फ्राइडे फन: फेक स्क्रीन कैप्चर बनाने के लिए क्रोम का उपयोग करें
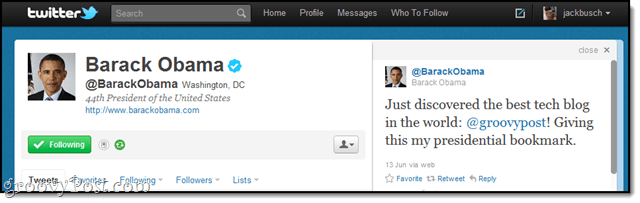
ओह, अरे दोस्तों, इस पूरी तरह से गंभीर ट्वीट की जाँच करें कि राष्ट्रपति ओबामा ने इस सप्ताह बाहर रखा:

शब्द। एक बार के लिए कुछ पहचान पाने के लिए अच्छा है।
ठीक है, बस मजाक कर रहे हैं। यह पूरी तरह से वास्तविक नहीं है, न ही मुझे लगता है कि राष्ट्रपति के बुकमार्क के रूप में ऐसी कोई चीज है। बस थोड़ा सा शुक्रवार का मज़ा Google के साथ रहा तत्व का निरीक्षण सुविधा, जो मूल रूप से आपको आपके इच्छित किसी भी पृष्ठ को मोड़ने और संपादित करने देती है। पेज केवल आपको दिखाई दे रहे हैं, लेकिन यह स्पूफ के लिए कुछ मजेदार अवसरों के लिए करता है। यह कैसे करना है:
चरण 1
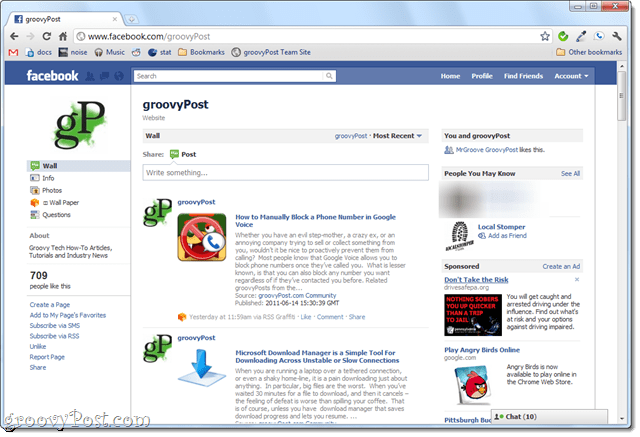
Google Chrome में एक वेब पेज पर जाएं। कोई भी वेब पेज काम करता है - फेसबुक, ट्विटर, टम्बलर। वर्डप्रेस- जब तक यह पृष्ठ पर पाठ और HTML है तब तक बस।

चरण 2
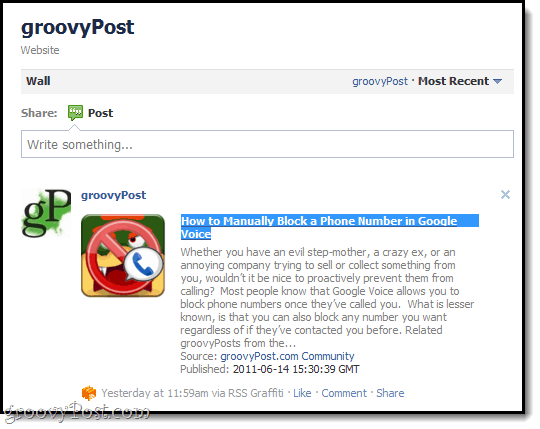
उस क्षेत्र को हाइलाइट करें जिसे आप संपादित करना चाहते हैं।

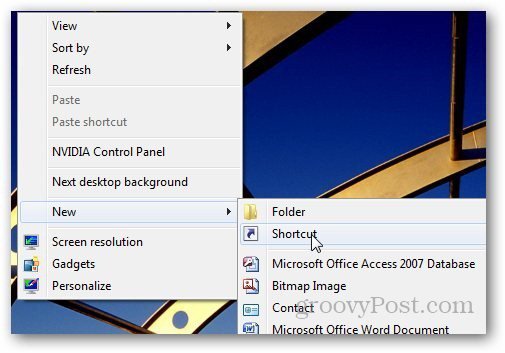
चरण 3
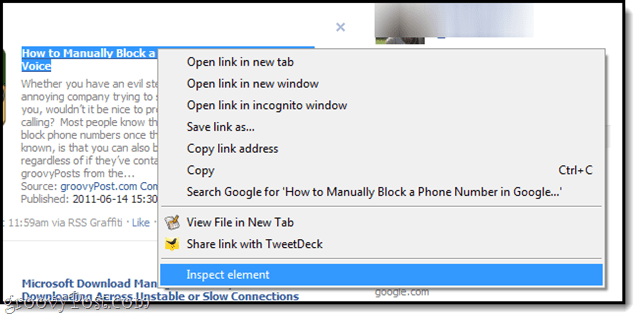
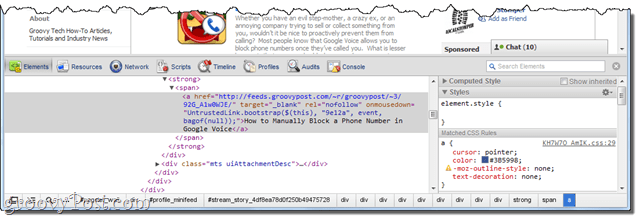
दाएँ क्लिक करें यह और चुनें तत्व का निरीक्षण.

यह आपके Chrome विंडो के निचले भाग के साथ तत्व निरीक्षक को खोलेगा।

चरण 4
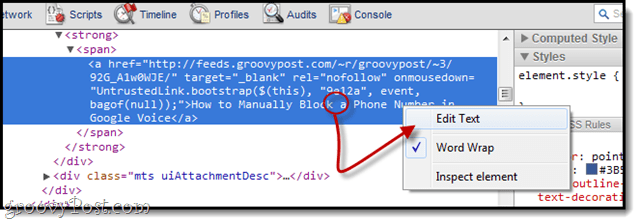
वह तत्व ढूंढें जिसमें आपका पाठ हो और दाएँ क्लिक करें यह। चुनें लिखाई में बदलाव या HTML संपादित करें, तत्व के प्रकार पर निर्भर करता है।

टिप: यदि आप उस पाठ को राइट-क्लिक करते हैं जिसे आप वास्तव में चाहते हैंयदि आप संपूर्ण तत्व पर क्लिक करते हैं (जैसे कि संपूर्ण <a> टैग) तो यह आसान होगा। यदि आप अपना पाठ नहीं देखते हैं, तो आपको तत्व का विस्तार करने के लिए थोड़ा काला तीर क्लिक करना पड़ सकता है।

चरण 5
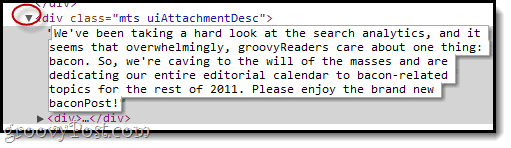
कुछ मजेदार, मजेदार और नकली टाइप करें।

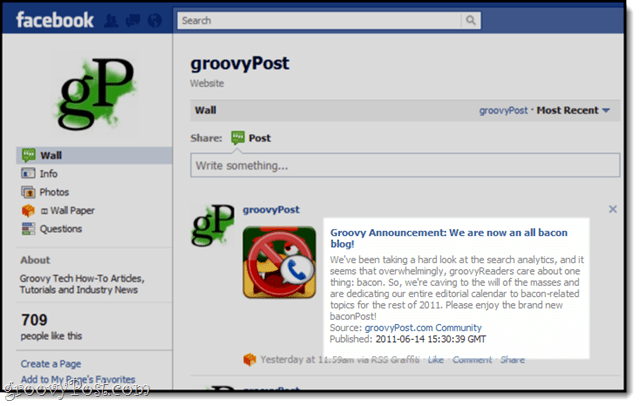
फिर, वेब पर इस पागल घटना का दस्तावेजीकरण करने के लिए विस्मयकारी स्क्रीनशॉट जैसे विस्तार के साथ एक स्क्रीनशॉट पकड़ो।










एक टिप्पणी छोड़ें