Een visitekaartje maken in Photoshop


Visitekaartjes bieden een eerste en somsblijvende indruk voor potentiële klanten en collega's. Er zijn tal van websites die vooraf gemaakte sjablonen bieden waar je gewoon informatie moet invoeren en op afdrukken moet drukken, maar wat als je iets uniekers wilt? Photoshop is een van de vele tools die uitblinken in het maken van precies dat; aangepaste visitekaartjes. In deze hippe tutorial bekijken we de basis voor het ontwerpen van een visitekaartje in de Photoshop-software van Adobe.
Stap 1
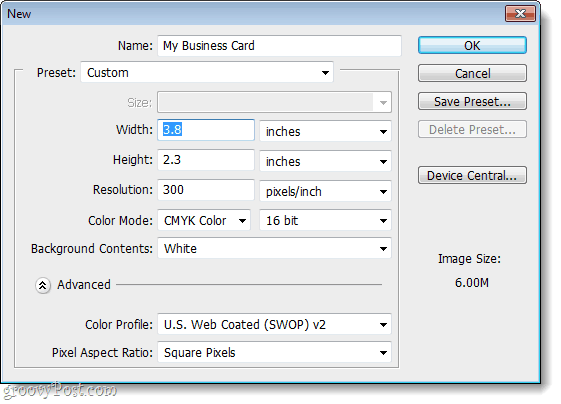
Open Photoshop en maak een nieuw bestand. Wat we in dit venster stoppen, is belangrijk omdat u hiermee kaarten van hoge kwaliteit en kaarten van het juiste formaat kunt afdrukken.
Het standaardformaat voor visitekaartjes is 3,5 in (w) x 2 in (H). Maar we willen ook ruimte laten voor printbloeding, dus we voegen een toe 0,3 in een witte rand langs de randen. We willen ook CMYK-kleuren gebruiken met een resolutie van 300 pixels per inch, zodat onze afdrukken van hoge kwaliteit zijn.
Samengevat, als u een visitekaartje van standaardformaat wilt:
- Breedte = 3,8 inch
- Hoogte = 2,3 inch
- Resolutie = 300
- Kleurmodus = CMYK-kleur, 16 bits.

Stap 2
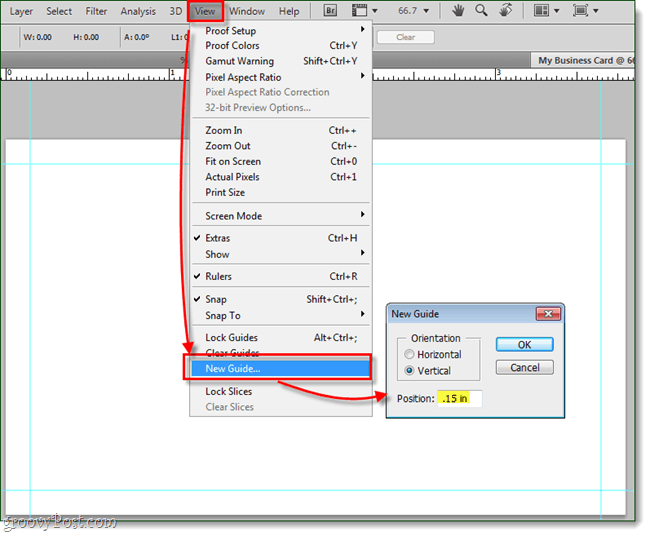
Nu moeten we enkele handleidingen opstellen zodat ons visitekaartje de juiste afmetingen heeft. Omdat de kaart zelf is 3,5 in x 2 inen ons canvas is 3.8 in x 2.3 in, moeten we een .15 toevoegen aan een rand aan alle kanten. Hiervoor gebruiken we 4 visuele handleidingen.
Om dit te doen Klik de Visie menu en kiezen Nieuwe gids... en stel vervolgens de positie in als 0.15 in voor de eerste gids. Herhaal dit zodat je er een hebt voor zowel horizontaal als verticaal.
Nadat je de eerste twee hebt gedaan, moet je wat rekenvaardigheden gebruiken. Voor de volgende verticale geleider zetten 3,65 in, en voor de volgende horizontale gids zetten 2,15 in. Dit zou u 4 blauwe hulplijnen in gelijke verhoudingen rond uw canvas moeten geven.
Om deze stap samen te vatten:
- Ga naar Beeld> Nieuwe gids
- 1e gids = horizontaal 0,15 in
- 2e gids = verticaal 0,15 in
- 3e gids = horizontaal 3,65 in
- 4e gids = verticaal 2,15 in

Stap 3
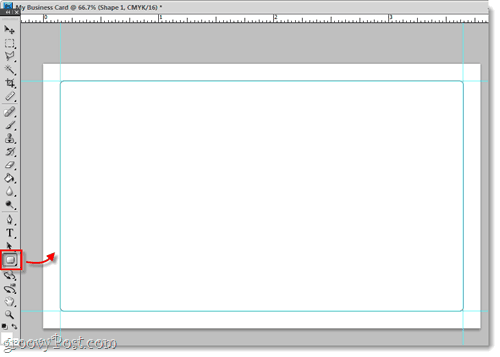
Op dit moment is het volledig optioneel, maar ik hou ervan voeg een afgeronde rechthoek toe volgens de richtlijnen, dus ik heb een visuele schets van mijn kaart.
Vervolgens voegen we nog enkele richtlijnen toe om ons te helpen het ontwerp van de kaart schoon en gecentreerd te houden.

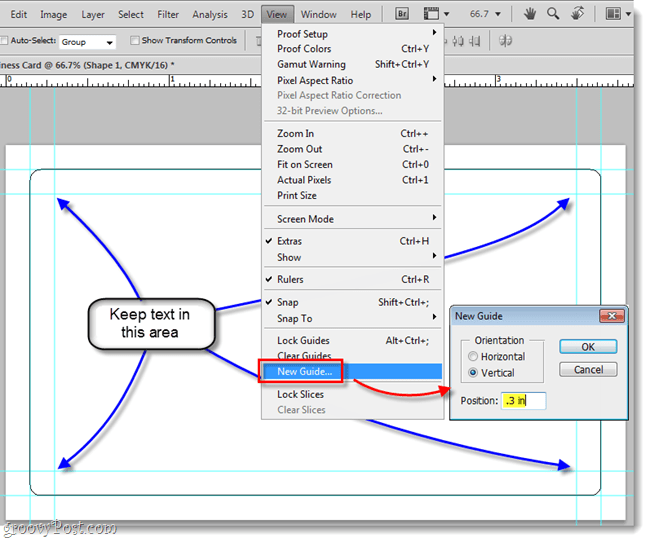
Hetzelfde als eerder, we gaan enkele richtlijnen toevoegen die precies zijn 0.15 in dichter bij het midden van het canvas dat devorige. Ik doe dit omdat je alle tekst en afbeeldingen van de kaart binnen dit gebied wilt houden. Waarom? Een paar redenen: de eerste is dat als de rand van de kaart beschadigd raakt, u niet wilt dat uw potentiële klant vitale informatie verliest. Als u later de buitenste randen wilt verwijderen, kunt u deze binnengeleiders gebruiken om bloedingsproblemen te voorkomen. Ten slotte ziet uw kaart er professioneler uit.
De metingen voor deze handleidingen zijn:
- 1e gids = horizontaal 0,3 in
- 2e gids = verticaal 0,3 in
- 3e gids = horizontaal 3,5 in
- 4e gids = verticaal 2 in

Stap 4
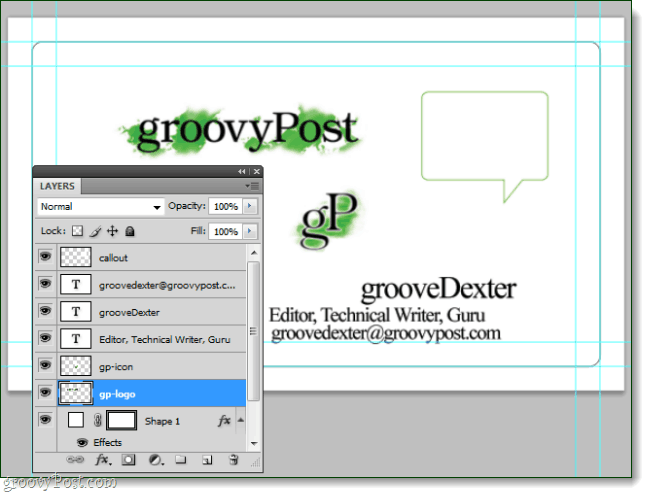
Nu we onze gidsen hebben opgesteld, kunnen we beginnenontwerpen! Dit is het leuke gedeelte, zet alle afbeeldingen, slogans, telefoonnummers, namen, titels, adressen - gooi gewoon alles waarvan je weet dat je het overal op het canvas van de kaart wilt gebruiken.
Terwijl u dingen toevoegt, wijst u hun lagen een passende naam toe. Hierdoor blijft uw Photoshop-bestand georganiseerd en kunt u eenvoudig wijzigingen aanbrengen.

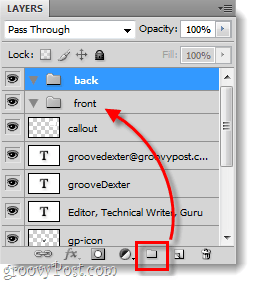
Op dit punt zullen we ook doorgaan en creërentweelaagse groepen (mappen), hiermee kunnen we zowel de voor- als achterkant van de kaart in één Photoshop-bestand ontwerpen. En nu we groepen hebben ingesteld, als je iets hebt waarvan je weet dat je het alleen aan de voorkant wilt, of alleen aan de achterkant - gooi het dan gewoon in een van die mappen! Andere elementen die u aan beide kanten zult gebruiken, kunnen gewoon helemaal uit de mappen blijven.

Stap 5
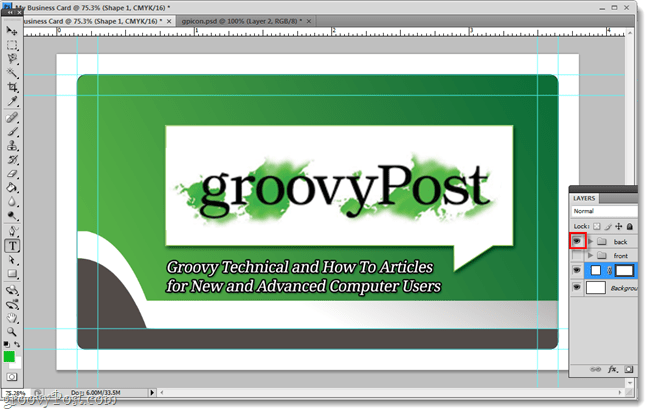
Nu maakt de rest allemaal deel uit van het creatieve proces. Je kunt je visitekaartje eenvoudig wit houden met je logo en contactgegevens, of je kunt proberen iets een beetje liefhebber te maken.
Hieronder heb ik een paar minuten besteed aan rommelen met aangepaste lettertypen, grootte, positionering, vormen en verlopen. Het resultaat? Iets groovigs!
Omdat we eerder de voor- en achterlaag hadden gescheiden, hoef ik nu alleen nog maar beide mappen te verbergen en de andere zichtbaar te maken.


Gedaan!
Nu is uw visitekaartje klaar om af te drukken. Het enige dat u op dit punt hoeft te doen, is een hoogwaardige printer te verkrijgen of contact op te nemen met uw drukkerij en hen te vragen in welk formaat ze uw kaart naar hen willen verzenden.
Als u wilt zien hoe dit visitekaartje is ontworpen, kunt u het PSD-bestand hier downloaden.










laat een reactie achter