レイヤーカウンターでPhotoshopを楽しもう
グラフィックデザインの愛好家として、そしてPhotoshopを使わずに1日が過ぎていくのをほとんど見ることができないので、多くのレイヤーを持つ複雑なプロジェクトを作成することがよくあります。現在のプロジェクトには実際にいくつのレイヤーがあるのかと思うことがよくあります。しかし、私はそれらをすべて調べて数えることを本当に考えたことがありません。特に、100を超えるレイヤーのように見えるものについて話しているときは!幸運なことに、Kyle Tunneyは完璧なPhotoshopスクリプトを作成しました。これは無料でダウンロードして使用でき、自動的にレイヤーの合計を提供します。
ダウンロード中
ここをクリックしてスクリプトを直接ダウンロードするか、ここをクリックしてスクリプトに関する完全な投稿を確認してください。スクリプトの仕組みについて詳しく説明しています。
数人のコメンテーターが独自のバージョンのスクリプトをさまざまな変更や調整を加えて共有しているため、利用可能なオプションがたくさんあります。

スクリプトを使用する
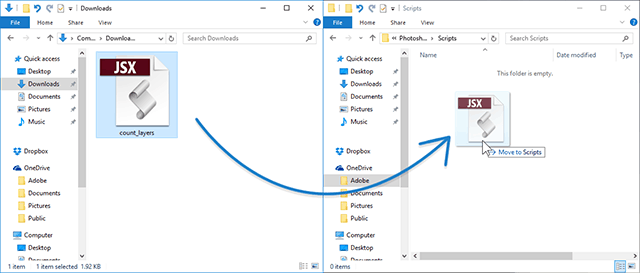
スクリプトをダウンロードしたら、覚えやすい場所に移動してください。この例では、紛失しないようにOneDriveに入れます。

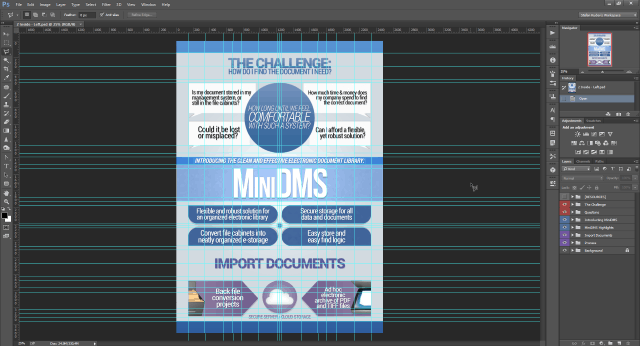
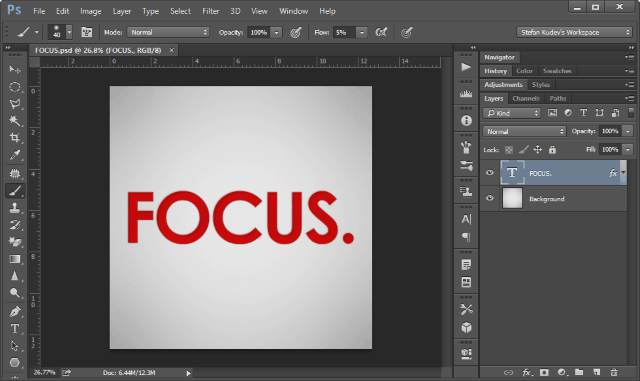
あとは、たっぷりとしたレイヤーでPSDを開き、スクリプトを実行するだけです。私の姿は次のとおりです。

いいね!少し絡み合っているようですね。そして、なぜこれほど多くのガイドを使用しなければならなかったのかを思い出せたらいいのにと思います。この傑作がいくつのレイヤーを持っているかを知る時間です!
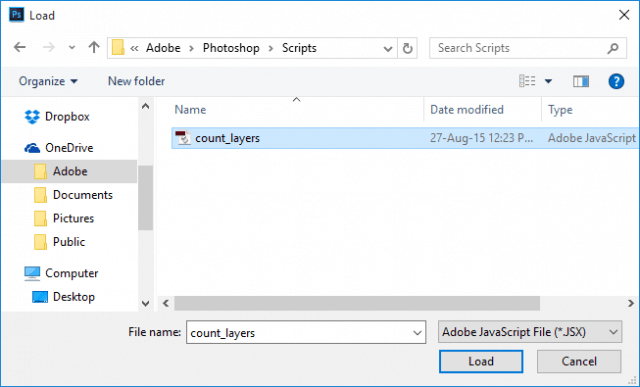
スクリプトを実行するには、 ファイル>スクリプト>参照、 スクリプトを見つけて開きます。

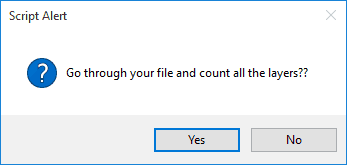
これを使用してスクリプトを実行する場合、次のメッセージが表示されます。[はい]を選択します。

Photoshopが数秒間フリーズする場合があります。 高解像度で多数のレイヤーを持つ大きなファイルがある場合、これには最大で1分かかることもあります。 Photoshopを終了するだけです。最終結果は、次の例のようになります。

やったー!ほぼ300層。これは私の最大のプロジェクトの1つでもありません。
カイルのスクリプトは、多くの場合に非常に便利ですシナリオ。デザイナーの自慢する権利であろうと単純な統計データであろうと、このスクリプトは付随するPhotoshopフォルダーに保存するのに適したツールです。とにかく、私の最大のプロジェクトが何層あるかを調べてみようと思います。このチュートリアルをお読みいただき、ありがとうございます。プロジェクトで使用したレイヤーの最大数を記載したコメントをお気軽にお寄せください。
Photoshopの詳細については、Photoshopの使用に関するガイドのアーカイブを確認してください。










コメントを残す