Erstellen einer Visitenkarte in Photoshop


Visitenkarten bieten eine erste und manchmalbleibender Eindruck für potentielle Kunden und Kollegen. Es gibt viele Websites, die vorgefertigte Vorlagen anbieten, auf denen Sie lediglich Informationen eintragen und die Druckfunktion aktivieren müssen. Was ist, wenn Sie etwas Einzigartigeres wünschen? Photoshop ist eines von vielen Tools, die sich dadurch auszeichnen, dass sie genau das machen. benutzerdefinierte Visitenkarten. In diesem großartigen Tutorial werden die Grundlagen für das Entwerfen einer Visitenkarte in der Photoshop-Software von Adobe vorgestellt.
Schritt 1
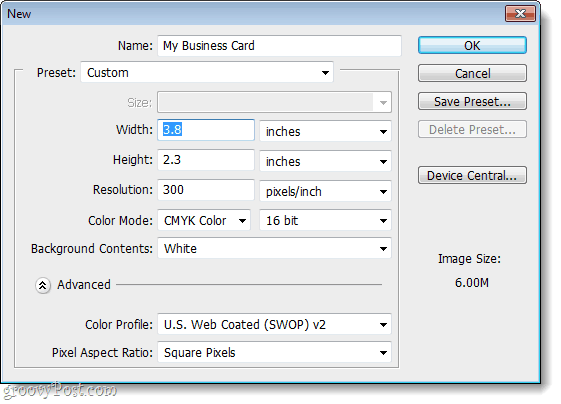
Öffnen Sie Photoshop und erstellen Sie eine neue Datei. Was wir in dieses Fenster einfügen, ist wichtig, da Sie damit hochwertige Karten und Karten mit der richtigen Größe drucken können.
Das Standardvisitenkartenformat ist 3,5 in (w) x 2 in (h). Wir möchten aber auch Platz für Beschnittzugabe lassen, also fügen wir einen hinzu 0,3 in ein weißer Rand um die Ränder. Wir möchten auch CMYK-Farbsets mit einer Auflösung von 300 Pixel pro Zoll verwenden, damit unsere Ausdrucke in hoher Qualität erstellt werden.
Zusammenfassend gesagt, wenn Sie eine Visitenkarte in Standardgröße wünschen:
- Breite = 3,8 Zoll
- Höhe = 2,3 Zoll
- Auflösung = 300
- Farbmodus = CMYK-Farbe, 16 Bit.

Schritt 2
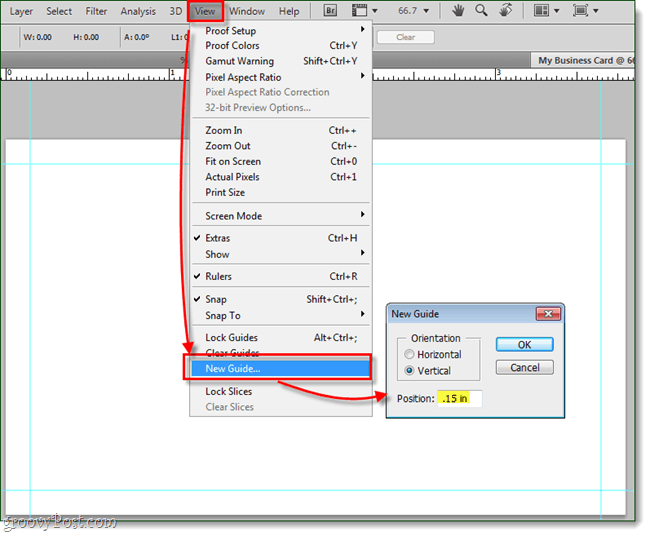
Jetzt müssen wir einige Hilfslinien einrichten, damit unsere Visitenkarte die richtigen Maße erhält. Da ist die Karte selber 3,5 in x 2 inund unsere Leinwand ist 3,8 in x 2,3 inmüssen wir an allen Seiten eine .15 in einen Rand einfügen. Dazu verwenden wir 4 visuelle Hilfslinien.
Um dies zu tun klicken das Aussicht Menü und Wählen Neuer Guide… Und stellen Sie dann die Position ein als 0,15 in für den ersten Führer. Wiederholen Sie diesen Vorgang, damit Sie einen Satz für haben sowohl horizontal als auch vertikal.
Sobald Sie die ersten beiden erledigt haben, müssen Sie einige mathematische Fähigkeiten anwenden. Für die nächste vertikale Führung setzen 3,65 in, und für die nächste horizontale Führung setzen 2,15 in. Dies sollte Ihnen 4 blaue Hilfslinien in gleichen Anteilen um Ihre Leinwand geben.
Um diesen Schritt zusammenzufassen:
- Gehe zu Ansicht> Neuer Guide
- 1. Führung = Horizontal 0,15 Zoll
- 2. Führung = Vertikal 0,15 Zoll
- 3. Führung = Horizontal 3,65 Zoll
- 4. Führung = Vertikal 2,15 Zoll

Schritt 3
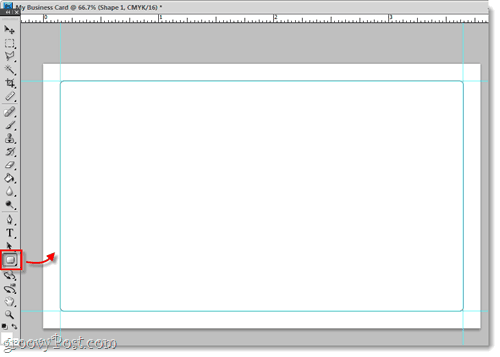
Zu diesem Zeitpunkt ist es völlig optional, aber ich mag es füge ein abgerundetes Rechteck hinzu Ich habe also einen visuellen Überblick über meine Karte.
Als Nächstes fügen wir einige weitere Richtlinien hinzu, um das Design der Karte sauber und zentriert zu halten.

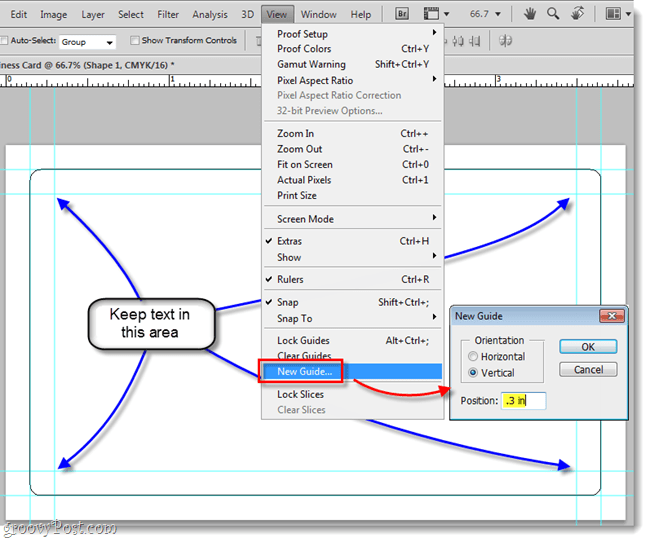
Nach wie vor werden wir einige Richtlinien hinzufügen, die genau dies sind 0,15 in näher an der Mitte der Leinwand, dass diedie vorherigen. Ich mache das, weil Sie den gesamten Text und die Grafiken der Karte in diesem Bereich behalten möchten. Warum? Ein paar Gründe: Der erste ist, dass Sie nicht möchten, dass Ihr potenzieller Kunde wichtige Informationen verliert, wenn die Kante der Karte beschädigt wird. Wenn Sie später die Außenkanten entfernen müssen, können Sie diese inneren Führungen verwenden, um Ausblutungsprobleme zu vermeiden. Schließlich lässt es Ihre Karte professioneller aussehen.
Die Maße für diese Anleitungen sind:
- 1. Führung = horizontal 0,3 Zoll
- 2. Führung = Vertikal 0,3 Zoll
- 3. Führung = Horizontal 3,5 Zoll
- 4. Führung = Vertikal 2 Zoll

Schritt 4
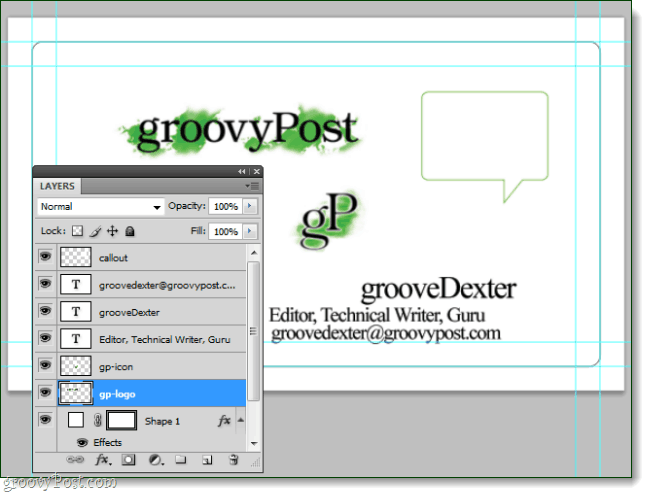
Nachdem wir unsere Guides eingerichtet haben, können wir anfangenEntwerfen! Dies ist der unterhaltsame Teil. Platzieren Sie alle Grafiken, Slogans, Telefonnummern, Namen, Titel und Adressen auf der Leinwand der Karte.
Weisen Sie den Layern beim Hinzufügen einen entsprechenden Namen zu. Auf diese Weise bleibt Ihre Photoshop-Datei übersichtlich und Sie können problemlos Änderungen vornehmen.

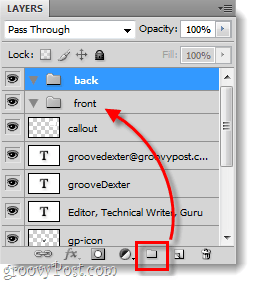
An dieser Stelle werden wir auch fortfahren und erstellenMit zweischichtigen Gruppen (Ordnern) können wir die Vorder- und Rückseite der Karte in einer Photoshop-Datei gestalten. Und jetzt, da wir Gruppen eingerichtet haben, wenn Sie etwas haben, von dem Sie wissen, dass Sie es nur auf der Vorderseite oder nur auf der Rückseite wollen, werfen Sie es einfach in einen dieser Ordner! Andere Elemente, die Sie auf beiden Seiten verwenden, können sich nur vollständig aus den Ordnern entfernen.

Schritt 5
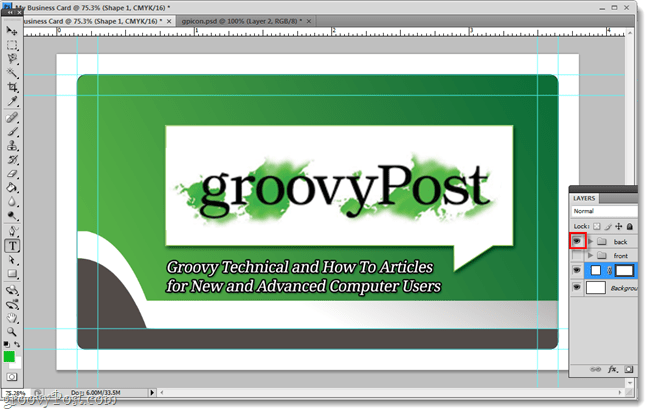
Jetzt ist der Rest Teil des kreativen Prozesses. Sie können Ihre Visitenkarte einfach weiß mit Ihrem Logo und Ihren Kontaktinformationen halten oder versuchen, etwas schicker zu machen.
Unten habe ich ein paar Minuten damit verbracht, mit benutzerdefinierten Schriftarten, Größenänderungen, Positionierungen, Formen und Verläufen herumzuspielen. Das Ergebnis? Etwas Grooviges!
Da wir früher die vordere und hintere Ebene getrennt haben, muss ich jetzt nur noch einen Ordner ausblenden und den anderen sichtbar machen, um beide Seiten anzuzeigen.


Getan!
Jetzt ist Ihre Visitenkarte zum Drucken bereit. Alles, was Sie an diesem Punkt tun müssen, ist, einen hochwertigen Drucker zu finden oder sich an Ihre Druckerei zu wenden und sie zu fragen, in welchem Format Ihre Karte an sie gesendet werden soll.
Wenn Sie sehen möchten, wie diese Visitenkarte entworfen wurde, können Sie die PSD-Datei hier herunterladen.










Hinterlasse einen Kommentar