okay

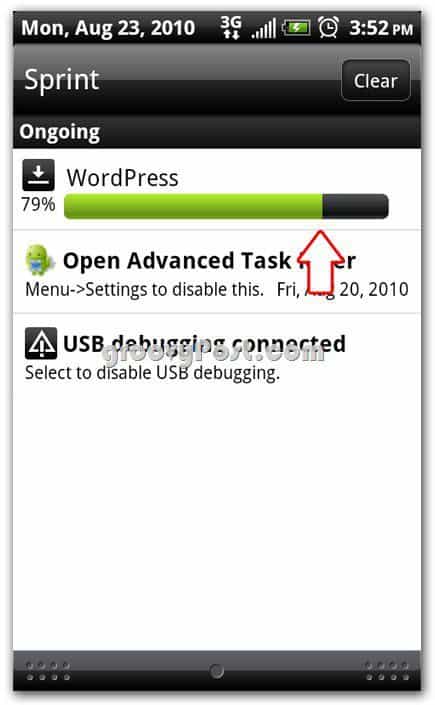
Du kannst nach unten ziehen deinen Schatten und sieh zu, wie er installiert wird; Das mache ich gerne

Schritt 3 - Öffnen Sie die App und konfigurieren Sie
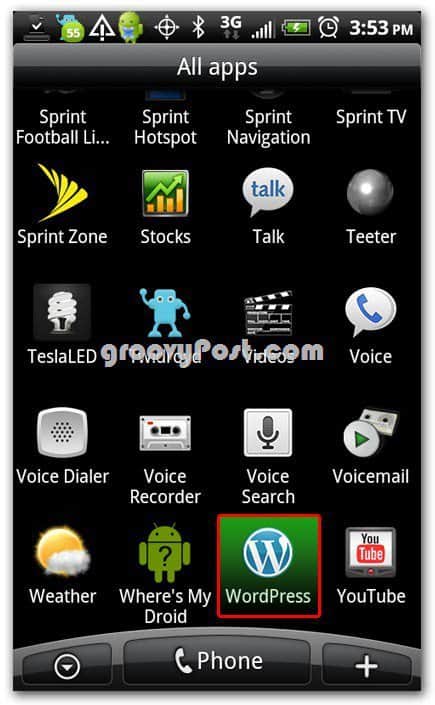
Scrollen Klicken Sie in Ihren Apps auf das WordPress-Symbol. Zapfhahn auf der WordPress Symbol

Ziemlich

Akzeptieren Sie die Lizenzvereinbarung durch klopfen Akzeptieren

Jetzt stehen Ihnen mehrere Optionen zur Verfügung. Sie können ein neues Blog bei WordPress.com starten, ein vorhandenes WordPress.com-Blog hinzufügen oder ein vorhandenes WordPress hinzufügen.org Seite? ˅. Dies kann verwirrend sein, wenn Sie nicht genau wissen, wie WordPress funktioniert.
Wenn Sie ein gehostetes WordPress-Blog haben und sich von wordpress.com aus anmelden, können Sie das verwenden Fügen Sie ein vorhandenes WordPress.com-Blog hinzu Möglichkeit.
Wenn Sie eine eigene Website haben, die nicht auf WordPress.com gehostet wird, werden Sie höchstwahrscheinlich die verwenden Fügen Sie vorhandenes WordPress hinzu.org Seite? ˅ Möglichkeit.
Für dieses Lernprogramm verwenden wir unser selbst gehostetes WordPress. Daher melden wir uns bei diesem als an Fügen Sie eine vorhandene WordPress.org-Site hinzu

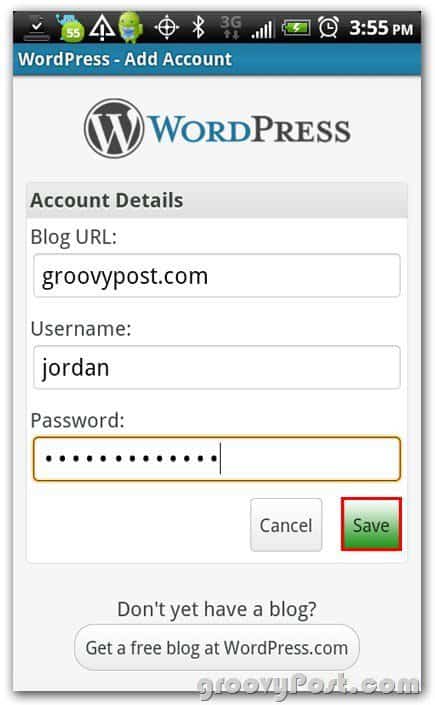
Geben Sie Ihre Kontodaten ein: Blog-URL, Benutzername, Passwort - dann Zapfhahn sparen

Und es ist einsatzbereit!

Verwendung der Android WordPress App
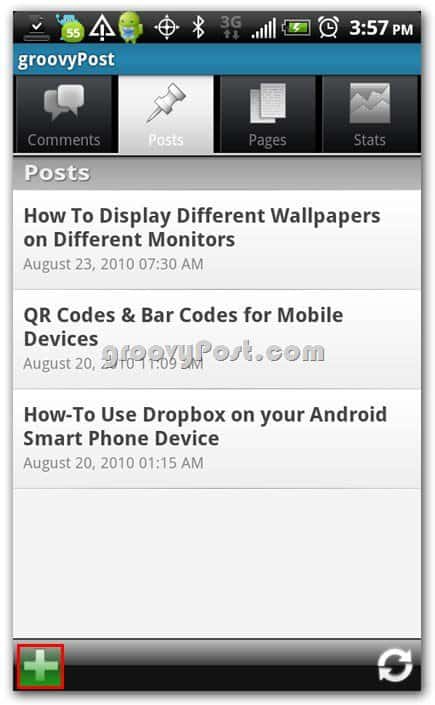
Zapfhahn Ihr Blogtitel wird wie im vorherigen Screenshot angezeigt, und es wird ein Bildschirm angezeigt, der so aussieht (siehe unten.)
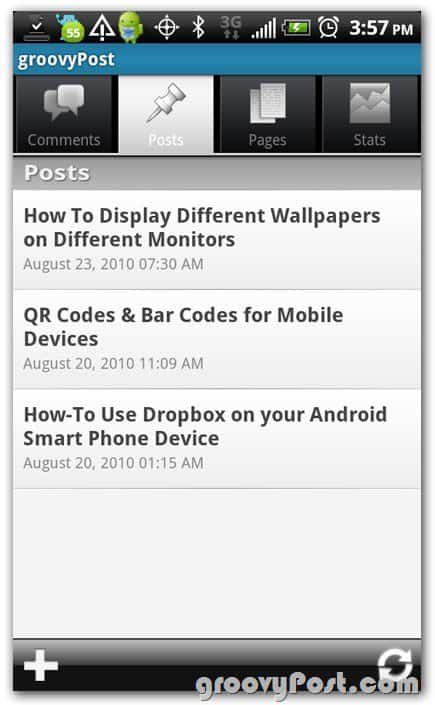
Von hier aus können Sie Ihre Kommentare, Beiträge,Seiten und Statistiken - WENN Sie Berechtigungen haben! Manchmal sind Sie nur ein Mitwirkender oder ein Autor, sodass Sie auf einige Funktionen dieser App keinen Zugriff haben und eine Fehlermeldung erhalten.
Zapfhahn Beiträge und wir werden uns einige Artikel ansehen, die ich geschrieben habe

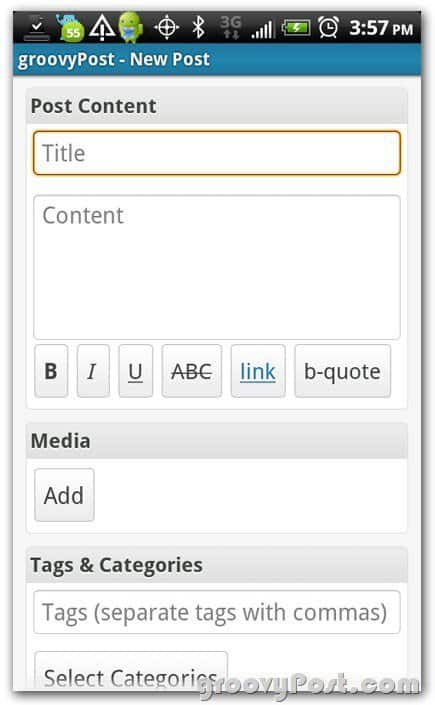
Zapfhahn das plus (+)a, und Sie werden direkt in den Editor geleitet, um einen neuen Beitrag zu erstellen

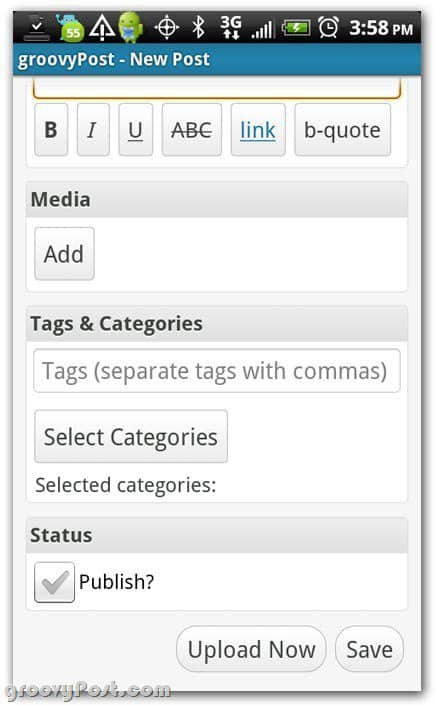
Es ist ein ziemlich robuster Editor, nur um einApp für mobile Geräte; Sie haben die Grundfunktionen, die Sie in Ihrem Web-Editor haben. Sie verfügen jedoch nicht über das erweiterte "Spülbecken" oder die Codeansicht, aber diese App ist nicht als alltägliches Tool für Blogbeiträge gedacht.


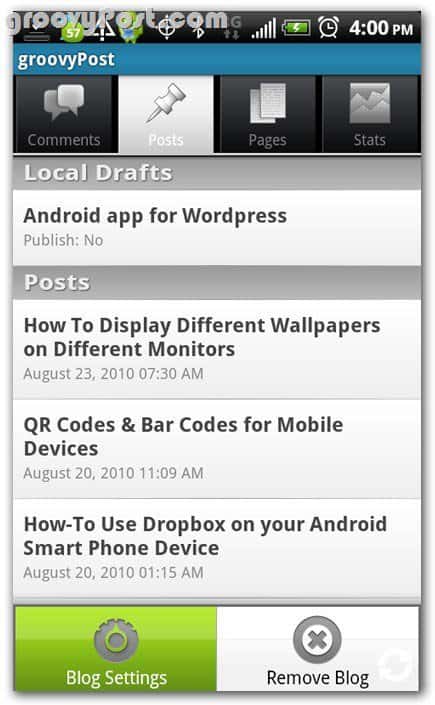
Verlassen Sie den Post Editor mit Ihrer Zurück-Taste des Geräts, und nun Zapfhahn Ihre Menütaste des Geräts; von dort Zapfhahn Blog Einstellungen

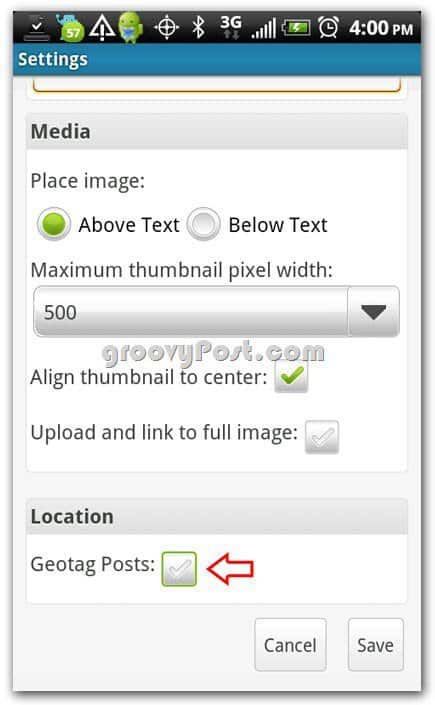
Von hier aus können Sie nach unten scrollen und finden die Lage Sektion. Hier können Sie auswählen, ob Ihre Beiträge mit Geotags versehen werden sollen. Diese Einstellung ist standardmäßig aktiviert aus.

Kehren wir nun zum Hauptbildschirm zurück, auf dem unsere Blogs angezeigt werden. Sie können dies tun, indem Sie klopfen Ihre Gerät zurück-Taste zweimal. Dann Zapfhahn Ihre Gerätemenütaste und wähle Einstellungen.

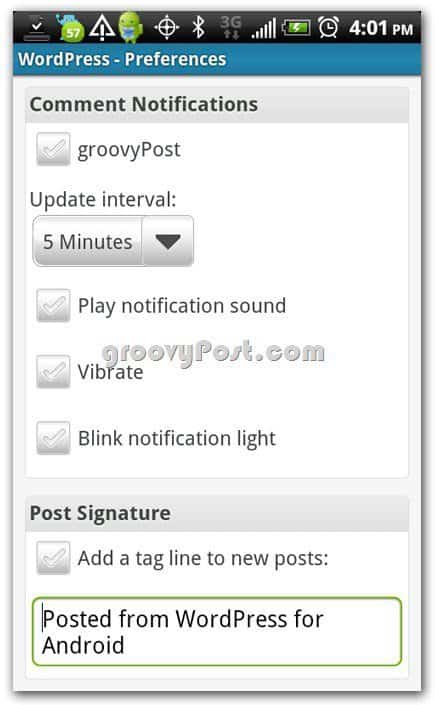
Sie können Ihre Einstellungen für Kommentarbenachrichtigungen auswählen und eine eindeutige Postsignatur erstellen, damit die Nutzer wissen, dass Sie von Ihrem Android-Gerät aus gepostet wurden

Verwalten mehrerer WordPress-Konten
Dieser Vorgang ist mit der WordPress-App ganz einfach. Auf dem WordPress-Hauptbildschirm Zapfhahn Menü auf Ihrem Gerät dann Zapfhahn Konto hinzufügen. Befolgen Sie die gleichen Schritte wie zuvor und Sie werden mit der Verwaltung mehrerer Blogs von Ihrem Android-Gerät aus begeistert sein!

Also, was denkst du - ist diese App groovig oder was? Kommentar unten und lassen Sie uns wissen, was Sie denken!
Über den Autor: Jordan Austin
Webdesigner und Entwickler bei Tag, groovyContributor bei Nacht. Fühlen Sie sich frei, unten eine Notiz für Jordan zu hinterlassen oder ihn auf seinem persönlichen Blog missingdesign.com zu verfolgen.


![Google+ öffnet die Fluttore - Start der öffentlichen Beta-Version [Umfrage]](/images/newsdiv/google-opens-the-flood-gates-8211-launches-public-beta-poll.png)






![Anpassen der WordPress-Anmeldeseite [Quick-Tipp]](/images/geek-stuff/customize-wordpress-login-page-quick-tip.png)
Hinterlasse einen Kommentar