Cheat Photoshop-tekstlaagtransformaties met deze truc

Naast het feit dat het wordt gebruikt voor het retoucheren van fotografie, zijn ontwerp, symmetrie en nauwkeurige metingen van vitaal belang voor het bereiken van een perfecte visuele balans.
Afgezien van het feit dat het wordt gebruikt voor het retoucheren van fotografie,Photoshop is ook een favoriet grafisch ontwerpprogramma. En in het ontwerp zijn symmetrie en nauwkeurige metingen van vitaal belang voor het bereiken van de perfecte visuele balans. Als je ooit het gevoel hebt gehad dat je met balans worstelt wanneer je met dit type werkt, ben je niet alleen. Hier is een cheat die je hier voor eens en voor altijd doorheen helpt.
Het probleem
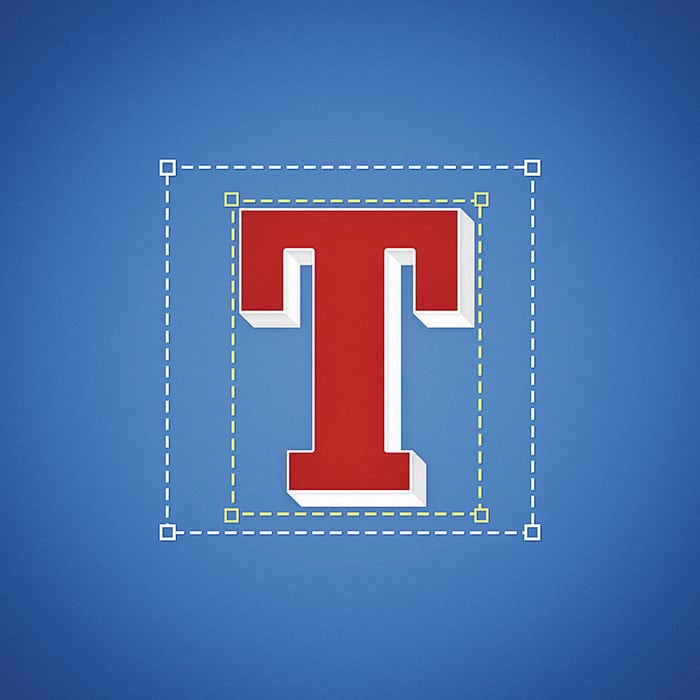
Heb je ooit geprobeerd om een tekst gratis te transformerenlaag en merkte dat zijn grenzen een beetje ongewoon lijken? Misschien volkomen onnauwkeurig? Als je ja hebt geantwoord, heb je gelijk! Dit is hoe de tekstlaagtransformatiegrenzen er gewoonlijk uitzien:

Als je beter kijkt, zie je dat er een isongebruikelijke hoeveelheid ruimte boven en onder aan de regel in de afbeelding. En zelfs enkele rechts. Dit maakt transformaties en centrering onnauwkeurig. Dus hier is wat je grenzen zijn Moeten en zullen eruit zien nadat je onze kleine cheat hebt gebruikt:

Veel beter toch? Hier is een vergelijking tussen de gemiddelde transformatiegrenzen die Photoshop heeft voorgesteld en onze "bedrogen" grenzen.

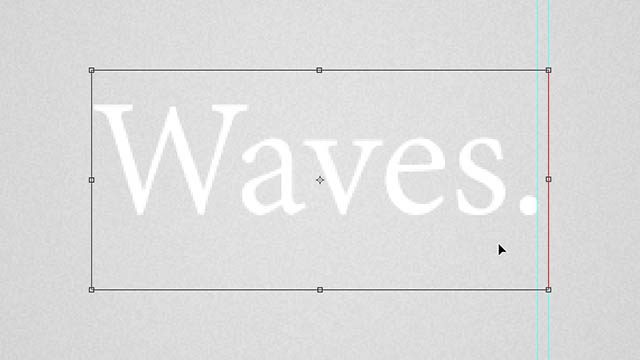
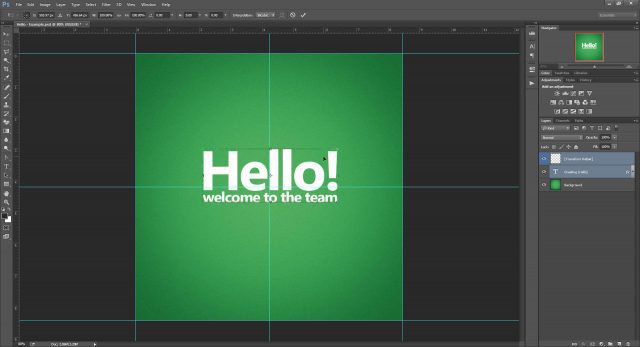
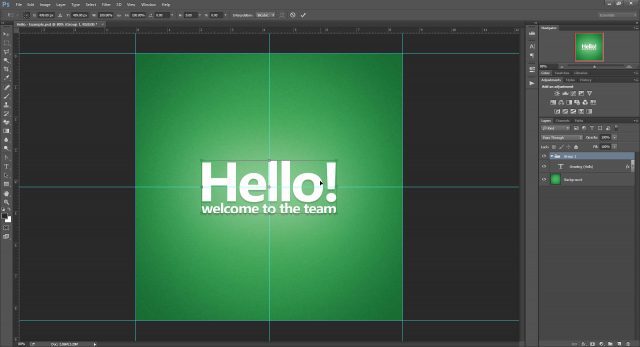
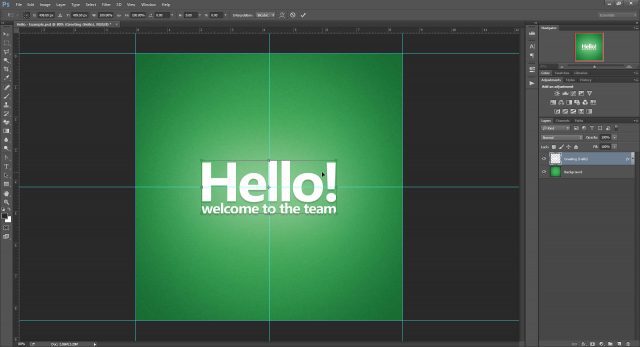
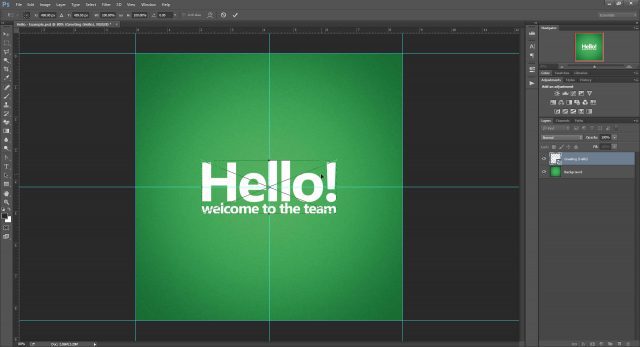
Laten we dit probleem dus in perspectief plaatsen. Hier is een voorbeeld van een Photoshop-document. Laten we zeggen dat ik de tekst wil plaatsen precies in het midden.

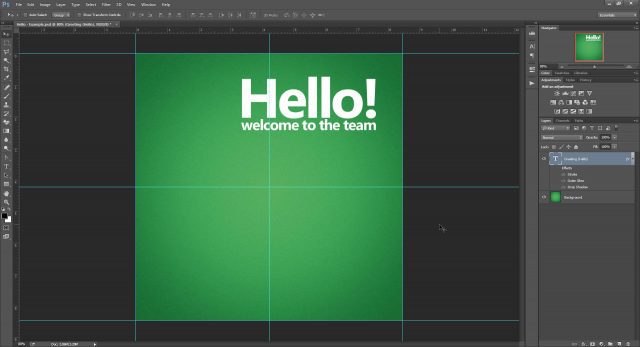
Ik begin met het gebruik van de linialen (Ctrl + R) om enkele hulplijnen toe te voegen en het exacte midden van het document te markeren. (Als u niet weet hoe u dat moet doen, kunt u misschien enkele van onze Photoshop-zelfstudies bekijken?)

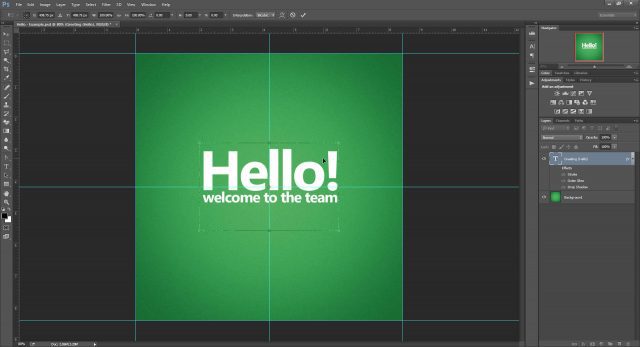
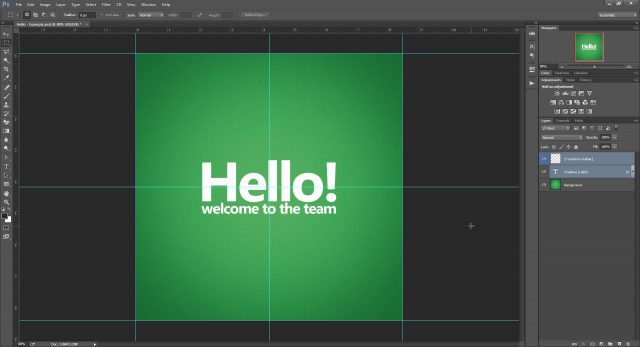
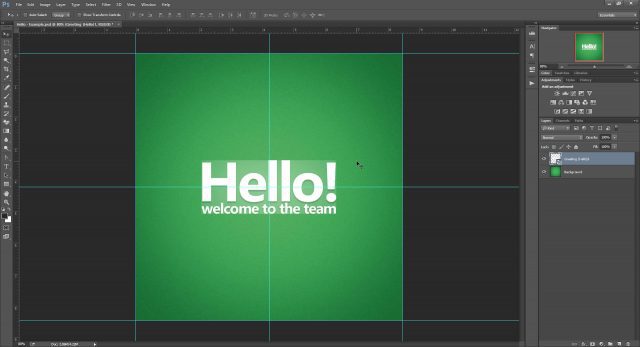
Laten we nu een gratis transformatie op de laag proberen(Ctrl + T) en kijken of we het kunnen centreren. Wanneer we proberen de tekst te centreren volgens wat Photoshop ons als middelpunt geeft, weten we dat de transformatie verre van nauwkeurig is. Er is een enorme opening onderaan de tekstlaag waardoor de grenzen veel te ver worden verlegd. Kleine (maar significante) gebonden onnauwkeurigheden zijn ook te zien aan de bovenkant en links van de transformatiekast.

Waarom dit gebeurt
Hoogte
Voor de kennisdorst die er is, hier is mijn interpretatie waarom Photoshop dit doet voor teksttransformaties. Als dit niet jouw kopje thee is, voel je vrij om ga naar de eerste oplossing.
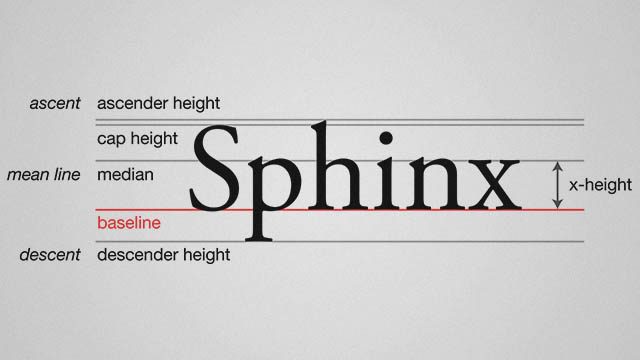
In typografie bestaat de volledige lijn uit meerdere delen (hieronder geïllustreerd).

Het woord "Sphinx" is een perfect voorbeeld van hoeregels in typografie werken omdat het een hoofdletter, een oplopende letter (h), een aflopende letter (p) en tekens bevat die binnen de x-hoogte (n, x) passen. Maar niet alle woorden en zinnen gebruiken de volledige hoogte van de regel. Een woord als 'zoom' of 'runner' gebruikt bijvoorbeeld alleen de x-hoogte van de lijn.
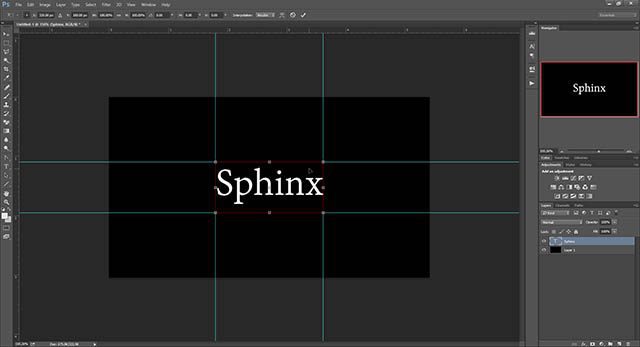
Om mijn theorie te illustreren, heb ik een tekstlaag gemaaktmet 'Sphinx', links gespoeld. Ik gebruikte toen vrije transformatie en plaatste gidsen rond de grenzen van de transformatiekader. Hoewel het selectiekader niet volledig voldoet aan de regelhoogte van het huidige lettertype, kan dit zijn omdat Photoshop een vooraf gedefinieerde hoogte heeft die is gemaakt om te werken met meer extravagante en ongewone lettertypen.

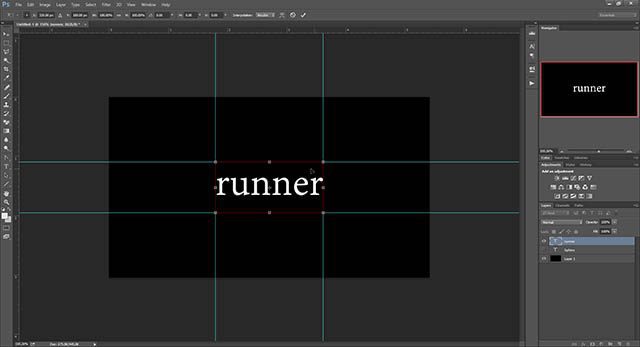
Ik dupliceerde vervolgens de laag en veranderde alleen de inhoud in het hele x-hoogte woord "runner". Na Free Transforming waren de grenzen hetzelfde.

Wat dit ons vertelt is dat de manier waarop typische teksttransformatiewerkzaamheden in Photoshop zijn gebaseerd op een vooraf gedefinieerde lijn. Dat, samen met de standaard “Auto” -instelling voor voorloop (regelhoogte), geeft Photoshop steeds meer excuses om een afzonderlijke manier te hebben om selectiekaders voor tekstlagen te maken.
Breedte
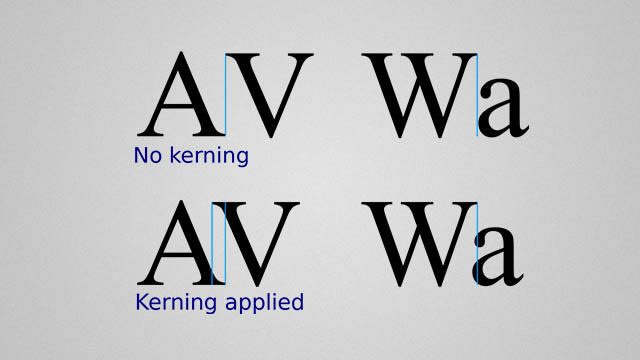
Afgezien van onnauwkeurigheden in hoogte, onze vorige"Hallo" voorbeeld toonde ook enkele problemen met de breedte. Dus wat is er aan de hand? Naast dat het ding in balans moet blijven met toonaangevende, moeten typografen ook oppassen voor tracking en kerning. De eerste is de collectieve ruimte tussen alle karakters en de laatste is de afstand tussen een reeks letters.

Vanwege het volgen voegt Photoshop waarschijnlijk wat toeextra ruimte aan het einde van elk woord. Hoewel niet erg handig voor de nauwkeurigheid, kan dit een goede zaak zijn als je van plan bent om later meer tekst toe te voegen en meer technisch wilt kijken naar de breedte van je huidige tekstblok.
Merk in het onderstaande screenshot op hoeDe transformatiegrenzen van Photoshop voegen een kleine spatie in na de punt, maar niet vóór de eerste letter. Dit valt volledig samen met mijn theorie van breedte-onnauwkeurigheden en geeft Photoshop, net als hoogte, nog een reden om een meer ander tekst-transformatie begrenzingsvak te hebben.

Betekent dit dat de alternatieve manier van Photoshop isvan transformeren is beter dan de normale manier? Kan zijn. Of u dit een "bug" of een "functie" noemt, één ding is zeker - het is niet willekeurig en er is enige gedachte aan besteed.
Cheat 01 - Transformeren met een lege laag
De eerste methode om een nauwkeurige gratis transformatie te krijgen, is door uw tekst samen met een lege laag te wijzigen.
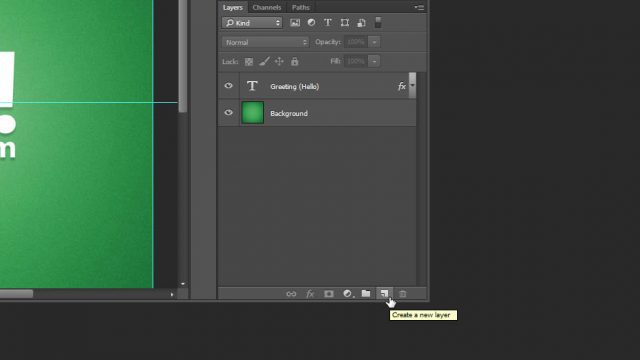
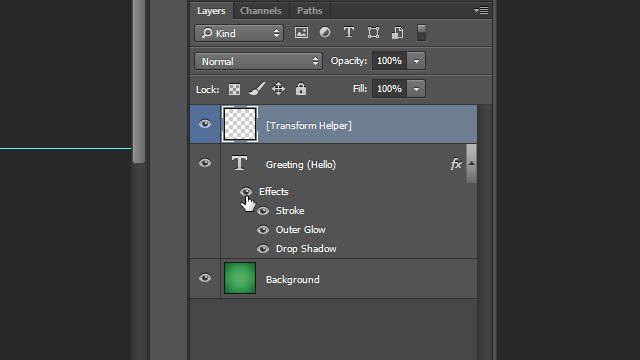
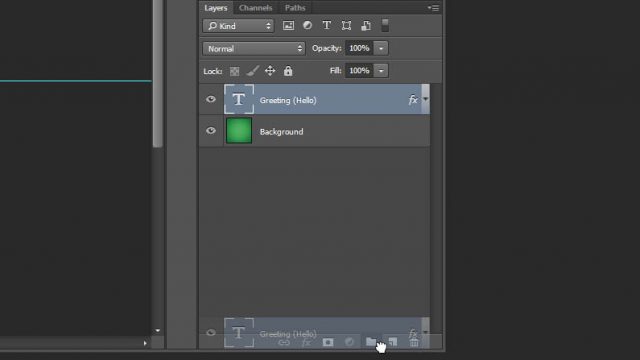
Ik zal beginnen door Alt + Klik-ing het nieuwe lagenpictogram in het lagenpaneel.

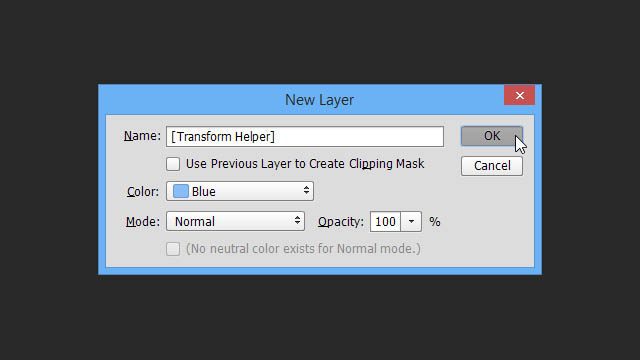
Hiermee wordt het dialoogvenster "Nieuwe laag" van Photoshop geopend. Om de dingen netjes te houden, noem je laag iets als "[Transform Helper]". Voeg desgewenst een kleur toe zodat deze nog meer opvalt.

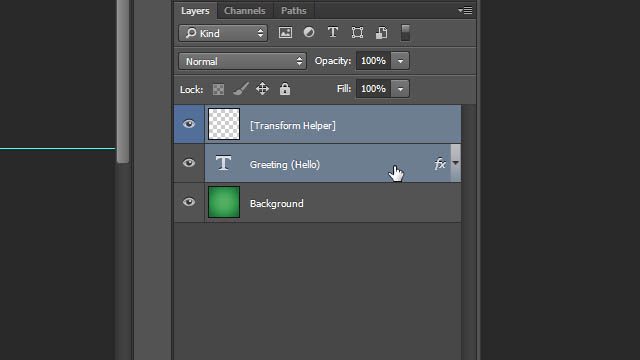
Zorg ervoor dat uw transformatiehelper zich boven of onder de tekstlaag bevindt die u gaat transformeren. Met één laag geselecteerd Shift + Klik de tweede om deze aan de selectie toe te voegen.

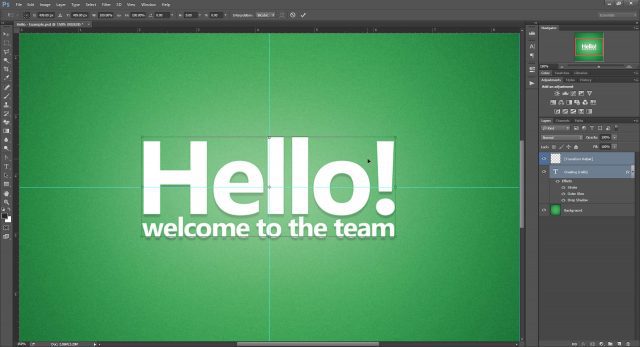
Vervolgens gratis transformeren met Ctrl + T en je zult meteen het verschil merken - de juiste grenzen die direct aan de randen van onze tekst vastklikken!

Zodra u de tekst centreert, is deze keer 100% gefocust op basis van de fysieke ruimte die de tekst inneemt.

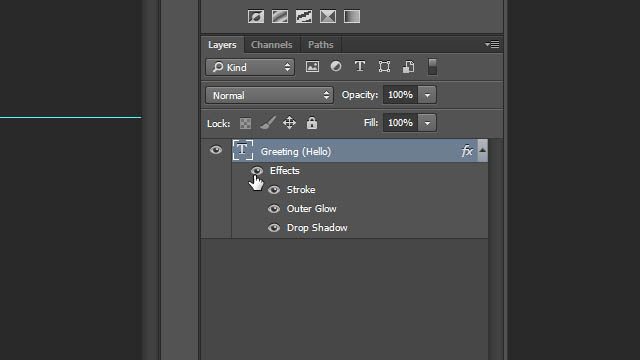
Als een bonus, laten we kijken of deze truc zal werken als we verschillende effecten op onze tekstlaag inschakelen, waaronder Outer Glow en Drop Shadow.

Zoals je kunt zien, vallen de gloed en schaduw vrijnet buiten het selectiekader voor de transformatie en hebben er geen enkel effect op. Dus voel je vrij om de blending-opties te gebruiken, veilig in de wetenschap dat je vertrouwde transformatiehelper nog steeds zal werken.

Maar dat is niet alles! Ga verder naar Cheat 05 om erachter te komen waarom.
Cheat 02 - Transformeren door te groeperen
Als je niet elke keer een laag wilt maken, is deze tweede methode misschien iets voor jou.
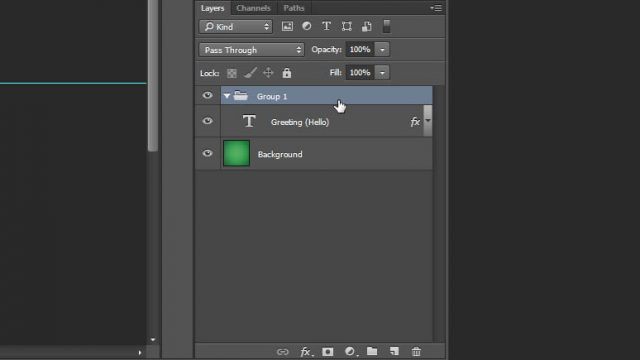
Sleep uw tekstlaag naar het pictogram "Nieuwe groep" (die ik vaak "Nieuwe map" noem).

En zorg er vervolgens voor dat je je groep hebt geselecteerd voordat je transformeert.

U krijgt dezelfde nauwkeurige grenzen, klaar om uw tekst precies in het midden vast te leggen.

En dat is nog steeds Niet alles! Spring naar Cheat 05 om erachter te komen waarom.
Cheat 03 - Transformeren door te rasteren
Dit is een methode die ik niet zou aanbevelenverandert uw tekstlaag in een normale rasterlaag. Dit betekent dat u het vermogen om te schalen en te transformeren verliest zonder kwaliteitsverlies. Erger nog - u kunt de inhoud van uw tekstlaag nadien niet meer wijzigen. Dat gezegd hebbende, als alles wat je zoekt een snelle oplossing is, werkt deze oplossing nog steeds prima.
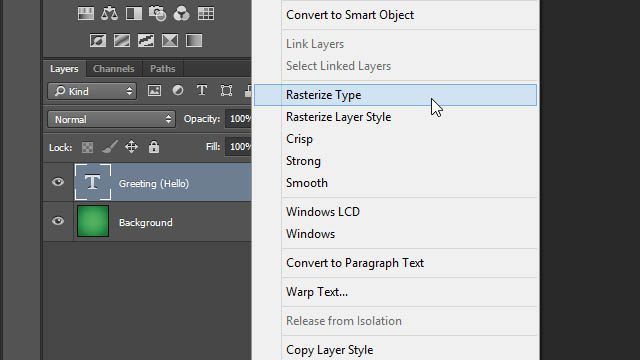
Klik met de rechtermuisknop je tekstlaag en selecteer Type rasteren.

Nogmaals - een perfect selectiekader dat geen rekening houdt met extra toegevoegde effecten.

Cheat 04 - Transformeren door te converteren naar een slim object
In mijn ogen is het precies het tegenovergestelde van rasteren converteren naar een slim object. Ironisch genoeg werkt dit ook als een oplossing voor ons transformatieprobleem, maar gedeeltelijk.
Start op Klik met de rechtermuisknop je tekstlaag en selecteren Converteren naar slim object.

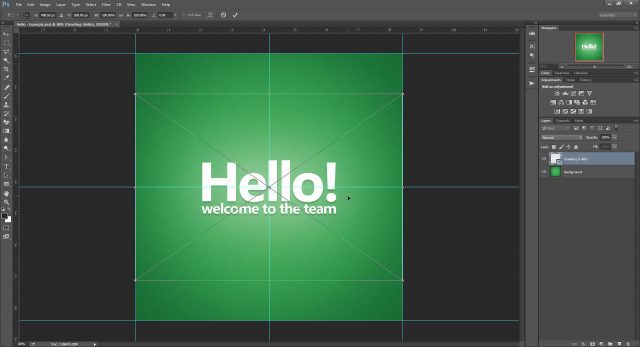
druk op Ctrl + T om te transformeren en, oh oh! Het lijkt erop dat het slimme object onze enorme uiterlijke gloed binnen de grenzen van de transformatie probeert te brengen.

Laten we dat opnieuw proberen, maar alleen deze keer met onze effecten uitgeschakeld.

Hoera! Terug naar het perfecte selectiekader dat we kennen en waarderen van onze vorige cheats.

Maar net als je denkt dat alles goed is, laten we proberen de effecten opnieuw in te schakelen vanuit het slimme object.

Beep-boop! Dat lijkt Photoshop niet leuk te vinden, en wij ook niet. Alle effecten die u toepast binnen het slimme object wordt beperkt door de oorspronkelijke grenzen. De enige manier om dit te omzeilen is om de effecten opnieuw toe te passen op de oorspronkelijke slimme objectlaag in plaats van de inhoud ervan.

Om samen te vatten, het gebruik van slimme objecten is waarschijnlijk niet de beste optie wanneer u probeert Photoshop-teksttransformaties te bedriegen. Hoe dan ook, het is toch de moeite waard om deze truc in je achterhoofd te houden.
Cheat 05 - Bonus!
Gotcha! Ik ben bang dat dit de enige vier methoden zijn die ik heb gevonden waarmee je de nauwkeurigheid van je transformaties kunt herstellen.
Maar laat dat je niet ontmoedigen. Ik heb besloten om dingen voor je te versnellen door Photoshop Actions te maken voor mijn twee favoriete methoden - Transform Helper en Grouping!
Gebruik de onderstaande knoppen om te downloaden:












laat een reactie achter