Hvordan lage et visittkort i Photoshop


Visittkort gir et første og noen gangervarig inntrykk for potensielle kunder og kolleger. Det er mange nettsteder der ute som tilbyr ferdiglagde maler der du bare må notere inn informasjon og trykke på trykk, men hva om du vil ha noe mer unikt? Photoshop er et av mange verktøy som utmerker seg med å lage akkurat det; tilpassede visittkort. I denne grove opplæringen skal vi se på det grunnleggende for å designe et visittkort i Adobes Photoshop-programvare.
Trinn 1
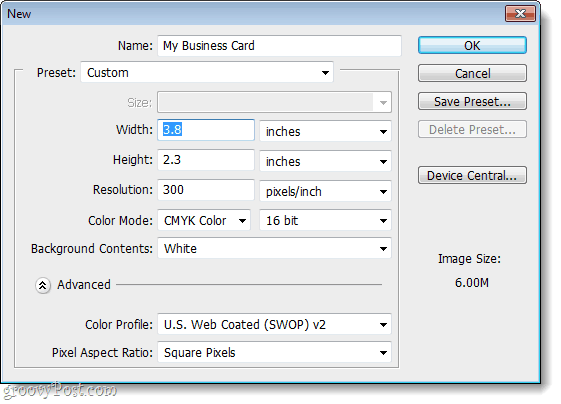
Åpne opp Photoshop og lag en ny fil. Det vi legger inn i dette vinduet er viktig fordi det setter deg opp for utskrift av høykvalitetskort og av riktig størrelse.
Standard visittkortstørrelse er 3,5 ind (w) x 2 ind (H). Men vi vil også legge igjen rom for trykkblødning, så vi legger til en 0,3 ind en hvit kant rundt kantene. Vi vil også bruke CMYK-fargesett i en oppløsning på 300 piksler per tomme, slik at utskriftene våre blir av høy kvalitet.
Hvis du vil ha et visittkort i standardstørrelse:
- Bredde = 3,8 tommer
- Høyde = 2,3 tommer
- Oppløsning = 300
- Fargemodus = CMYK-farge, 16 biter.

Steg 2
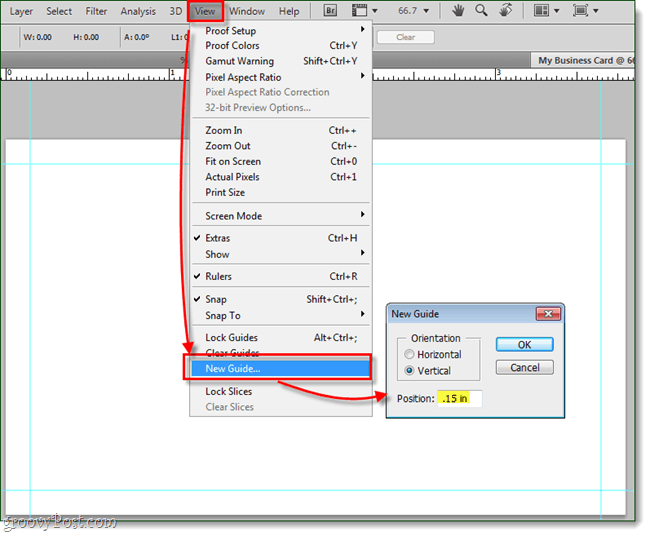
Nå må vi sette opp noen guider slik at visittkortet vårt ender opp med riktige målinger. Siden selve kortet er 3,5 i x 2 tommer, og lerretet vårt er 3,8 i x 2,3 tommer, må vi legge til en .15 i en kant på alle sider. For å gjøre dette bruker vi fire visuelle guider.
Å gjøre dette klikk de Utsikt meny og Å velge Ny guide... og still deretter stillingen som 0,15 ind for den første guiden. Gjenta dette slik at du har ett sett til både horisontalt og vertikalt.
Når du først har gjort de to første, må du bruke noen matematikkferdigheter. For neste vertikale førersett 3,65 ind, og for neste horisontale førersett 2,15 ind. Dette skal gi deg 4 blå guider i like proporsjoner rundt lerretet ditt.
Slik oppsummerer du dette trinnet:
- Gå til Vis> Ny guide
- 1. guide = Horisontal 0,15 tommer
- 2. guide = Vertikal 0,15 tommer
- 3. guide = Horisontalt 3,65 tommer
- Fjerde guide = vertikalt 2,15 tommer

Trinn 3
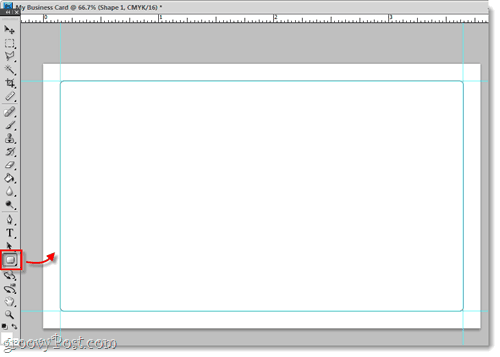
På dette tidspunktet er det helt valgfritt, men jeg liker å gjøre det legg til et avrundet rektangel til retningslinjene, så jeg har en visuell oversikt over kortet mitt.
Deretter legger vi til noen flere retningslinjer som hjelper oss med å holde kortdesignet rent og sentrert.

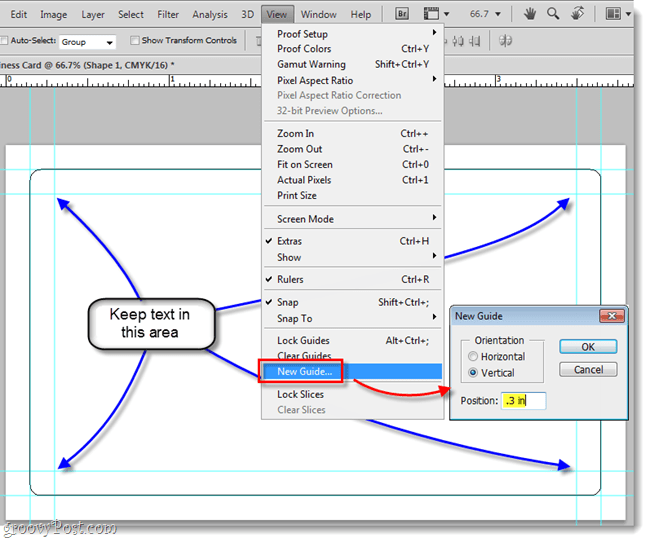
På samme måte som før, vil vi legge til noen retningslinjer som er nøyaktig 0,15 ind nærmere midten av lerretet somtidligere. Jeg gjør dette fordi du vil beholde all tekst og grafikk på kortet innenfor dette området. Hvorfor? Noen få grunner: Den første er at hvis kanten på kortet blir skadet, ikke vil du at potensielle klienter skal miste viktig informasjon. Hvis du senere trenger å bli kvitt ytterkantene, kan du bruke disse indre føringene for å forhindre blødningsproblemer. Til slutt gjør det bare at kortet ditt ser mer profesjonelt ut.
Målingene for disse guidene vil være:
- 1. guide = Horisontal 0,3 tommer
- 2. guide = Vertikal 0,3 tommer
- 3. guide = Horisontalt 3,5 tommer
- Fjerde guide = Vertikal 2 tommer

Trinn 4
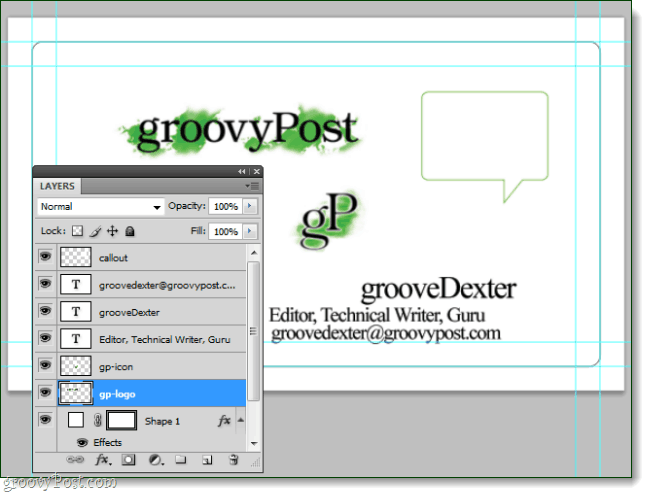
Nå som vi har guidene våre satt opp, kan vi startedesign! Dette er den morsomme delen, legg uansett grafikk, slagord, telefonnumre, navn, titler, adresser - bare kast alt du vet du vil bruke hvor som helst på kortets lerret.
Når du legger til ting i, tildeler du lagene deres et passende navn. Dette holder Photoshop-filen organisert og lar deg enkelt gjøre endringer.

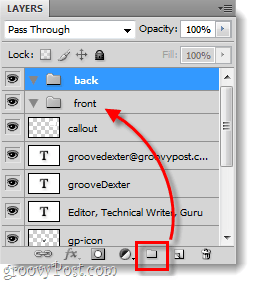
På dette tidspunktet vil vi også gå videre og lageto-lags grupper (mapper), dette vil la oss designe både fremsiden og baksiden av kortet i en Photoshop-fil. Og nå som vi har grupper satt opp, hvis du har noe du vet at du bare vil ha på fronten, eller bare på baksiden - bare kast det i en av disse mappene! Andre elementer som du bruker på begge sider, kan bare holde seg utenfor mappene.

Trinn 5
Nå er resten en del av den kreative prosessen. Du kan holde visittkortet ditt et enkelt hvitt med din logo og kontaktinformasjon, eller du kan prøve å gjøre noe litt mer ynskelig.
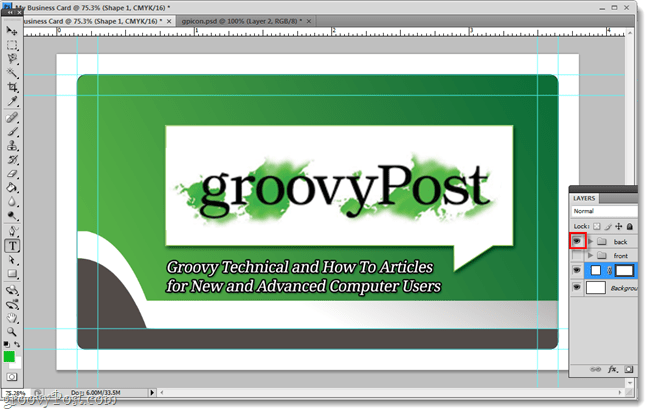
Under brukte jeg noen minutter på å rote med tilpassede skrifter, størrelse, plassering, former og graderinger. Resultatet? Noe groovy!
Fordi vi tidligere skilte fremre og bakre lag, er det eneste jeg må gjøre for å se på begge sider å skjule den ene mappen og synliggjøre den andre.


Ferdig!
Nå er visittkortet ditt klart til utskrift. Alt du trenger å gjøre på dette tidspunktet er å få tak i en skriver av høy kvalitet, eller kontakte utskriftsfirmaet ditt og spør dem om hvilket format de vil ha kortet ditt sendt til dem som.
Hvis du vil se hvordan visittkortet ble designet, kan du laste ned PSD-filen for den her.










Legg igjen en kommentar