Como adicionar o botão Home ao Google Chrome

Se você cresceu usando o Internet Explorer ou Firefox, pode estar acostumado a ter um botão Início no navegador. À primeira vista, o Chrome está ausente, mas podemos mudar isso com apenas alguns cliques.
A reclamação mais comum sobre o Google Chrome éque não possui um botão de página inicial como outros navegadores. O engraçado é que isso não é totalmente preciso. O Chrome, na verdade, tem um botão Início, mas não é mostrado por padrão. Aqui está uma dica rápida para configurar o Google Chrome para mostrar o botão Início e personalizá-lo para levá-lo a qualquer site quando pressionado.

Nota do editor: Todos os navegadores modernos usam guias, portanto, demonstraremos como abrir uma nova guia ao pressionar o botão Início no Chrome.
Adicionar botão Home ao Google Chrome
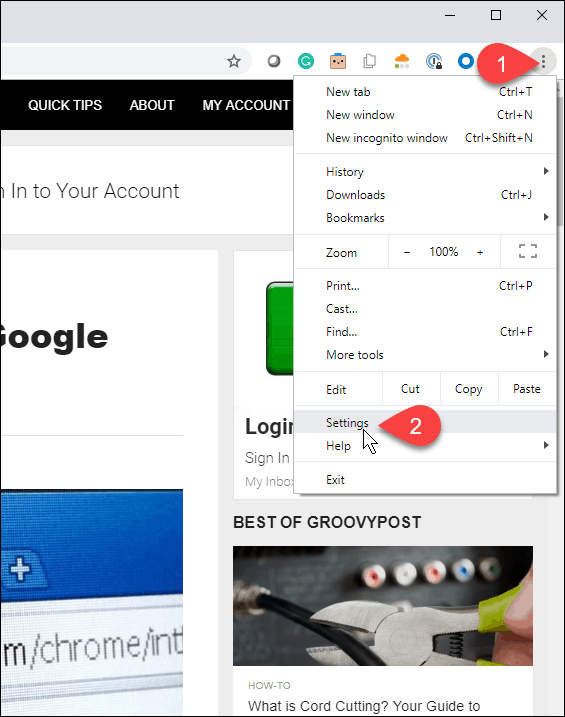
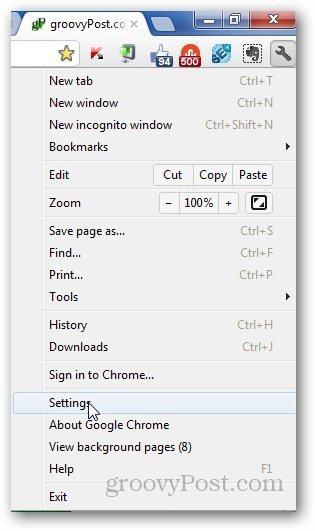
Etapa 1 - No Chrome, clique no ícone Mais opções botão e depois clique Configurações. No Mac, pressione ⌘ para acessar as Configurações do Chrome.

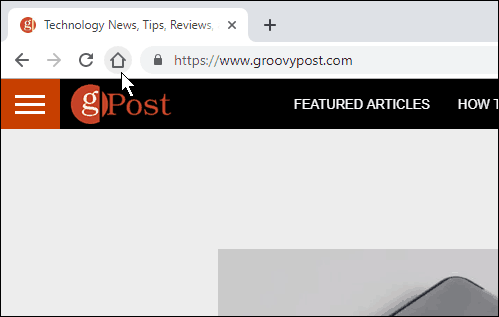
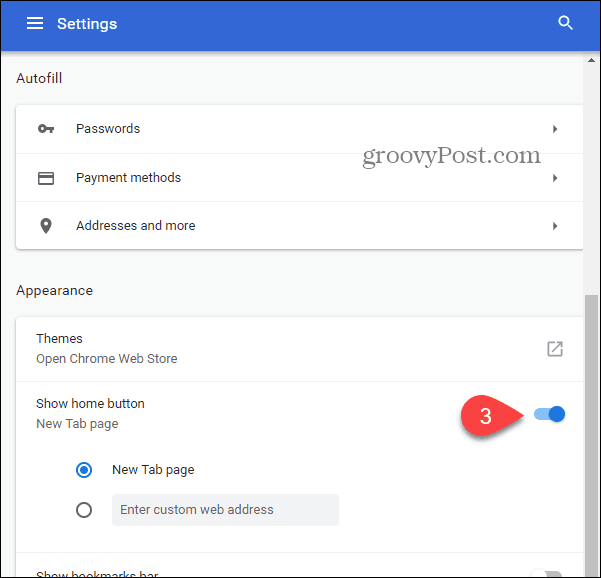
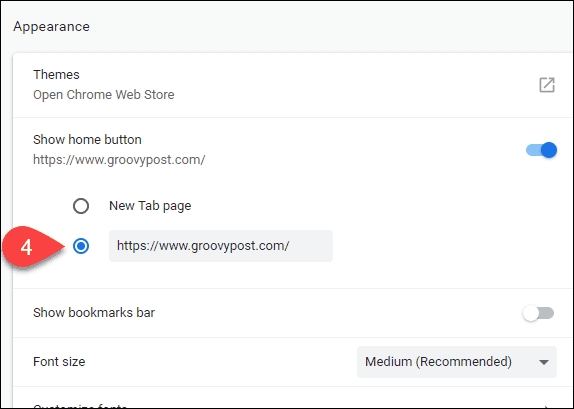
Etapa 2 - Na janela de configurações na seção Aparência, clique no controle deslizante Mostrar botão de início.

Etapa 3 (opcional) - Por padrão, uma nova página da guia será aberta no Google.com.br. No entanto, se você deseja personalizar para onde o botão Início o leva, basta preencher o URL como mostrado abaixo.











Deixe um comentário