Google Chrome Yer İşaretleri Çubuğuna Firefox stili Ayırıcılar ekleyin

Chrome, yer imleri çubuğundaki site simgeleri arasına ayırıcı eklemeyi desteklemez. Ancak, bu hileler ile benzer bir deneyim elde edebilirsiniz.
Firefox kolayca bir ayırıcı eklemenizi sağlaryer imi araç çubuğundaki siteler arasında. Ancak, Chrome bu özelliği yerel olarak desteklememektedir. Hala onları istiyorsan, benzer bir deneyim elde etmek için birkaç çözüm bulmaya bakalım.
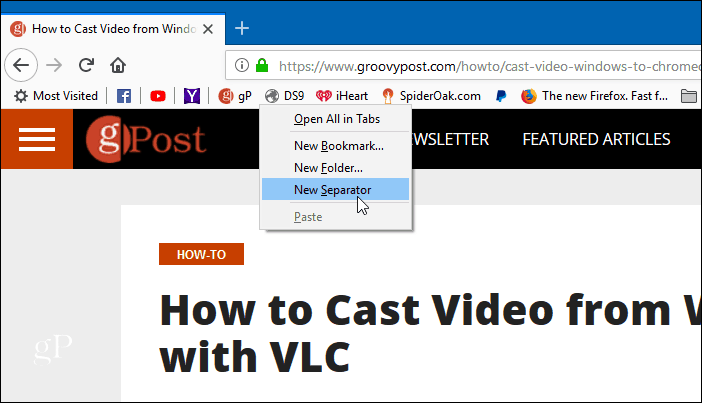
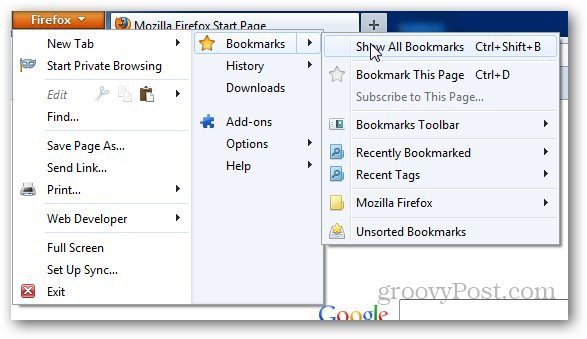
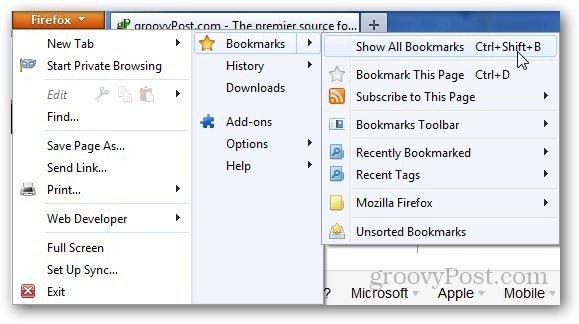
Üzerindeki simgeler arasına ayırıcılar ekleme yeteneğiYer imleri çubuğu, Firefox ile yıllardır çevrede. Bir tane eklemek için yer imleri çubuğuna sağ tıklayın ve Yeni Ayırıcı'yı seçip yer imi simgeleri arasında sürükleyin.

Firefox'taki yer imleri çubuğundaki web sitesi simgeleri arasına ayraç eklemek yerel bir özelliktir.
Yer İşaretleri Ayırıcılarını Simüle Et
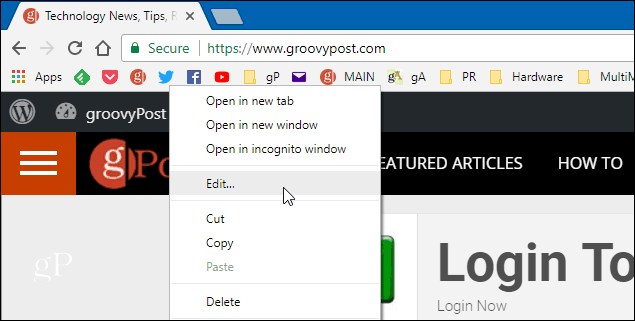
Google Chrome, kullanıcı arayüzü için bir seçenek olarak ayırıcılara sahip değil. Ancak bunları ekleyebilmenin bir yolu, dikey çubuk karakterini yazmaktır; Boru. Bunu yapmak için yer imleri çubuğundan site simgelerinden birine sağ tıklayın ve Düzenle'yi seçin.

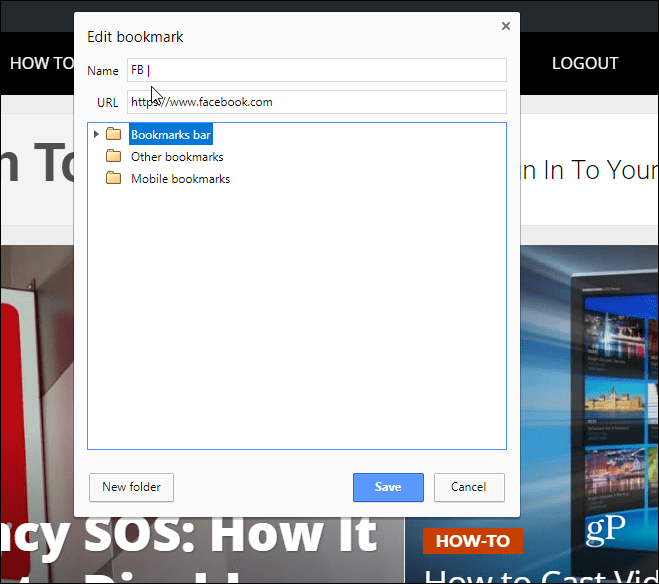
Şimdi, içinde Yer imini düzenle ekrana bir isim veya kısaltma yazdıktan sonra bir Boru Tutma tutun. Shift + Ters Eğik çizgi tuşu. Ayrıca, denemek isteyebilirsinizaralık. Yer imlerinin düzenlenmesi nedeniyle yapmak isteyebileceğiniz başka bir şey de, tarayıcınızın yalnızca çubuktaki site simgelerini ve metin içermemesini sağlayarak daha fazla site için alan yaratın. Bunu yaparsanız ve yalnızca bir sitenin simgesini istiyorsanız, tek yapmanız gereken ad alanını silmek ve bir boru girmek.

Aşağıdaki örnekte, metni bir yer imleri grubundan temizledim ve yeni bir kanal ekledim.

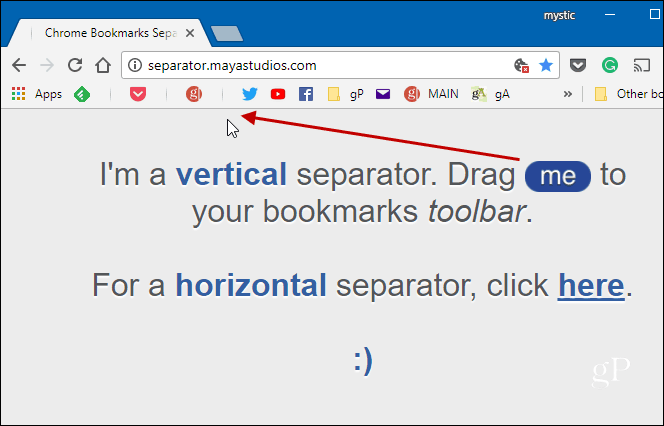
Sahip olduğunuz diğer bir seçenek separator.mayastudios.com adresine gidin ve ayırıcı düğmesini yer imleri çubuğunda istediğiniz alana sürükleyin.

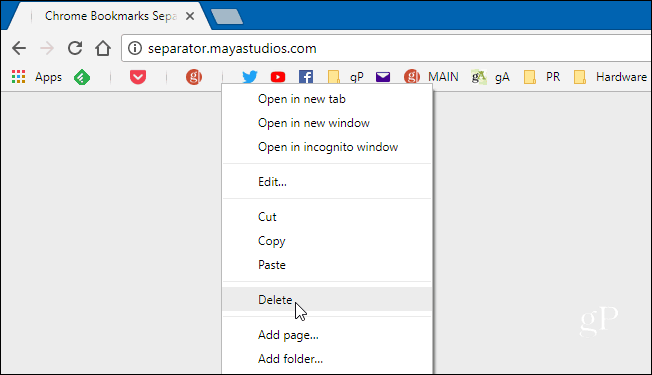
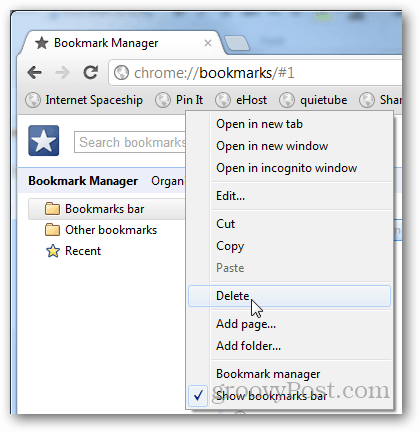
Bir ayırıcıyı herhangi bir noktada kaldırmak istiyorsanız, diğer yer imleri gibi kaldırılabilir. Sadece üzerine sağ tıklayın ve Sil'i seçin.

Bu küçük bir şey gibi görünebilir, ancakuzun süredir Firefox kullanıcısı ve Chrome'a geçiş yaparak, bu inceliklerini kullanmak isteyebilirsiniz. Ayırıcı eklemek, işleri biraz daha düzenli tutmanın iyi bir yoludur.
Yer işaretiniz arasında ayırıcılar mı tercih edersiniz?yer imleri çubuğunda simgeler? Bu işi bulduğun başka çözümler var mı? Aşağıya bir yorum bırakın ve ayırıcı eklemeyi tercih ettiğiniz yolu bize bildirin.








yorum Yap