Trapaça as transformações da camada de texto do Photoshop com este truque

Além de serem utilizados para retoques fotográficos, em design, simetria e medições precisas são vitais para alcançar o equilíbrio visual perfeito.
Além de ser usado para retoque de fotografia,O Photoshop também é uma ferramenta de design gráfico favorita. E no design, simetria e medições precisas são vitais para alcançar o equilíbrio visual perfeito. Se você já sentiu que está lutando com equilíbrio ao trabalhar com esse tipo, não está sozinho. Aqui está uma trapaça que o ajudará a superar isso de uma vez por todas.
O problema
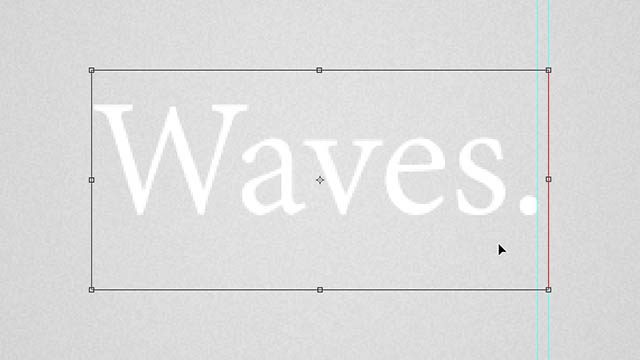
Você já tentou transformar gratuitamente um textocamada e notei que seus limites parecem um pouco incomuns? Talvez completamente impreciso? Se você respondeu sim, está correto! Veja como os limites de transformação da camada de texto geralmente se parecem:

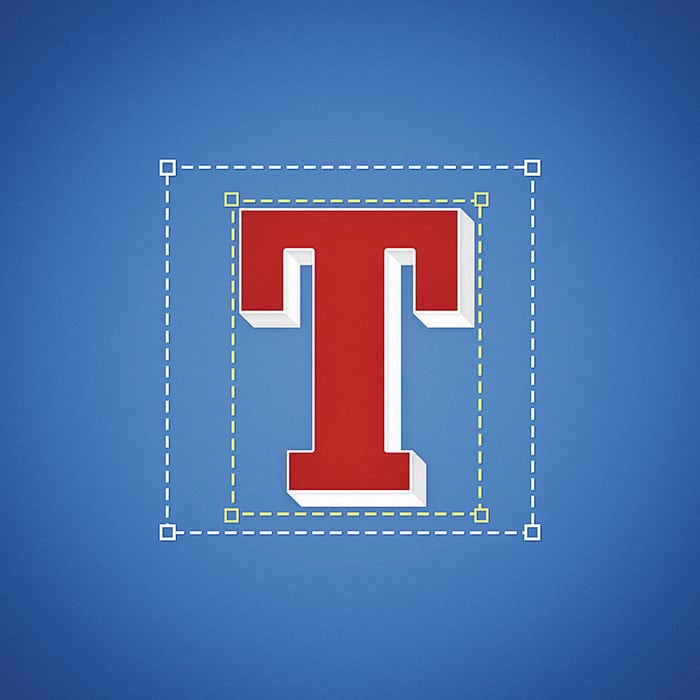
Se você olhar mais de perto, verá que há umaquantidade incomum de espaço na parte superior e inferior da linha da imagem. E até alguns para a direita. Isso torna imprecisas as transformações e a centralização. Então aqui está o que seus limites devemos e vai parece depois de usar nossa pequena fraude:

Muito melhor né? Aqui está uma comparação entre os limites médios de transformação sugeridos pelo Photoshop e os limites "trapaceados".

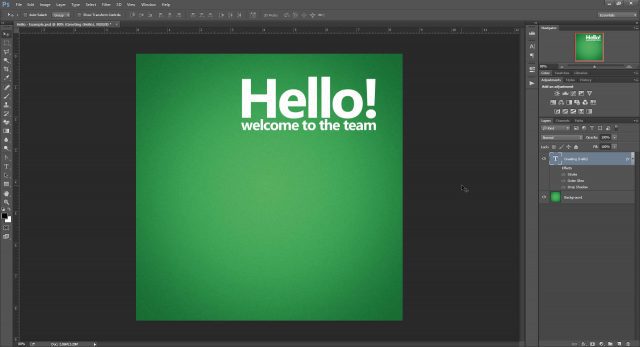
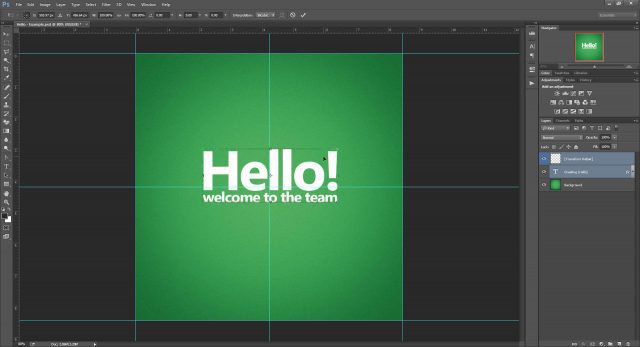
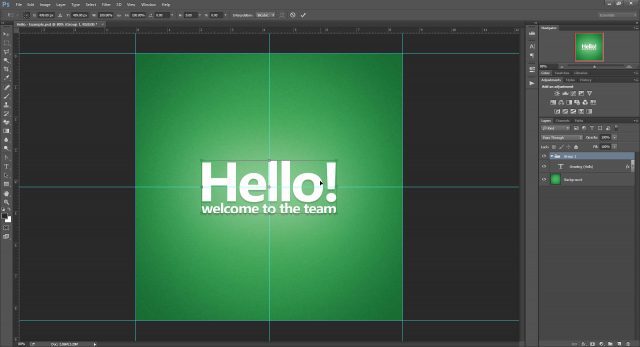
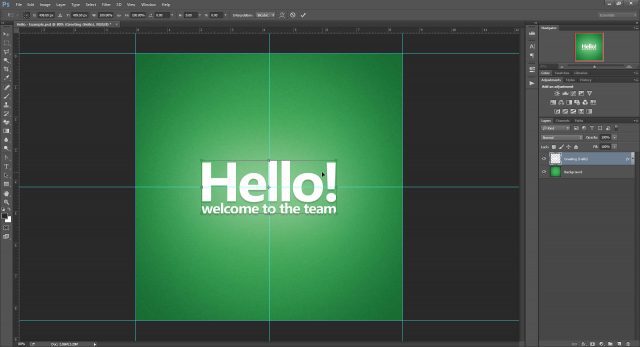
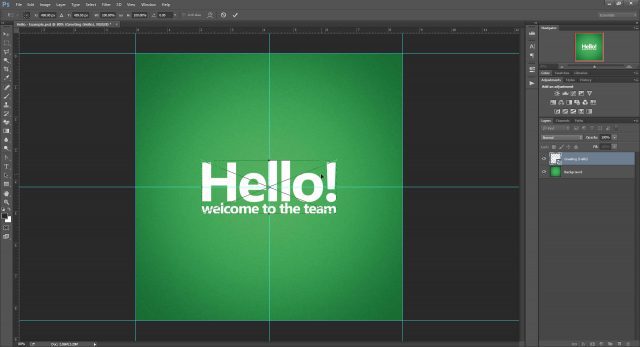
Então, vamos colocar esse problema em perspectiva. Aqui está um exemplo de documento do Photoshop. Digamos que eu queira colocar o texto exatamente no centro.

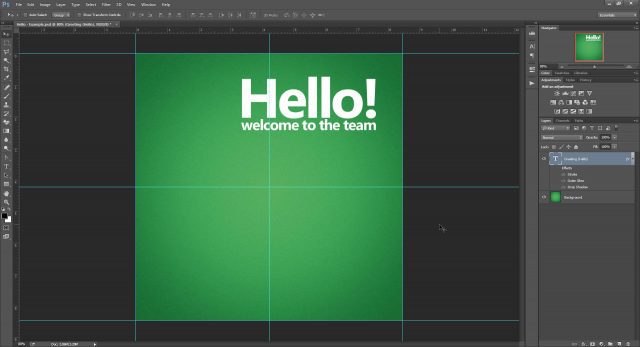
Começarei usando as Réguas (Ctrl + R) para adicionar algumas guias e marcar o centro exato do documento. (Caso você não saiba como fazer isso, talvez veja alguns dos nossos tutoriais em Photoshop?)

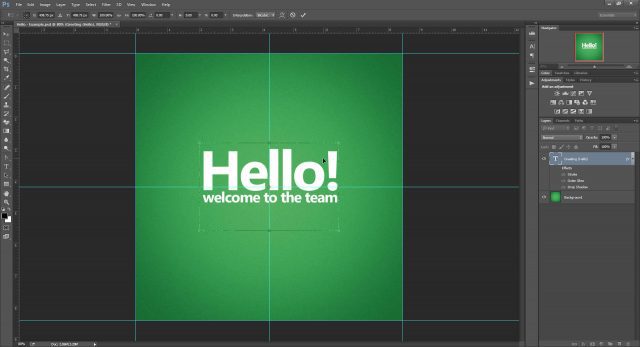
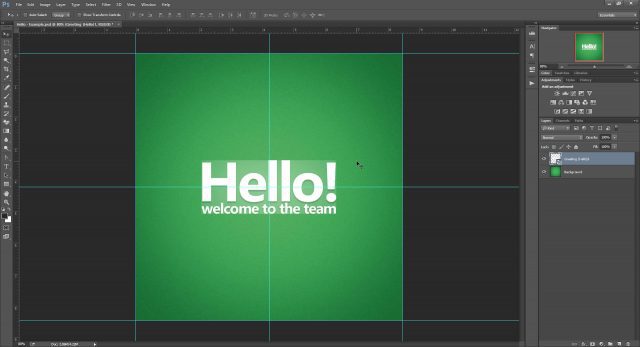
Agora vamos tentar uma transformação gratuita na camada(Ctrl + T) e veja se podemos centralizá-lo. Quando tentamos centralizar o texto de acordo com o que o Photoshop nos fornece como ponto central, sabemos que a transformação está longe de ser precisa. Há uma enorme lacuna na parte inferior da camada de texto que empurra os limites muito longe. Pequenas imprecisões encadernadas (mas significativas) também podem ser vistas na parte superior e esquerda da caixa de transformação.

Por que isso acontece
Altura
Para quem tem sede de conhecimento, aqui está minha opinião sobre por que o Photoshop faz isso com transformações de texto. Se essa não é sua xícara de chá, sinta-se à vontade para pule para a primeira solução.
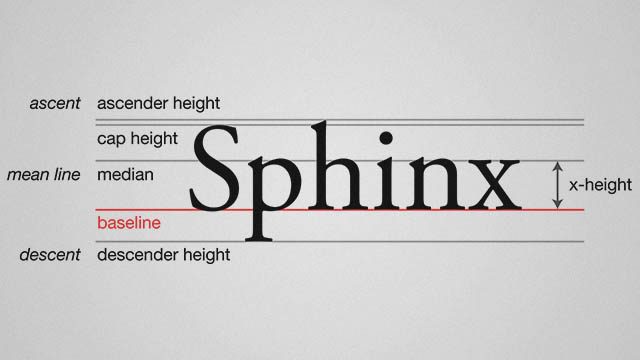
Na tipografia, a linha completa consiste em várias partes (ilustradas abaixo).

A palavra "Esfinge" é um exemplo perfeito de comoas linhas na tipografia funcionam porque incluem uma letra maiúscula, um ascendente (h), um descendente (p) e caracteres que cabem na altura x (n, x). Mas nem todas as palavras e frases utilizam toda a altura da linha. Por exemplo, uma palavra como "zoom" ou "runner" usaria apenas a altura x da linha.
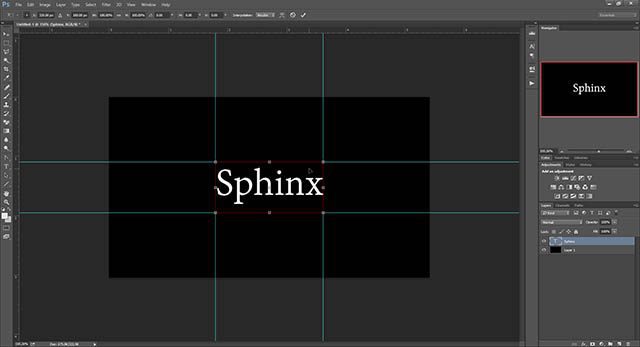
Para ilustrar minha teoria, criei uma camada de textocom "Esfinge", nivelado para a esquerda. Em seguida, usei a transformação livre e coloquei guias em torno dos limites da caixa de transformação. Embora a caixa delimitadora não atenda totalmente à altura da linha da fonte atual, isso pode ocorrer porque o Photoshop possui uma altura predefinida criada para funcionar com tipos de letra mais extravagantes e incomuns.

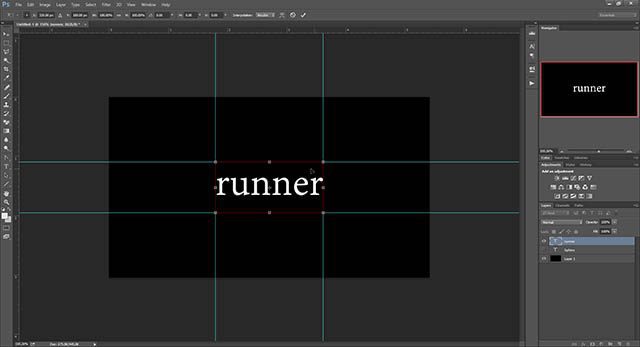
Em seguida, dupliquei a camada e mudei apenas o conteúdo para a palavra "runner", com toda a altura x. Após a Free Transforming novamente, os limites foram os mesmos.

O que isso nos diz é que, da maneira como o texto típicoA transformação funciona no Photoshop é baseada em uma linha predefinida. Isso, junto com a configuração "Automático" padrão para início (altura da linha), dá ao Photoshop mais e mais desculpas para ter uma maneira separada de criar caixas delimitadoras para camadas de texto.
Largura
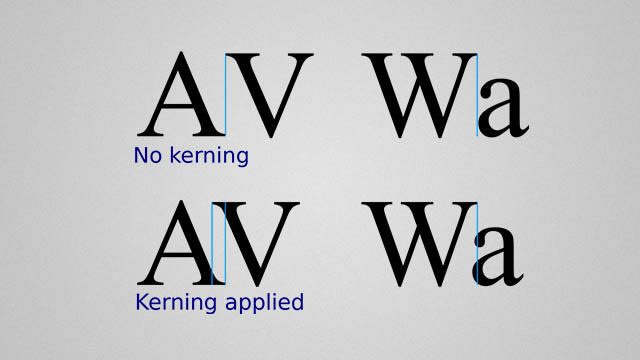
Além de imprecisões em altura, nossa anteriorO exemplo "Olá" também mostrou alguns problemas com a largura. Então, qual é o problema? Além de manter as coisas em equilíbrio com os líderes, os tipógrafos também precisam estar atentos ao rastreamento e kerning. O primeiro é o espaço coletivo entre todos os caracteres e o segundo é o espaçamento entre um conjunto de letras.

Por causa do rastreamento, o Photoshop provavelmente adiciona algunsespaço extra no final de cada palavra. Embora não seja muito útil para precisão, isso pode ser uma boa coisa se você planeja adicionar mais texto posteriormente e deseja ter uma visão mais técnica da largura do seu bloco de texto atual.
Na captura de tela de exemplo abaixo, observe comoOs limites de transformação do Photoshop inserem um pequeno espaço após o ponto final, mas não antes da primeira letra. Isso coincide totalmente com a minha teoria das imprecisões de largura e, assim como a altura, fornece ao Photoshop outro motivo para ter uma caixa delimitadora de transformação de texto mais diferente.

Isso significa que a maneira alternativa do Photoshopde transformar é melhor do que o normal? Talvez. Quer você chame isso de "bug" ou "recurso", uma coisa é certa - não é aleatório, e já se pensou nisso.
Batota 01 - Transformando com uma camada vazia
O primeiro método para obter uma transformação livre precisa é modificando seu texto junto com uma camada vazia.
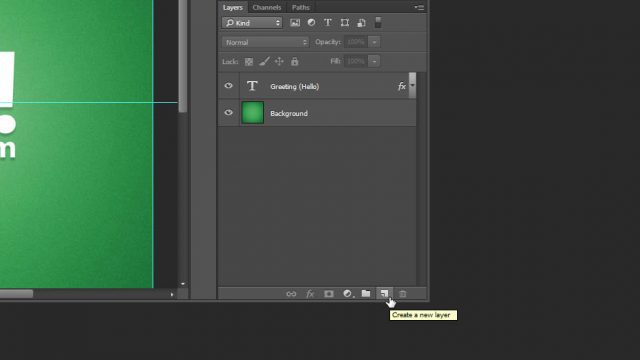
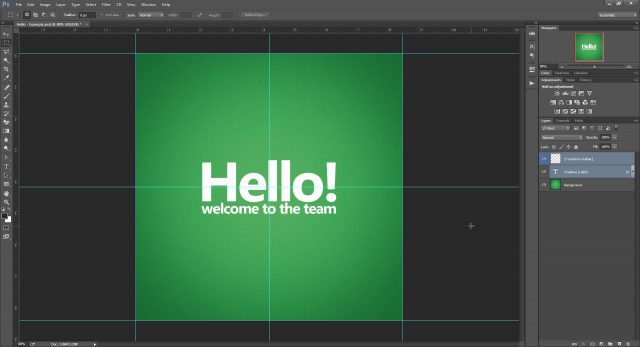
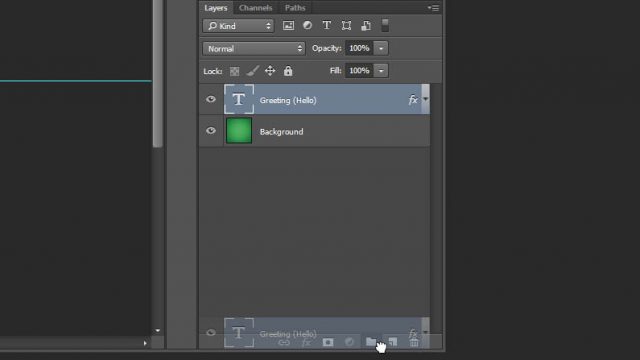
Vou começar por Alt + Click-o ícone da nova camada no painel de camadas.

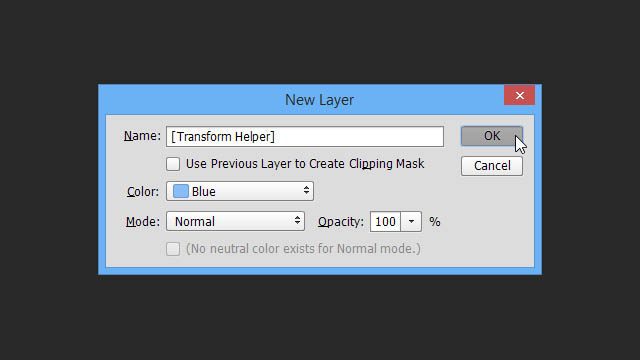
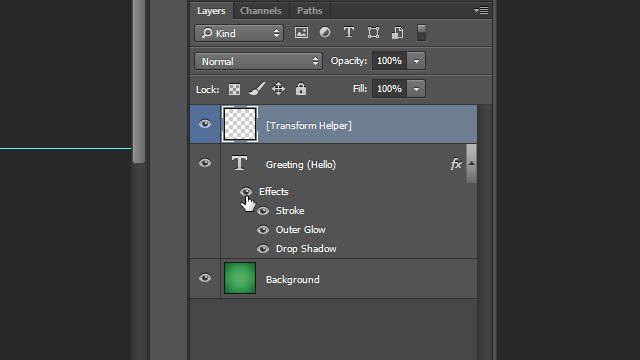
Isso abrirá a caixa de diálogo "Nova camada" do Photoshop. Para manter as coisas arrumadas, dê um nome à sua camada como "[Transform Helper]". Opcionalmente, adicione uma cor para que ela se destaque ainda mais.

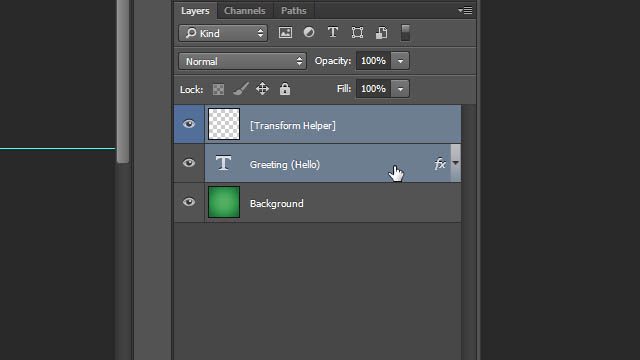
Verifique se o auxiliar de transformação está posicionado na parte superior ou abaixo da camada de texto que você estará transformando. Com uma camada selecionada Shift + Clique o segundo para adicioná-lo à seleção.

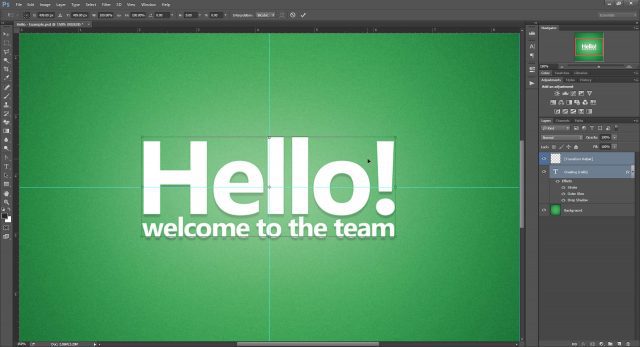
Em seguida, transforme gratuitamente com Ctrl + T e você notará imediatamente a diferença - limites adequados que se ajustam diretamente às bordas do nosso texto!

Depois de centralizar o texto, desta vez, ele será 100% focado com base no espaço físico que o texto ocupa.

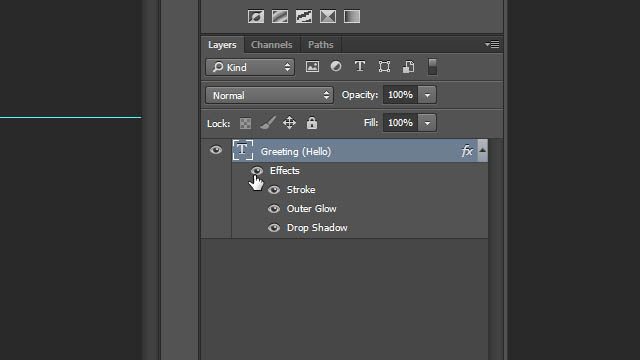
Como bônus, vamos ver se esse truque funcionará se ativarmos vários efeitos em nossa camada de texto, incluindo Outer Glow e Drop Shadow.

Como você pode ver, o brilho e a sombra caem livrementedo lado de fora da caixa delimitadora para a transformação e não tem nenhum efeito nela. Portanto, fique à vontade para usar as Opções de mesclagem, com a certeza de que seu fiel assistente de transformação ainda funcionará.

Mas isso não é tudo! Siga para Batota 05 para descobrir o porquê.
Batota 02 - Transformando por Agrupamento
Se você não gosta de criar uma camada sempre, esse segundo método pode ser para você.
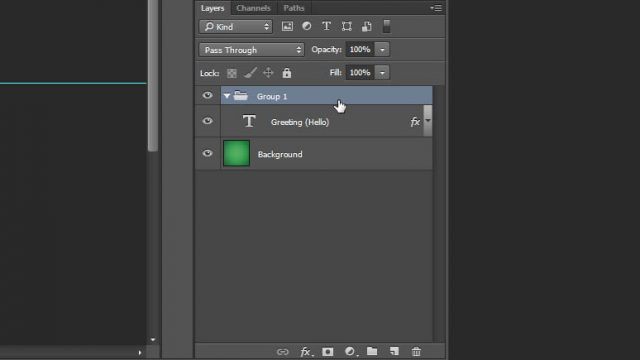
Basta arrastar a camada de texto para o ícone "Novo grupo" (que eu chamo frequentemente de "Nova pasta").

E, em seguida, verifique se você selecionou seu grupo antes de se transformar.

Você terá os mesmos limites precisos, pronto para encaixar seu texto bem no centro.

E isso é ainda não tudo! Pule para Batota 05 para descobrir o porquê.
Batota 03 - Transformando rasterizando
Este é um método que eu não recomendaria, poistransforma sua camada de texto em uma varredura comum. Isso significa que você perde a capacidade de dimensionar e transformar sem perda de qualidade. Pior ainda: você não poderá alterar o conteúdo da camada de texto posteriormente. Com isso dito, se tudo o que você procura é uma solução rápida - essa solução ainda funciona bem.
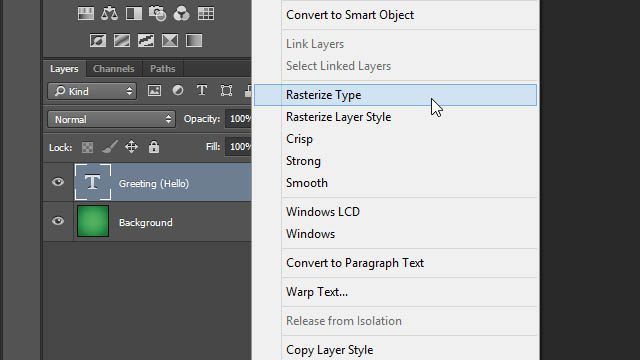
Clique com o botão direito sua camada de texto e selecione Rasterize Type.

Novamente - uma caixa delimitadora perfeita que não leva em consideração efeitos adicionais adicionados.

Batota 04 - Transformando convertendo em um objeto inteligente
A meu ver, o exato oposto de rasterizar é converter em um objeto inteligente. Ironicamente, isso também funciona como uma solução para o nosso problema de transformação, mas parcialmente.
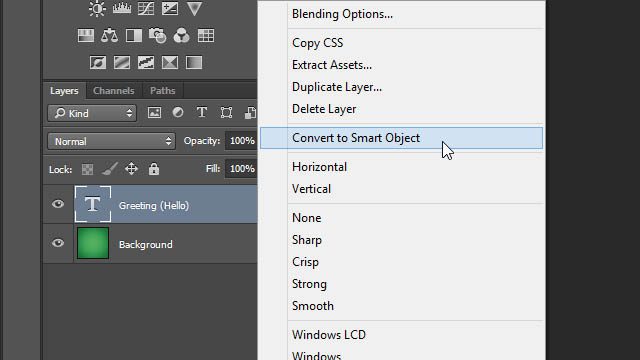
Começar por Clicar com o Botão Direito sua camada de texto e selecionando Converta em Objeto Inteligente.

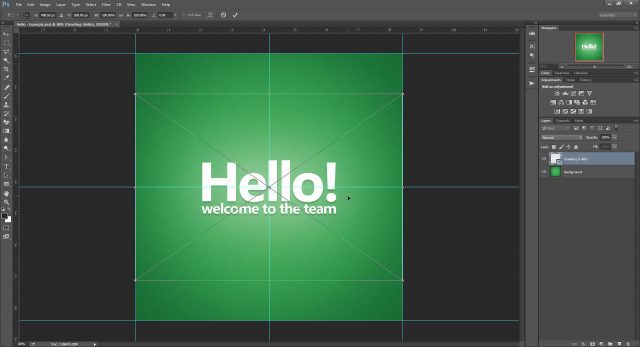
pressione Ctrl + T para transformar e, uh-oh! Parece que o objeto inteligente está tentando levar nosso brilho externo maciço para dentro dos limites da transformação.

Vamos tentar de novo, mas apenas desta vez com a nossa efeitos desativados.

Viva! De volta à caixa delimitadora perfeita que conhecemos e amamos de nossos truques anteriores.

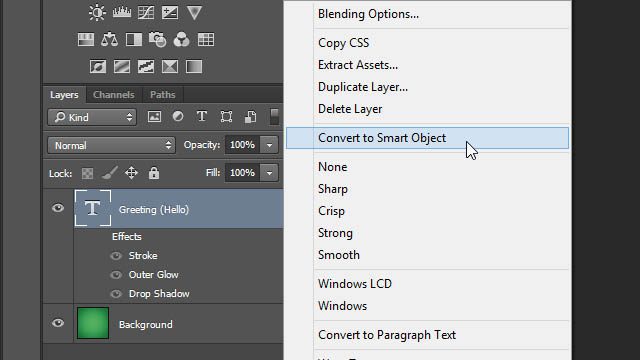
Porém, quando você achar que tudo está bem, tente ativar os efeitos novamente de dentro do objeto inteligente.

Bip-boop! O Photoshop não parece gostar disso, e nem nós. Quaisquer efeitos que você aplicar dentro o objeto inteligente será restringido por seus limites iniciais. A única maneira de contornar isso seria reaplicar os efeitos na camada de objeto inteligente original, e não no seu conteúdo.

Para recapitular, usar o Smart Objects provavelmente não é a melhor opção ao tentar enganar as transformações de texto do Photoshop. Independentemente disso, ainda vale a pena manter esse truque na parte de trás da sua cabeça.
Batota 05 - Bônus!
Peguei vocês! Receio que esses sejam os únicos quatro métodos que encontrei que permitem recuperar a precisão de suas transformações.
Mas não deixe que isso te desencoraje. Decidi acelerar as coisas para você criando Ações do Photoshop para meus dois métodos favoritos: Transform Helper e Grouping!
Use os botões abaixo para fazer o download:












Deixe um comentário