Як зробити візитну картку у Photoshop


Візитки надаються першими, а інодідовготривале враження для потенційних клієнтів та колег. Існує безліч веб-сайтів, які пропонують заздалегідь виготовлені шаблони, куди вам просто потрібно ввести інформацію та друкувати друк, але що робити, якщо ви хочете чогось більш унікального? Photoshop - це один із багатьох інструментів, які відмінно роблять саме це; спеціальні візитні картки. У цьому поважному навчальному посібнику ми розглянемо основи розробки візитної картки в програмному забезпеченні Photoshop Adobe.
Крок 1
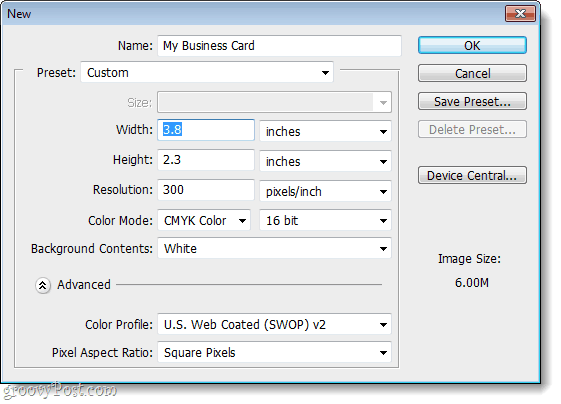
Відкрийте Photoshop і створіть новий файл. Те, що ми поміщаємо у це вікно, є важливим, оскільки воно налаштовує на друк високоякісних карток та картки правильного розміру.
Стандартний розмір візитної картки - 3,5 дюйма (ш) х 2 в (з). Але ми також хочемо залишити місце для друку, щоб ми додали 0,3 в біла облямівка по краях. Ми також хочемо використовувати набір кольорів CMYK з роздільною здатністю 300 пікселів на дюйм, щоб наші відбитки вийшли якісними.
Підсумовуючи це, якщо ви хочете візитну картку стандартного розміру:
- Ширина = 3,8 дюйма
- Висота = 2,3 дюйма
- Дозвіл = 300
- Кольоровий режим = CMYK Колір, 16 біт.

Крок 2
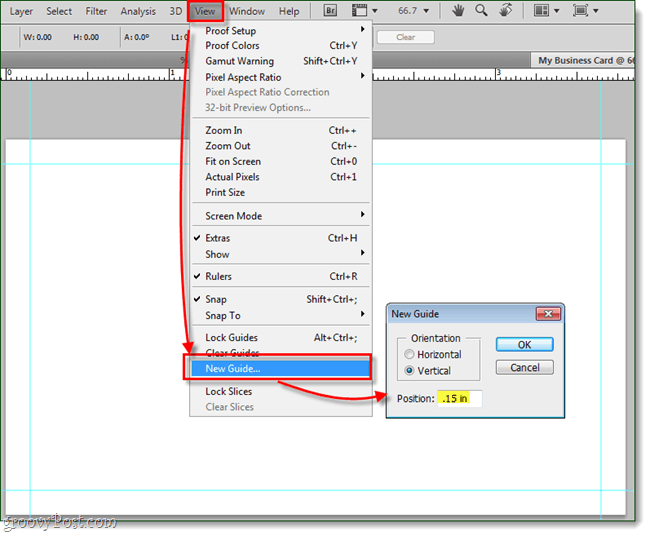
Тепер нам потрібно встановити кілька довідників, щоб наша візитна картка закінчилася правильними вимірами. Оскільки карта сама є 3,5 в х 2 в, а наше полотно є 3,8 в х 2,3 в, нам потрібно додати .15 у рамці з усіх боків. Для цього ми скористаємося 4 наочними посібниками.
Зробити це клацніть то Вид меню та Виберіть Нове керівництво... а потім встановіть позицію як 0,15 дюйма для першого керівництва. Повторіть це, щоб у вас був один набір і горизонтальний, і вертикальний.
Потім, коли ви зробите перші два, вам знадобиться використовувати деякі математичні навички. Для наступної вертикальної поставити напрямну 3,65 дюйма, а для наступного поставити горизонтальну напрямну 2.15 дюйма. Це повинно отримати 4 синіх напрямних у рівних пропорціях навколо полотна.
Підсумовуючи цей крок:
- Йти до Перегляд> Новий посібник
- 1-а направляюча = Горизонтальна 0,15 дюйма
- 2-а направляюча = вертикальна 0,15 дюйма
- 3-й напрямок = Горизонтальний 3,65 дюйма
- 4-е керівництво = По вертикалі 2.15 дюйма

Крок 3
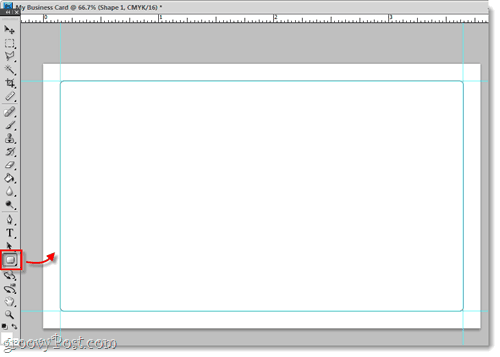
На даний момент це абсолютно необов’язково, але мені подобається додати округлий прямокутник до рекомендацій, тому у мене є візуальний контур моєї картки.
Далі ми додамо ще кілька вказівок, які допоможуть нам зберегти дизайн картки чистим та зосередженим.

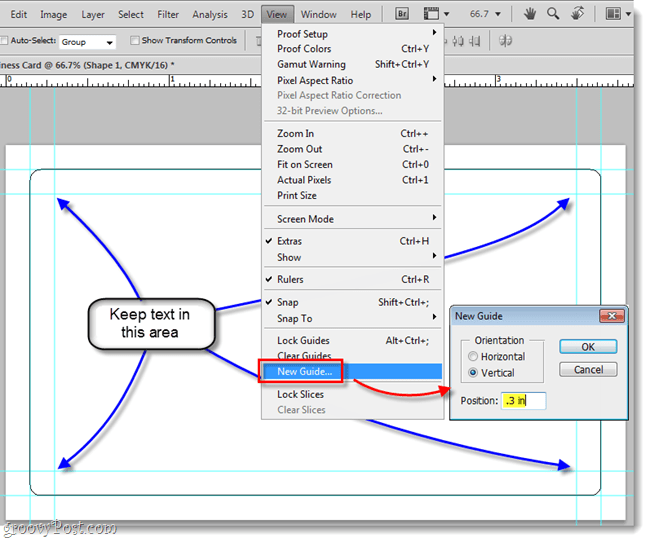
Як і раніше, ми саме до цього додамо деякі рекомендації 0,15 дюйма ближче до центру полотна, щопопередні. Я роблю це, тому що ви хочете зберегти весь текст і графіку картки в цій області. Чому? Кілька причин: Перша полягає в тому, що якщо край картки пошкоджений, ви не хочете, щоб ваш потенційний клієнт втрачав важливу інформацію. Крім того, якщо пізніше вам потрібно позбутися від зовнішніх країв, ви можете використовувати ці внутрішні напрямні, щоб запобігти проблемам з кровотоком. Нарешті, це просто робить вашу карту більш професійною.
Для цих посібників вимірювання будуть:
- 1-а направляюча = Горизонтальна 0,3 дюйма
- 2-а направляюча = вертикальна 0,3 дюйма
- 3-й напрямок = Горизонтальний 3,5 дюйма
- 4-е керівництво = вертикальне 2 дюйма

Крок 4
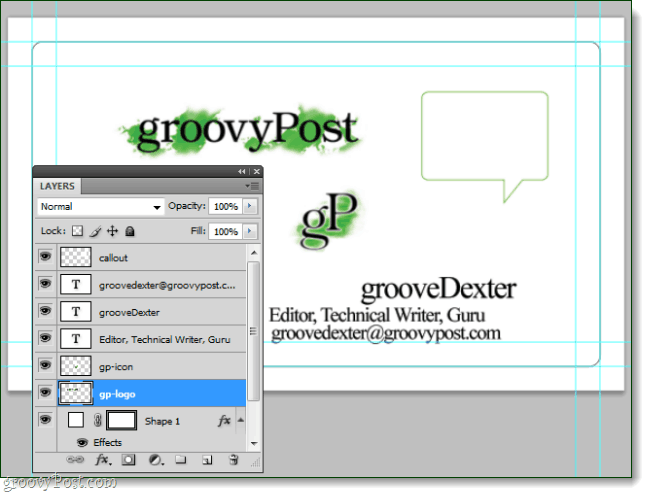
Тепер, коли у нас створені наші путівники, ми можемо початипроектування! Це найцікавіша частина, розмістіть будь-яку графіку, гасла, номери телефонів, імена, назви, адреси - просто киньте все, що знаєте, що хочете використовувати де-небудь на полотні картки.
Під час додавання речей призначте своїм шарам відповідне ім’я. Це дозволить зберегти ваш файл Photoshop організованим і дозволить вам легко вносити зміни.

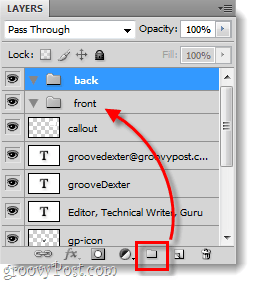
У цей момент ми також підемо вперед і створимодвошарові групи (папки), це дозволить нам спроектувати як передню, так і задню частину карти в одному файлі Photoshop. А тепер у нас створені групи, якщо у вас є щось, що ви знаєте, що хочете лише спереду або лише на задній частині - просто киньте його в одну з цих папок! Інші елементи, які ви використовуватимете з обох сторін, можуть повністю залишатися поза папками.

Крок 5
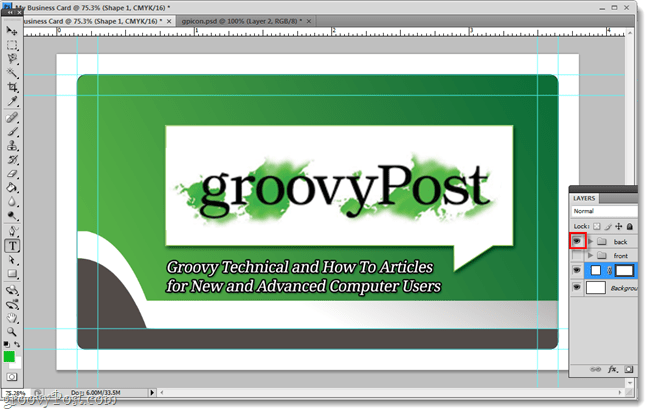
Тепер решта - це частина творчого процесу. Ви можете зберігати візитну картку простого білого кольору з вашим логотипом та контактною інформацією, а також можете спробувати зробити щось трохи вигадливішим.
Нижче я провів декілька хвилин, возившись із спеціальними шрифтами, розмірами, розміщенням, формами та градієнтами. Результат? Щось журке!
Оскільки раніше ми розділяли передній і задній шари, тепер все, що мені потрібно зробити, щоб переглянути обидві сторони, це приховати будь-яку папку і зробити іншу видимою.


Готово!
Тепер ваша візитна картка готова до друку. Все, що вам потрібно зробити, - це отримати високоякісний принтер або зв’язатися з вашою поліграфічною компанією і запитати їх, у якому форматі вони хочуть, щоб ваша картка була надіслана.
Якщо ви хочете подивитися, як була створена ця візитка, ви можете завантажити файл PSD тут.










Залишити коментар