Hur man får Google Chrome Material Design Theme i Firefox

Om du inte gillar utseendet på de kvadratiska hörnen på flikarna i Firefox kan du ge dem det rundade utseendet på Chrome Material UI för materialdesign.
Om du inte gillar utseendet på den fyrkantigahörnen på flikarna i Firefox kan du ge dem det rundade utseendet på Chrome Material UI för materialdesign. Du kan också sätta rundade ändar på adressfältet och konvertera Firefox-verktygsfältikonerna till materialdesignikoner. Idag visar vi dig hur du kan hämta Chrome: s Material Design UI i Firefox.
Innan du byter till Material Design UI
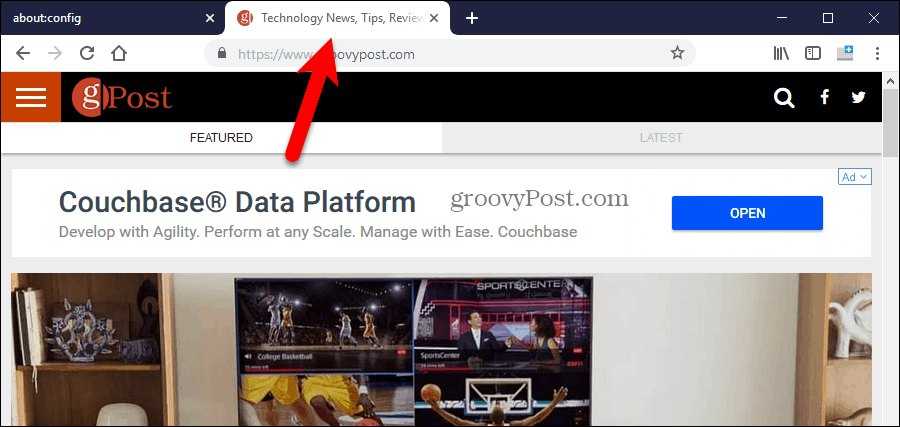
Så här ser Firefox-flikarna och ikonerna ut innan du använder Material Design UI på Firefox:

Nu kommer vi att använda UI för materialdesign på Firefox och få rundade hörn och ikoner för materialdesign.
Ladda ner och extrahera de obligatoriska filerna
Ladda ner zip-filen MaterialFox för att få de nödvändiga filerna.
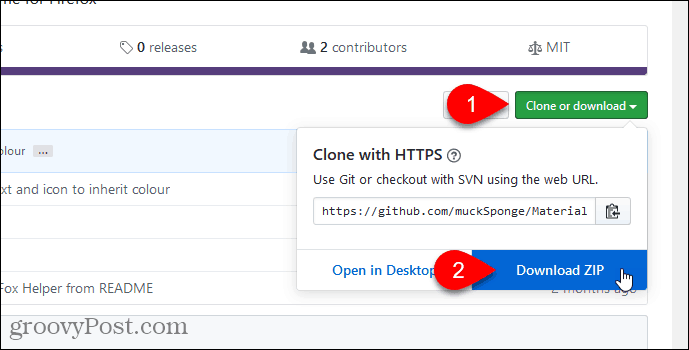
Klicka på Klon eller ladda ner på webbsidan och klicka sedan på Ladda ner ZIP. Spara filen i en mapp på din hårddisk.

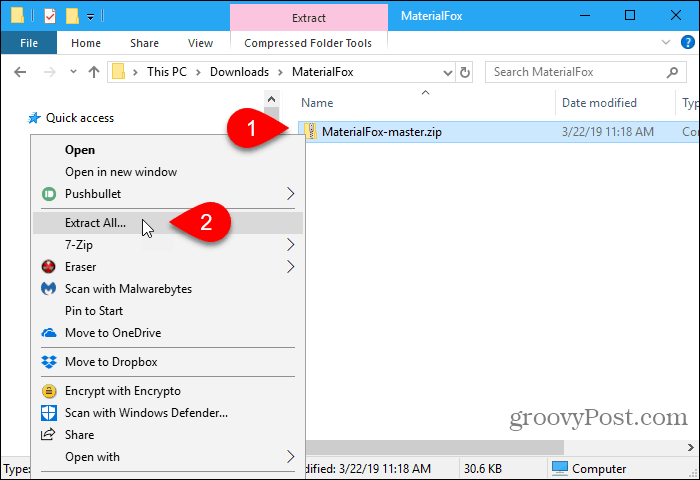
Extrahera filerna med det inbyggda extraktionsverktyget i Windows eller ett tredjepartsverktyg som 7-Zip eller WinZip.

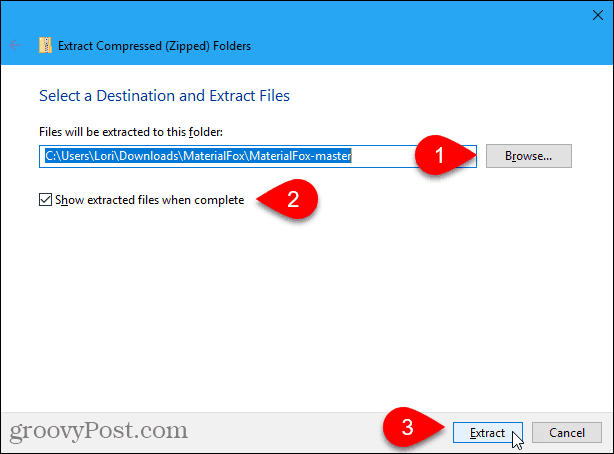
Om du använder Windows inbyggda extraktionsverktyg klickar du på Bläddra för att välja en nedladdningsplats.
Kontrollera Visa extraherade filer när de är klar för att öppna ett File Manager-fönster direkt till den nedladdade mappen när extraktionen är klar. Klick Extrahera.

Öppna din Firefox-profilmapp
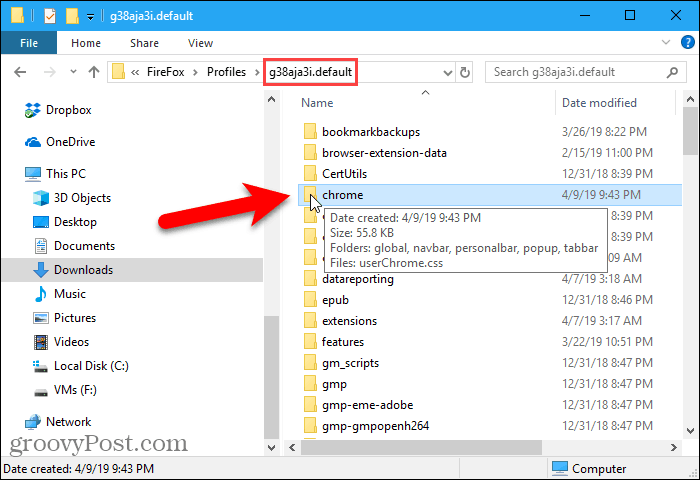
Vi kommer att kopiera krom mapp från MaterialFox-master mappen vi laddade ner. De krom mappen innehåller userChrome.css fil som används för att tillämpa Material Design UI på Firefox. Men först ska vi kolla om du redan har en krom mapp och din egen anpassning userChrome.css fil i din Firefox-profilmapp.
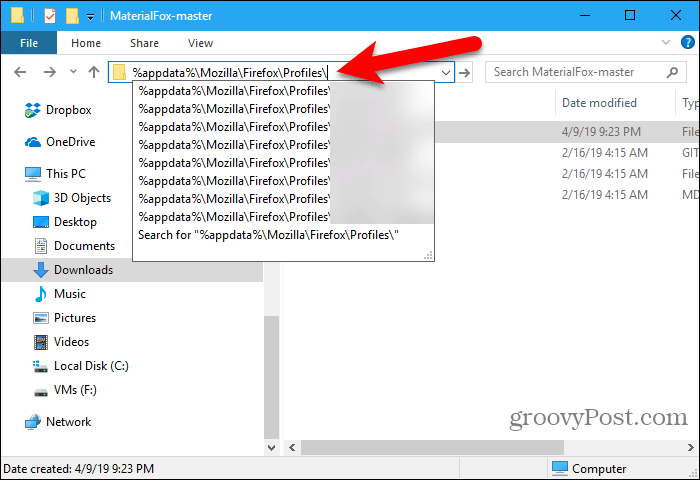
Om du vill öppna din profilmapp skriver du (eller kopierar och klistrar in) följande sökväg i adressfältet i File Explorer och trycker på Enter.
% Appdata% MozillaFirefoxProfiles

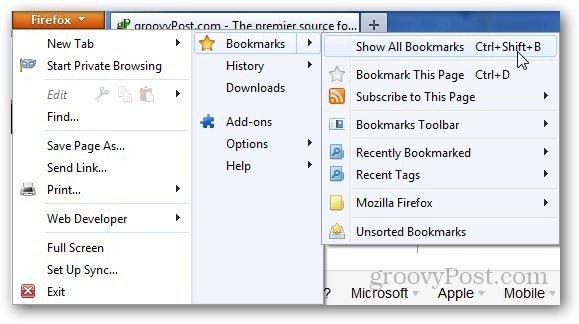
Du kan också komma åt din profilmapp från Firefox.
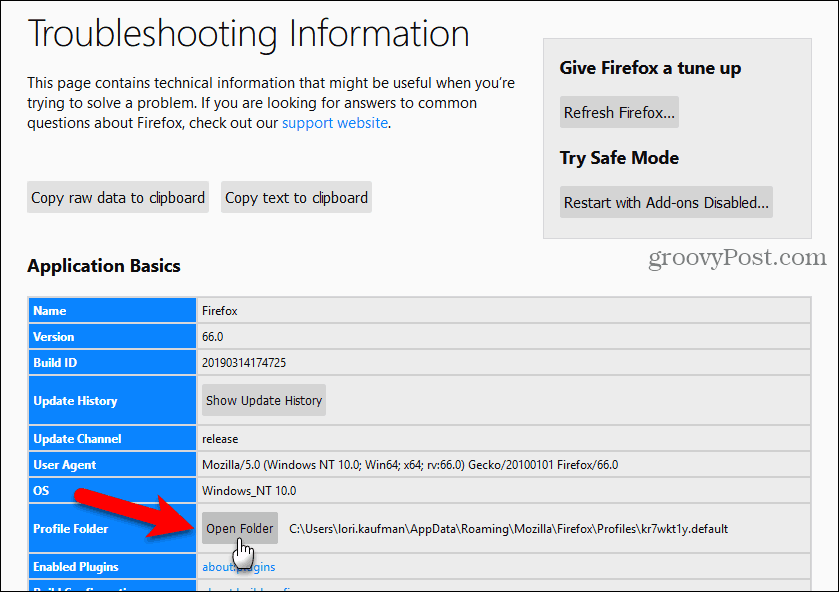
Typ: om: support i adressfältet och tryck på Stiga på.
Eller så kan du gå till Firefox-menyn> Hjälp> Felsökningsinformation och sedan, under Grunder för tillämpning, klick Öppen mapp bredvid Profilmapp.

Din Chrome-profil öppnas i ett nytt File Explorer-fönster. Lämna det här fönstret öppet.
Redigera en befintlig userChrome.css-fil
Om du inte redan har en krommapp i din profilmapp hoppar du till nästa avsnitt.
Om du har en krom mapp i din profilmapp och a userChrome.css fil i krommappen, så redigerar vi den befintliga userChrome.css fil. På så sätt förlorar du inga anpassningar du redan har använt.
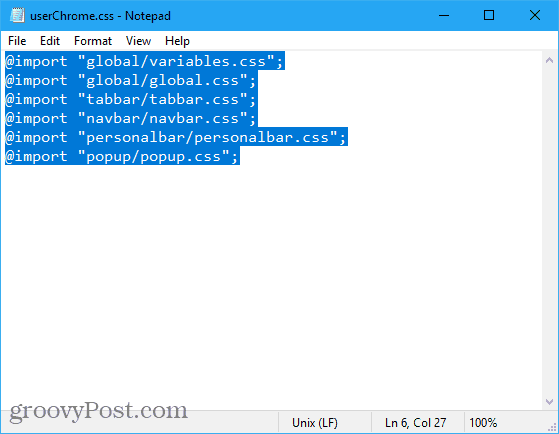
De MaterialFox-master mappen du laddat ner innehåller en krom mapp med en userChrome.css arkivera i den. Öppna det userChrome.css fil i en textredigerare som Anteckningar, kopiera allt i den och stäng filen.
Öppna sedan din egen userChrome.css fil (i krom mapp i din profilmapp) i en textredigerare. Klistra in texten du kopierade i slutet av din userChrome.css arkivera och spara och stäng filen.

Kopiera och klistra in den nedladdade krommappen
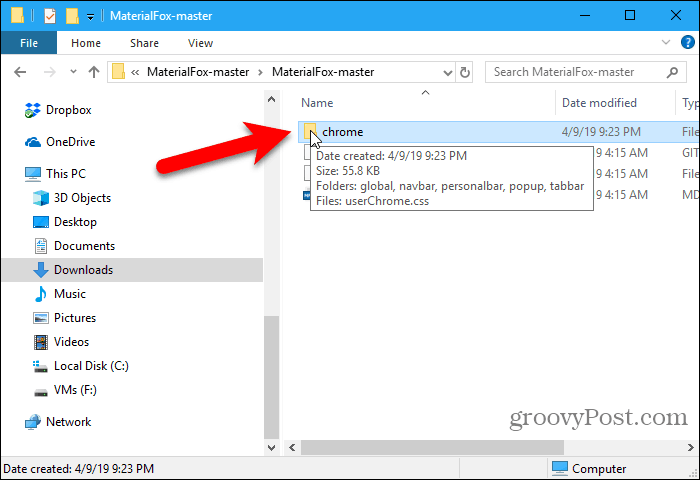
Om du inte redan har en krom i din profilmapp, öppna ett nytt File Explorer-fönster och öppna sedan MaterialFox-master mappen du extraherade.
Kopiera krom mappen i MaterialFox-master mapp.

Gå tillbaka till File Explorer-fönstret med din profilmapp öppen.
Klistra in krom mappen du kopierade från MaterialFox-master mapp i din profilmapp.

Fixa de svarta flikarna och konstiga ikonerna
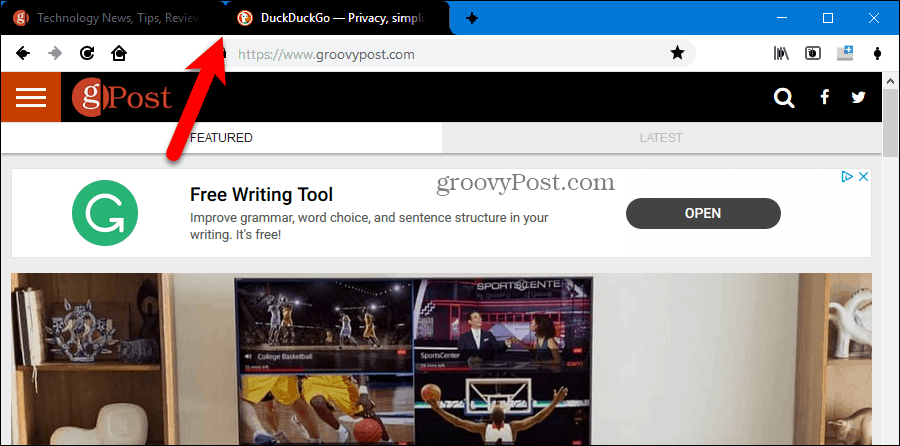
Öppna Firefox för att se resultatet av de nya inställningarna för Material Design UI.
Du kommer att märka att flikarna är svarta och ikonerna ser konstiga ut.

Vi fixar det här problemet med en konfigurationsinställning för Firefox.
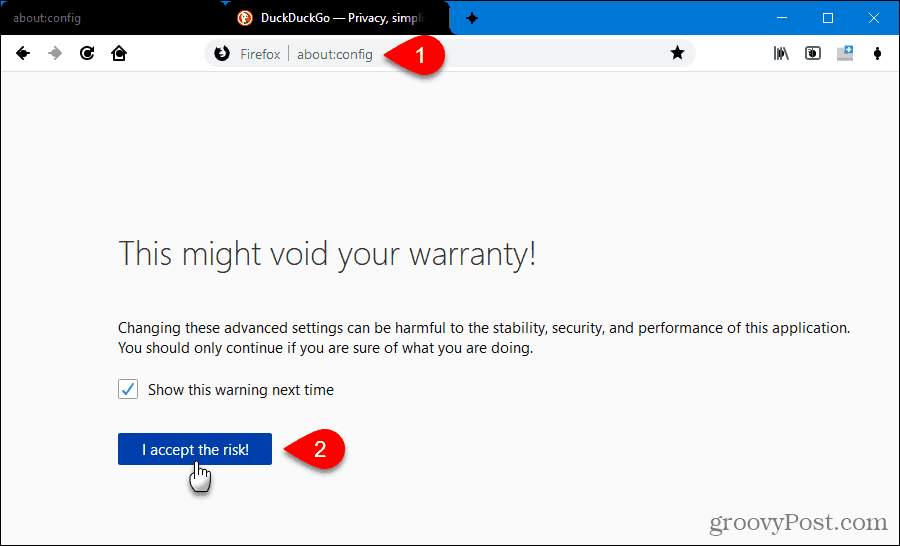
Typ: about: config i Firefox-adressfältet och tryck på Stiga på. Du ser ett varningsmeddelande.
Klick Jag accepterar risken! att fortsätta.

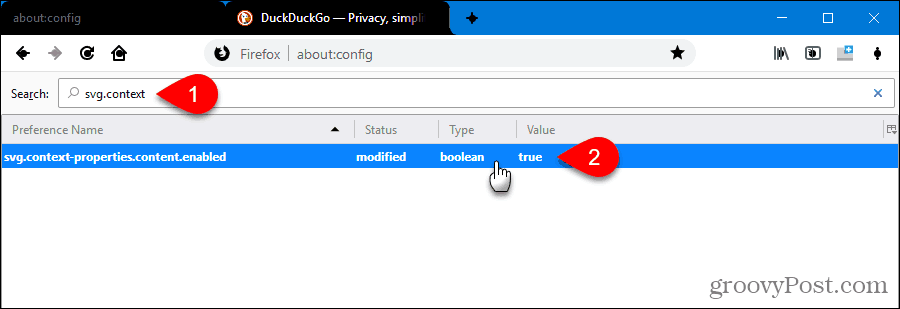
Typ: svg.context i Sök låda. Följande inställningar visas:
svg.context-properties.content.enabled
Denna inställning är inställd på falsk som standard, vilket betyder att den är inaktiverad.
För att aktivera funktionen, dubbelklicka på den för att ändra dess värde till Sann. Du kan också högerklicka på preferensen och välja Växla.

Byt nu till någon annan flik eller starta om Firefox. De svarta flikarna och konstigt utseende ikonerna är fixerade.

Visa Windows 10-accentfärgen på Firefox-titelraden
I Windows 10 finns det ytterligare en sak att ändra om du vill att titelraden och inaktiva flikar i Firefox inte ska vara svarta.
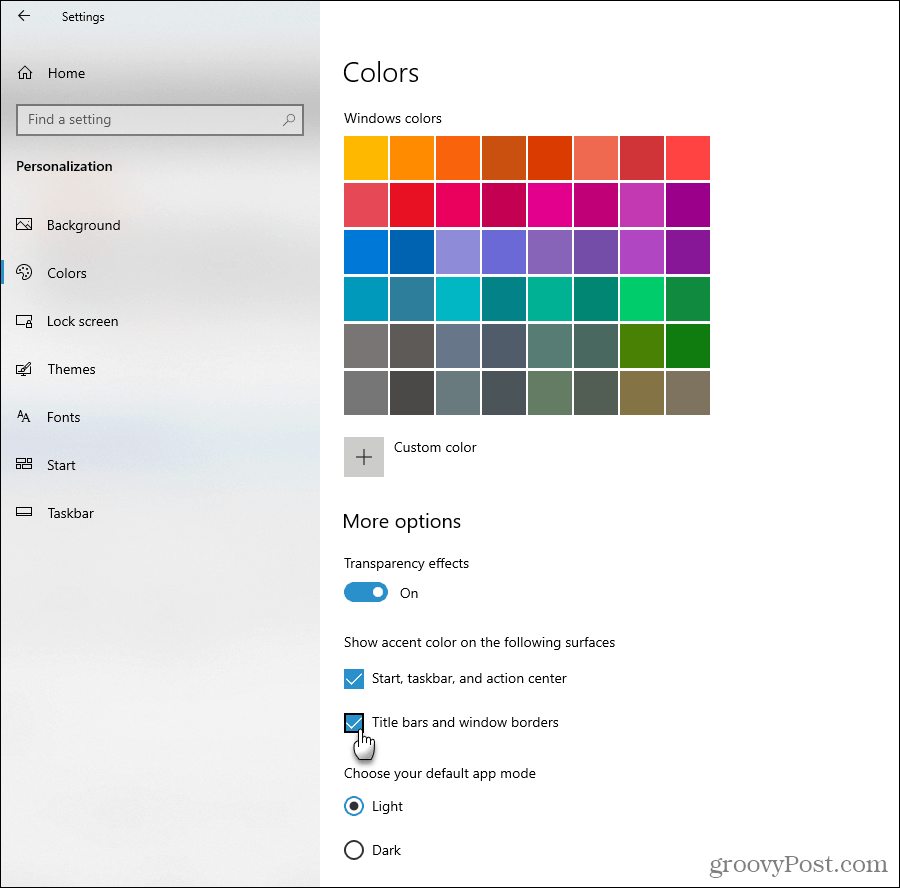
Klick inställningar på Start-menyn och gå till Anpassning> Färger.
Kontrollera Titelfält och fönsterkanter ruta under Visa accentfärg på följande ytor.

Njut av Material Design UI i Firefox
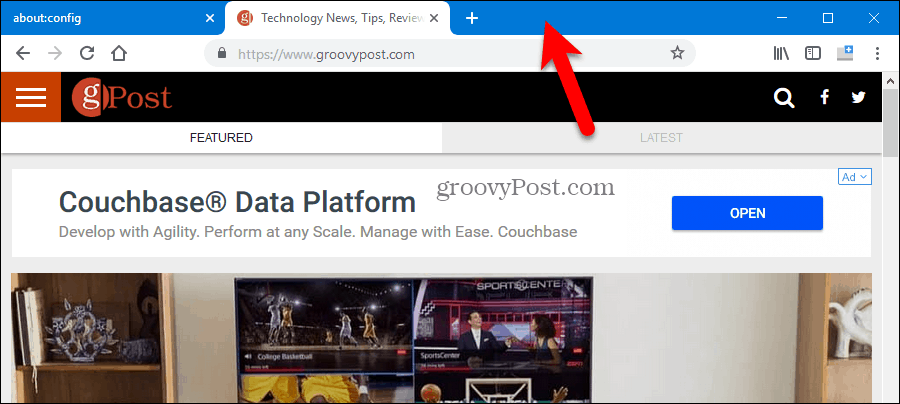
Nu har flikarna fina rundade hörn och ikonerna har materialdesign. Och titelraden och inaktiva flikar har den accentfärg du valde i Windows 10-inställningarna.

Avinstallera Material Design UI från Firefox
Om du bestämmer dig för att gå tillbaka till de vassa hörnen på flikarna och originalikonerna i Firefox är det enkelt. Gör en av följande:
- Om du kopierade krom mapp från MaterialFox-master mappen till din profilmapp, ta bort den krommappen.
- Om du kopierade texten från userChrome.css fil i MaterialFox-master mappen och klistra in den i din egen userChrome.css fil, öppna din userChrome.css arkivera och radera texten du klistrat in i den.










Lämna en kommentar