Cheat Photoshop Текстовий шар Трансформації за допомогою цього трюку

Крім використання для ретуші фотографій, в дизайні, симетрії та точних вимірах життєво важливі для досягнення ідеального зорового балансу.
Крім використання для ретуші фотографій,Photoshop - це також улюблений інструмент графічного дизайну. А дизайн, симетрія та точні вимірювання життєво важливі для досягнення ідеального візуального балансу. Якщо ви коли-небудь відчували, що ви боретеся з рівновагою, працюючи з цим типом, ви не самотні. Ось чіт, який допоможе вам пережити це раз і назавжди.
Проблема
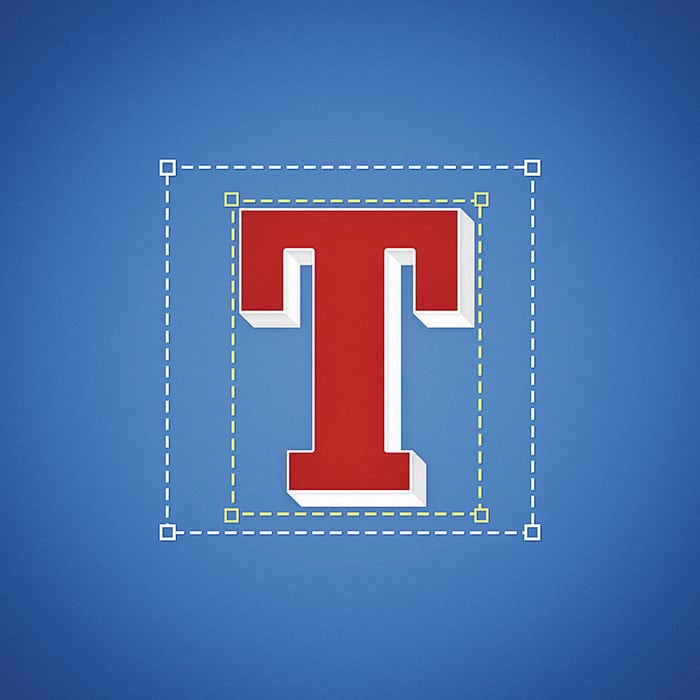
Ви коли-небудь намагалися безкоштовно трансформувати текстшар і помітили його межі здаються трохи незвичними? Можливо, зовсім неточний? Якщо ви відповіли "так", ви маєте рацію! Ось як зазвичай виглядають межі трансформації текстового шару:

Якщо придивитись ближче, ви побачите, що єнезвична кількість місця вгорі та внизу рядка на зображенні. І навіть деякі праворуч. Це робить перетворення та центрування неточними. Отже, ось які ваші межі повинен і буде схожий на те, що ти використовуєш наш маленький чіт:

Набагато краще, правда? Ось порівняння між середніми межами трансформації, запропонованими Photoshop, та нашими "обдуреними" межами.

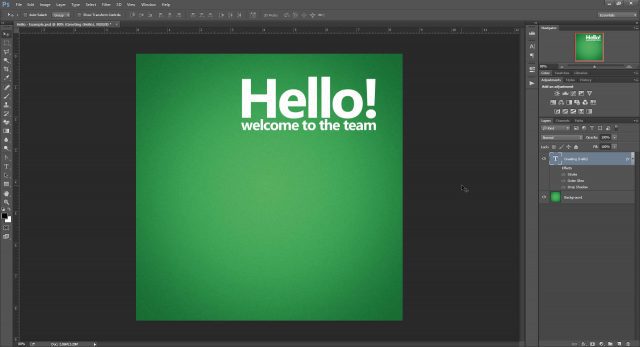
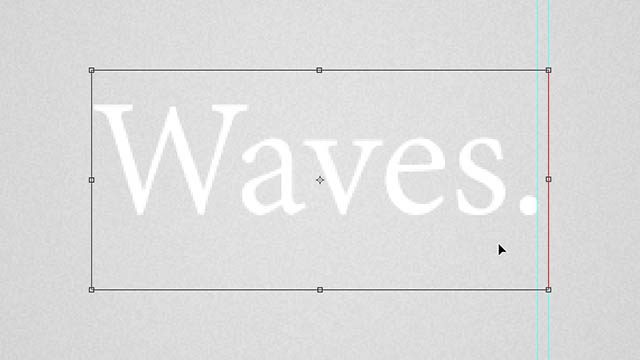
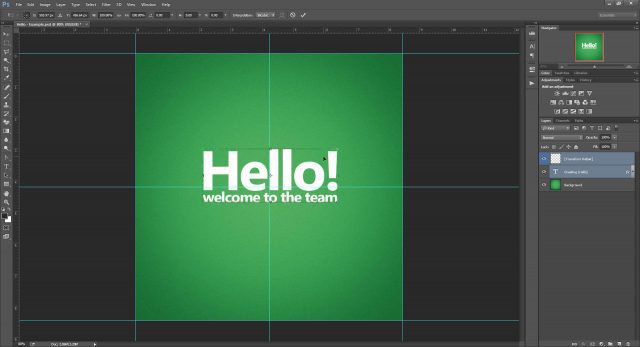
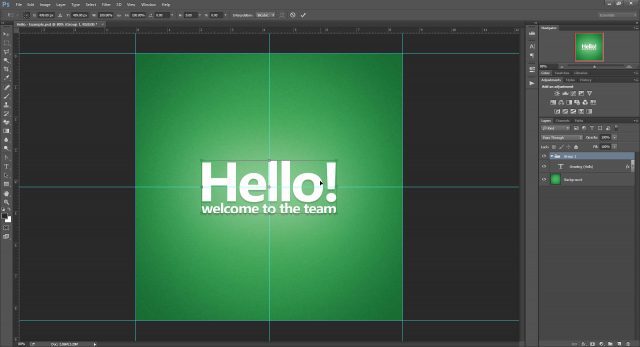
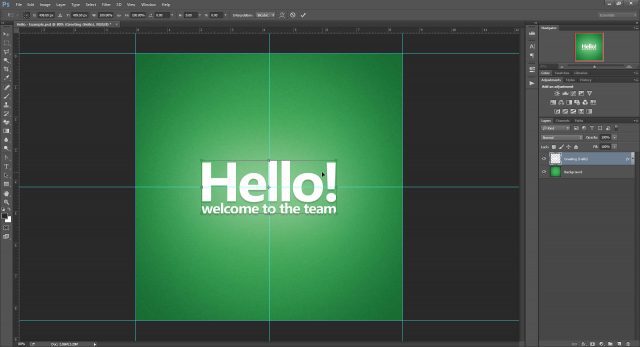
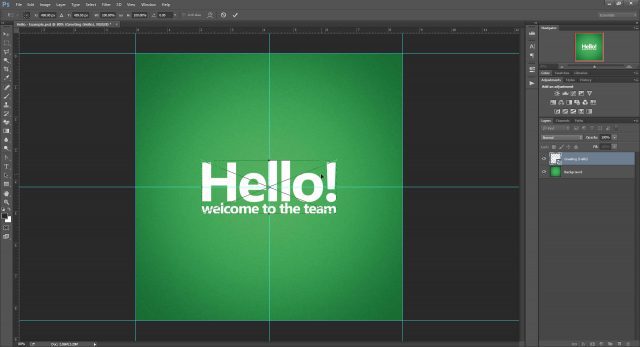
Тож давайте поставимо цю проблему в перспективу. Ось зразок документа Photoshop. Скажімо, я хочу поставити текст точно в центрі.

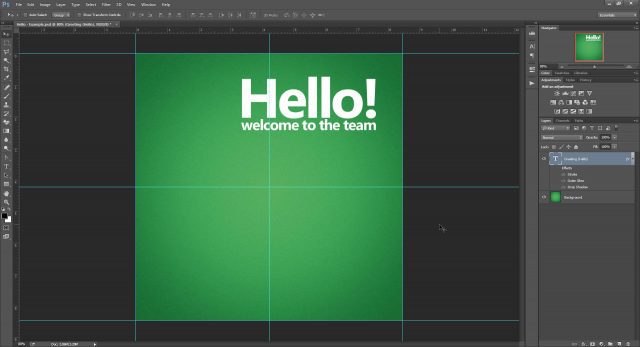
Почну з використання лінійки (Ctrl + R), щоб додати кілька посібників та позначити точний центр документа. (Якщо ви не знаєте, як це зробити, можливо, ознайомтеся з нашими навчальними посібниками щодо Photoshop?)

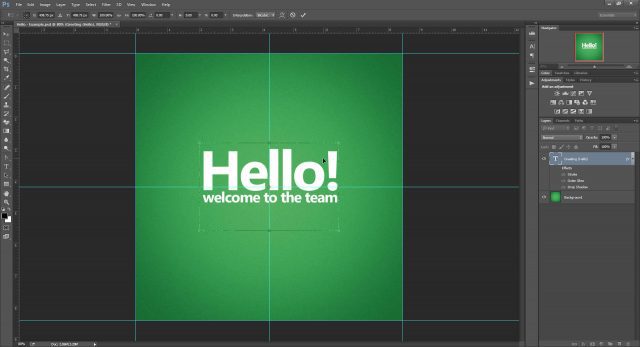
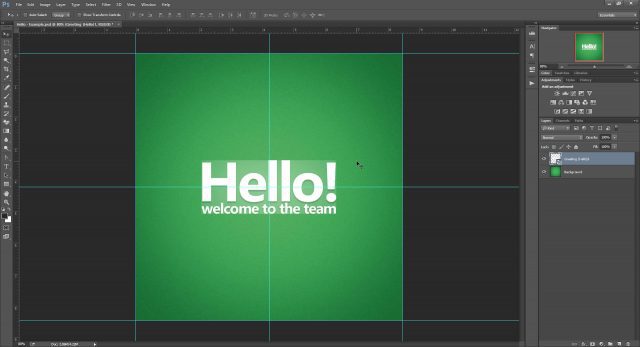
Тепер спробуємо безкоштовно трансформувати на шарі(Ctrl + T) і подивіться, чи зможемо ми її відцентрувати. Коли ми намагаємось централізувати текст відповідно до того, що дає нам Photoshop як центральну точку, ми знаємо, що трансформація далеко не точна. Внизу текстового шару є величезна прогалина, яка занадто сильно просуває межі. Невеликі (але суттєві) пов'язані неточності також можна побачити у верхній і лівій частині вікна трансформації.

Чому це трапляється
Висота
Для тих, хто прагне до знань, ось я зрозумів, чому Photoshop робить це до перетворень тексту. Якщо це не ваша чашка чаю, сміливо перейти до першого рішення.
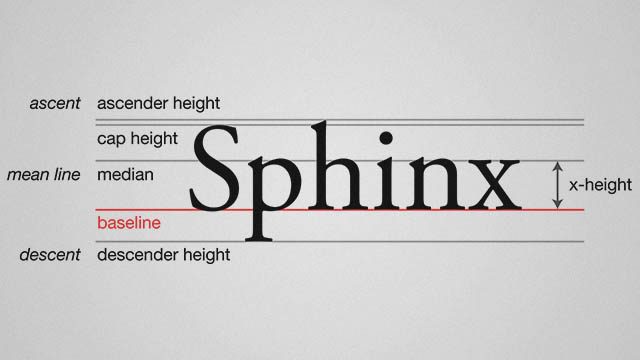
У типографії повна лінія складається з декількох частин (проілюстрована нижче).

Слово "Сфінкс" - прекрасний приклад того, якрядки в типографії працюють, тому що вони містять велику літеру, висхідну (h), низхідну (p) та символи, що відповідають розміру x-висоти (n, x). Але не всі слова та фрази використовують всю висоту рядка. Наприклад, таке слово, як "zoom" або "runner", використовувало б лише висоту x.
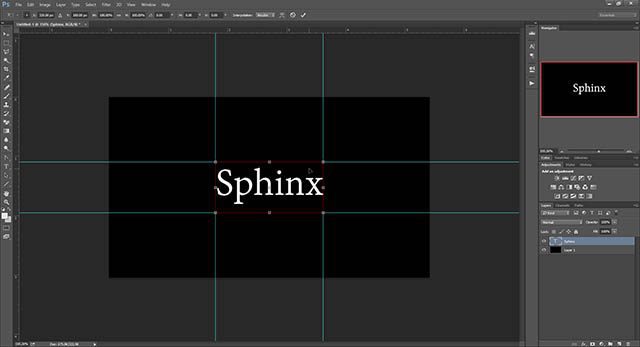
Для ілюстрації своєї теорії я створив текстовий шар"Сфінкс", змитий ліворуч. Потім я використовував вільну трансформацію і розміщував напрямні навколо меж коробки перетворення. Хоча рамка не повністю відповідає поточній висоті шрифту, це може бути тому, що Photoshop має заздалегідь задану висоту, створену для роботи з більш екстравагантними та незвичайними шрифтами.

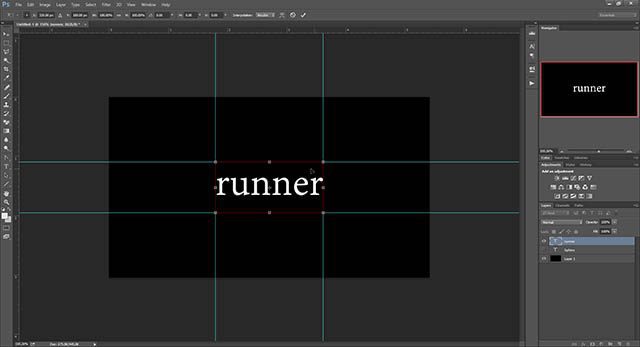
Потім я продублював шар і лише змінив вміст на все x-height слово "runner". Після вільної трансформації знову межі були такими ж.

Це нам говорить, що це типовий текстроботи з трансформації у Photoshop засновані на заздалегідь заданій лінії. Це, поряд із налаштуваннями "Автоматичне" для ведучого (висота рядка), дає Photoshop все більше причин для створення окремого способу створення обмежувальних полів для текстових шарів.
Ширина
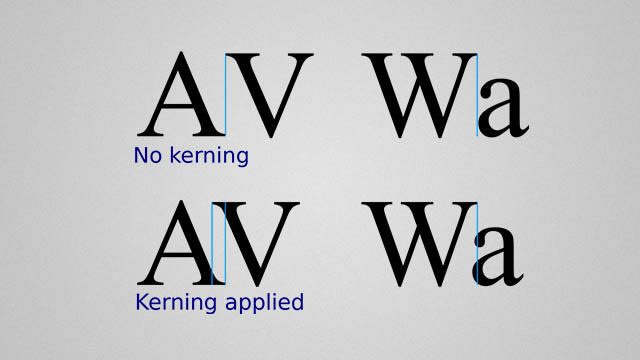
Крім неточностей у висоті, наші попередніПриклад "Привіт" також показав деякі проблеми із шириною. То яка угода? Крім того, щоб річ збалансована з провідними, друкарки також повинні стежити за відстеженням та керуванням. Перший - це колективний простір між усіма символами, а останній - проміжок між набором літер.

Через відстеження Photoshop, ймовірно, додає деякідодаткове місце в кінці кожного слова. Хоча це не дуже корисно для точності, це може бути хорошою справою, якщо ви плануєте пізніше додати більше тексту і хочете детальніше ознайомитись з тим, яку ширину займає ваш поточний блок тексту.
На скріншоті нижче, помітьте, якМежі трансформації Photoshop вставляють невеликий простір після повної зупинки, але не перед першою літерою. Це повністю збігається з моєю теорією неточностей ширини і, як і висота, дає Photoshop ще одну причину мати більш інше обмежувальне поле для перетворення тексту.

Чи означає це альтернативний спосіб Photoshopперетворення краще, ніж звичайний спосіб? Можливо. Якщо ви називаєте це «помилкою» або «особливістю», одне - це точно - це не випадково, і в ньому були задумані деякі думки.
Чит 01 - Трансформація з порожнім шаром
Перший спосіб отримання точного вільного перетворення - це змінення тексту разом із порожнім шаром.
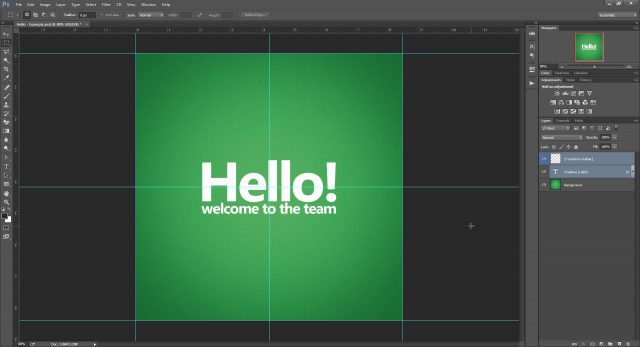
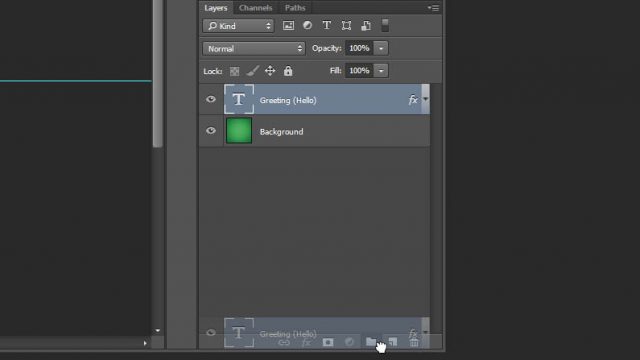
Почну Alt + Click-Інструмент нового шару на панелі шарів.

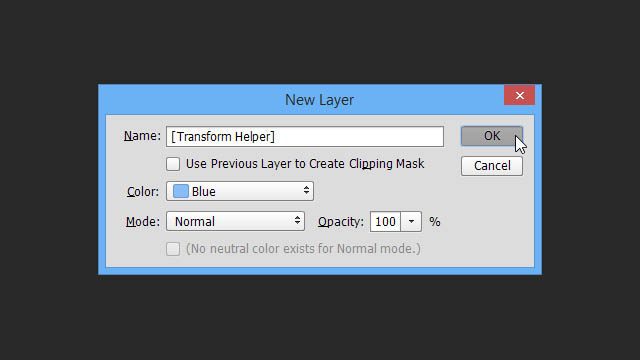
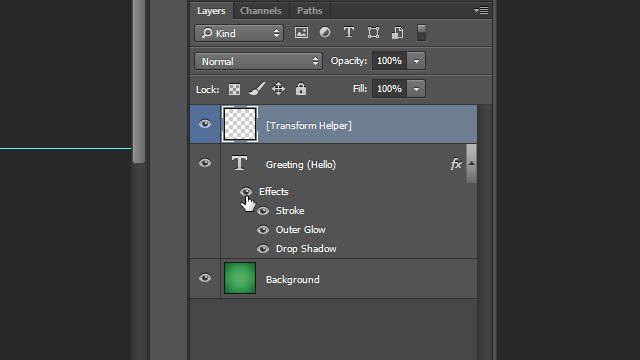
Потім з’явиться діалогове вікно «Новий шар» Photoshop. Щоб увімкнути речі, назвіть свій шар на кшталт "[Трансформер помічника]". За бажанням додайте колір, щоб він виділявся ще більше.

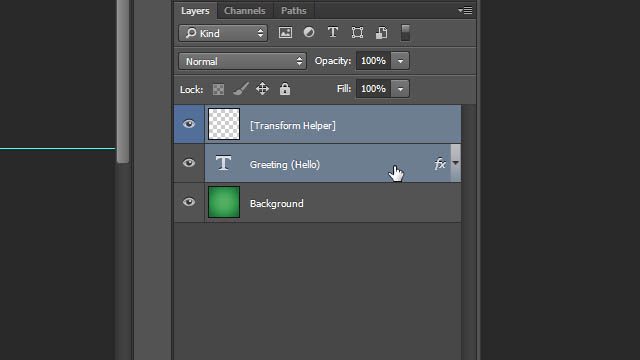
Переконайтеся, що помічник вашого трансформатора розташований вгорі або під текстовим шаром, який ви будете трансформувати. Вибраний один шар Shift + клацання другий, щоб додати його до вибору.

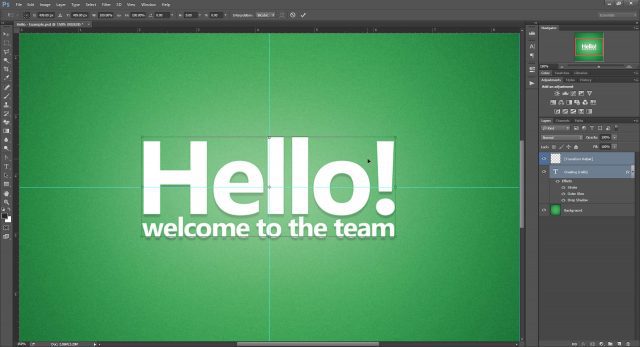
Потім, вільне перетворення с Ctrl + T і ви одразу помітите різницю - правильні межі, які підриваються прямо до країв нашого тексту!

Після того, як ви будете центрувати текст, цього разу навколо нього буде на 100% зосереджено виходячи з фізичного простору, який займає текст.

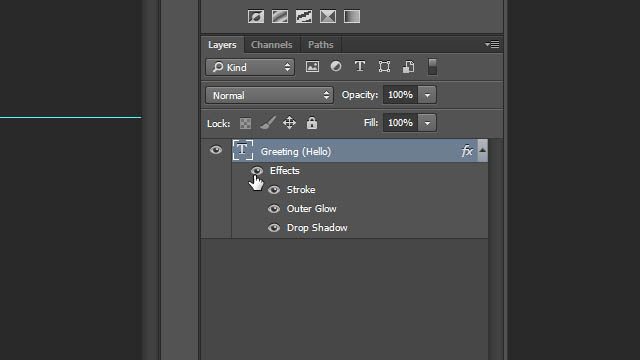
Як бонус, давайте подивимося, чи спрацює цей трюк, якщо ми включимо декілька ефектів на наш текстовий шар, включаючи Зовнішнє світіння та Шанування тіні.

Як бачите, світіння і тінь вільно падаютьпрямо за межами обмежувального поля для перетворення і не впливають на це взагалі. Тому сміливо використовуйте параметри змішування, впевнені в тому, що ваш надійний помічник із трансформації все ще працюватиме.

Але це ще не все! Перейдіть на, до Чит 05 щоб з'ясувати, чому.
Чит 02 - Перетворення за допомогою групування
Якщо ви не хочете створювати шар кожен раз, цей другий метод може бути для вас.
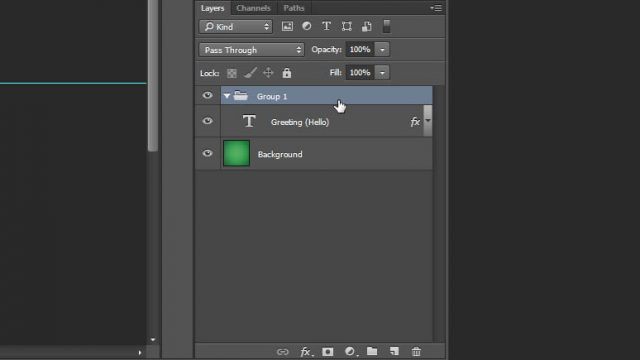
Просто перетягніть шар тексту до піктограми «Нова група» (яку я часто називаю «Нова папка»).

А потім переконайтесь, що ви вибрали свою групу перед трансформацією.

Ви отримаєте такі ж точні межі, готові перенести текст прямо в центр.

І це ще не всі! Перейти до Чит 05 щоб з'ясувати, чому.
Чит 03 - Трансформація шляхом растрування
Це метод, який я б не рекомендувавперетворює ваш текстовий шар у звичайний растровий. Це означає, що ви втрачаєте здатність до масштабування та перетворення без втрати якості. Ще гірше - ви не зможете потім змінити вміст свого текстового шару. Зважаючи на це, якщо все, що ви шукаєте, - це швидке виправлення - це рішення все ще працює чудово.
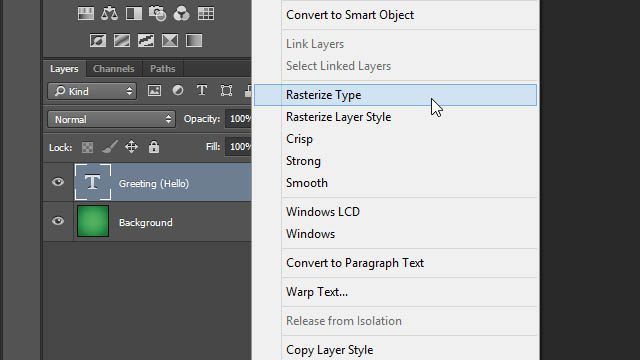
Клацніть правою кнопкою миші ваш текстовий шар і виберіть Растровий тип.

Знову ж таки - ідеальне обмежувальне поле, яке не враховує жодних додаткових ефектів.

Чит 04 - Перетворення шляхом перетворення на розумний об’єкт
На моїх очах, якраз протилежність растеризації - це перетворення на розумний об’єкт. Як не дивно, це теж працює як рішення нашої проблеми трансформації, але частково.
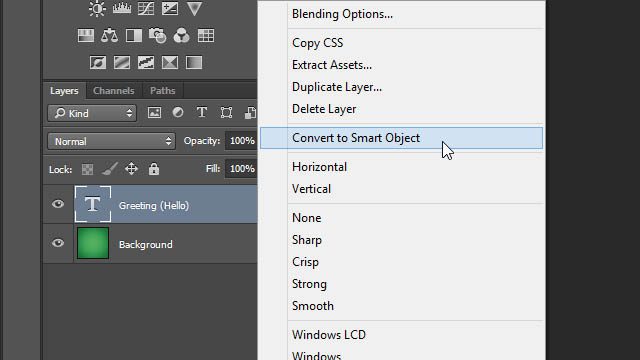
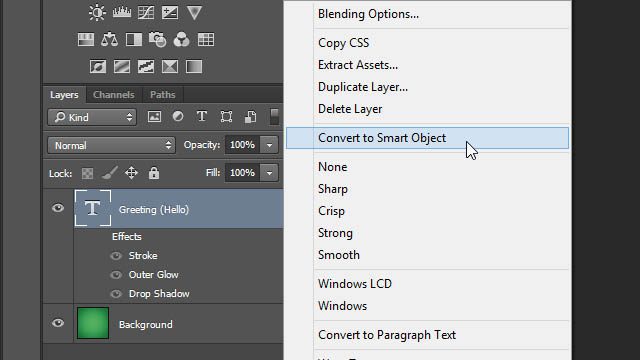
Почніть з Клацання правою кнопкою миші ваш текстовий шар та вибір Перетворити на Smart Object.

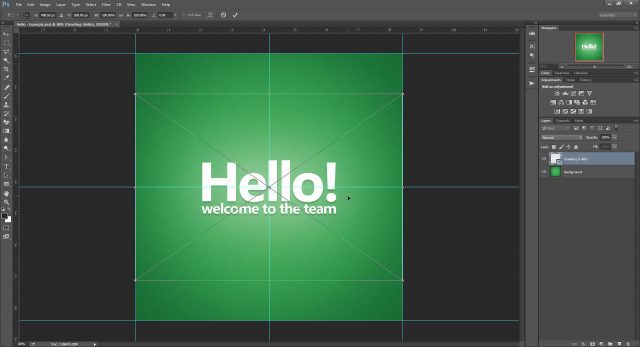
Натисніть Ctrl + T перетворитись і, о-о! Схоже, розумний об’єкт намагається прийняти наше масове зовнішнє сяйво всередині меж трансформації.

Спробуємо ще раз, але лише цього разу ефекти відключені.

Ура! Повернення до ідеального обмежувального поля, якого ми знаємо і любимо з попередніх чіт-кодів.

Але тільки коли ви вважаєте, що все добре, спробуємо знову ввімкнути ефекти всередині смарт-об’єкта.

Beep-boop! Photoshop, схоже, цього не любить, і ми ні. Будь-які ефекти, які ви застосовуєте всередині розумний об’єкт буде обмежений його початковими межами. Єдиний спосіб подолати це - повторно застосувати ефекти до оригінального шару Smart Object, а не його вмісту.

Для резюме використання смарт-об'єктів, мабуть, не найкращий варіант, коли намагаються обдурити трансформації тексту Photoshop. Незважаючи на це, все одно варто тримати цю хитрість на потилиці.
Чит 05 - Бонус!
Отримав! Боюся, що це єдині чотири знайдені нами методи, що дозволяють повернути точність своїх перетворень.
Але не дозволяйте це відштовхувати вас. Я вирішив прискорити роботу для вас, створивши Photoshop Actions для моїх двох улюблених методів - «Перетворити помічника та групування»!
Завантажте кнопки нижче для завантаження:












Залишити коментар