Hur man gör ett visitkort i Photoshop


Visitkort ger ett första och iblandvaraktigt intryck för potentiella kunder och kollegor. Det finns gott om webbplatser där ute som erbjuder förberedda mallar där du bara måste skriva in information och trycka på tryck, men vad händer om du vill ha något mer unikt? Photoshop är ett av många verktyg som utmärker sig för att göra exakt det; anpassade visitkort. I den här grova lektionen tittar vi på grunderna för att designa ett visitkort i Adobes Photoshop-programvara.
Steg 1
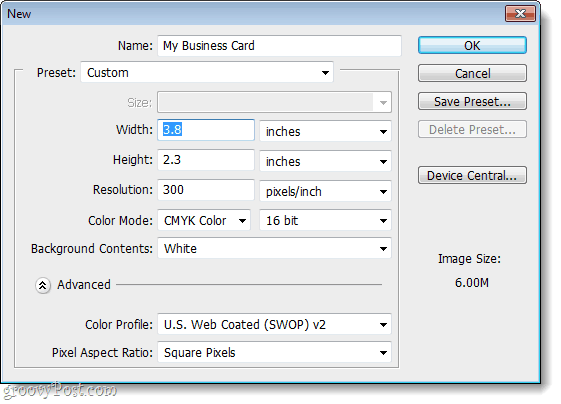
Öppna upp Photoshop och skapa en ny fil. Det vi lägger in i det här fönstret är viktigt eftersom det ger dig möjlighet att skriva ut kort av hög kvalitet och kort av rätt storlek.
Standard visitkortsstorlek är 3,5 tum (w) x 2 in (H). Men vi vill också lämna utrymme för tryckblödning, så vi lägger till en 0,3 tum en vit kant runt kanterna. Vi vill också använda CMYK-färguppsättningen med en upplösning på 300 pixlar per tum så att våra utskrifter blir av hög kvalitet.
Sammanfattningsvis, om du vill ha ett visitkort i standardstorlek:
- Bredd = 3,8 tum
- Höjd = 2,3 tum
- Upplösning = 300
- Färgläge = CMYK-färg, 16 bitar.

Steg 2
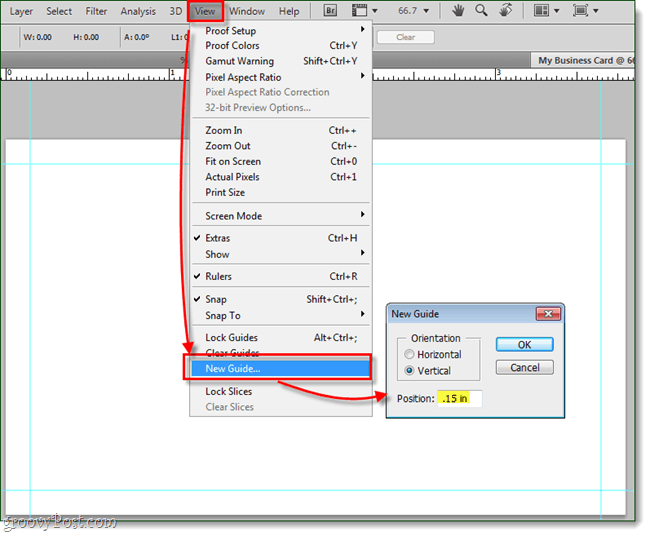
Nu måste vi ställa in några guider så att vårt visitkort hamnar med rätt mått. Eftersom kortet självt är det 3,5 i x 2 tum, och vår duk är 3,8 i x 2,3 tum, måste vi lägga till en .15 i en kant på alla sidor. För att göra detta använder vi fyra visuella guider.
Att göra detta klick de Se meny och Välj Ny guide... och ställ sedan in positionen som 0,15 tum för den första guiden. Upprepa detta så att du har en uppsättning för både horisontellt och vertikalt.
Sedan, när du har gjort de två första måste du använda lite matematik. För nästa vertikala styrsats 3,65 in, och för nästa horisontella guidelag 2,15 in. Detta bör ge dig 4 blå guider i lika stora proportioner runt din duk.
För att sammanfatta detta steg:
- Gå till Visa> Ny guide
- 1: a guiden = horisontell 0,15 tum
- 2: a guiden = vertikal 0,15 tum
- 3: e guiden = horisontell 3,65 tum
- Fjärde guiden = vertikal 2,15 tum

Steg 3
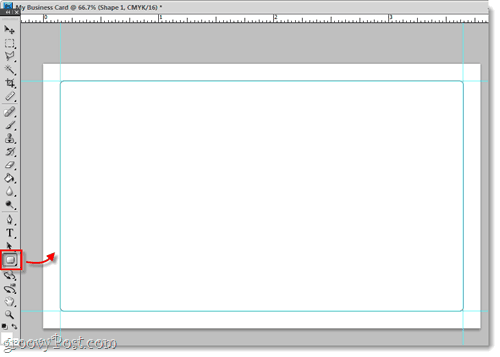
Just nu är det helt valfritt, men jag gillar det lägg till en rundad rektangel till riktlinjerna så att jag har en visuell översikt av mitt kort.
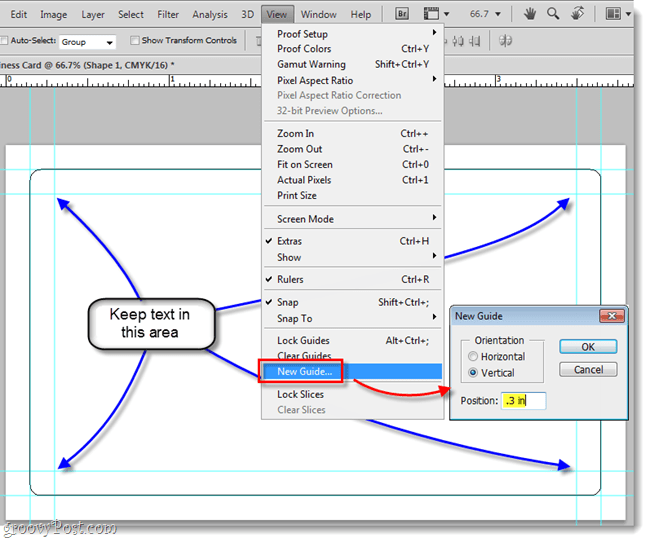
Därefter lägger vi till några fler riktlinjer för att hjälpa oss att hålla kortets design rent och centrerat.

Samma som tidigare kommer vi att lägga till några riktlinjer i det som är exakt 0,15 tum närmare mitten av duken somtidigare. Jag gör det för att du vill behålla all text och grafik på kortet inom det här området. Varför? Några skäl: Det första är att om kanten på kortet skadas, du inte vill att din potentiella klient ska förlora viktig information. Om du senare behöver bli av med yttre kanter kan du använda dessa inre guider för att förhindra blödningsproblem. Slutligen gör det bara att ditt kort ser mer professionellt ut.
Mätningarna för dessa guider kommer att vara:
- 1: a guiden = horisontell 0,3 tum
- 2: a guiden = vertikal 0,3 tum
- 3: e guiden = horisontell 3,5 tum
- Fjärde guiden = vertikal 2 in

Steg 4
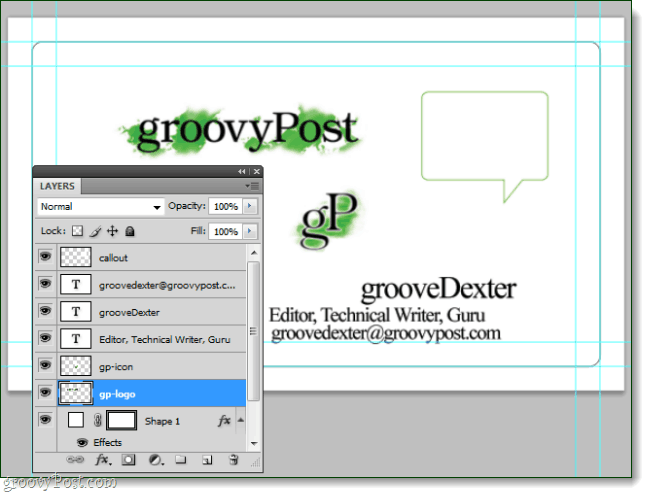
Nu när vi har upprättat våra guider kan vi börjadesign! Detta är den roliga delen, lägg oavsett grafik, slagord, telefonnummer, namn, titlar, adresser - kasta bara allt du vet att du vill använda var som helst på kortets duk.
När du lägger till saker i, tilldela sina lager ett lämpligt namn Detta kommer att hålla din Photoshop-fil organiserad och gör att du enkelt kan göra ändringar.

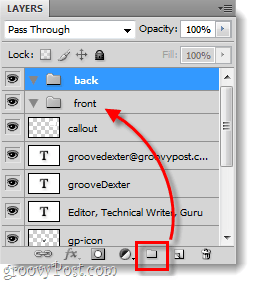
Vid denna tidpunkt kommer vi också att gå vidare och skapatvå-lager grupper (mappar), detta gör att vi kan utforma både framsidan och baksidan av kortet i en Photoshop-fil. Och nu när vi har grupper inrättade, om du har något som du vet att du bara vill ha på framsidan eller bara på baksidan - bara kasta det i en av dessa mappar! Andra element som du använder på båda sidor kan bara hålla sig helt utanför mapparna.

Steg 5
Nu är resten en del av den kreativa processen. Du kan hålla ditt visitkort ett enkelt vitt med din logotyp och kontaktinformation, eller så kan du försöka göra något lite mer fantasi.
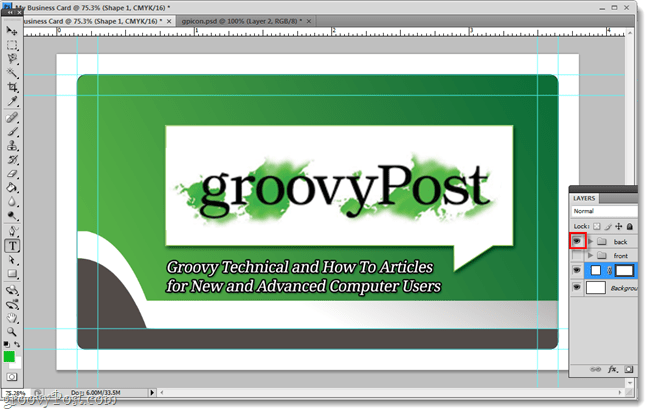
Nedan spenderade jag några minuter med att anpassa med anpassade teckensnitt, storlek, placering, former och lutningar. Resultatet? Något groovy!
Eftersom vi tidigare separerade de främre och bakre lagren, är allt jag behöver göra för att se båda sidorna att dölja endera mappen och göra den andra synlig.


Gjort!
Nu är ditt visitkort klart för utskrift. Allt du behöver göra just nu är att få en skrivare av hög kvalitet, eller kontakta ditt tryckföretag och fråga dem vilket format de vill att ditt kort ska skickas till dem som.
Om du vill se hur detta visitkort har utformats kan du ladda ner PSD-filen för den här.










Lämna en kommentar