このトリックでPhotoshopテキストレイヤー変換をチート

写真のレタッチに使用されるほか、デザイン、対称性、正確な測定は、完璧な視覚的バランスを達成するために不可欠です。
写真のレタッチに使用されるほか、Photoshopは、お気に入りのグラフィックデザインツールでもあります。また、設計において、完璧な視覚的バランスを達成するには、対称性と正確な測定が不可欠です。このタイプで作業するときにバランスに苦労していると感じたことがあるなら、あなたは一人ではありません。これを完全に解決するのに役立つチートがあります。
問題
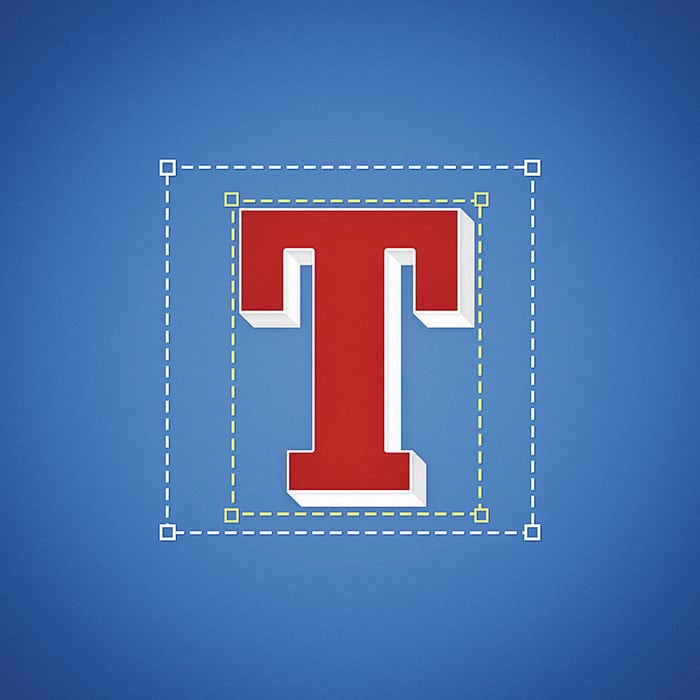
テキストを自由に変換しようとしたことがありますか層とその境界が少し異常に見えることに気づいた?おそらく完全に不正確ですか?はいと答えた場合、あなたは正しいです!通常、テキストレイヤーの変換境界は次のようになります。

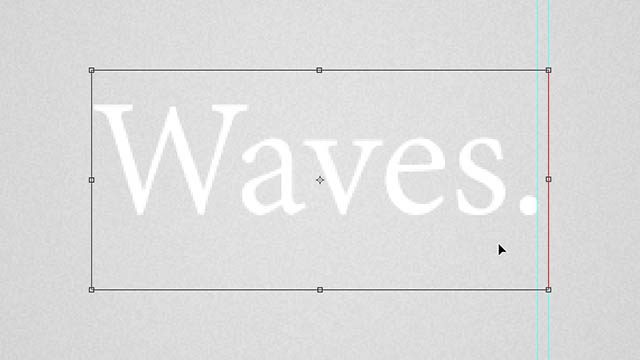
よく見ると、画像の行の上下に異常な量のスペースがあります。そして、右側にも。これにより、変換とセンタリングが不正確になります。これがあなたの限界です すべき そして 意志 あなたが私たちの小さなチートを使用した後のように見えます:

はるかに良いですよね?ここに、Photoshopが提案した平均的な変換境界と「不正」境界の比較があります。

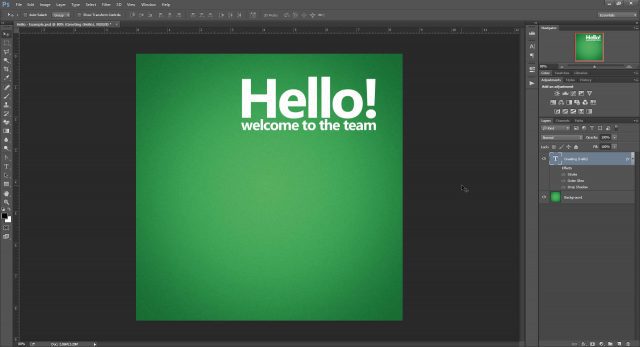
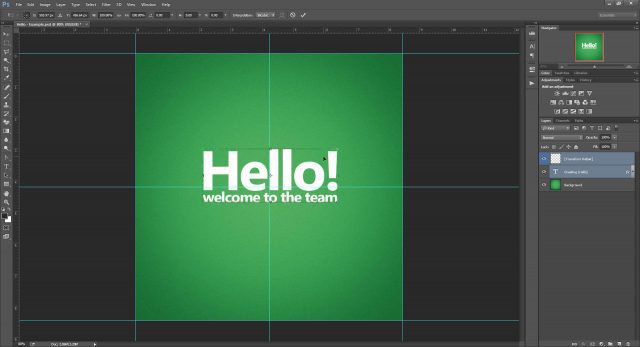
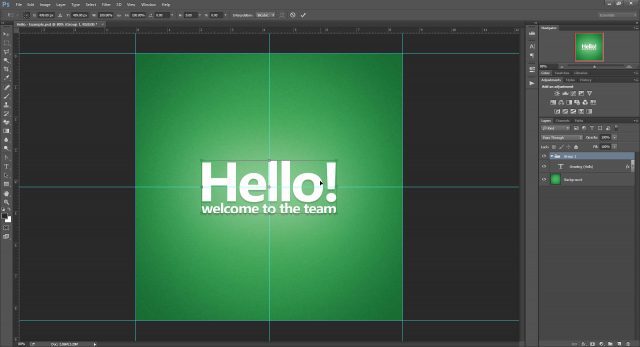
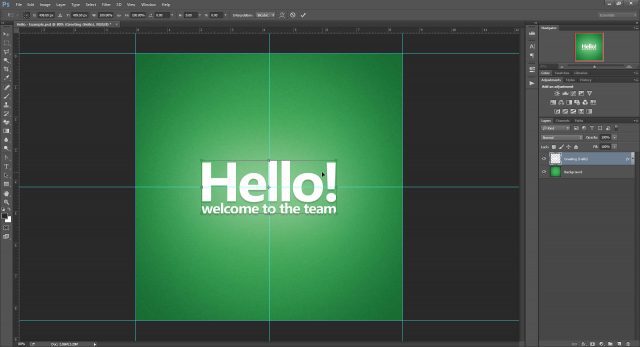
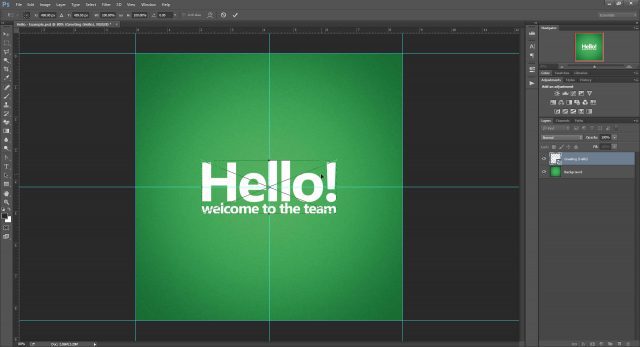
それでは、この問題について考えてみましょう。サンプルのPhotoshopドキュメントを次に示します。テキストを入れたいとしましょう まさに 真ん中に。

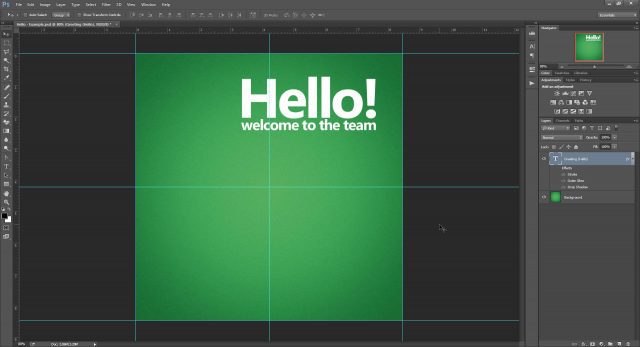
まず、ルーラー(Ctrl + R)を使用してガイドを追加し、ドキュメントの正確な中心をマークします。 (方法がわからない場合は、Photoshopのチュートリアルをご覧ください。)

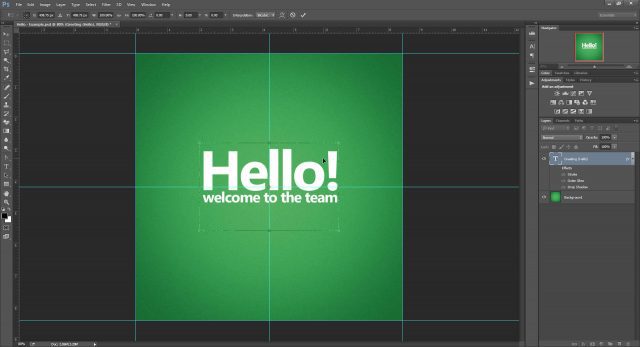
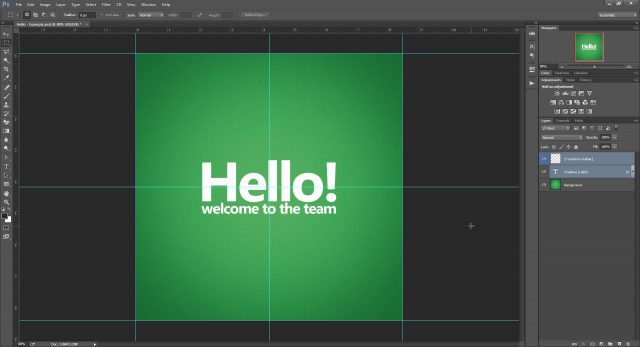
レイヤーで自由変形を試してみましょう(Ctrl + T)中央に配置できるかどうかを確認します。 Photoshopが中心点として提供するものに従ってテキストを中央に配置しようとすると、変換が正確ではないことがわかります。テキストレイヤーの下部に大きなギャップがあり、境界を押し広げています。変換ボックスの上部と左側に、小さな(しかし重要な)境界の不正確さも見られます。

これが起こる理由
高さ
知識が渇いている人のために、Photoshopがテキスト変換にこれを行う理由についての私の見解を以下に示します。これがお茶じゃないなら、お気軽に 最初の解決策にスキップする.
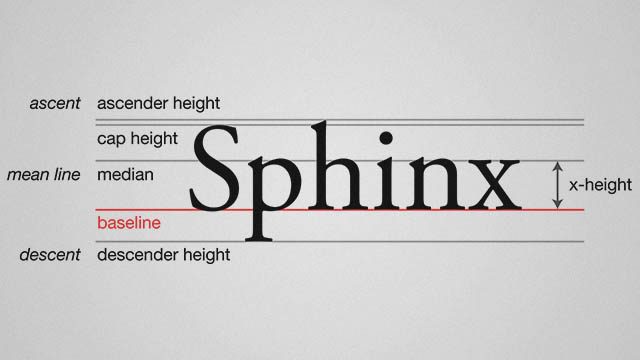
タイポグラフィでは、フルラインは複数の部分で構成されます(以下に示します)。

「スフィンクス」という言葉は、タイポグラフィの行は、大文字、アセンダー(h)、ディセンダー(p)、およびx-height(n、x)に収まる文字が含まれているため機能します。ただし、すべての単語やフレーズが行の高さ全体を使用するわけではありません。たとえば、「ズーム」や「ランナー」などの単語は、行のx高さのみを使用します。
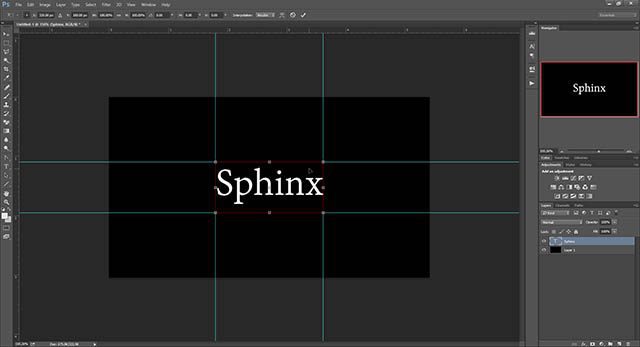
私の理論を説明するために、テキストレイヤーを作成しました「スフィンクス」で左にフラッシュします。次に、無料の変換を使用し、変換ボックスの境界の周りにガイドを配置しました。境界ボックスは現在のフォントの行の高さに完全には準拠していませんが、Photoshopには、より豪華で一般的でない書体で動作するように定義された高さがあります。

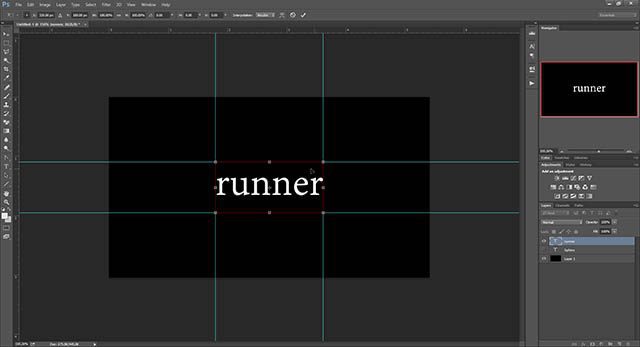
その後、レイヤーを複製し、コンテンツをすべてx高さの単語「runner」に変更しました。自由変形後、境界は再び同じになりました。

これは、典型的なテキストPhotoshopでの変換の動作は、事前定義された行に基づいています。それは、行送り(行の高さ)のデフォルトの「自動」設定とともに、Photoshopがテキストレイヤーの境界ボックスを作成する別の方法を持つための言い訳をますます多く与えます。
幅
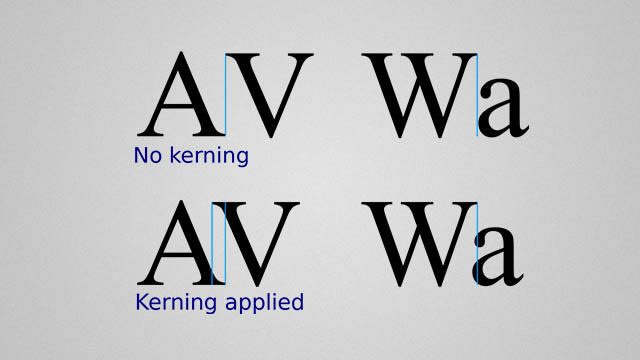
高さの不正確さは別として、以前の「Hello」の例では、幅に関する問題もいくつか示されました。それで取引は何ですか?主要なものとのバランスを保つことは別として、タイポグラファーは追跡とカーニングにも注意する必要があります。前者はすべてのキャラクター間の集合スペースであり、後者は文字セット間のスペースです。

トラッキングのため、Photoshopはおそらくいくつかを追加します各単語の末尾に余分なスペース。正確性にはそれほど役立ちませんが、これは後でテキストを追加する予定で、現在のテキストブロックが占める幅をより技術的に調べたい場合に便利です。
下のサンプルスクリーンショットでは、Photoshopの変換境界は、最初の文字の前ではなく、フルストップの後に小さなスペースを挿入します。これは、幅の不正確さの私の理論と完全に一致し、高さと同じように、Photoshopに別のテキスト変換境界ボックスを使用する別の理由を与えます。

これはPhotoshopの代替方法を意味しますか変換の方法は通常の方法よりも優れていますか?多分。これを「バグ」と呼ぶか「機能」と呼ぶかは、確かに1つです。ランダムではなく、いくつかの考えがあります。
チート01 –空のレイヤーで変換する
正確なフリートランスフォームを取得する最初の方法は、空のレイヤーとともにテキストを変更することです。
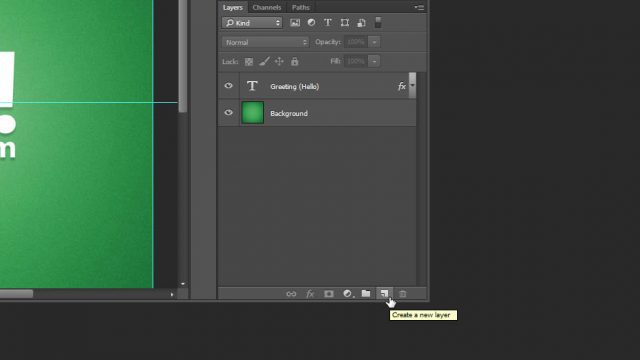
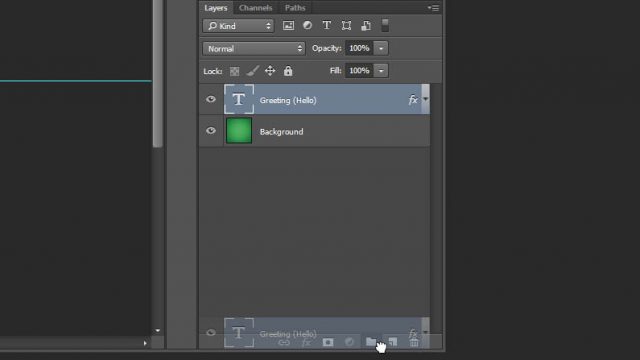
で始めます Alt +クリック-レイヤーパネルで新しいレイヤーアイコンを作成します。

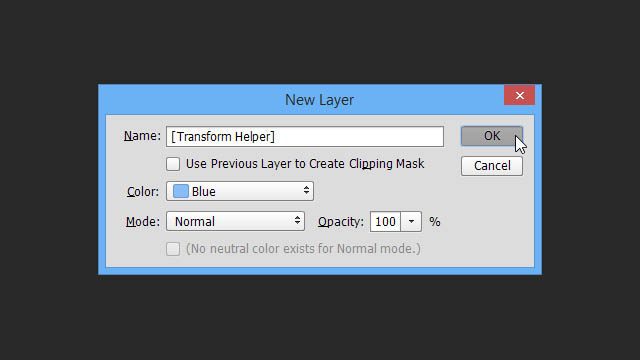
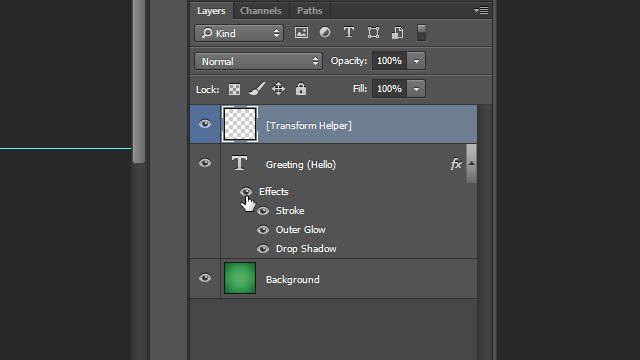
これにより、Photoshopの[新しいレイヤー]ダイアログボックスが表示されます。物事を整理するために、レイヤーに「[Transform Helper]」などの名前を付けます。オプションで、さらに目立つように色を追加します。

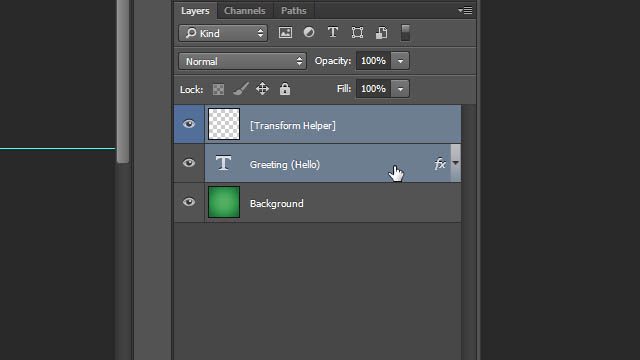
変換ヘルパーが、変換するテキストレイヤーの上または下に配置されていることを確認してください。 1つのレイヤーを選択した状態 Shift +クリック 2つ目は選択に追加します。

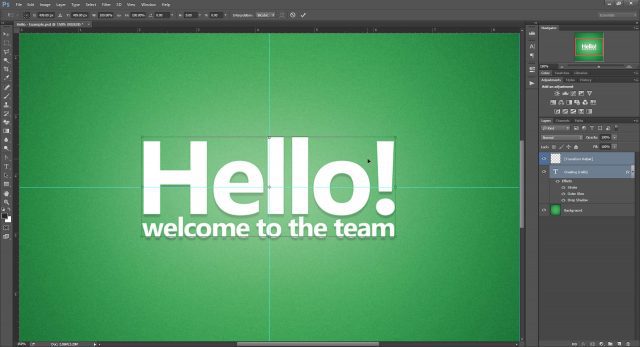
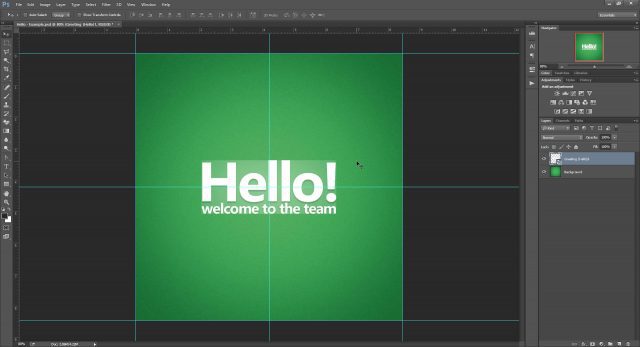
次に、で自由に変換 Ctrl + T すぐに違いに気付くでしょう-テキストの端にぴったりと収まる適切な境界!

テキストを中央に配置すると、今回はテキストが占める物理的なスペースに基づいて100%フォーカスされます。

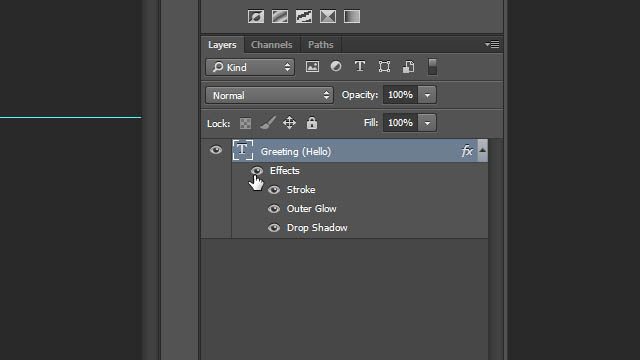
おまけとして、テキストレイヤーで外部グローやドロップシャドウなどのいくつかの効果を有効にした場合に、このトリックが機能するかどうかを見てみましょう。

ご覧のとおり、輝きと影は自由に落ちます変換の境界ボックスのすぐ外側にあり、何の効果もありません。したがって、信頼できる変換ヘルパーが引き続き機能するという知識があるので、安全にブレンドオプションを使用してください。

しかし、それだけではありません!に向かいます チート05 理由を見つけるために。
チート02 –グループ化による変換
毎回レイヤーを作成したくない場合は、この2番目の方法が適しています。
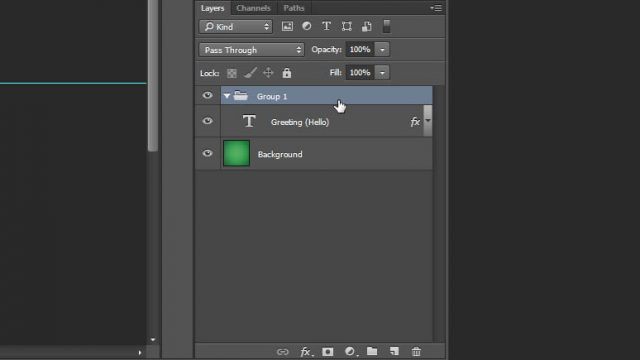
テキストレイヤーを「新しいグループ」アイコン(私はよく「新しいフォルダー」と呼びます)にドラッグします。

そして、変換する前にグループを選択したことを確認してください。

同じ正確な境界が得られ、テキストを中央にスナップできます。

そしてそれは まだ すべてではない!にジャンプ チート05 理由を見つけるために。
Cheat 03 –ラスタライズによる変換
これは私がお勧めしない方法ですテキストレイヤーを通常のラスターレイヤーに変換します。これは、品質を損なうことなくスケーリングおよび変換する能力を失うことを意味します。さらに悪いことに、後でテキストレイヤーのコンテンツを変更することはできません。とはいえ、探しているのが簡単な修正だけである場合、この解決策はまだ問題なく機能します。
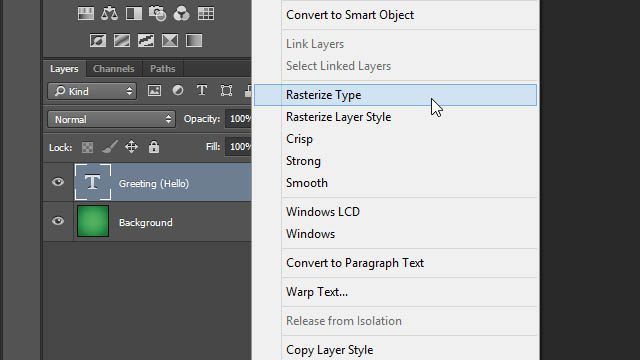
右クリック テキストレイヤーと選択 タイプをラスタライズします。

繰り返しますが、追加の効果を考慮しない完璧な境界ボックスです。

チート04 –スマートオブジェクトへの変換による変換
私の目には、ラスタライズの正反対はスマートオブジェクトへの変換です。皮肉なことに、これも変換の問題の解決策として機能しますが、部分的には機能します。
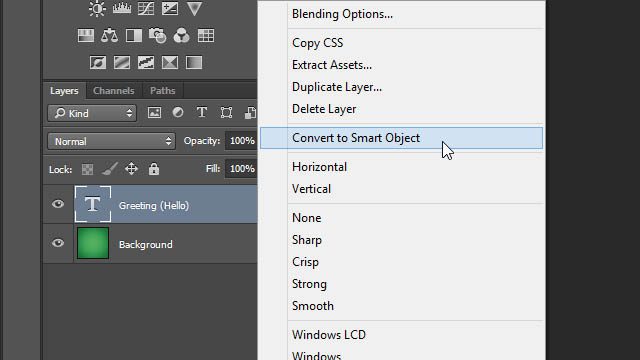
で開始 右クリック テキストレイヤーと選択 スマートオブジェクトに変換します。

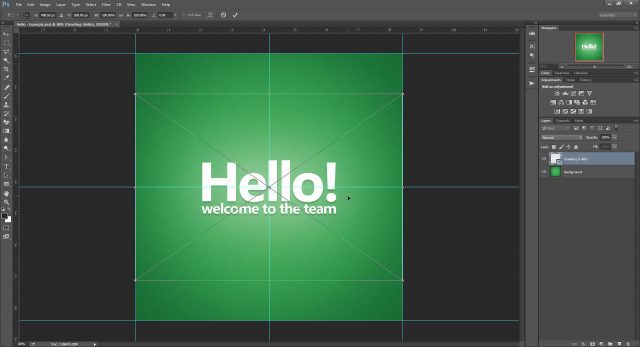
押す Ctrl + T 変換するために、ええと!スマートオブジェクトは、変換境界内で大規模な外部グローを取得しようとしているようです。

もう一度試してみましょうが、今回は 無効な効果.

やった!以前のチートで私たちが知っていて愛している完璧な境界ボックスに戻ります。

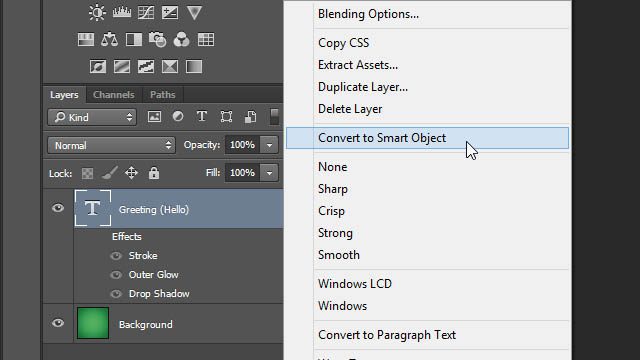
しかし、すべてが順調だと思ったら、スマートオブジェクトの内部から効果を再度有効にしてみましょう。

ビープ音! Photoshopはそれを好まないようで、私たちもそうではありません。適用する効果 内部 スマートオブジェクトはその初期境界によって制限されます。これを回避する唯一の方法は、コンテンツではなく元のスマートオブジェクトレイヤーにエフェクトを再適用することです。

要約すると、Photoshopのテキスト変換をごまかそうとする場合、スマートオブジェクトの使用はおそらく最良の選択肢ではありません。とにかく、このトリックを頭の後ろに置いておく価値はあります。
チート05 –ボーナス!
ガッチャ!変換の正確さを取り戻すことができるのは、これらの4つの方法だけだと思います。
しかし、それであなたを落胆させないでください。 Transform HelperとGroupingの2つのお気に入りの方法のPhotoshopアクションを作成することで、速度を上げることにしました!
以下のボタンを使用してダウンロードします。












コメントを残す