Comment faire une carte de visite dans Photoshop


Les cartes de visite constituent une première et parfoisimpression durable pour les clients potentiels et les collègues. Il existe de nombreux sites Web offrant des modèles prédéfinis où il vous suffit de noter des informations et de presser, mais vous voulez quelque chose de plus unique? Photoshop est l'un des nombreux outils qui permettent de réaliser exactement cela. cartes de visite personnalisées. Dans ce didacticiel, nous allons examiner les bases de la conception d’une carte de visite dans le logiciel Adobe Photoshop.
Étape 1
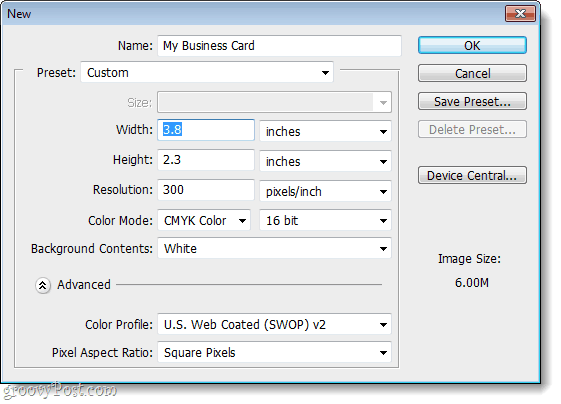
Ouvrez Photoshop et créez un nouveau fichier. Ce que nous mettons dans cette fenêtre est important car il vous permet d’imprimer des cartes de haute qualité et de la bonne taille.
La taille de carte de visite standard est 3,5 po (w) x 2 po (h). Mais nous voulons aussi laisser de la place pour le fond perdu, nous allons donc ajouter un 0.3 po une bordure blanche sur les bords. Nous souhaitons également utiliser le jeu de couleurs CMJN à une résolution de 300 pixels par pouce afin que nos impressions soient de haute qualité.
En résumé, si vous souhaitez une carte de visite de taille standard:
- Largeur = 3.8 pouces
- Hauteur = 2,3 pouces
- Résolution = 300
- Mode Couleur = Couleur CMJN, 16 bits.

Étape 2
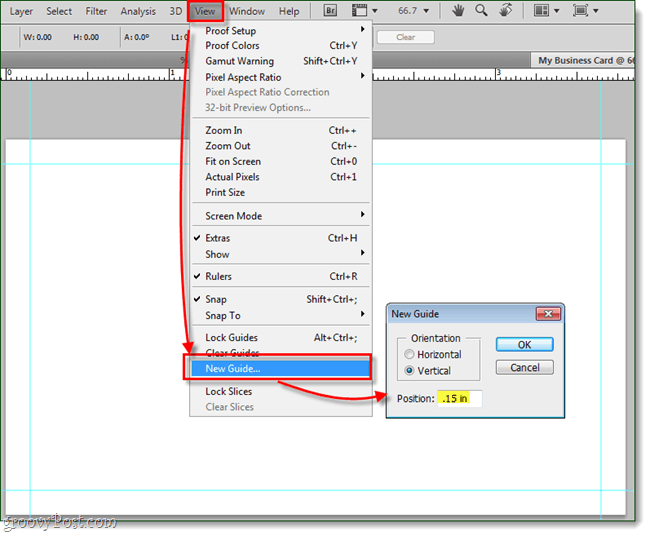
Nous devons maintenant configurer certains guides pour que notre carte de visite se termine avec les bonnes mesures. Puisque la carte elle-même est 3,5 po x 2 poet notre toile est 3,8 po x 2,3 po, nous devons ajouter un .15 dans une bordure de tous les côtés. Pour ce faire, nous utiliserons 4 guides visuels.
Pour faire ça Cliquez sur le Vue menu et Sélectionner Nouveau guide… Puis définissez la position comme 0,15 po pour le premier guide. Répétez cette opération pour obtenir un ensemble horizontal et vertical.
Ensuite, une fois que vous avez terminé les deux premiers, vous devrez utiliser des compétences en mathématiques. Pour le prochain guide vertical mis 3,65 po, et pour le prochain guide horizontal mis 2,15 po. Cela devrait vous donner 4 guides bleus en proportions égales autour de votre toile.
Pour résumer cette étape:
- Aller à Voir> Nouveau guide
- 1er guide = horizontal 0,15 po
- 2e guide = vertical 0,15 po
- 3ème guide = horizontal 3,65 po
- 4ème guide = vertical 2,15 po

Étape 3
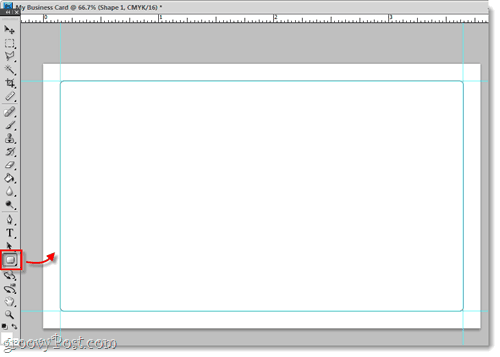
À ce stade, il est tout à fait facultatif, mais je tiens à ajouter un rectangle arrondi aux directives afin que j’ai un aperçu visuel de ma carte.
Ensuite, nous ajouterons quelques directives supplémentaires pour nous aider à garder la conception de la carte propre et centrée.

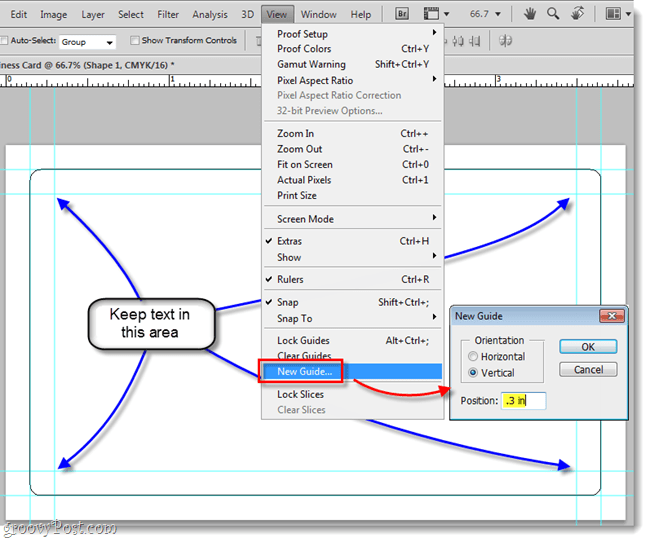
Comme auparavant, nous allons ajouter quelques lignes directrices qui sont exactement 0,15 po plus près du centre de la toile que leles précédents. Je le fais parce que vous voudrez garder tout le texte et les graphiques de la carte dans cette zone. Pourquoi? Quelques raisons: La première est que si le bord de la carte est endommagé, vous ne voulez pas que votre client potentiel perde des informations vitales. En outre, si vous devez ultérieurement vous débarrasser des bords extérieurs, vous pouvez utiliser ces guides internes pour éviter les problèmes de fond perdu. Enfin, cela donne simplement à votre carte un aspect plus professionnel.
Les mesures pour ces guides seront:
- 1er guide = horizontal 0.3 po
- 2ème guide = Vertical 0.3 in
- 3ème guide = horizontal 3,5 pouces
- 4ème guide = vertical 2 po

Étape 4
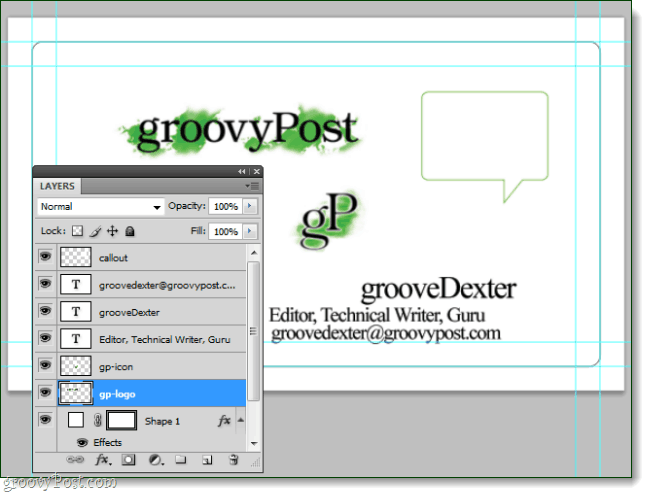
Maintenant que nos guides sont installés, nous pouvons commencerconception! C’est la partie la plus amusante: insérez tout ce que vous voulez, graphismes, slogans, numéros de téléphone, noms, titres, adresses: jetez tout ce que vous savez que vous voudrez utiliser n’importe où sur le canevas de la carte.
Lors de l'ajout d'éléments, attribuez à leurs calques un nom approprié. Cela gardera votre fichier Photoshop organisé et vous permettra d’apporter facilement des modifications.

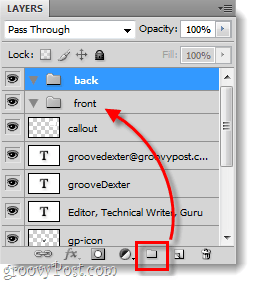
À ce stade, nous allons également créer desgroupes de deux couches (dossiers), cela nous permettra de concevoir à la fois le recto et le verso de la carte dans un fichier Photoshop. Et maintenant que nous avons des groupes mis en place, si vous avez quelque chose que vous voulez, vous le souhaitez uniquement à l'avant ou à l'arrière, jetez-le dans l'un de ces dossiers! Les autres éléments que vous utiliserez des deux côtés peuvent tout simplement rester en dehors des dossiers.

Étape 5
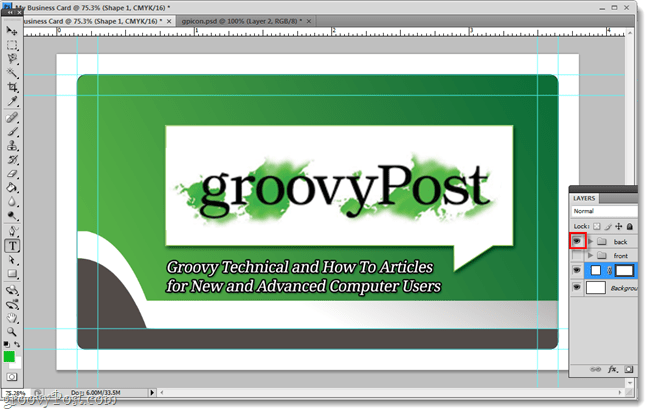
Le reste fait maintenant partie du processus de création. Vous pouvez conserver votre carte de visite d'un simple blanc avec votre logo et vos coordonnées, ou vous pouvez essayer de créer quelque chose d'un peu plus sophistiqué.
Ci-dessous, j'ai passé quelques minutes à bricoler avec les polices, le dimensionnement, le positionnement, les formes et les dégradés personnalisés. Le résultat? Quelque chose de groovy!
Comme nous avions précédemment séparé les calques avant et arrière, il ne me reste plus qu'à masquer l'un ou l'autre dossier et rendre visible l'autre.


Terminé!
Votre carte de visite est maintenant prête à être imprimée. À ce stade, il vous suffit de vous procurer une imprimante de haute qualité ou de contacter votre imprimeur pour lui demander quel format ils souhaitent que votre carte leur soit envoyée.
Si vous souhaitez voir comment cette carte de visite a été conçue, vous pouvez télécharger le fichier PSD correspondant ici.










laissez un commentaire