Como Fazer um Cartão de Visita no Photoshop


Os cartões de visita fornecem uma primeira e às vezesimpressão duradoura para clientes e colegas em potencial. Existem muitos sites por aí que oferecem modelos pré-criados, nos quais você só precisa anotar informações e imprimir, mas e se você quiser algo mais exclusivo? O Photoshop é uma das muitas ferramentas que se destacam em fazer exatamente isso; cartões de visita personalizados. Neste tutorial, vamos dar uma olhada no básico para criar um cartão de visita no software Adobe Photoshop.
Passo 1
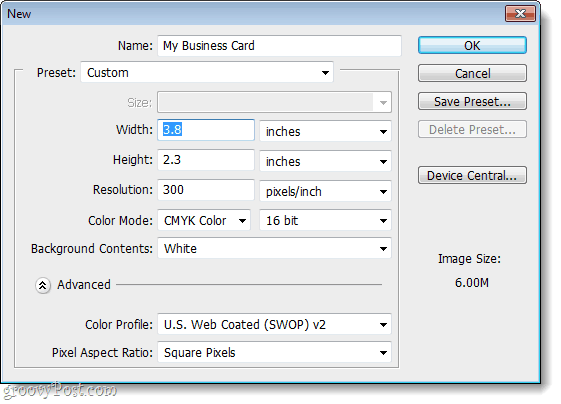
Abra o Photoshop e crie um novo arquivo. O que colocamos nessa janela é importante porque ele permite a impressão de cartões de alta qualidade e do tamanho correto.
O tamanho padrão do cartão de visita é 3.5 in (w) x 2 em (h) Mas também queremos deixar espaço para o sangramento da impressão, para adicionar um 0.3 in uma borda branca em torno das bordas. Também queremos usar o conjunto de cores CMYK com uma resolução de 300 pixels por polegada para que nossas impressões sejam de alta qualidade.
Em resumo, se você deseja um cartão de visita de tamanho padrão:
- Largura = 3,8 polegadas
- Altura = 2,3 polegadas
- Resolução = 300
- Modo de cor = CMYK Color, 16 bits.

Passo 2
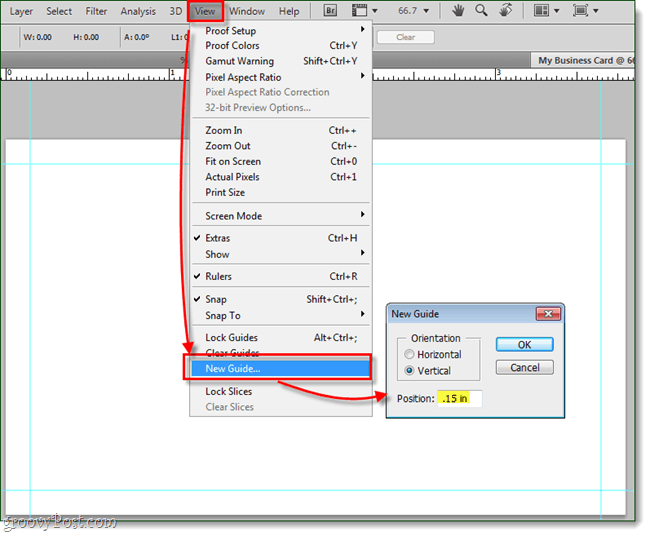
Agora precisamos configurar alguns guias para que nosso cartão de visita termine com as medidas corretas. Como o cartão em si é 3,5 pol x 2 pol, e nossa tela é 3,8 em x 2,3 em, precisamos adicionar 0,15 em uma borda por todos os lados. Para fazer isso, usaremos 4 guias visuais.
Para fazer isso clique a Visão menu e Selecione Novo guia… E defina a posição como 0.15 in para o primeiro guia. Repita isso para ter um conjunto para Horizontal e Vertical.
Depois de concluir as duas primeiras, você precisará usar algumas habilidades matemáticas. Para o próximo guia vertical, coloque 3,65 ine, para o próximo guia horizontal, coloque 2.15 in. Isso deve fornecer quatro guias azuis em proporções iguais em torno da tela.
Para resumir esta etapa:
- Vamos para Exibir> Novo Guia
- 1º guia = Horizontal 0,15 pol.
- 2º guia = Vertical 0,15 pol.
- 3º guia = Horizontal 3,65 pol.
- 4º Guia = Vertical 2,15 pol.

etapa 3
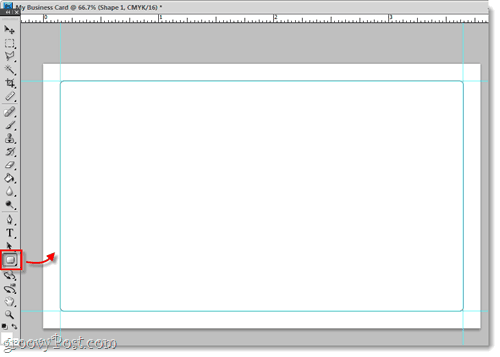
Neste ponto, é totalmente opcional, mas eu gosto de adicione um retângulo arredondado para as diretrizes, para que eu tenha um esboço visual do meu cartão.
Em seguida, adicionaremos mais algumas diretrizes para nos ajudar a manter o design do cartão limpo e centralizado.

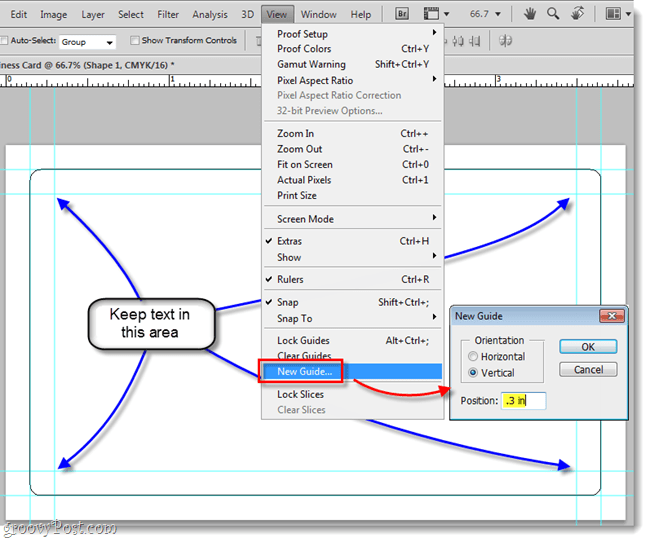
Como antes, adicionaremos algumas diretrizes exatamente 0.15 in mais perto do centro da tela que oanteriores. Faço isso porque você deseja manter todo o texto e os gráficos do cartão nessa área. Por quê? Alguns motivos: o primeiro é que, se a borda do cartão for danificada, você não deseja que seu cliente em potencial perca informações vitais. Além disso, se mais tarde você precisar se livrar das bordas externas, poderá usar essas guias internas para evitar problemas de sangramento. Por fim, apenas faz seu cartão parecer mais profissional.
As medidas para esses guias serão:
- 1º guia = Horizontal 0,3 pol
- 2º guia = Vertical 0,3 pol
- 3º guia = Horizontal 3,5 pol
- 4º Guia = Vertical 2 pol.

Passo 4
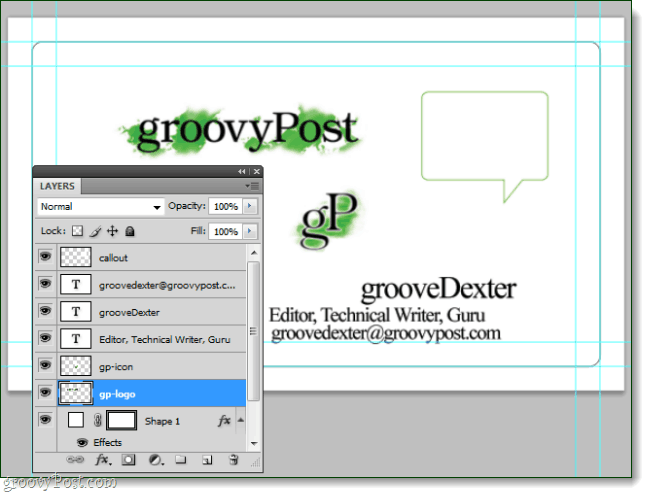
Agora que temos nossos guias configurados, podemos começarprojetando! Essa é a parte divertida: coloque gráficos, slogans, números de telefone, nomes, títulos, endereços - basta jogar tudo o que você sabe que deseja usar em qualquer lugar da tela do cartão.
Ao adicionar itens, atribua às camadas um nome apropriado. Isso manterá seu arquivo do Photoshop organizado e permitirá que você faça alterações facilmente.

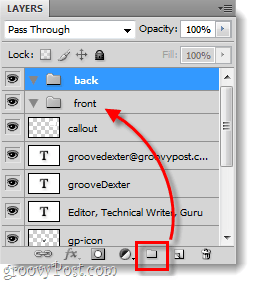
Neste ponto, também iremos em frente e criaremosgrupos de duas camadas (pastas), isso permitirá criar a frente e o verso do cartão em um arquivo do Photoshop. E agora que temos grupos criados, se você tem algo que sabe que quer apenas na frente ou atrás - basta jogá-lo em uma dessas pastas! Outros elementos que você usará nos dois lados podem ficar completamente fora das pastas.

Etapa 5
Agora o resto faz parte do processo criativo. Você pode manter seu cartão de visita em branco simples com seu logotipo e informações de contato ou pode tentar tornar algo um pouco mais sofisticado.
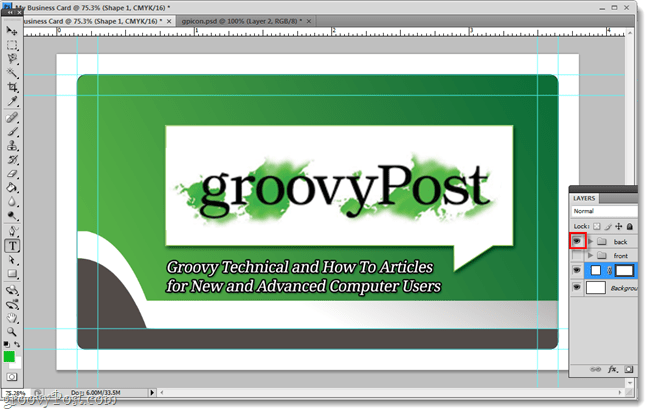
Abaixo, passei alguns minutos brincando com fontes, tamanhos, posicionamento, formas e gradientes personalizados. O resultado? Algo groovy!
Como anteriormente separamos as camadas frontal e traseira, agora tudo o que preciso fazer para visualizar os dois lados é ocultar uma das pastas e tornar a outra visível.


Feito!
Agora o seu cartão de visita está pronto para impressão. Tudo o que você precisa fazer neste momento é adquirir uma impressora de alta qualidade ou entrar em contato com sua empresa de impressão e perguntar qual formato eles desejam que seu cartão seja enviado.
Se você quiser ver como este cartão de visita foi projetado, faça o download do arquivo PSD aqui.










Deixe um comentário