Kako optimizirati slike za web, koristite jednostavan način
Ako imate web stranicu ili blog, znate koliko je važno da stranice budu svijetle i brzo se učitavaju. Slike igraju ozbiljnu ulogu u ovome. Evo jednostavnog načina da ih smanjite i optimizirate.

Ne morate prenositi slike u cijelostiveličina vaše web stranice. Obično je dovoljna manja veličina. Koristim mrežni alat nazvan Web Resizer. Idealno je za ono što trebam, a najveća prednost koju imam je to da ga mogu koristiti gdje god se nalazim. To je web-usluga i ne zahtijeva instalaciju softvera.
Čini slike manje i optimizira ih. Samo su mi potrebne slike širine od 400-450 piksela. Mogu im promijeniti veličinu pomoću programa poput SnagIt. Fotografije se optimiziraju automatski, štedeći još nekoliko kilobajta.
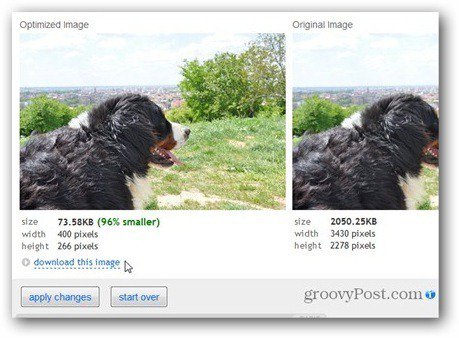
Web Resizer radi upravo to. Pogledajte primjerice gornju sliku. Izvornik je bio preko 2 MB (pri 3430 x 2278 piksela), a dimenzionirana slika, veličine 400 x 266, iznosi svega 73,58 KB. I dalje izgleda dobro i dovoljno je za ono što trebam.
Čak i ako zadržim izvornu rezoluciju, veličina datoteke se znatno smanjuje optimizacijom (77 posto - 464,95 kilobajta, s preko 2 megabajta).
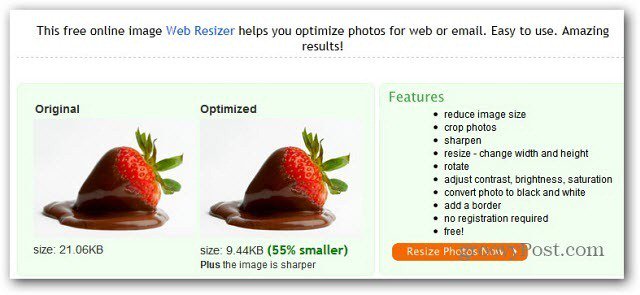
Evo koliko je jednostavna upotreba. Posjetite web mjesto i kliknite Promijeni veličinu fotografija sada.

Zatim kliknite Prijenos slike i odaberite sliku koju želite promijeniti veličinu (datoteka može biti veća od 5 MB).

Ako se odlučite za drugu veličinu, samo je umetnite u okvir ispod promijenjene veličine. Kliknite Primijeni promjene.
Također vam omogućuje rotiranje i oštrenje fotografija. Takođe možete povećati ili smanjiti kvalitetu slike.

Omogućuje vam dodavanje obruba ili obrezivanje slike (alati ili iznad slike). Ili manje izmjene napravite pomoću alata ispod slike.

Kada završite, jednostavno kliknite sliku za preuzimanje i dobićete rezultat svog rada. Koristim ovaj živahni web alat već duže vrijeme i preporučujem ga da ga pokušate.









Ostavite komentar