Cheat Photoshop Текстови преобразувания на текста с този трик

Освен че се използват за ретуширане на фотографии, в дизайна, симетрията и точните измервания са жизненоважни за постигането на перфектен визуален баланс.
Освен, че се използва за ретуширане на снимки,Photoshop също е любимо средство за графичен дизайн. А в дизайна симетрията и точните измервания са жизненоважни за постигането на перфектния визуален баланс. Ако някога сте се чувствали, че се борите с равновесие, когато работите с този тип, не сте сами. Ето една измама, която ще ви помогне да преминете през това веднъж завинаги.
Проблемът
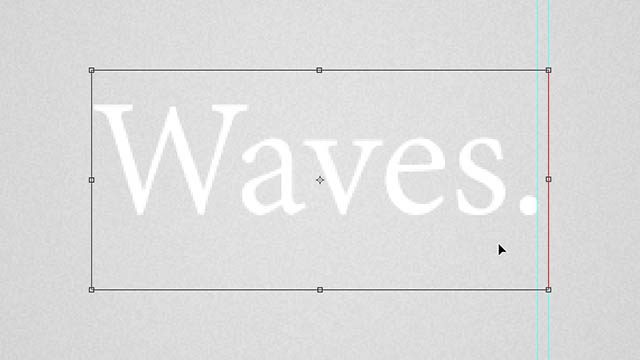
Опитвали ли сте се някога да трансформирате безплатен текстслой и забелязали неговите граници изглеждат малко необичайни? Може би напълно неточен? Ако сте отговорили с да, вие сте прави! Ето как обикновено изглеждат границите за трансформация на текстовия слой:

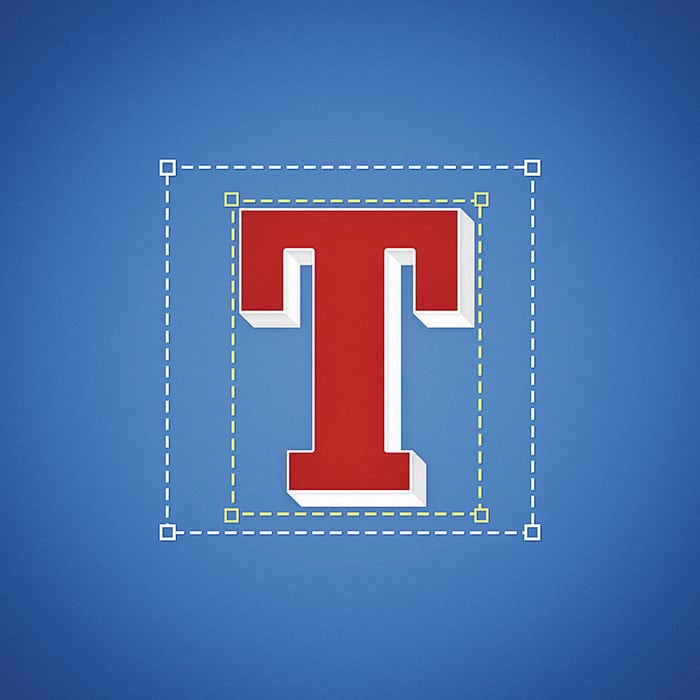
Ако погледнете по-отблизо, ще видите, че иманеобичайно количество пространство в горната и долната част на линията в изображението. И дори някои вдясно. Това прави трансформациите и центрирането неточни. Ето какви са вашите граници Трябва и ще изглежда като след като използвате нашата малка измама:

Много по-добре, нали? Ето сравнение между средните граници за трансформация, които Photoshop предложи, и нашите „измамени“ граници.

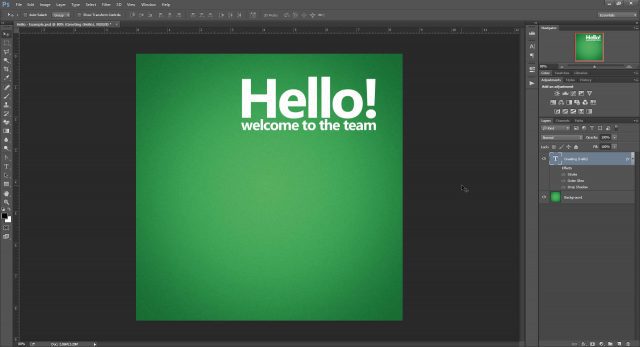
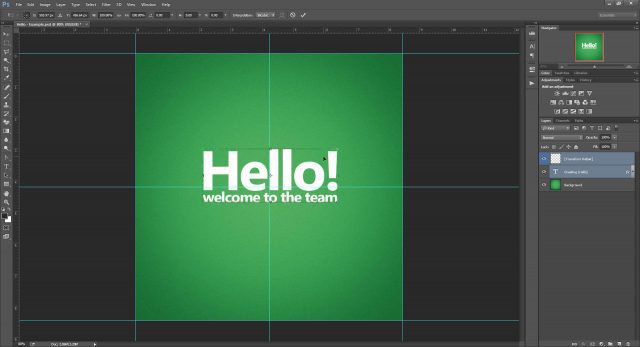
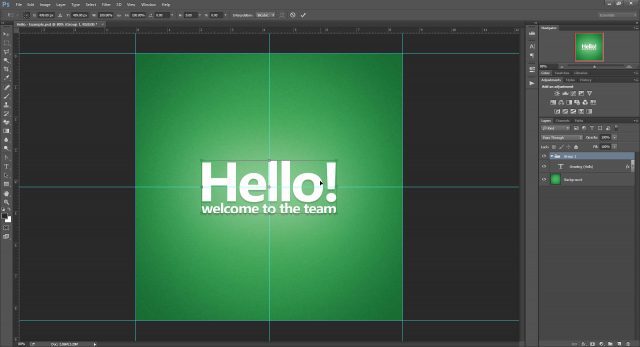
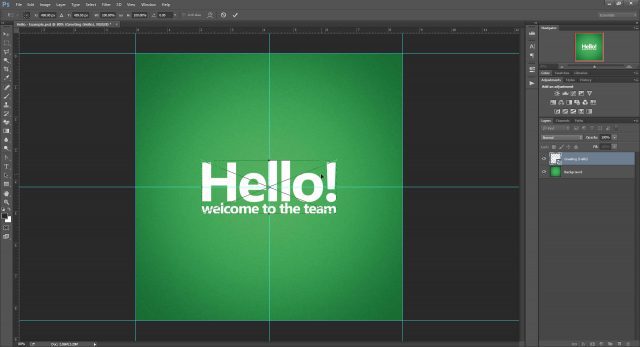
Затова нека да поставим този проблем в перспектива. Ето примерен документ за Photoshop. Нека кажем, че искам да сложа текста точно В центъра.

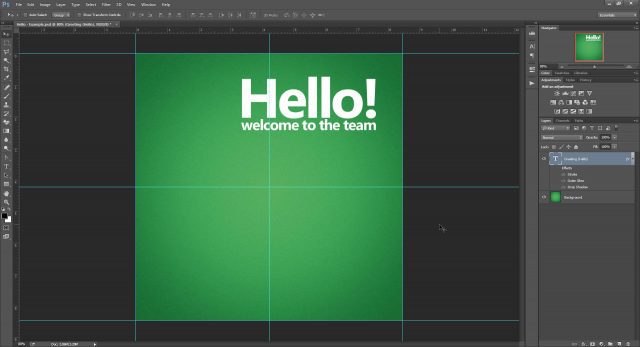
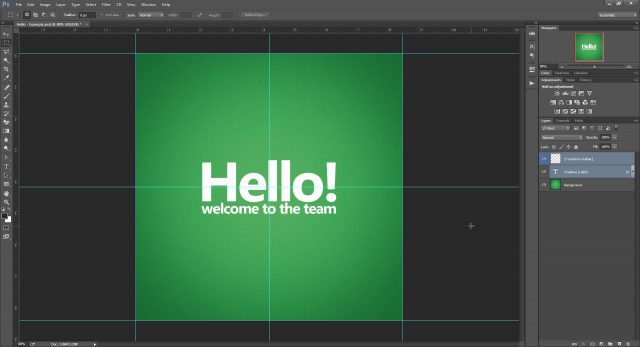
Ще започна с помощта на правителите (Ctrl + R), за да добавя някои ръководства и да маркирам точния център на документа. (В случай че не знаете как да направите това, може би разгледайте някои от нашите уроци по Photoshop?)

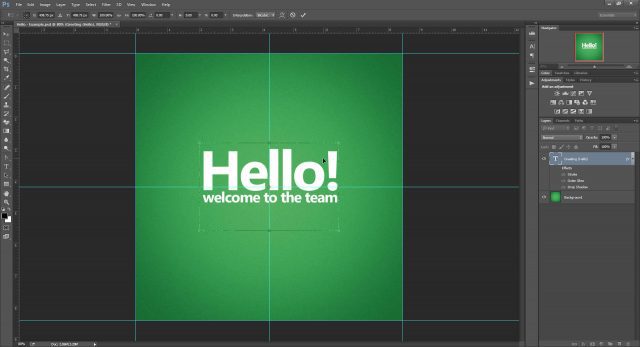
Сега нека опитаме безплатна трансформация на слоя(Ctrl + T) и вижте дали можем да го центрираме. Когато се опитваме да центрираме текста според това, което ни дава Photoshop като централна точка, знаем, че трансформацията далеч не е точна. В долната част на текстовия слой има огромна пропаст, която прекарва границата твърде далеч. Малки (но съществени) свързани неточности също могат да се видят в горната и лявата част на кутията за трансформация.

Защо това се случва
височина
За жадуващите знания тук е моето мнение защо Photoshop прави това за трансформации на текст. Ако това не е чашата ви с чай, не се колебайте преминете към първото решение.
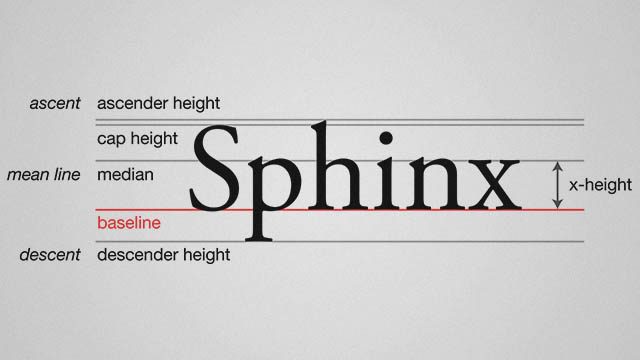
В типографията пълният ред се състои от множество части (илюстрирани по-долу).

Думата „Сфинкс“ е перфектен пример за това каклинии в типографията работят, защото тя включва главна буква, възходящ (h), низходящ (p) и знаци, които се вписват в рамките на x-височината (n, x). Но не всички думи и фрази използват цялата височина на реда. Например, дума като "zoom" или "runner" ще използва само височината x на линията.
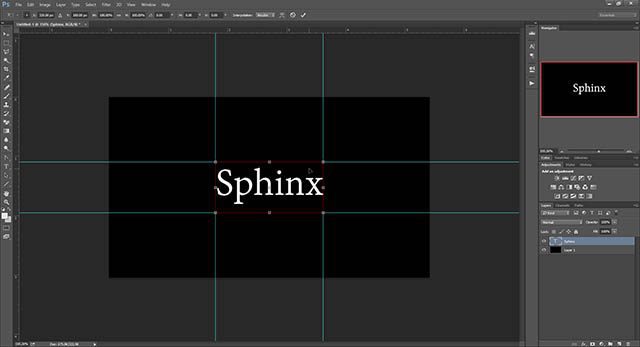
За да илюстрирам теорията си, създадох текстов слойсъс „Сфинкс“, изчервен вляво. След това използвах безплатна трансформация и поставих водачи около границите на трансформиращата кутия. Въпреки че ограничаващото поле не съответства напълно на височината на текущия шрифт, това може да се дължи на факта, че Photoshop има предварително зададена височина, създадена да работи с по-екстравагантни и необичайни шрифтове.

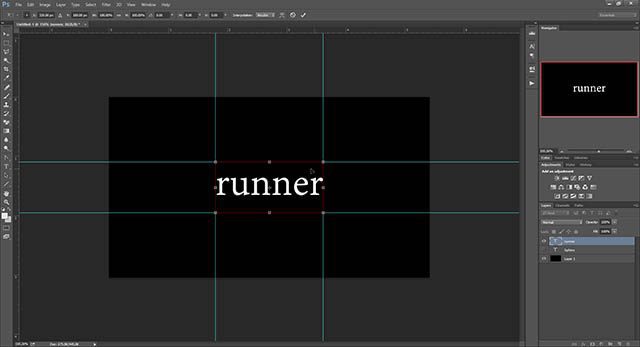
След това дублирах слоя и само промених съдържанието на цялата x-височина дума „бегач“. След безплатно трансформиране границите бяха същите.

Това, което ни казва това, е, че типичният текстработата по трансформацията във Photoshop се основава на предварително определена линия. Това, заедно с настройката "Auto" по подразбиране за водещи (височина на линията), дава на Photoshop все повече извинения за отделен начин за създаване на ограничаващи полета за текстови слоеве.
широчина
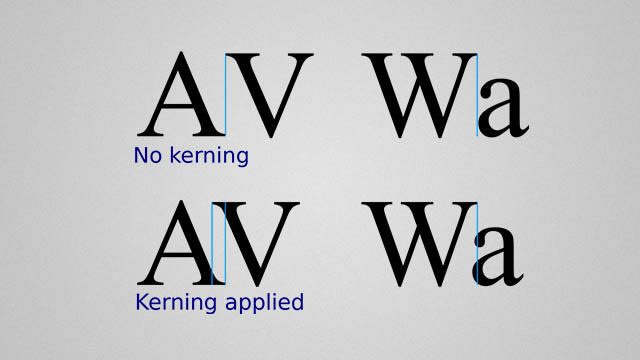
Освен неточности във височината, нашите предишни„Здравейте“ пример също показа някои проблеми с ширина. И така, каква е сделката? Освен да поддържат нещо балансирано с водещи, типографите също трябва да внимават за проследяване и кернинг. Първата е колективното пространство между всички знаци, а втората е разстоянието между набор от букви.

Поради проследяването, вероятно Photoshop добавя някоидопълнително място в края на всяка дума. Въпреки че не е много полезно за точност, това може да е добро, ако планирате да добавите повече текст по-късно и искате да имате по-технически поглед върху това каква ширина заема текущият ви блок текст.
В примерната екранна снимка по-долу забележете какПреобразувателните граници на Photoshop вмъкват малко място след пълното спиране, но не преди първата буква. Това напълно съвпада с моята теория за неточности в ширината и, подобно на височината, дава още една причина на Photoshop да има по-различно ограничаващо поле за преобразуване на текст.

Това означава ли, че алтернативният начин на Photoshop етрансформирането е по-добро от обичайния начин? Може би. Независимо дали наричате това „бъг“ или „функция“, едно нещо е сигурно - не е случайно и е имало някои мисли.
Cheat 01 - Трансформиране с празен слой
Първият метод за получаване на точна безплатна трансформация е чрез промяна на вашия текст заедно с празен слой.
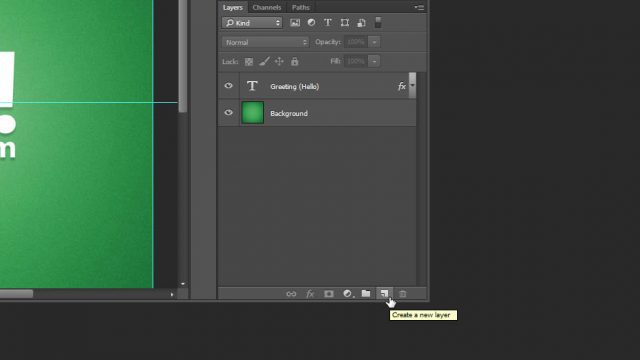
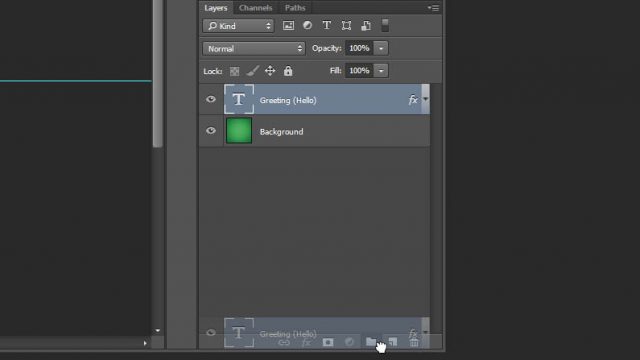
Ще започна от Alt + Click-ing иконата на новия слой в панела със слоеве.

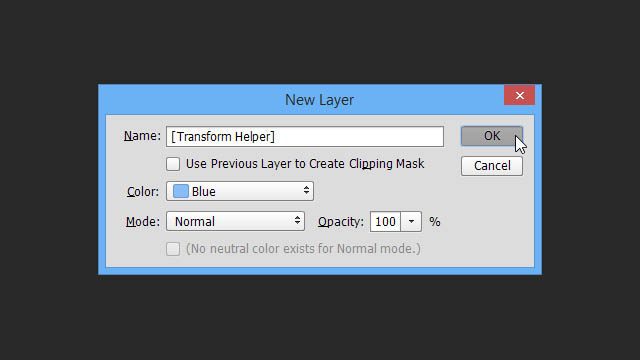
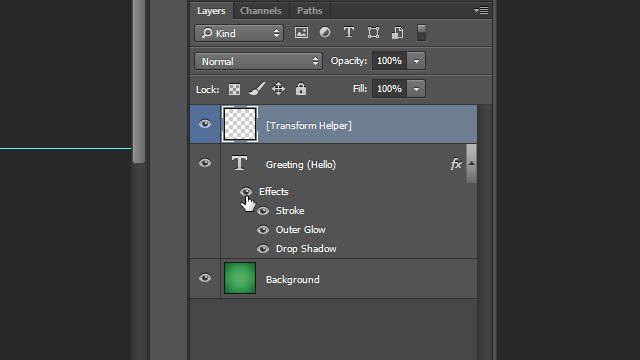
След това ще се появи диалоговият прозорец на „Нов слой“ на Photoshop. За да поддържате нещата подредени, назовете слоя си като „[Трансформиращ помощник]“. По желание добавете цвят, за да изпъкне още повече.

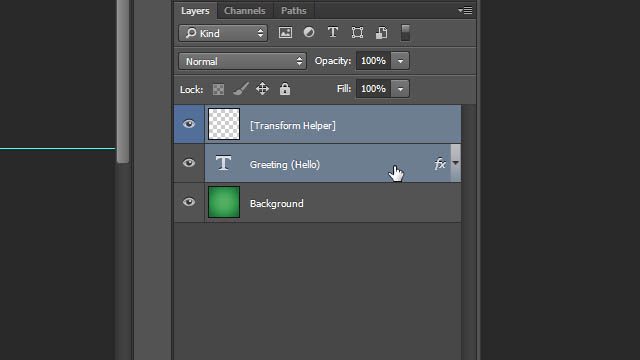
Уверете се, че помощникът ви за трансформация е разположен отгоре или под текстовия слой, който ще преобразувате. Избран е един слой Shift + Click втората, за да го добавите към селекцията.

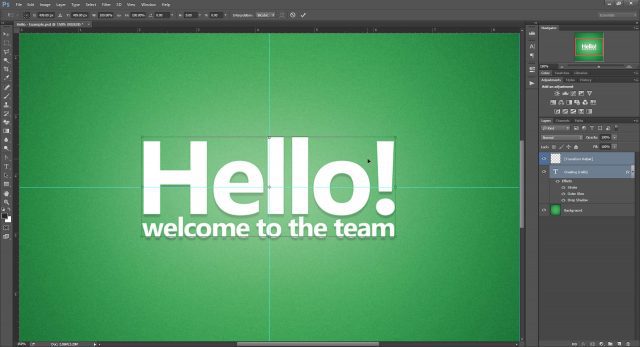
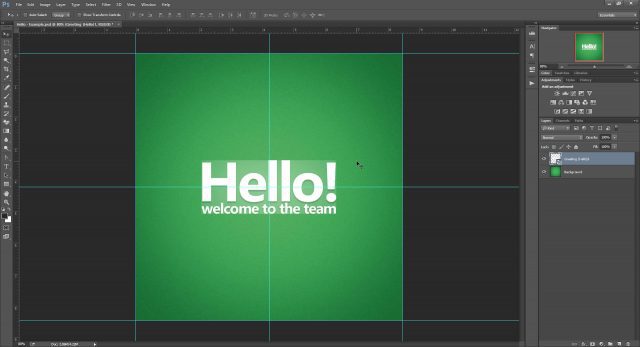
След това, безплатна трансформация с Ctrl + T и веднага ще забележите разликата - правилни граници, които щракнат точно до краищата на нашия текст!

След като центрирате текста, този път около него ще бъде 100% фокусиран въз основа на физическото пространство, което текстът заема.

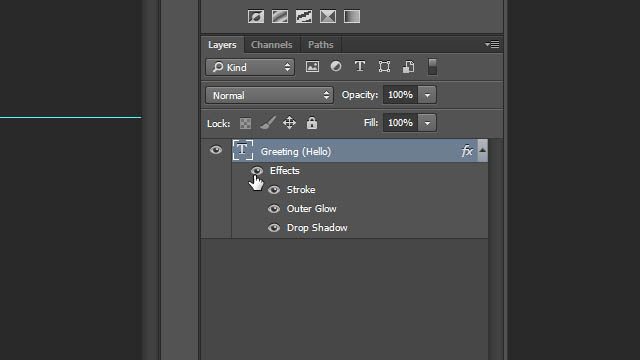
Като бонус, нека да видим дали този трик ще работи, ако активираме няколко ефекта върху текстовия ни слой, включително Outer Glow и Drop Shadow.

Както можете да видите, сиянието и сянката свободно падатточно извън граничната кутия за трансформацията и няма никакъв ефект върху нея. Така че не се колебайте да използвате Опциите за смесване, сигурни в това, че вашият надежден помощник за трансформация все още ще работи.

Но това не е всичко! Насочете се към Cheat 05 за да разберете защо.
Cheat 02 - Преобразуване чрез групиране
Ако не искате да създавате слой всеки път, този втори метод може да е за вас.
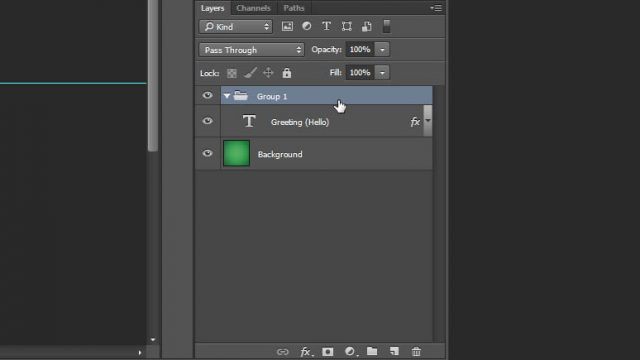
Просто плъзнете текстовия слой до иконата „Нова група“ (която често наричам „Нова папка“).

И след това се уверете, че сте избрали вашата група, преди да се трансформирате.

Ще получите същите точни граници, готови да щракнете текста си точно в центъра.

И това е все още не всички! Направо към Cheat 05 за да разберете защо.
Cheat 03 - Трансформиране чрез растриране
Това е метод, който не бих препоръчал като негопревръща текстовия слой в обикновен растер. Това означава, че губите способността за мащабиране и трансформиране без загуба на качество. Още по-лошото е, че няма да можете да промените съдържанието на текстовия си слой след това. С казаното, ако всичко, което търсите, е бързо коригиране - това решение все още работи отлично.
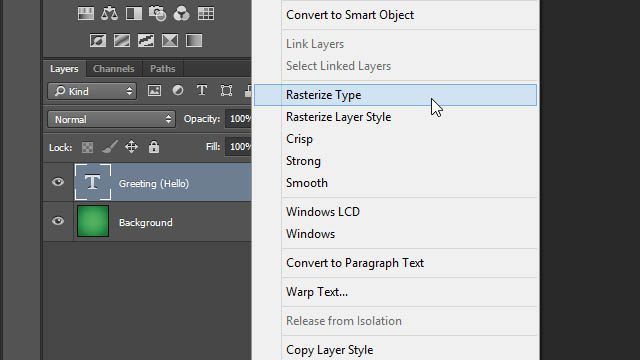
Кликнете с десния бутон текстовия си слой и изберете Тип растриране.

Отново - перфектно ограничаващо поле, което не взема предвид допълнителни добавени ефекти.

Cheat 04 - Преобразуване чрез преобразуване в интелигентен обект
В моите очи точно обратното на растрирането е превръщането в интелигентен обект. По ирония на съдбата, това също работи като решение на нашия проблем с трансформацията, но частично.
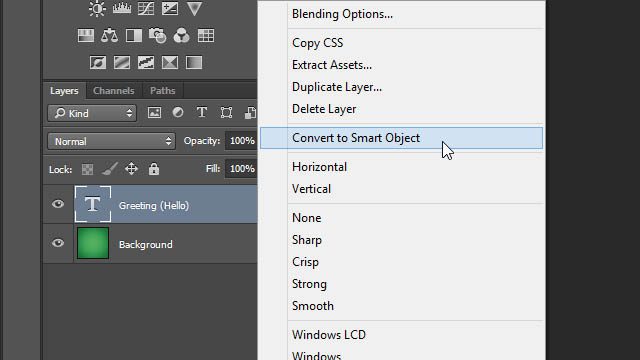
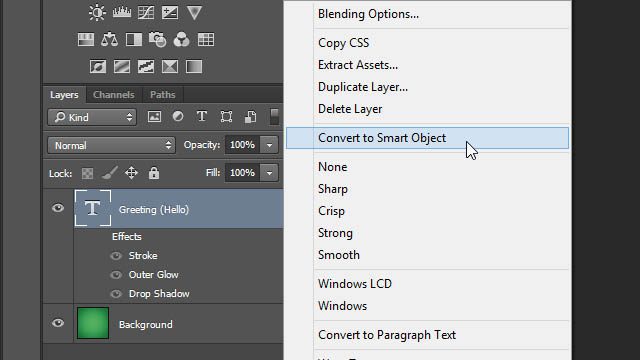
Започнете от Щракване с десен бутон вашия текстов слой и избор Преобразуване в Smart Object.

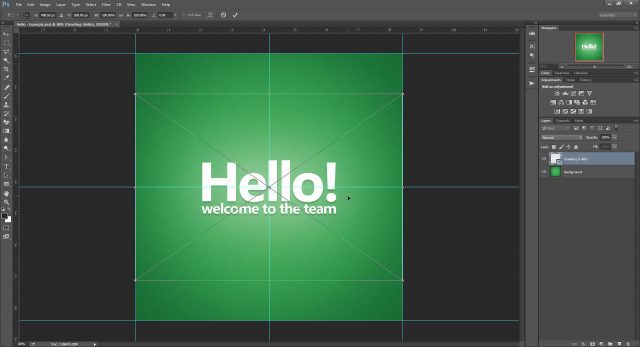
Натиснете Ctrl + T да се трансформира и, ъ-ъ! Изглежда, че интелигентният обект се опитва да поеме нашето масивно външно сияние вътре в границите на трансформацията.

Нека опитаме отново, но само този път с нашия ефекти са деактивирани.

Ура! Обратно към перфектната ограничаваща кутия, която познаваме и обичаме от предишните ни мами.

Но точно когато мислите, че всичко е наред, нека опитаме отново да активираме ефектите от интелигентния обект.

Beep-Буут! Photoshop изглежда не харесва това, нито ние. Всички ефекти, които прилагате вътре интелигентният обект ще бъде ограничен от първоначалните си граници. Единственият начин да се заобиколи това би било да се приложат повторно ефектите върху оригиналния слой на Smart Object Layer, а не върху съдържанието му.

За да резюмирате, използването на Smart Objects вероятно не е най-добрият вариант, когато се опитвате да измамите текстови трансформации на Photoshop. Независимо от това, все още си струва да държите този трик в задната част на главата си.
Cheat 05 - Бонус!
Хванах те! Опасявам се, че това са единствените четири метода, които открих, които ви позволяват да върнете точността на вашите трансформации.
Но не позволявайте това да ви обезкуражи. Реших да ускоря нещата за вас, като създадох Photoshop Actions за двата ми любими метода - Трансформира помощник и групиране!
Използвайте бутоните по-долу, за да изтеглите:












Оставете коментар