כיצד להשתמש באפליקציות אינטרנט מתקדמות (PWA) עם Chrome ב- Windows 10

אחת התכונות החדשות של גרסת 70 של Chrome היא שהיא מאפשרת לך להתקין יישומי אינטרנט מתקדמים (PWA) ב- Windows 10.
אחת הפיצ'רים החדשים שעלה לראשונה בגוגלChrome 70 תומך ביישומי אינטרנט מתקדמים (PWA). PWA הוא אתר או שירות (כמו Spotify או Twitter) שניתן להתקין כאפליקציה בשולחן העבודה או במכשיר הנייד שלכם. הרעיון דומה לשימוש באתרים כאפליקציות אינטרנט, אך עם פונקציונליות חזקה יותר. זה מאפשר למפתחים להשיג את השירותים שלהם בפלטפורמות מרובות במתח אחד לעומת יצירת אפליקציות נפרדות.
ואילו PWAs קיימים כבר כמה שניםכבר עכשיו, התמיכה של Chrome במערכת Windows 10 מכניסה אותם לבסיס משתמשים גדול בהרבה. להלן מבט כיצד להתקין ולהתחיל לעבוד עם PWAs ב- Windows 10 עם Chrome 70 ומעלה.
התקן PWAs עם Chrome במערכת Windows 10
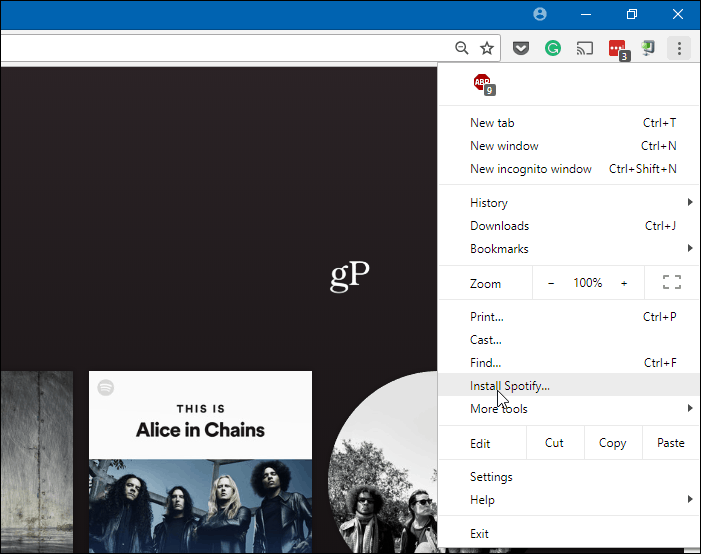
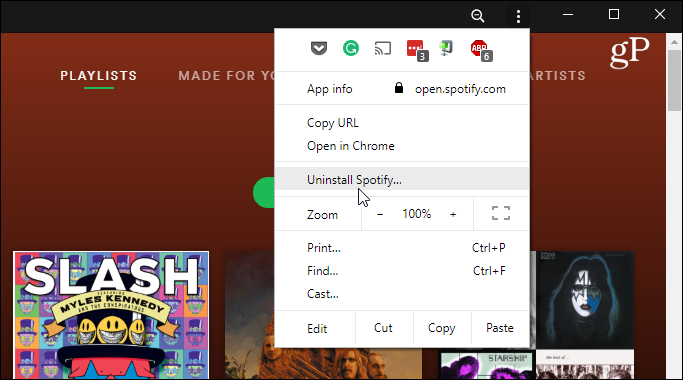
גוגל עדיין לא מציעה חנות PWA, אבל אתה יכולעדיין תקבלו PWAs, אתה רק צריך לדעת אילו שירותים מציעים להם וגם את האתר. לדוגמה זו אנו נשתמש ב- Spotify וב- Twitter. פנו לאתר Spotify PWA הזה בכרום. לחץ על תפריט Chrome בפינה השמאלית העליונה של סרגל הכלים ואז בחר "התקן Spotify" מהתפריט.

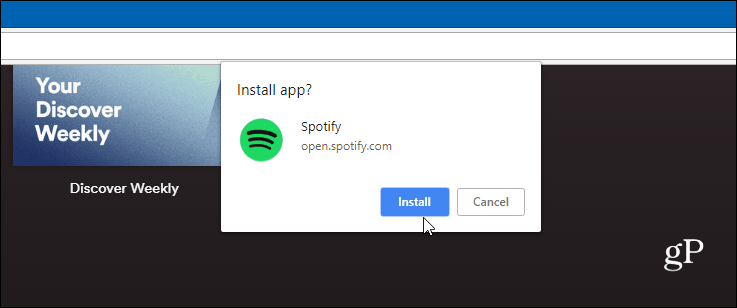
ואז וודא שאתה רוצה להתקין אותה כאשר Chrome מציג את ההודעה.

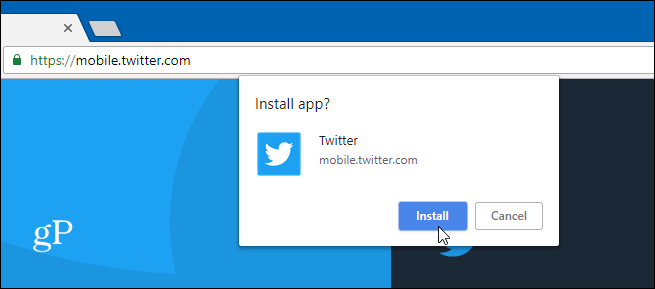
התהליך זהה לטוויטר. היכנס לאתר הנייד בטוויטר ולחץ על תפריט Chrome> התקן טוויטר וודא שאתה רוצה את זה.

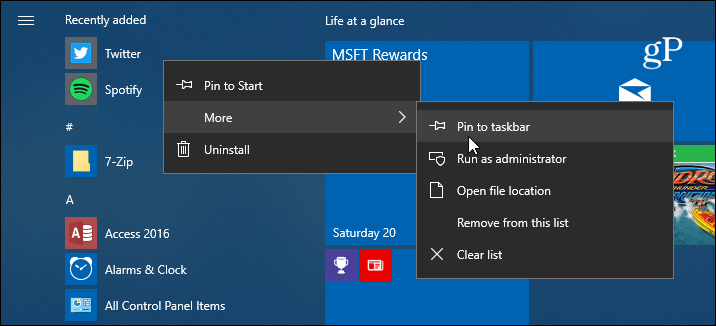
לאחר התקנת ה- PWA, הסמל שלה יופיע בתפריט התחל ובשולחן העבודה ותפעיל אותו כמו כל אפליקציית שולחן עבודה אחרת. אתה יכול אפילו להצמיד אותו לשורת המשימות אם תרצה.

תדע אם אפליקציה היא PWA מכיוון שעוטף הדפדפן מסביב. אם ברצונך להסיר את ההתקנה, פשוט לחץ על התפריט ואז על "הסר את שם האפליקציה" מהרשימה.

בעוד שכאן הראנו כיצד להתקין PWA מ-Chrome, כדאי להזכיר שתוכלו להתקין גם PWAs מחנות מיקרוסופט במערכת Windows 10. למעשה, אפליקציית הטוויטר זהה לזו שתקבלו בין אם התקנתם אותה באמצעות Chrome או החנות. גישת ה- PWA מעט מבלבלת ברגע זה, אך ככל שהפופולריות והפיתוח שלהם גדלים, לא תדע אם אתה משתמש באחד מהם או לא - ככה זה צריך להיות לרוב המשתמשים בכל מקרה.
גוגל תוסיף רשמית תמיכה ב- PWA ב- Chromeעבור macOS ו- Linux עם Chrome 72. עם זאת, אם ברצונך להתחיל לעבוד עם PWA שולחניים בפלטפורמות האלה עכשיו, אתה יכול. זה כבר מיושם, עליך לפנות אל:
chrome://flags/#enable-desktop-pwas
הפעל אותו והפעל מחדש את הדפדפן.
עדיין מוקדם עבור יישומי אינטרנט מתקדמים ו-ספוטיפיי וטוויטר הם הזוהים ביותר בזמן כתיבת שורות אלה. עם זאת, צפו לראות הרבה יותר בעתיד הקרוב. אבל אם תרצה למצוא PWAs נוספים, עיין ברשימה זו ב- GitHub או עבור אל PWA.Rocks. שם תוכלו למצוא PWAs שונים בקטגוריות, החל ממשחקים וכלים לפרודוקטיביות.










השאר תגובה