Como obter o Tema de design de materiais do Google Chrome no Firefox

Se você não gostar da aparência dos cantos quadrados das guias do Firefox, poderá dar a eles a aparência arredondada da interface do usuário do Design de materiais do Chrome.
Se você não gosta da aparência do quadradocantos nas guias do Firefox, você pode dar a eles a aparência arredondada da interface do usuário do Design de materiais do Chrome. Você também pode colocar extremidades arredondadas na barra de endereço e converter os ícones da barra de ferramentas do Firefox em ícones de Design de materiais. Hoje, mostraremos como você pode obter a interface do usuário do Design de materiais do Chrome no Firefox.
Antes de mudar para a interface do usuário de design de material
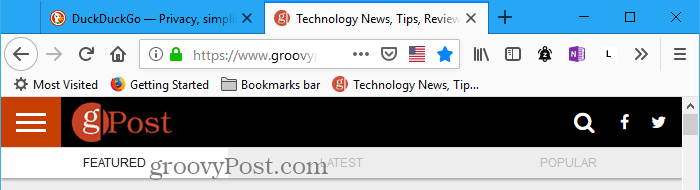
Veja como são as guias e os ícones do Firefox antes de aplicar a interface do usuário do Design de materiais ao Firefox:

Agora, aplicaremos a interface do usuário do Design de materiais ao Firefox e obteremos cantos arredondados e os ícones de design de materiais.
Baixe e extraia os arquivos necessários
Faça o download do arquivo zip do MaterialFox para obter os arquivos necessários.
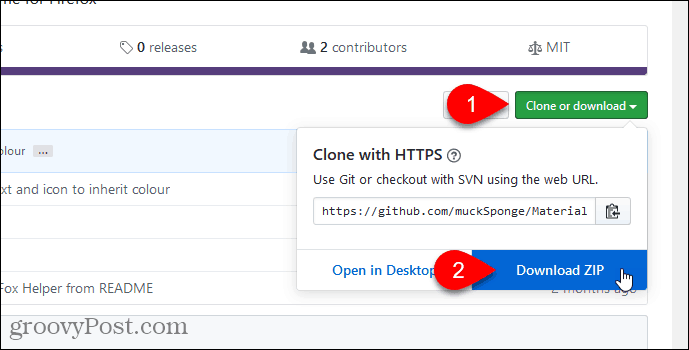
Clique em Clonar ou faça o download na página da web e clique em Baixar ZIP. Salve o arquivo em uma pasta no seu disco rígido.

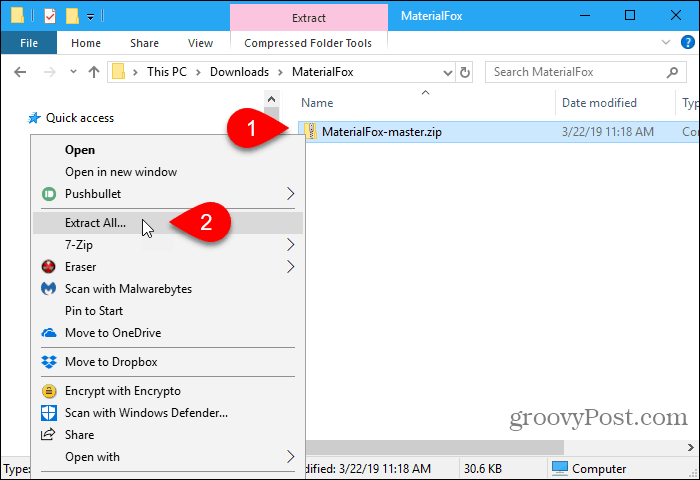
Extraia os arquivos usando a ferramenta de extração integrada no Windows ou uma ferramenta de terceiros como 7-Zip ou WinZip.

Se você usa a ferramenta de extração interna do Windows, clique em Squeaky toy para escolher um local de download.
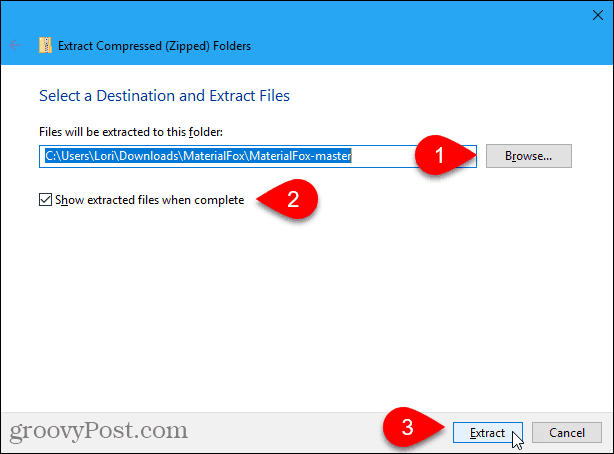
Verifica a Mostrar arquivos extraídos ao concluir para abrir uma janela do Gerenciador de arquivos diretamente na pasta baixada quando a extração estiver concluída. Clique Extrair.

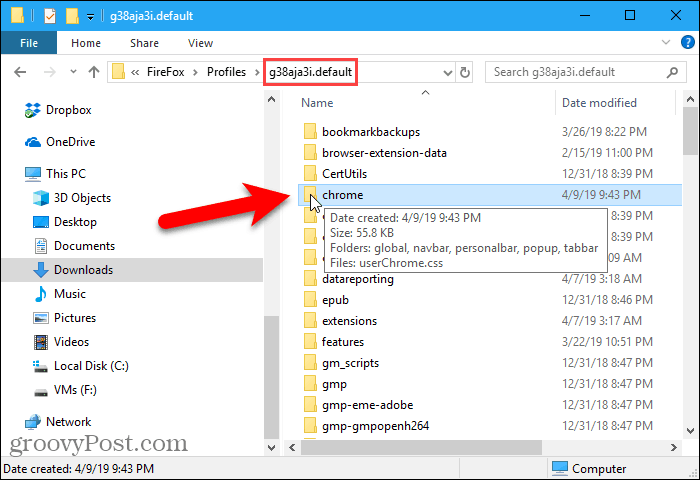
Abra sua pasta de perfil do Firefox
Nós vamos copiar o cromada pasta do MaterialFox-master pasta que baixamos. o cromada pasta contém userChrome.css arquivo usado para aplicar a interface do usuário do Design de materiais ao Firefox. Mas, primeiro, vamos verificar se você já tem um cromada pasta e seu próprio costume userChrome.css na pasta de perfil do Firefox.
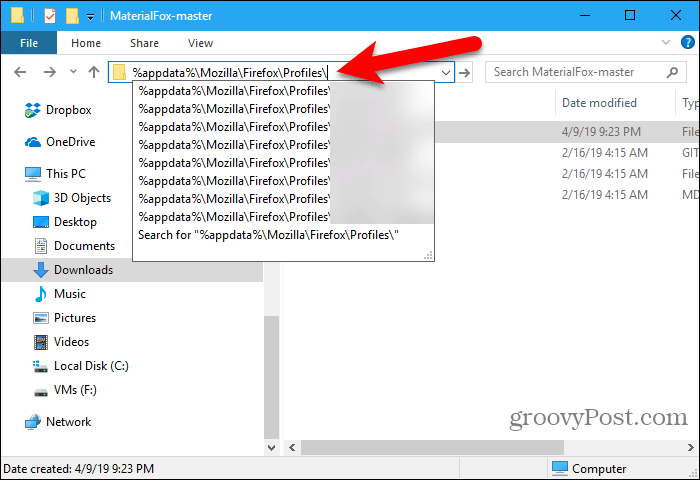
Para abrir sua pasta de perfil, digite (ou copie e cole) o seguinte caminho na barra de endereços no Explorador de Arquivos e pressione Enter.
% appdata% MozillaFirefoxProfiles

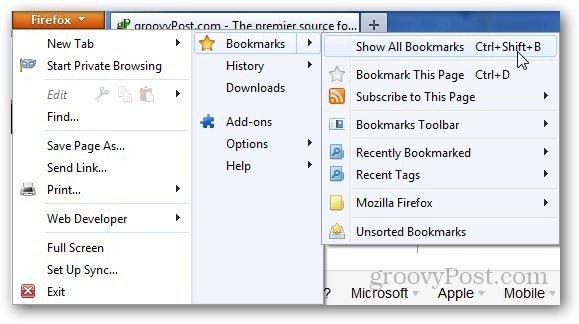
Você também pode acessar sua pasta de perfil no Firefox.
Tipo: sobre: suporte na barra de endereço e pressione Entrar.
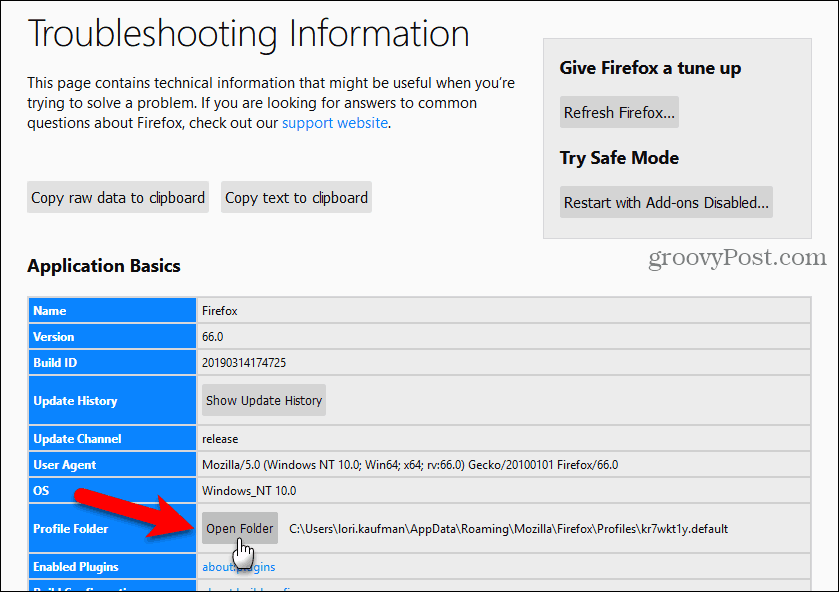
Ou você pode ir para Menu Firefox> Ajuda> Informações sobre solução de problemas e então, sob Noções básicas de aplicativos, clique Pasta aberta próximo a Pasta de perfil.

Seu perfil do Chrome é aberto em uma nova janela do Explorador de Arquivos. Deixe essa janela aberta.
Editar um arquivo userChrome.css existente
Se você ainda não possui uma pasta chrome na sua pasta de perfil, pule para a próxima seção.
Se você tem um cromada pasta na sua pasta de perfil e um userChrome.css na pasta chrome, editaremos os arquivos existentes userChrome.css Arquivo. Dessa forma, você não perde nenhuma personalização que já aplicou.
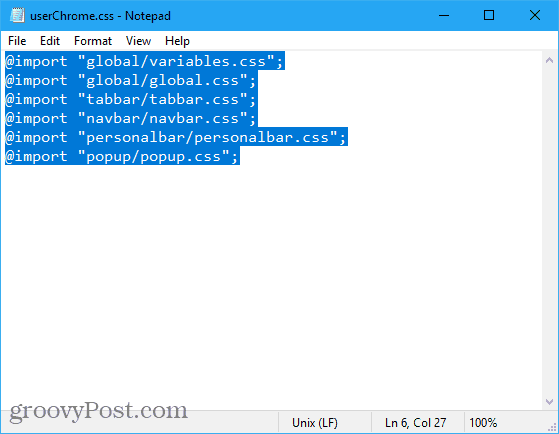
o MaterialFox-master pasta que você baixou contém uma cromada pasta com um userChrome.css arquivo nele. Abra isso userChrome.css em um editor de texto como o Bloco de Notas, copie tudo e feche o arquivo.
Em seguida, abra seu próprio userChrome.css arquivo (no cromada pasta dentro da sua pasta de perfil) em um editor de texto. Cole o texto que você copiou no final do seu userChrome.css e salve e feche o arquivo.

Copie e cole a pasta chrome baixada
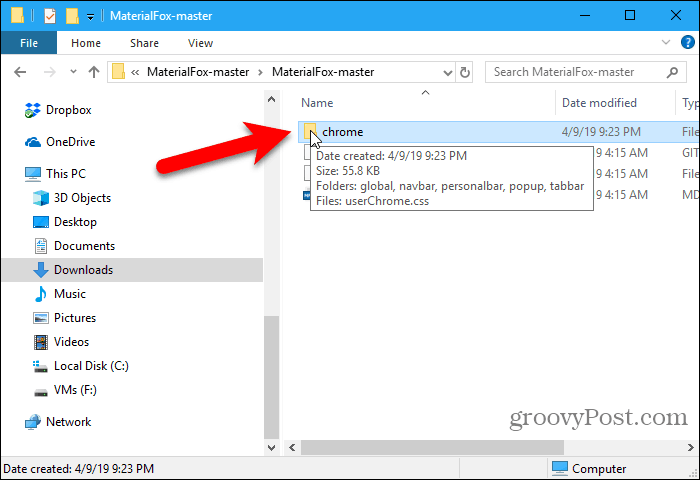
Se você ainda não tem um cromada pasta na sua pasta de perfil, abra uma nova janela do Explorador de Arquivos e abra o MaterialFox-master pasta que você extraiu.
Copie o cromada pasta na MaterialFox-master pasta.

Volte para a janela File Explorer com sua pasta de perfil aberta.
Cole o cromada pasta que você copiou da MaterialFox-master pasta na sua pasta de perfil.

Corrija as guias pretas e os ícones de aparência estranha
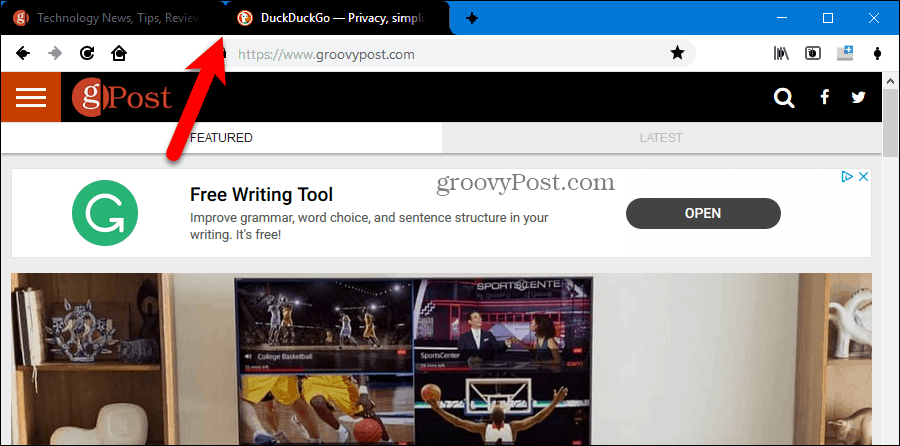
Abra o Firefox para ver o resultado das novas configurações da interface do usuário do Material Design.
Você notará que as guias são pretas e os ícones parecem estranhos.

Corrigiremos esse problema usando uma configuração do Firefox.
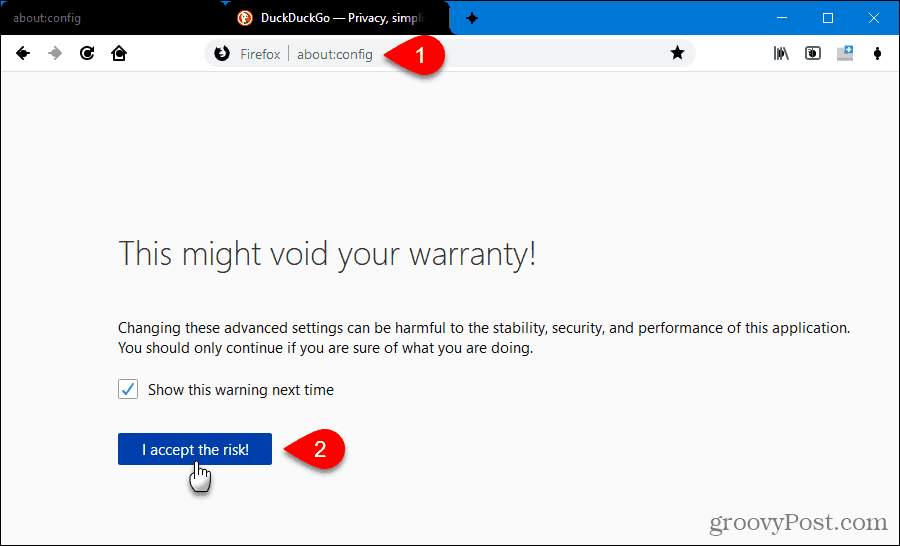
Tipo: about: config na barra de endereços do Firefox e pressione Entrar. Você verá uma mensagem de aviso.
Clique Eu aceito o risco! continuar.

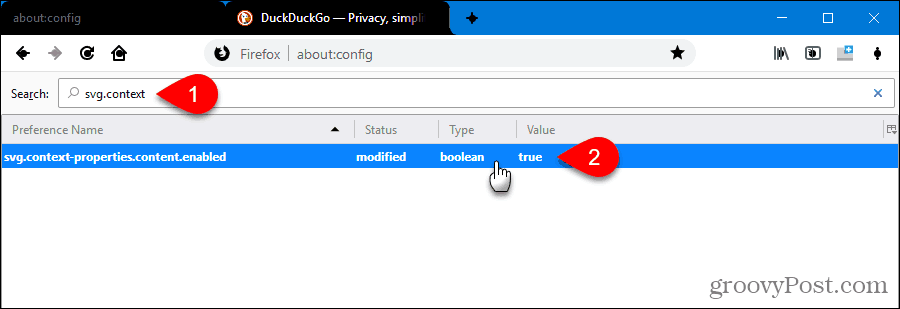
Tipo: svg.context no Procurar caixa. A seguinte preferência é exibida:
svg.context-properties.content.enabled
Esta preferência está configurada para falso por padrão, o que significa que está desativado.
Para ativar o recurso, clique duas vezes nele para alterar seu valor para verdadeiro. Você também pode clicar com o botão direito do mouse na preferência e selecionar Alternancia.

Agora mude para qualquer outra guia ou reinicie o Firefox. As guias pretas e os ícones de aparência estranha são corrigidos.

Mostrar a cor de destaque do Windows 10 na barra de título do Firefox
No Windows 10, há mais uma coisa a mudar, se você quiser que a barra de título e as guias inativas no Firefox não fiquem pretas.
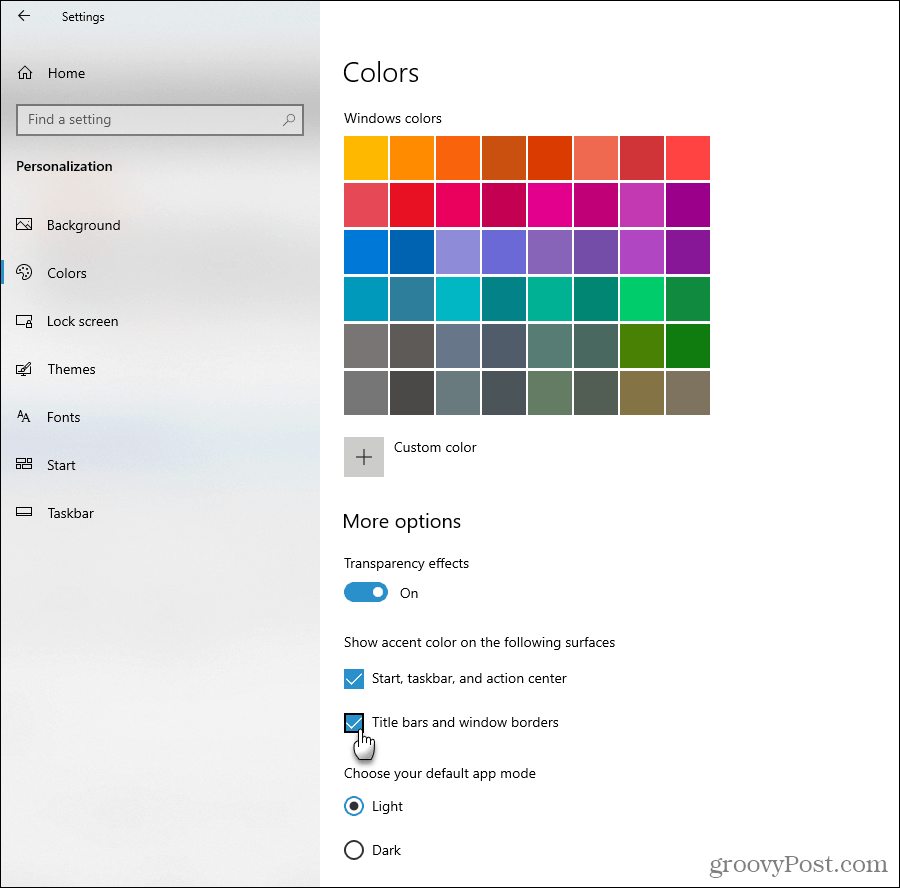
Clique Configurações no menu Iniciar e vá para Personalização> Cores.
Verifica a Barras de título e bordas da janela caixa sob Mostrar cores de destaque nas seguintes superfícies.

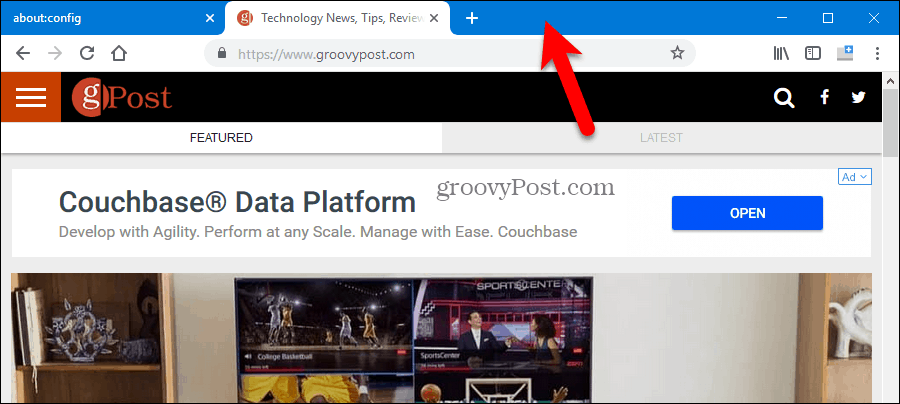
Aproveite a interface do usuário do Material Design no Firefox
Agora as guias têm bons cantos arredondados e os ícones têm a aparência Design de material. E a barra de título e as guias inativas têm a cor de destaque que você escolheu nas configurações do Windows 10.

Desinstalar a interface do usuário do Material Design do Firefox
Se você decidir voltar aos cantos afiados das guias e dos ícones originais no Firefox, é fácil. Faça um dos seguintes:
- Se você copiou o cromada pasta do MaterialFox-master pasta na sua pasta de perfil, exclua a pasta chrome.
- Se você copiou o texto do userChrome.css arquivo no MaterialFox-master pasta e colou em seu próprio userChrome.css arquivo, abra seu userChrome.css e exclua o texto que você colou nele.










Deixe um comentário