Chromecastをさらに活用するための6つのヒント
ChromecastはGoogleの最新の試みであり、リビングルームで実行可能なエンターテイメントデバイス。残念ながら、現在このテクノロジーをサポートしているアプリは、YouTube、Netflix、Google Music、Playストアのビデオの4つだけです。ただし、Chromecastをさらに活用したい場合は、回避策としてコンピューターとChromeブラウザーを使用するためのヒントをいくつかご紹介します。

ローカルに保存された音楽とビデオをストリーミング
デバイスは、WiFiとして使用することを目的としていませんRokuやXbox 360のようなコンテンツをテレビに送信するためのレシーバー。ただし、動作します。独自のメディアファイルをChromecastにストリーミングする方法についてのガイドに従ってください。

ウェブサイトをChromecastに送信する
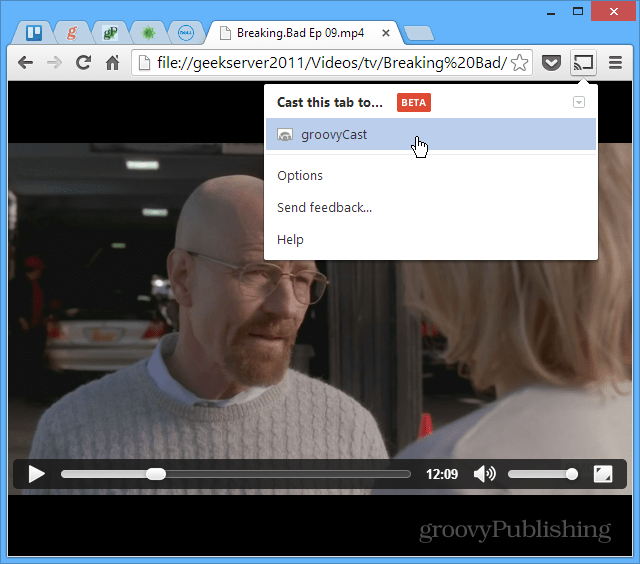
実際、Google Cast拡張機能を使用してWebページをテレビにストリーミングできます。大画面に表示するページに移動して、[このタブをキャスト]をクリックします。
![キャストページ[2] キャストページ[2]](/images/howto/six-tips-for-getting-more-out-of-chromecast_3.png)
デスクトップをChromecastにミラーリングする
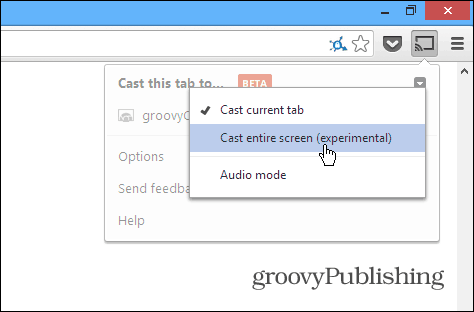
あなたができるもう一つの興味深いことGoogle Cast拡張機能は、デスクトップ全体をChromecastにストリーミングしてHDTVで表示します。おそらく自宅でこれを使用することはあまりないでしょうが、プレゼンテーションのためにOfficeで役に立つと思います。
これは実験的な機能であり、音声をサポートしていないことに注意してください。

タブの投影品質を調整する
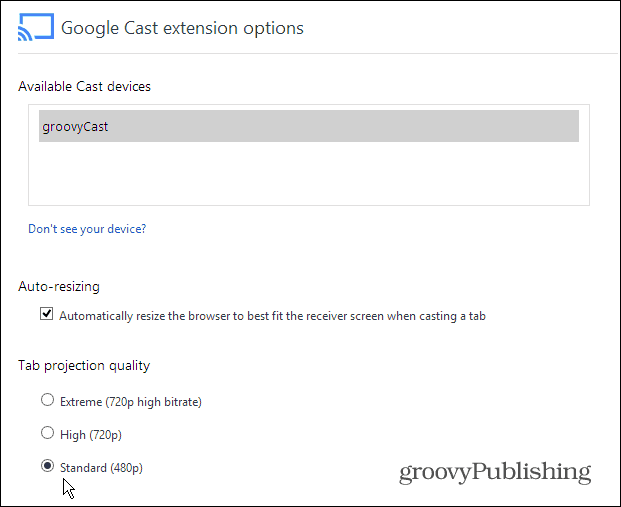
独自のメディアファイルをストリーミングする場合Chromecastは、NetflixやYouTubeのようなアプリを使用するほど信頼性が高くありません。また、WiFiルーターの電力と負荷の大きさにも依存します。そのため、何かにストリーミングする際に問題がある場合は、投影品質を下げることができます。 Cast拡張機能から、[オプション]> [タブ投影品質]に移動します。次に、品質を480pに変更します。

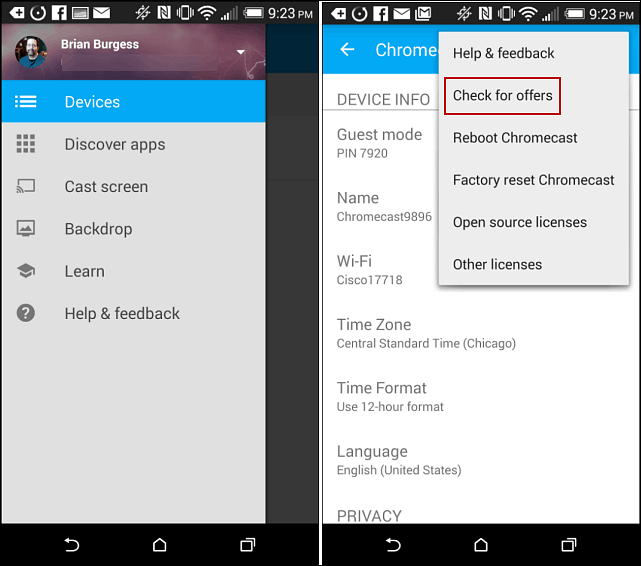
非表示のChromecast設定を調整する
微調整とカスタマイズが可能な追加の非表示設定を見つけるには、オタクを取得し、少しのコードハッキングを行う必要がありますが、それほど多くは行いません。それらを見つける方法は次のとおりです。
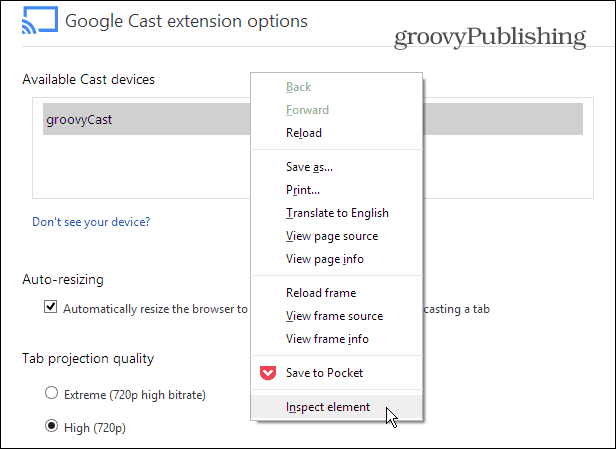
[Google Cast拡張機能オプション]画面で、ページを右クリックして[要素の検査]を選択します。

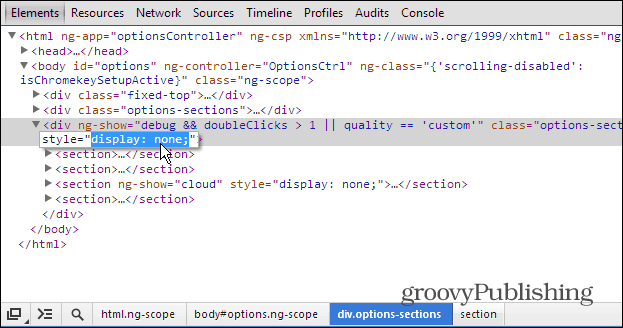
画面の下部にページ要素コードが開いたら、DIVを展開して「quality == ‘custom」が表示され、「style =」の後に「display:none」をダブルクリックして削除します。

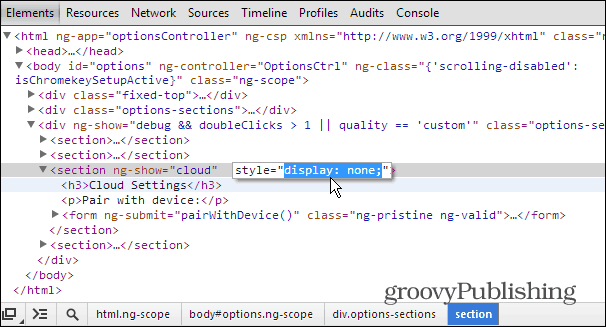
次に、以下に示すように、<section ng-show =” cloud””セクションの下で同じことを行います。

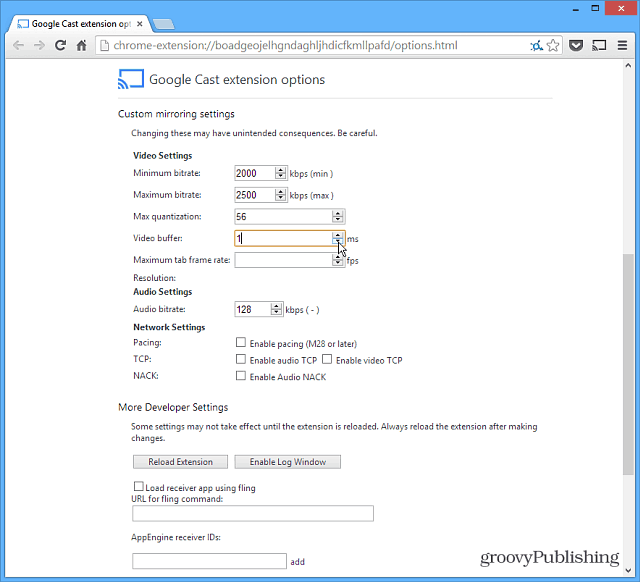
Inspect Elementsセクションを閉じて、ページを下にスクロールします。これで、開発者の設定など、以前は非表示になっていた一連のオプションが表示されます。このリストは カスタムミラーリング設定.

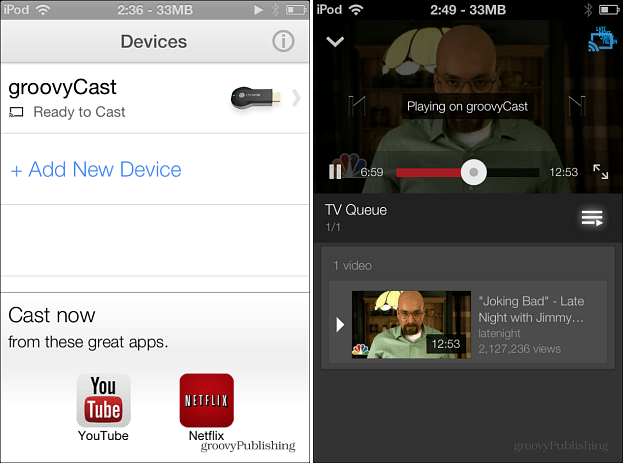
iOSデバイスでChromecastを使用する
Androidデバイスがない場合は、次のことができますiPad、iPhone、iPod touchにChromecastアプリをインストールします。アプリをインストールして起動するだけです。 Chromecastデバイスを特定し、それを使用してYouTubeおよびNetflixアプリからコンテンツをストリーミングできます。

Chromecastを使用して発見した、巧妙なトリックやヒントはありますか?コメントを残して、それについて教えてください!










コメントを残す