Google Sitelinks 101: Зміна тексту опису фрагмента до посилання на сайт
Якщо ви слідкували за нашим GoogleПідручник із посилань на сайт 101, тоді ви вже знаєте, що таке посилання, як отримати посилання на сайт у результатах пошуку та як понизити посилання на сайт в Інструментах Google для веб-майстрів. Тепер ми розглянемо останню частину загадки: текст опису посилання на сайт або текст фрагмента.

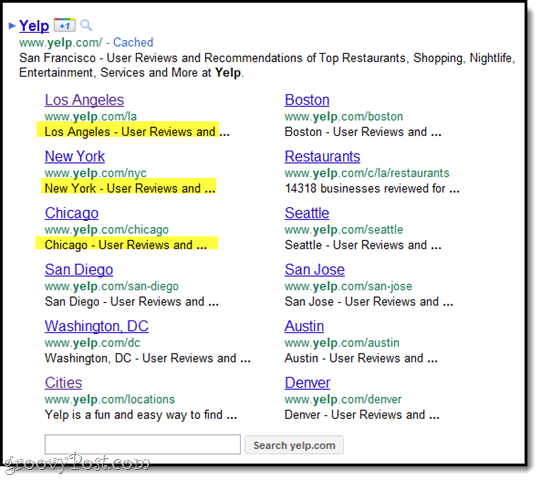
В даний час посилання на сайт містять близько 5 слів / 40символи опису після них, як і повний результат пошуку. Зараз навряд чи хтось оптимізує для посилань на сайт, оскільки текст опису є абсолютно новим. Отже, ви бачите багато подібного:

Ці описи масово обрізані, щоб незгадайте трохи зайвим, оскільки заголовок посилання такий самий, як і перший рядок в описі. Деякі незначні налаштування можуть зробити цей вигляд трохи кращим. Але для цього нам потрібно з’ясувати, звідки Google бере текст для цих фрагментів.
Звідки беруться описи посилань на сайти Google?
В даний час описи посилань на сайт Google надходять з того самого місця, що й звичайні описи посилань. Тобто, одне з наступного:
- Метатеги
- DMOZ
- Сама сторінка
Це також, мабуть, порядок уподобань, який би ви обирали і ви, і Google при створенні вашого опису. Мета-теги дають вам найбільший контроль із усіх трьох. Ось кілька прикладів:
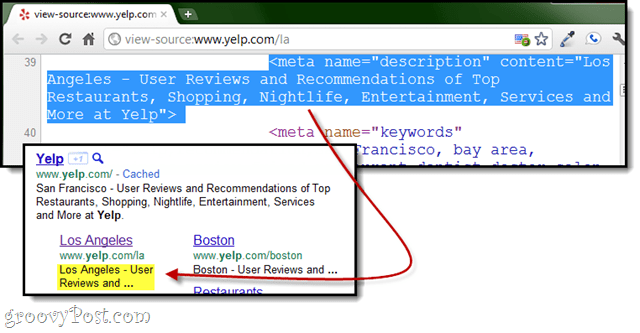
У Yelp опис походить від метатегу:

У CNET опис не в мета. Це походить від DMOZ.

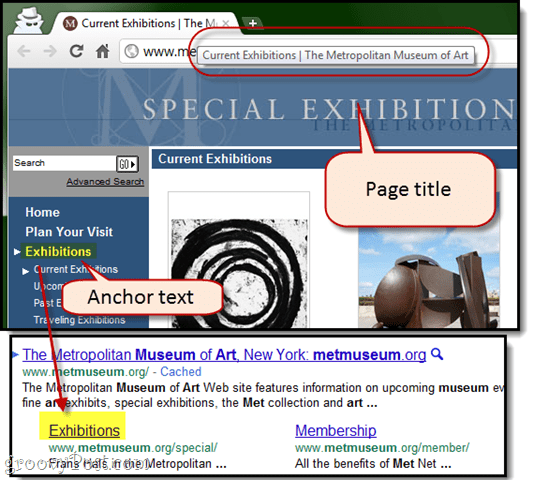
У метмузеї.org, текст опису фрагмента походить із датованої версії самої веб-сторінки. Коли немає списку DMOZ або метаопису, ви отримуєте перші пару слів на сторінці. Як бачите, це не особливо ідеально, особливо на часто оновлюваних сторінках.

Зміна тексту опису посилання на сайт
Отже, відповідь тут ясна. Ви можете (A) змінити свій метаопис, (B) змінити свій DMOZ-опис або (C) пристосувати перші слова на вашій сторінці до опису. B є майже нездійсненним, оскільки може бути важко навіть для високоякісних сайтів із оригінальним вмістом потрапляти на DMOZ (кашель). C може бути на ходулях, і, як ми вже продемонстрували вище, не завжди вчасно. Отже, у вас залишився варіант мета-опису.
Створення тегу мета-опису
Тепер, що ви повинні знати про мета-описи, це те, що вони не впливають на ваш рейтинг пошуку. Отже, майже немає сенсу підбирати ключові словаці. Це справді добре, бо це звільняє вас від того, щоб помістити тут щось справді значуще. Наприклад, з Yelp вам не доведеться повторювати Лос-Анджелес як вони це робили.
Також зверніть увагу, що мета-теги не відображаються на відтвореній сторінці. Але це не означає, що він не повинен бути читабельним та зручним для користувача.
Тепер, оскільки буде використаний мета-описяк для звичайного тексту опису, який може бути довшим, ви хочете поставити основну інформацію на перше місце. Я рекомендую зробити дуже короткий абзац, починаючи з речення із трьох до п’яти слів, а потім детально розробити. Таким чином, опис сайту отримує повну думку перед еліпсами. Наприклад:
Покрокові технічні посібники. Поради, новини та огляди, щоб зробити обчислення більш продуктивними та цікавими для початківців та досвідчених користувачів.
Повний тег буде виглядати так:
<meta name="description" content="Step-by-step tech tutorials. Tips, news and reviews to make computing more productive and entertaining for beginner and advanced users.">
Помістіть це в <head> частину вашого HTML або отримайте плагін SEO для вашої системи управління вмістом, який дозволяє вводити мета-описи.
Примітка. Ви також хочете додати мета-тег, який повідомляє Google та будь-яку іншу пошукову систему не використовувати опис DMOZ. Використовуйте цей код:
<meta name="robots" content="NOODP">
Примітка про заголовок
Назва фрагментів в основному походить відприв'язати текст зі сторінки посилання. Це відрізняється від звичайних результатів пошуку, які отримують з тегу <title>. Отже, будьте послідовними із способом посилання на ваші сторінки. Наприклад, знову загляньте на сайт metmuseum.org:

Як бачите, заголовок сторінки такий Поточні виставки | Музей мистецтв Метрополітен, але назва посилання на сайт - просто Виставки. Це тому, що в навігаційному меню сторінок є прикріплений текст Виставки.
Якщо Google не має значного прив'язувального тексту, для якого Google іноді витягує перші кілька слів, перш ніж потрапляє на розділові знаки. Наприклад:

Висновок
Посилання на сайт Google дають вам величезну кількість реальнихнерухомості на сторінках результатів пошуку. У ваших інтересах переконатись, що ваш сайт отримує посилання на сайт, посилання на сайти, які ви хочете показати, а описи читаються та переконливі. Користуючись порадами з нашої серії, ви зможете досягти всіх цих цілей.
Попри все сказане, алгоритм постійно розвивається. Перевірте оновлення та інші поради та поділіться своїми думками в коментарях!








Залишити коментар