Photoshop'ta Kartvizit Nasıl Yapılır


Kartvizitler bir ilk ve bazen sağlarpotansiyel müşteriler ve meslektaşlar için kalıcı izlenim. Dışarıda sadece bilgi almak ve basmak zorunda kaldığınız önceden hazırlanmış şablonlar sunan birçok web sitesi var, ama ya daha benzersiz bir şey istiyorsanız? Photoshop, tam olarak bunu yapmada öne çıkan birçok araçtan biridir; Özel kartvizitler. Bu harika eğitimde, Adobe’nin Photoshop yazılımında bir Kartvizit tasarlamanın temellerine göz atacağız.
Aşama 1
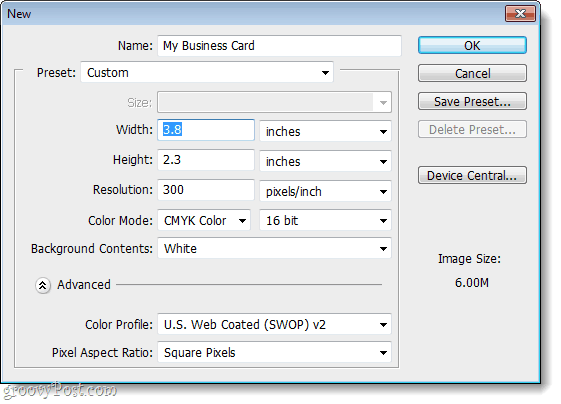
Photoshop'u açın ve yeni bir dosya oluşturun. Bu pencereye yerleştirdiklerimiz önemlidir, çünkü sizi yüksek kaliteli kartları ve doğru boyutta olanları basmaya hazırlar.
Standart kartvizit boyutu 3.5 inç (w) x 2 inç (H). Ayrıca baskı kanadı için yer bırakmak istiyoruz. 0.3 inç kenarlarda beyaz bir sınır. Baskılarımızın yüksek kalitede görünmesini sağlamak için inç başına 300 piksel çözünürlükte ayarlanan CMYK rengini de kullanmak istiyoruz.
Özet olarak, standart boyutlu bir kartvizit istiyorsanız:
- Genişlik = 3,8 inç
- Yükseklik = 2,3 inç
- Çözünürlük = 300
- Renk Modu = CMYK Renkli, 16 bit.

Adım 2
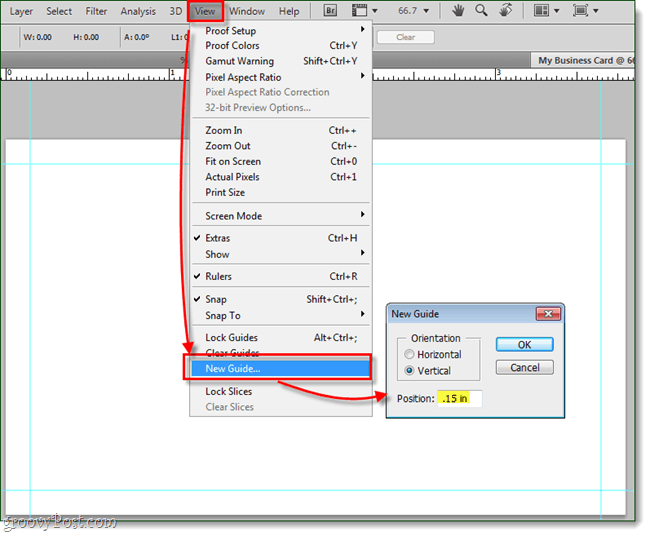
Şimdi, kartvizitimizin doğru ölçümlerle sonuçlanması için bazı kılavuzlar oluşturmamız gerekiyor. Kartın kendisi 3,5 inç x 2 inçve bizim tuval 3.8 inç x 2.3 inçHer tarafa bir sınır olarak .15 eklememiz gerekir. Bunu yapmak için 4 görsel kılavuz kullanacağız.
Bunu yapmak için tık bu Görünüm menü ve Seçin Yeni rehber… Ve ardından konumu olarak ayarlayın. 0.15 inç ilk rehber için. Bunu tekrarlayın, böylece bir setiniz olsun Hem Yatay hem de Dikey.
O zaman, ilk ikisini yaptıktan sonra, bazı matematik becerilerini kullanmanız gerekir. Bir sonraki dikey kılavuz için 3.65 inç, ve bir sonraki yatay kılavuz için 2,15 inç. Bu, tuvalinizin etrafında eşit oranlarda 4 mavi kılavuz vermelidir.
Bu adımı özetlemek için:
- Git Görünüm> Yeni Kılavuz
- 1. rehber = Yatay 0,15 inç
- 2. rehber = Dikey 0,15 inç
- 3. rehber = Yatay 3.65 inç
- 4. Kılavuz = Dikey 2.15 inç

Aşama 3
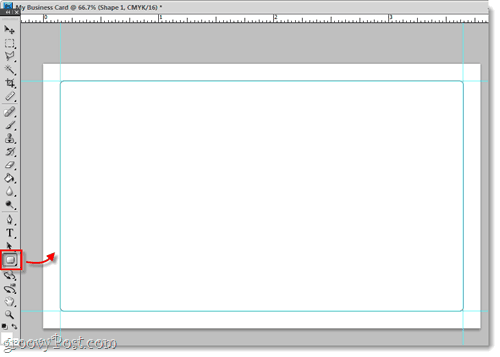
Bu noktada, tamamen isteğe bağlıdır, ancak ben yuvarlatılmış bir dikdörtgen ekle Kurallara göre, kartımın görsel bir taslağını buldum.
Ardından, kartın tasarımını temiz ve merkezlenmiş tutmamıza yardımcı olacak birkaç kural daha ekleyeceğiz.

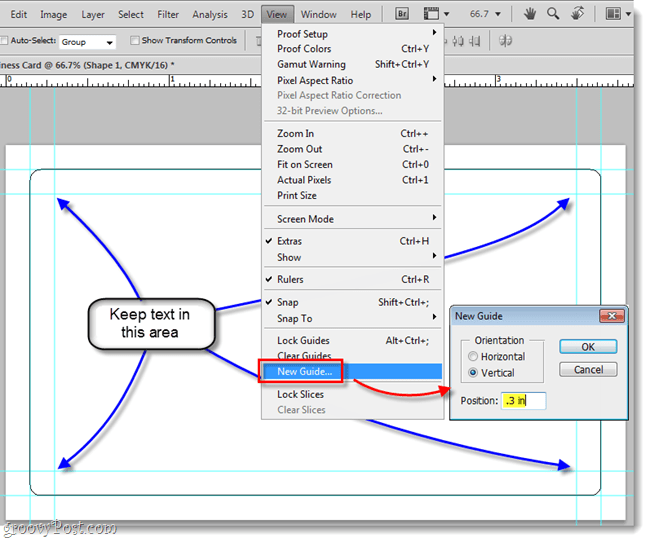
Daha önce olduğu gibi, bu konuda bazı kurallar ekleyeceğiz 0.15 inç tuvalin merkezine daha yakınÖncekiler. Bunu yapıyorum çünkü kartın tüm metni ve grafiklerini bu alanda tutmak isteyeceksiniz. Niye ya? Birkaç neden: İlki, kartın kenarı zarar görürse, potansiyel müşterinizin hayati bilgileri kaybetmesini istemiyor olmanızdır. Ayrıca, daha sonra dış kenarlardan kurtulmanız gerekirse, kanama sorunlarını önlemek için bu iç kılavuzları kullanabilirsiniz. Son olarak, sadece kartınızın daha profesyonel görünmesini sağlar.
Bu kılavuzlar için ölçümler:
- 1. rehber = Yatay olarak 0.3
- 2. rehber = Dikey 0.3
- 3. rehber = Yatay 3.5 in
- 4. Kılavuz = Dikey 2

4. adım
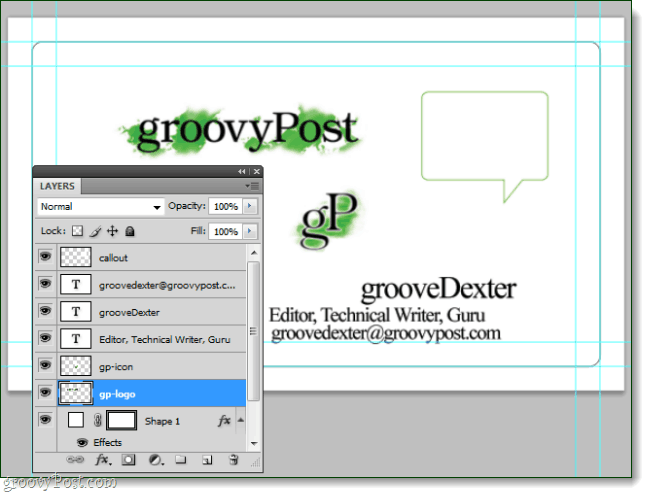
Artık rehberlerimiz hazırlandı, başlayabiliriz.tasarımı! Bu eğlenceli kısım, hangi grafikleri, sloganları, telefon numaralarını, isimleri, başlıkları, adresleri koy - kartın tuvalinde herhangi bir yerde kullanmak istediğini bildiğin her şeyi at.
Bir şeyler eklerken, Katmanlarına uygun bir ad atayın. Bu, Photoshop dosyanızı düzenli tutar ve kolayca değişiklik yapmanızı sağlar.

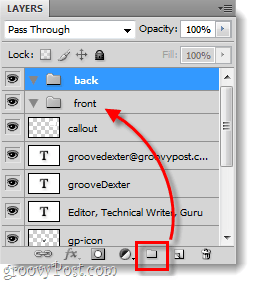
Bu noktada da devam edeceğiz ve yaratacağız.İki katmanlı gruplar (klasörler), kartın önünü ve arkasını tek bir Photoshop dosyasında tasarlayabilmemizi sağlayacaktır. Ve şimdi gruplar oluşturduk, sadece istediğini bildiğin bir şey varsa ön tarafta, ya da sadece arka tarafta - bu klasörlerden birine at! Her iki tarafta da kullanacağınız diğer öğeler, klasörlerin tamamen dışında kalabilir.

Adım 5
Şimdi gerisi yaratıcı sürecin bir parçası. Kartvizitinizi logonuz ve iletişim bilgilerinizle basit bir beyaz tutabilirsiniz veya küçük bir meraklısı yapmaya çalışabilirsiniz.
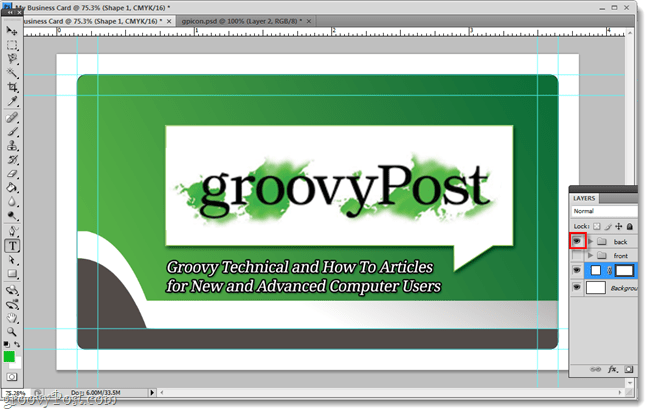
Aşağıda özel yazı tipleri, boyutlandırma, konumlandırma, şekiller ve gradyanlarla uğraşmak için birkaç dakika harcadım. Sonuç? Harika bir şey!
Çünkü daha önce ön ve arka katmanları ayırdık, şimdi iki tarafı da görmek için tek yapmam gereken her iki klasörü de gizlemek ve diğerini görünür yapmak.


Bitti!
Şimdi kartvizitiniz yazdırmaya hazır. Bu noktada yapmanız gereken tek şey, yüksek kaliteli bir yazıcıya ulaşmak veya baskı şirketinize başvurup kartınızın kendilerine hangi formatta gönderilmesini istediklerini sormak.
Bu kartvizitin nasıl tasarlandığını görmek istiyorsanız, PSD dosyasını buradan indirebilirsiniz.










yorum Yap