Firefox'ta Google Chrome Materyal Tasarımı Teması Nasıl Gidilir?

Firefox'taki sekmelerdeki köşeli köşelere bakmaktan hoşlanmıyorsanız, onlara Chrome’un Materyal Tasarımı Kullanıcı Arabiriminin yuvarlak görüntüsünü verebilirsiniz.
Kare görünümünden hoşlanmıyorsanızFirefox’taki sekmelerdeki köşelere, onlara Chrome’un Materyal Tasarımı Kullanıcı Arabiriminin yuvarlak bir görünüm vermesini sağlayabilirsiniz. Ayrıca yuvarlak uçları adres çubuğuna yerleştirebilir ve Firefox araç çubuğu simgelerini Malzeme Tasarımı simgelerine dönüştürebilirsiniz. Bugün size Chrome’un Firefox’taki Materyal Tasarımı Kullanıcı Arayüzünü nasıl alabileceğinizi göstereceğiz.
Materyal Tasarımı Kullanıcı Arayüzüne Geçmeden Önce
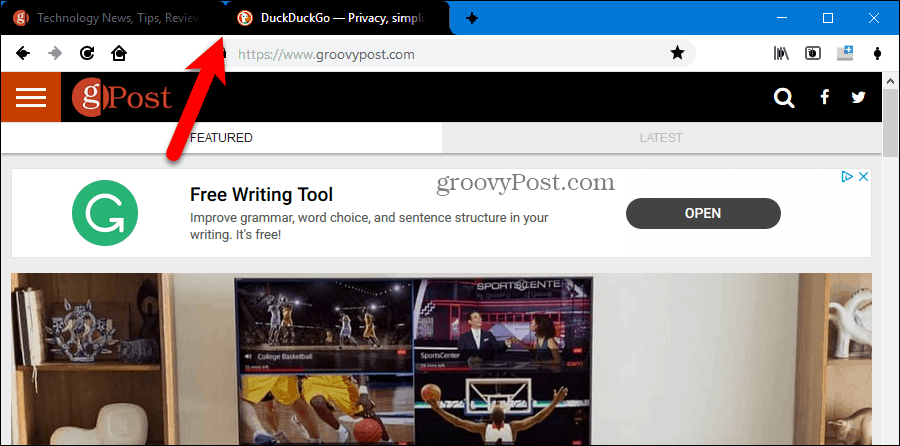
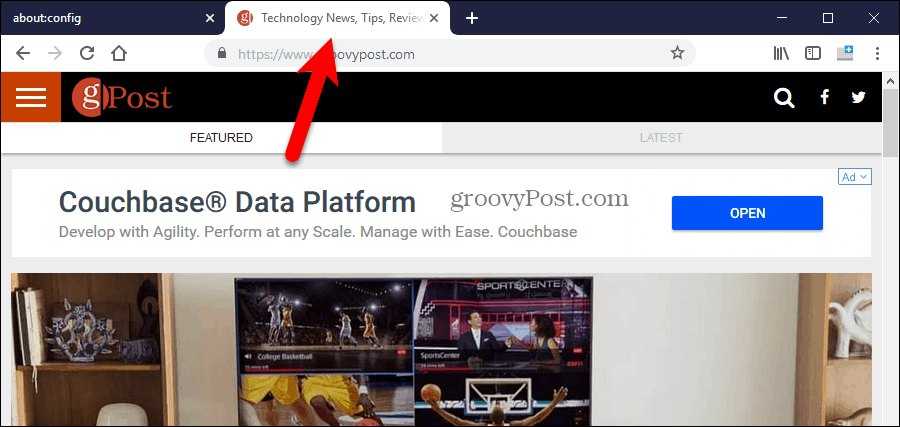
Malzeme Tasarımı Kullanıcı Arayüzünü Firefox'a uygulamadan önce Firefox sekmeleri ve simgeleri nasıl göründüğü:

Şimdi Malzeme Tasarımı Arayüzünü Firefox'a uygulayacağız ve köşeleri yuvarlayacağız ve malzeme tasarım simgelerini alacağız.
Gerekli Dosyaları İndirme ve Çıkarma
Gerekli dosyaları elde etmek için MaterialFox zip dosyasını indirin.
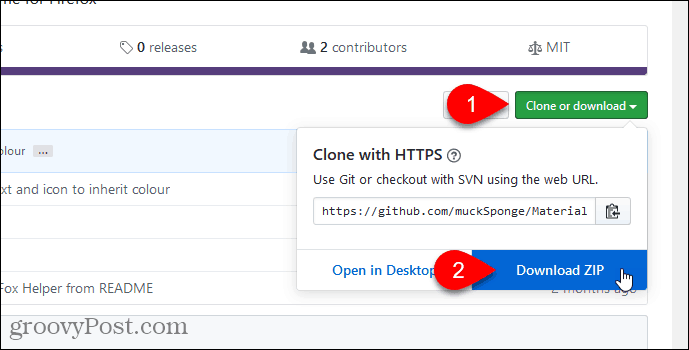
Web sayfasındaki Klonla veya indir'i ve ardından ZIP İndir'i tıklayın. Dosyayı sabit sürücünüzdeki bir klasöre kaydedin.

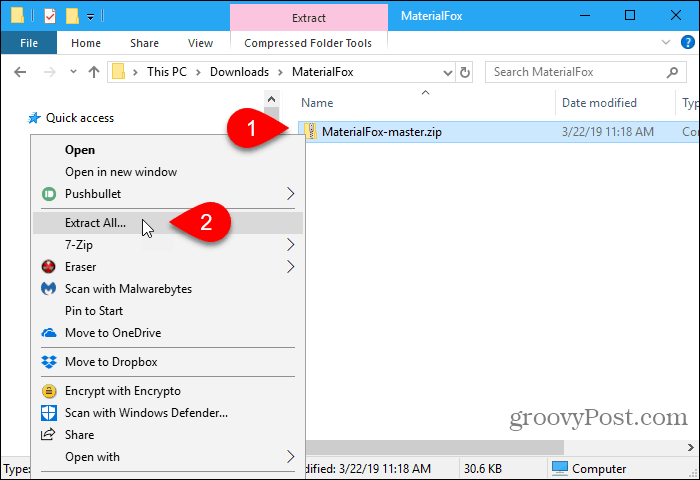
Dosyaları Windows'ta yerleşik çıkarma aracını veya 7-Zip veya WinZip gibi bir üçüncü taraf aracını kullanarak ayıklayın.

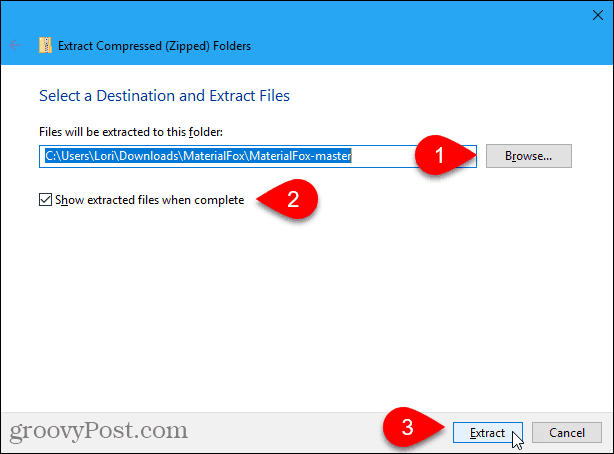
Windows’un yerleşik çıkarma aracını kullanıyorsanız, Araştır Bir indirme konumu seçmek için
Kontrol edin Tamamlandığında çıkarılan dosyaları göster Çıkarma işlemi tamamlandığında, bir Dosya Yöneticisi penceresini doğrudan indirilen klasöre açmak için tık Ayıkla.

Firefox Profil Klasörünüzü Açın
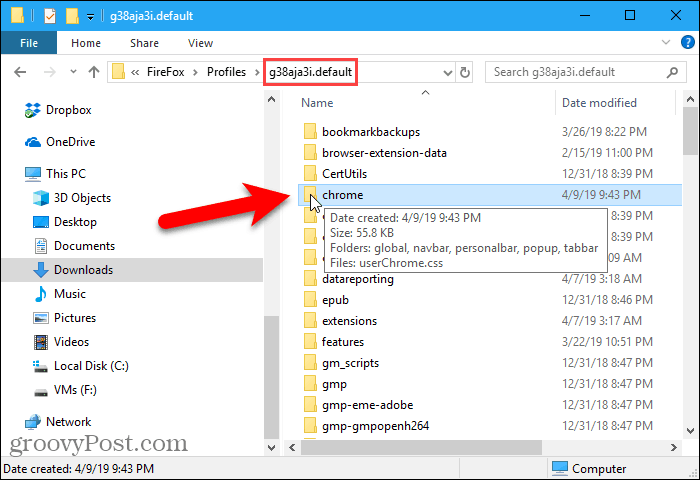
Kopyalayacağız krom klasöründen MaterialFox-Master indirdiğimiz klasör. krom klasör içeriyor userChrome.css Malzeme Tasarımı Kullanıcı Arabirimini Firefox'a uygulamak için kullanılan dosya. Ancak, önce, elinizde olup olmadığını kontrol edelim. krom Klasör ve kendi özel userChrome.css Firefox profil klasörünüzdeki dosyayı
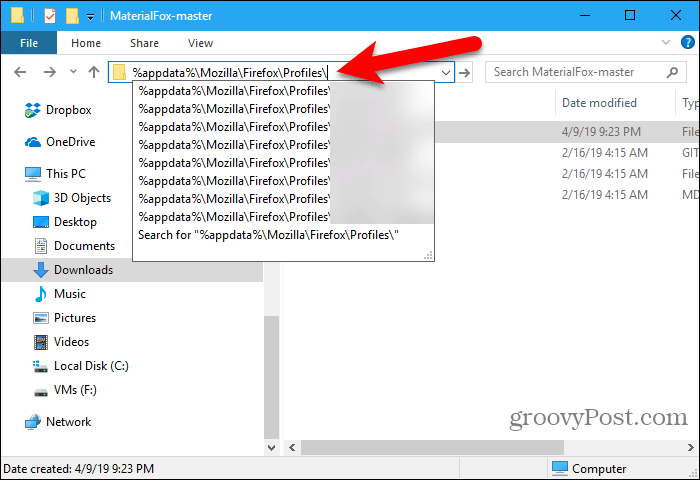
Profil klasörünüzü açmak için, aşağıdaki yolu Dosya Gezgini'nde adres çubuğuna yazın (veya kopyalayıp yapıştırın) ve Enter tuşuna basın.
% Appdata% MozillaFirefoxProfiles

Profil klasörünüze Firefox’tan da erişebilirsiniz.
Tür: hakkında: desteği adres çubuğunda Giriş.
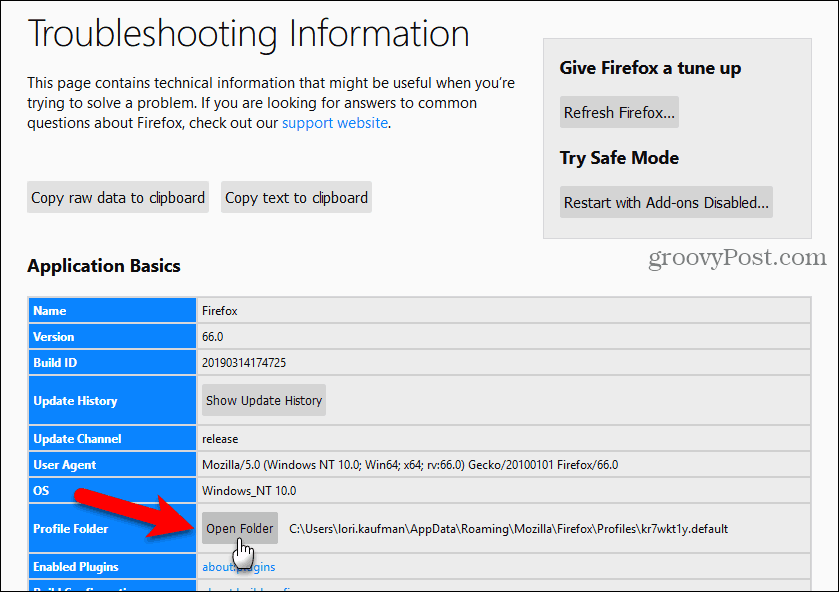
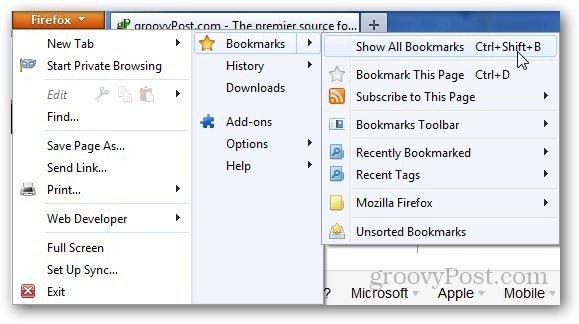
Veya gidebilirsin Firefox menüsü> Yardım> Sorun Giderme Bilgileri ve sonra altında Uygulama Temelleri, tıkla Açık dosya bitişik, yanında Profil klasörü.

Chrome profiliniz yeni bir Dosya Gezgini penceresinde açılır. Bu pencereyi açık bırak.
Mevcut bir userChrome.css Dosyasını Düzenleme
Profil klasöründe bir krom klasörü yoksa, bir sonraki bölüme atla.
Eğer varsa krom profil klasörünüzdeki bir userChrome.css chrome klasöründeki dosyayı açtıktan sonra mevcut olanı düzenleyeceğiz. userChrome.css dosya. Bu şekilde, daha önce uyguladığınız hiçbir özelleştirmeyi kaybetmezsiniz.
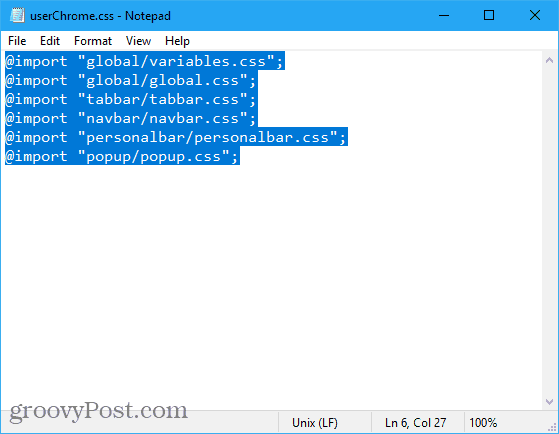
Bu MaterialFox-Master indirdiğiniz klasörde krom bir klasörle userChrome.css içinde dosya. Aç onu userChrome.css Not Defteri gibi bir metin düzenleyicisinde dosya kopyalayın, içindeki her şeyi kopyalayın ve dosyayı kapatın.
O zaman kendikini aç. userChrome.css dosya (içinde krom bir klasörde profil klasörünüzün içindeki klasörü Sonunda kopyaladığınız metni yapıştırın. userChrome.css dosyayı kaydedin, kaydedin ve kapatın.

İndirilen krom Klasörünü Kopyala ve Yapıştır
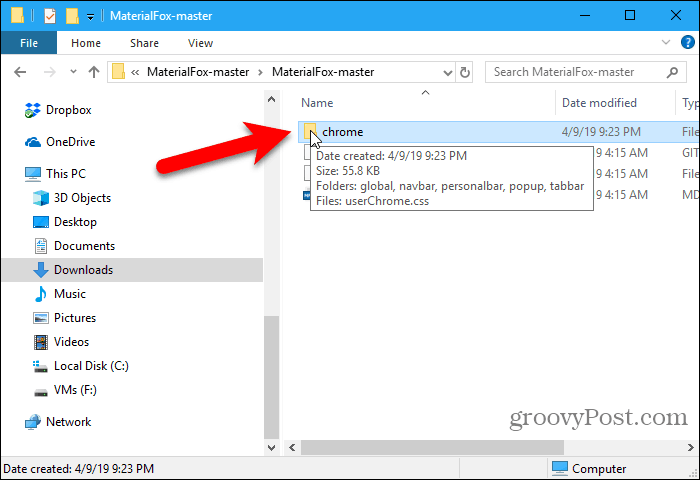
Zaten yoksa krom klasörünüzdeki klasörü açtıktan sonra yeni bir Dosya Gezgini penceresi açın ve ardından MaterialFox-Master çıkardığınız klasörü.
Kopyala krom içindeki klasör MaterialFox-Master Klasör.

Profil klasörün açıkken Dosya Gezgini penceresine geri dön.
Yapıştır krom kopyaladığınız klasör MaterialFox-Master klasörünü profil klasörünüze yerleştirin.

Siyah Sekmeleri ve Garip Görünümlü Simgeleri Düzeltme
Yeni Materyal Tasarımı UI ayarlarının sonucunu görmek için Firefox'u açın.
Sekmelerin siyah olduğunu ve simgelerin garip göründüğünü fark edeceksiniz.

Bir Firefox yapılandırma ayarı kullanarak bu sorunu çözeceğiz.
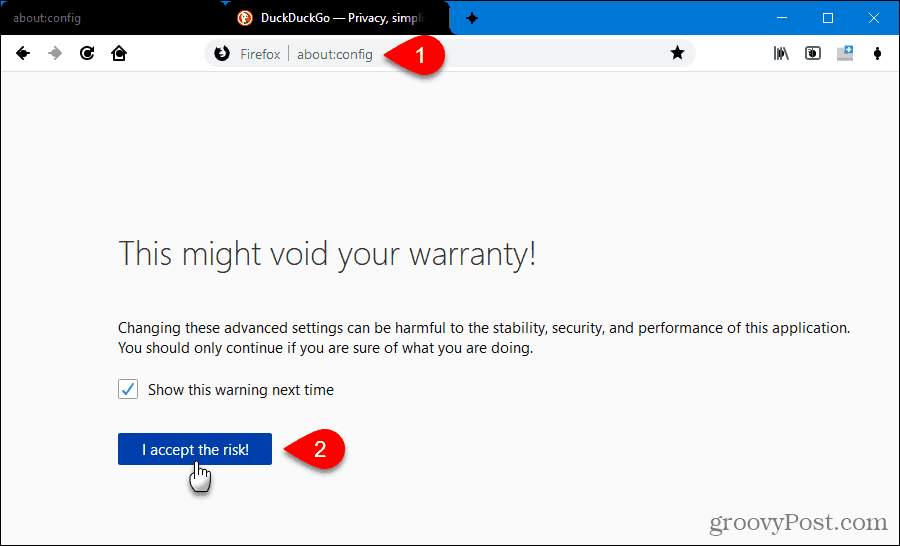
Tür: about: config Firefox adres çubuğunda Giriş. Bir uyarı mesajı göreceksiniz.
Click Riski kabul ediyorum! devam etmek.

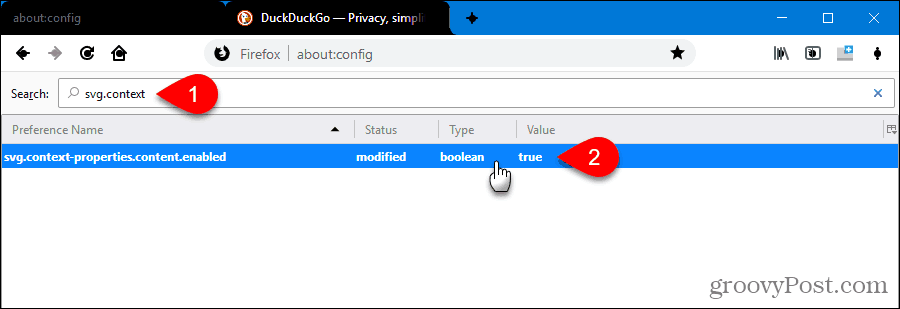
Tür: svg.context içinde Ara Kutu. Aşağıdaki tercih görüntülenir:
svg.context-properties.content.enabled
Bu tercih, yanlış varsayılan olarak, bu devre dışı bırakıldığı anlamına gelir.
Özelliği etkinleştirmek için değerini değiştirmek üzere çift tıklayın. doğru. Ayrıca tercihi sağ tıklayıp geçiş.

Şimdi başka bir sekmeye geçin veya Firefox'u yeniden başlatın. Siyah sekmeler ve tuhaf görünümlü simgeler sabittir.

Firefox Başlık Çubuğunda Windows 10 Vurgu Rengini Göster
Windows 10'da, Firefox’taki başlık çubuğunun ve etkin olmayan sekmelerin siyah olmamasını istiyorsanız, değişecek bir şey daha var.
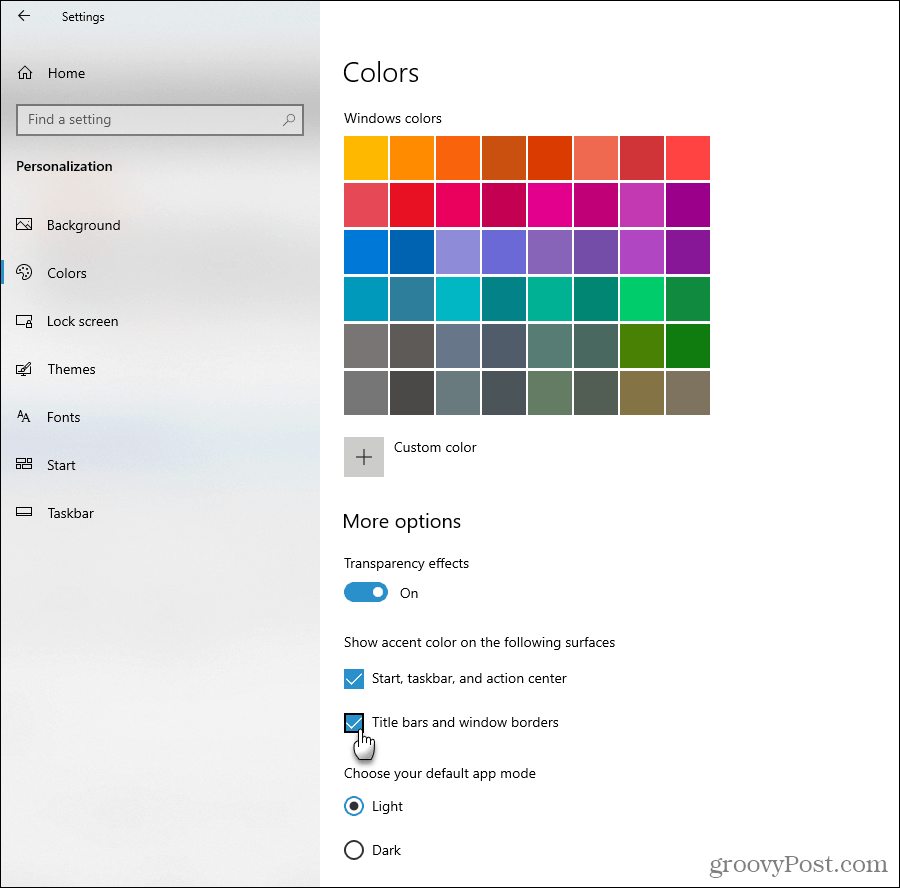
Click Ayarlar Başlat menüsünde ve Kişiselleştirme> Renkler.
Kontrol edin Başlık çubukları ve pencere sınırları altındaki kutu Aşağıdaki yüzeylerde vurgu rengini göster.

Firefox'ta Materyal Tasarımı Kullanıcı Arabiriminin tadını çıkarın
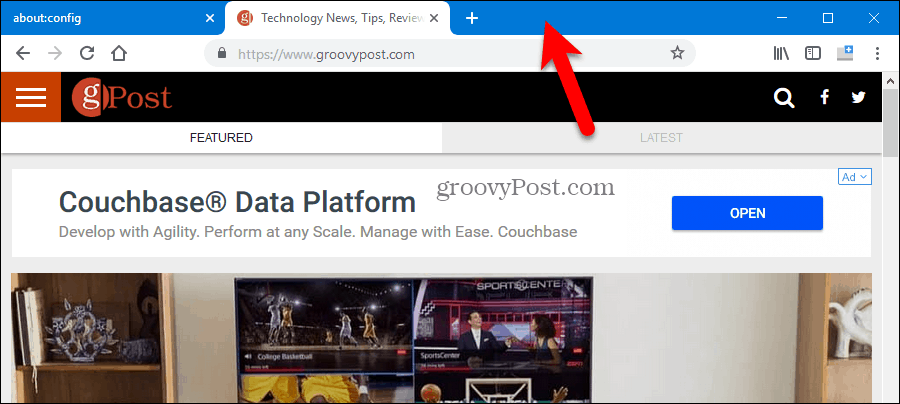
Şimdi sekmelerin köşeleri yuvarlatılmış ve simgeler Materyal Tasarımı görünümüne sahip. Başlık çubuğu ve etkin olmayan sekmeler, Windows 10 ayarlarında seçtiğiniz vurgu rengine sahiptir.

Malzeme Tasarımı Kullanıcı Arabirimini Firefox'tan Kaldırma
Sekmelerdeki keskin köşelere ve Firefox'taki orijinal simgelere geri dönmek istediğinize karar verirseniz, kolaydır. Aşağıdakilerden birini yapın:
- Eğer kopyalarsan krom klasöründen MaterialFox-Master klasörünüze eklemek için o krom klasörü silin.
- Metni userChrome.css içinde dosya MaterialFox-Master Klasör ve kendi yapıştırın userChrome.css dosyayı aç userChrome.css yapıştırın ve içine yapıştırdığınız metni silin.










yorum Yap