Kuvien optimointi Webissä Käytä helppoa tapaa
Jos sinulla on verkkosivusto tai blogi, tiedät kuinka tärkeää on pitää sivut kevyinä, jotta ne latautuvat nopeasti. Kuvilla on tässä vakava rooli. Tässä on helppo tapa pienentää ja optimoida niitä.

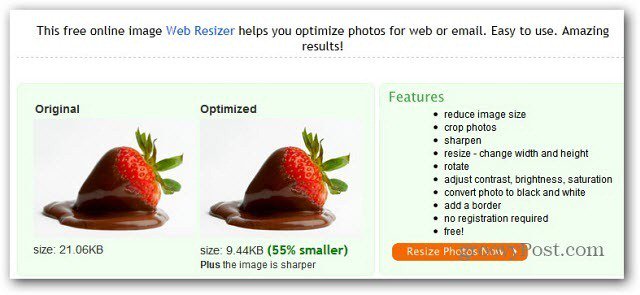
Sinun ei tarvitse ladata kuvia kokonaankoko verkkosivustollesi. Pienempi koko yleensä riittää. Käytän online-työkalua nimeltä Web Resizer. Se on ihanteellinen tarvitsemalleni, ja suurin etu sillä on, että voin käyttää sitä missä olen. Se on verkkopalvelu, eikä se vaadi ohjelmiston asentamista.
Se pienentää kuvia ja optimoi myös ne. Tarvitsen vain kuvia, joiden leveys on 400-450 pikseliä. Voisin muuttaa niiden kokoa SnagIt-ohjelmalla. Valokuvat optimoidaan automaattisesti, mikä säästää muutama kilotavu.
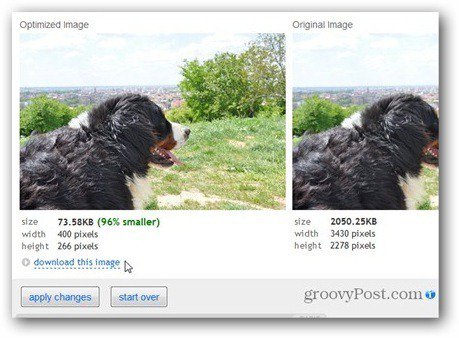
Web Resizer tekee juuri sen. Katso vain esimerkiksi yllä olevaa kuvaa. Alkuperäinen oli yli 2 Mt (3430 x 2278 pikselillä), ja kuvan koon, koon 400 x 266, koko on vain 73,58 kt. Se näyttää silti hyvältä ja riittää mihin tarvitsen.
Vaikka pisin alkuperäisen resoluution, tiedoston koko pienenee paljon optimoinnin avulla (77 prosenttia - 464,95 kilotavua yli 2 megatavusta).
Tässä on kuinka helppoa sitä on käyttää. Siirry verkkosivustoon ja napsauta Muuta valokuvien koon muuttamista nyt.

Napsauta sitten Lataa kuva ja valitse kuva, jonka koon haluat muuttaa (tiedoston koko voi olla enintään 5 Mt).

Jos päätät eri koosta, lisää se vain koon koon alapuolella olevaan laatikkoon. Napsauta Käytä muutoksia.
Sen avulla voit myös kiertää ja terävöittää valokuvia. Voit myös parantaa tai heikentää kuvan laatua.

Sen avulla voit lisätä reunuksen tai rajata kuvan (työkalut tai kuvan yläpuolella). Tai tee pieniä muokkauksia kuvan alla olevilla työkaluilla.

Kun olet valmis, napsauta vain Lataa kuva ja saat työsi tuloksen. Olen käyttänyt tätä groovy-verkkotyökalua jo pitkään ja suosittelen kokeilemaan sitä.









Jätä kommentti