GroovyPost викладає Photoshop: Основи фільтрів, включаючи Liquify

Давайте розберемося, чи ми!
Що таке фільтр?
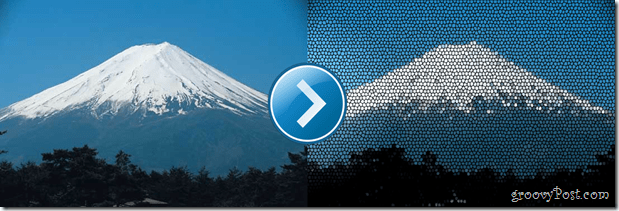
Фільтр - це базовий ефект зображення, який може бутизастосовується до будь-якого зображення, включаючи JPG, PNG або навіть файл BMP. Це часто надає образу інший вигляд. Фільтри в основному використовуються для додання образу художнього вигляду або для приховування недосконалості.

Як я можу використовувати фільтр у Photoshop?
Для цього підручника я буду використовувати фото квітки (люб’язно надано болгарськими фотофорумами).

Тепер переконайтеся, що ваш шар розблокований. Ви зможете внести зміни, навіть якщо шар заблокований, але це працює лише на деякі випадки, тому доцільно розблокувати шар.


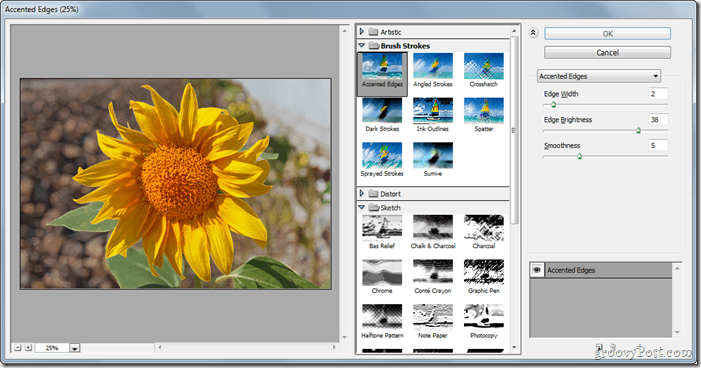
Тепер перейдіть до Фільтр, Галерея фільтрів…

… І знайдіть час, щоб переглянути всі різні фільтри, що входять у Photoshop.

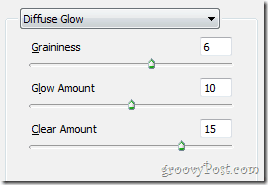
Вибираючи потрібний вам фільтр, ви можете використовувати повзунки в правій частині вікна, щоб вносити різні зміни. Наприклад, деякий ефект мають інтенсивність повзунки, інші мають розмір повзунки, у багатьох є довжина повзунки - список можна продовжувати і продовжувати. Ось налаштування фільтра для Дифузне світіння, наприклад:

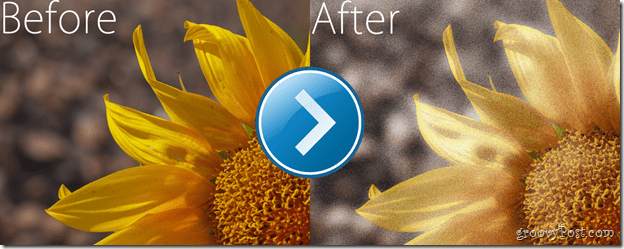
Після того, як ви вибрали свій ефект і зробили всі необхідні корективи, ви можете продовжувати і натискати гаразд щоб застосувати свій ефект.

Що таке Liquify?
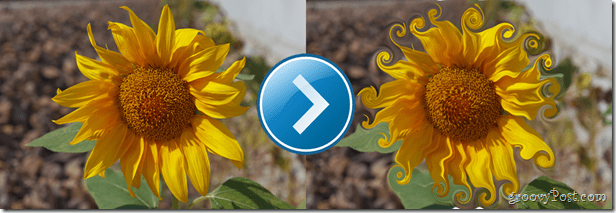
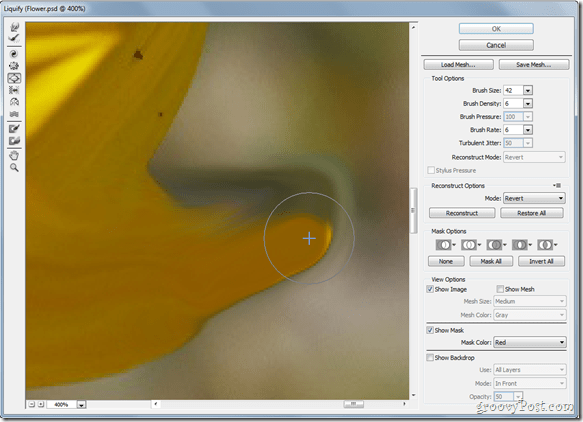
Liquify - це дуже груба функція, яку ви можете застосувати з меню Фільтр. В першу чергу, Liquify найбільш відомий завдяки Здути і Пукер що може допомогти вам змусити когось виглядати менш або більше товстим. Liquify призначений не лише для цієї мети, однак, якщо ви креативні, ви можете зробити щось цікаве, наприклад:

З усіма фільтрами дуже цікаво грати, тому я рекомендую вам почекати, поки у вас буде кілька хвилин, щоб відтворити це зображення, щоб розпочати його тестування. :)
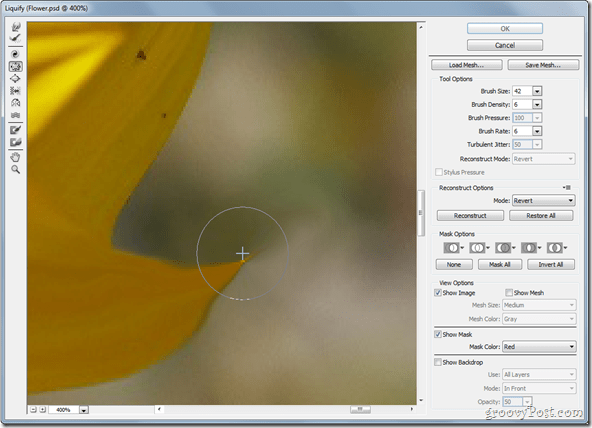
Як ви створили рифлене зображення за допомогою функції Liquify?
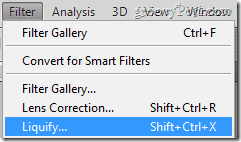
Доступу Усуньте, йти до Фільтр і виберіть Усуньте (або натисніть Shift + Ctrl + X на клавіатурі).


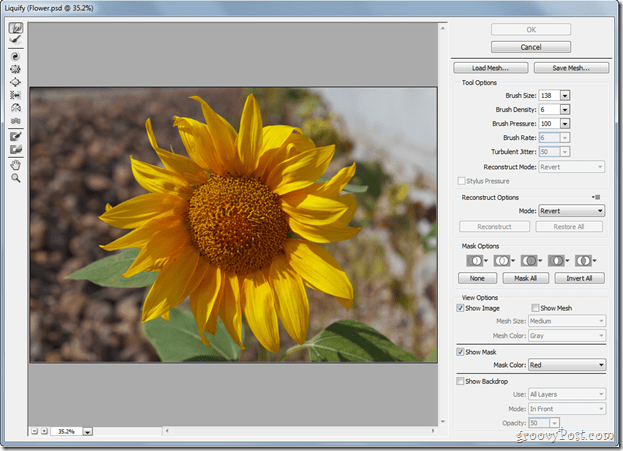
Є багато інструментів, які ви можете вибрати із меню, яке з’явиться, але основними та найбільш використовуваними є Вперед інструмент деформації, то Крутіть за годинниковою стрілкою, the Pucker Tool і Інструмент здуття.
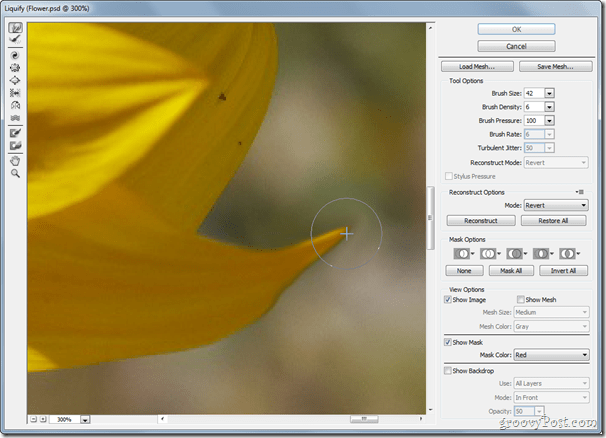
The Вперед інструмент деформації щось на зразок інструменту розмиття. Просто натисніть і перетягніть навколо зображення, щоб створити ефект, який ви шукаєте. Особисто я рекомендую вам просто пограти з цим.

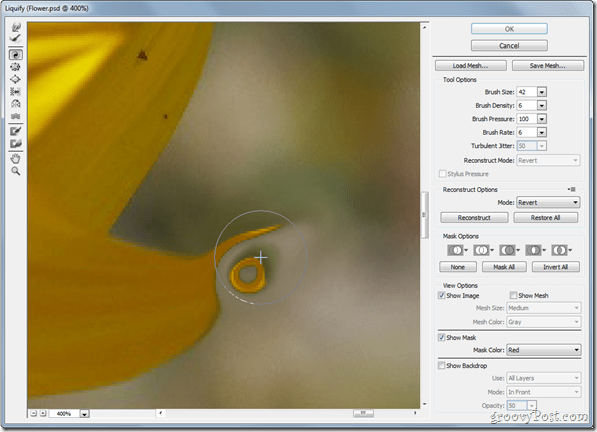
The Крутіть за годинниковою стрілкою це те, що може взяти частину вашого зображення і почати крутити його кружляючи. Це досить просто, але воно заслуговує на певну увагу.

The Pucker Tool - це засіб, який в основному використовується для зниження ваги. Він просто бере частину вашого зображення, і, як усмішка шайки, він починає його заорювати, поки він не стає все меншим і меншим.

Останнє, і, безумовно, не менш важливе Bloat Tool - у кількох словах ця річ прямо протилежна інструменту шайби.

Як я вже говорив раніше, Фільтри є вибухом для гри, тому переконайтеся, що у вас єкілька хвилин, щоб пограти на комп’ютері, перш ніж почати роботу з цим groovyPost, інакше ви можете потрапити в чимало клопоту з начальником або дружиною. ;)










Залишити коментар