GroovyPost leert Photoshop: Simple Motion Effect

Hallo weer groovyReaders en groovyPhotoshoppers! Vandaag hebben we een heel eenvoudig en cool motion-effect dat je zelf kunt doen, zelfs in de vroegste versies van Photoshop. Het enige dat je nodig hebt is een goed imago om mee te beginnen en je kunt meteen aan de slag:
Stap 1 - Uw object scheiden van de achtergrond
Als u een foto gebruikt, moet u deze eerst op zijn eigen laag scheiden. Als je niet weet hoe je dit moet doen, bekijk dan enkele van onze andere Photoshop-zelfstudies voor meer informatie.

Stap 2 - Dupliceren van de objectlaag
Om de laag te dupliceren, Press Ctrl + J of Klik met de rechtermuisknop en Kiezen Laag dupliceren.

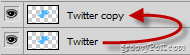
Vervolgens slepen en neerzetten de laag kopie onder origineel ...

Rangschik vervolgens de dubbele laag zodat deze enigszins afwijkt van de zijkant van het origineel.

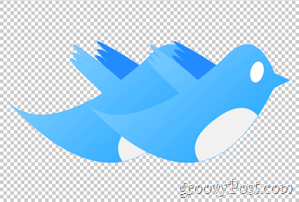
Stap 3 - Het bewegingseffect toepassen
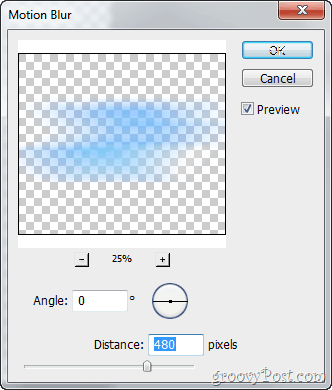
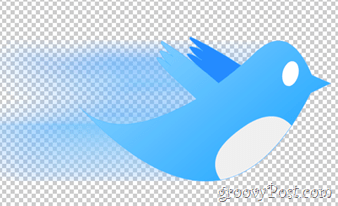
Zorg er nu voor dat je je dubbele laag hebt geselecteerd en ga naar Filters> Vervagen> Bewegingsonscherpte en dan een geschikte vinden hoek en afstand.

Vervolgens raken de OK knop om de resultaten te zien.

groovyTips:
Zwaarder bewegingsonscherpte:
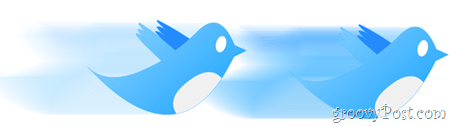
Omdat de bewegingsonscherpte de dekking van uw object enigszins verlaagt, kunt u de onderste laag een paar keer dupliceren voor een zwaarder bewegingseffect. Hier is een snelle vergelijking:

Andere soorten bewegingseffecten:
Als gewone bewegingsonscherpte je niet helemaal aanspreekt, probeer dan Radiaal vervagen. Het kan je een behoorlijk interessant effect bezorgen, net zoals ik deed op het pictogram van deze tutorial.

Gedaan!
En als je de hele tijd naar die schattige Twitter-vogel kijkt, wil je dan niet Twitter bezoeken om te zien wat er nieuw is? Ik ook, en terwijl je toch bezig bent, waarom volg je ons niet op Twitter?










laat een reactie achter