Jak zrobić wizytówkę w Photoshopie


Wizytówki zapewniają pierwsze, a czasemtrwałe wrażenie dla potencjalnych klientów i współpracowników. Istnieje wiele stron internetowych, które oferują gotowe szablony, w których wystarczy zapisać informacje i wydrukować, ale co, jeśli chcesz czegoś bardziej wyjątkowego? Photoshop jest jednym z wielu narzędzi, które wyróżniają się w tworzeniu tego dokładnie; niestandardowe wizytówki. W tym świetnym samouczku zapoznamy się z podstawami projektowania wizytówek w oprogramowaniu Adobe Photoshop.
Krok 1
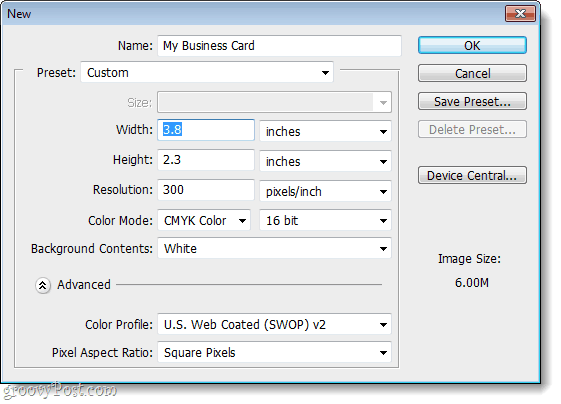
Otwórz Photoshop i utwórz nowy plik. To, co umieściliśmy w tym oknie, jest ważne, ponieważ umożliwia skonfigurowanie drukowania wysokiej jakości kart i kart o odpowiednim rozmiarze.
Standardowy rozmiar wizytówki to 3,5 cala (w) x 2 cale (h). Ale chcemy też zostawić miejsce na spad drukowany, więc dodamy 0,3 cala biała ramka wokół krawędzi. Chcemy także zastosować zestaw kolorów CMYK o rozdzielczości 300 pikseli na cal, aby nasze wydruki były wysokiej jakości.
Podsumowując, jeśli chcesz wizytówkę standardowego rozmiaru:
- Szerokość = 3,8 cala
- Wysokość = 2,3 cala
- Rozdzielczość = 300
- Tryb koloru = kolor CMYK, 16 bitów.

Krok 2
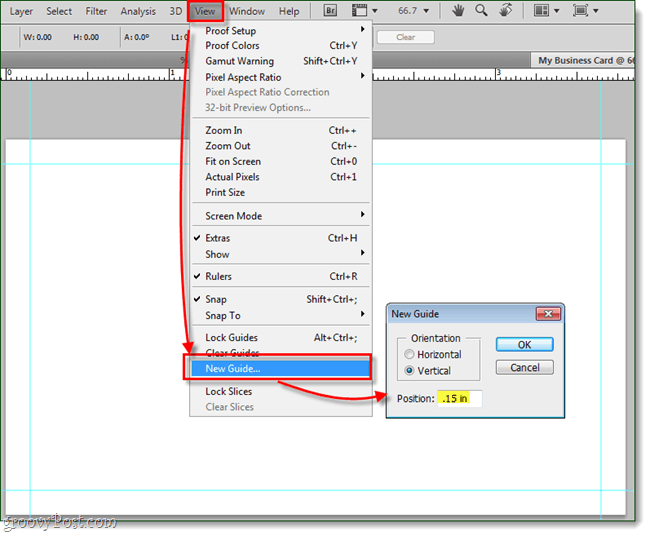
Teraz musimy skonfigurować kilka przewodników, aby nasza wizytówka otrzymała właściwe pomiary. Ponieważ sama karta jest 3,5 cala x 2 cale, a nasze płótno jest 3,8 cala x 2,3 cala, musimy dodać .15 do ramki ze wszystkich stron. W tym celu wykorzystamy 4 wizualne przewodniki.
Aby to zrobić Kliknij ten Widok menu i Wybrać Nowy przewodnik… A następnie ustaw pozycję na 0,15 cala dla pierwszego przewodnika. Powtórz to, aby mieć jeden zestaw zarówno poziomy, jak i pionowy.
Następnie, gdy skończysz pierwsze dwa, musisz użyć pewnych umiejętności matematycznych. Do następnego pionowego prowadnika umieść 3,65 cala, i do następnego wprowadzenia prowadnicy poziomej 2.15 w calach. To powinno dać ci 4 niebieskie przewodniki w równych proporcjach wokół twojego płótna.
Podsumowując ten krok:
- Iść do Zobacz> Nowy przewodnik
- 1. przewodnik = w poziomie 0,15 cala
- Drugi przewodnik = w pionie 0,15 cala
- Trzeci przewodnik = Poziomo 3,65 cala
- 4. przewodnik = w pionie 2,15 cala

Krok 3
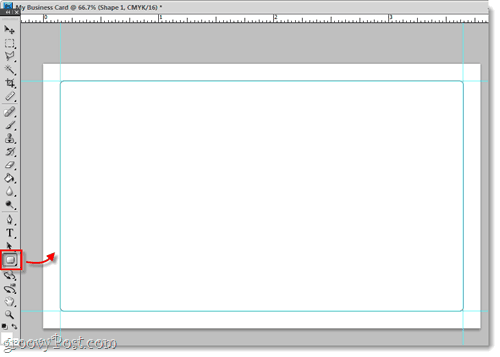
W tym momencie jest to całkowicie opcjonalne, ale lubię dodaj zaokrąglony prostokąt zgodnie z wytycznymi, więc mam wizualny zarys mojej karty.
Następnie dodamy kilka dodatkowych wskazówek, które pomogą nam zachować czystość i wyśrodkowanie projektu karty.

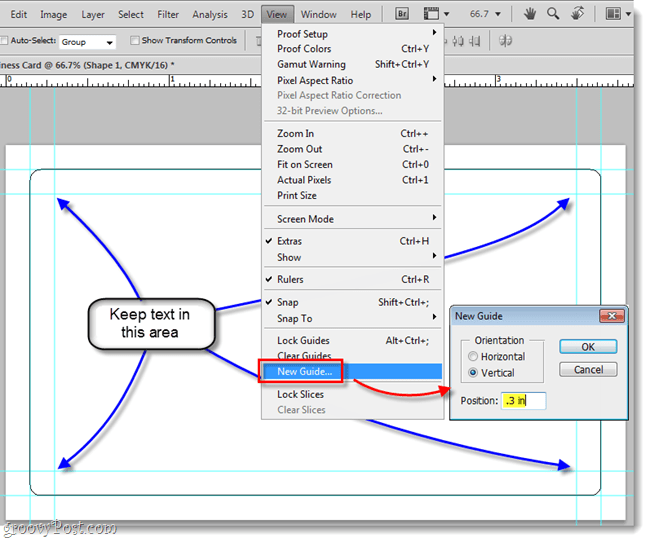
Tak jak poprzednio, dodamy kilka wskazówek, które są dokładnie 0,15 cala bliżej środka płótna, którypoprzednie. Robię to, ponieważ chcesz zachować cały tekst i grafikę karty w tym obszarze. Dlaczego? Kilka powodów: po pierwsze, jeśli krawędź karty ulegnie uszkodzeniu, nie chcesz, aby potencjalny klient stracił ważne informacje. Ponadto, jeśli później będziesz musiał pozbyć się zewnętrznych krawędzi, możesz użyć tych wewnętrznych prowadnic, aby zapobiec problemom z krwawieniem. Wreszcie sprawia, że Twoja karta wygląda bardziej profesjonalnie.
Pomiary dla tych przewodników będą następujące:
- 1. przewodnik = w poziomie 0,3 cala
- Drugi przewodnik = w pionie 0,3 cala
- Trzeci przewodnik = Pozioma 3,5 cala
- 4. przewodnik = pionowy 2 cale

Krok 4
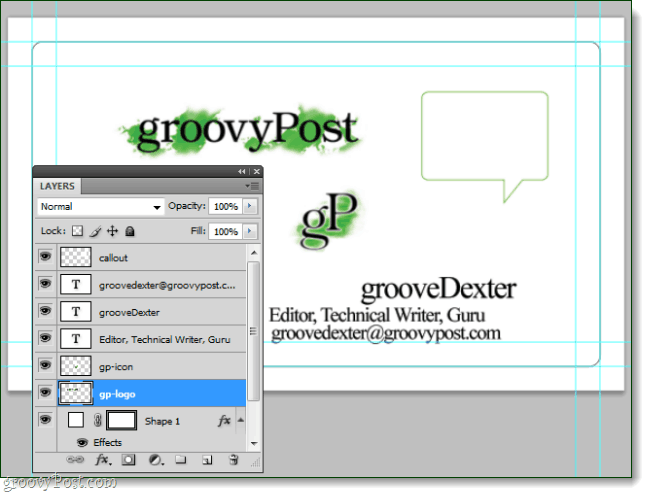
Teraz, gdy mamy już skonfigurowane przewodniki, możemy zacząćprojektowanie! To zabawna część: umieść dowolną grafikę, slogany, numery telefonów, nazwiska, tytuły, adresy - po prostu rzuć wszystko, co wiesz, że będziesz chciał użyć w dowolnym miejscu na płótnie karty.
Podczas dodawania elementów nadaj ich warstwom odpowiednią nazwę. Dzięki temu Twój plik Photoshop będzie uporządkowany i będziesz mógł łatwo wprowadzać zmiany.

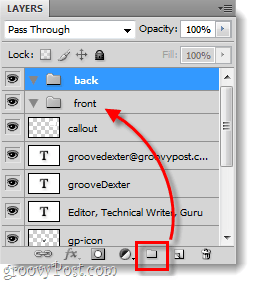
W tym momencie będziemy także tworzyć i tworzyćdwuwarstwowe grupy (foldery), pozwoli to zaprojektować zarówno przód, jak i tył karty w jednym pliku Photoshop. A teraz, kiedy mamy skonfigurowane grupy, jeśli masz coś, o czym wiesz, że chcesz tylko z przodu lub tylko z tyłu - po prostu wrzuć to do jednego z tych folderów! Inne elementy, których będziesz używać po obu stronach, mogą po prostu całkowicie pozostać poza folderami.

Krok 5
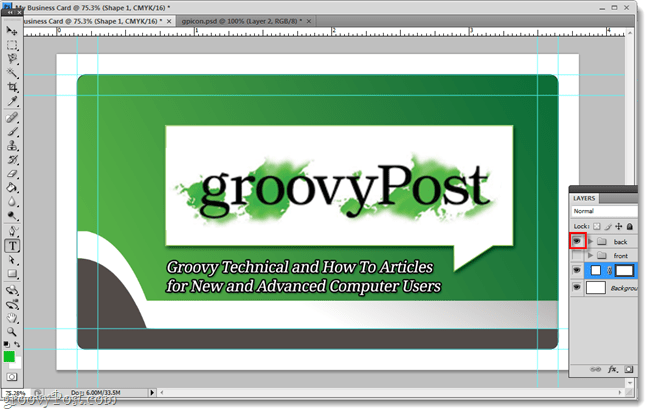
Teraz cała reszta jest częścią procesu twórczego. Możesz zachować prostą białą wizytówkę dzięki swojemu logo i informacjom kontaktowym lub spróbować zrobić coś bardziej wyszukanego.
Poniżej spędziłem kilka minut, bawiąc się niestandardowymi czcionkami, doborem rozmiaru, pozycjonowaniem, kształtami i gradientami. Wynik? Coś fajnego!
Ponieważ wcześniej oddzielaliśmy przednią i tylną warstwę, teraz wszystko, co muszę zrobić, aby wyświetlić obie strony, to ukryć jeden folder i uczynić drugą widoczną.


Gotowe!
Twoja wizytówka jest gotowa do drukowania. W tym momencie wystarczy uzyskać wysokiej jakości drukarkę lub skontaktować się z drukarnią i zapytać, w jakim formacie ma być wysłana karta.
Jeśli chcesz zobaczyć, jak została zaprojektowana ta wizytówka, możesz pobrać plik PSD dla niej tutaj.










zostaw komentarz