Ako vytvoriť podpisy HTML v Thunderbirde bez toho, aby ste sa učili HTML


Krok jedna
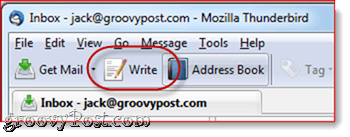
Vytvorte novú prázdnu správu v Thunderbird od klikanie write, V skutočnosti tu nebudeme posielať e-maily, iba túto správu používame ako pracovný priestor.

Krok dva
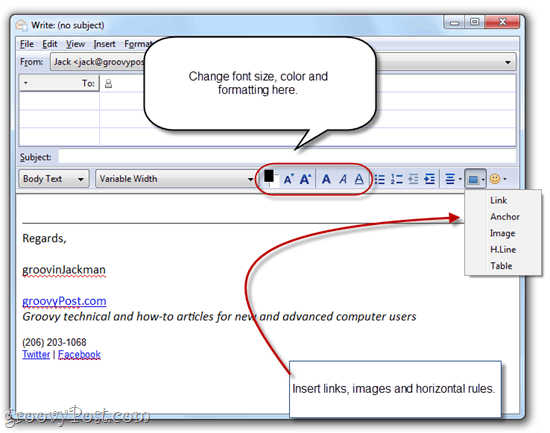
Zadajte svoj podpis a naformátujte ho pomocou panela na formátovanie v okne kompozície. Vo svojom podpise urobte všetko tak, ako chcete.

Krok tri
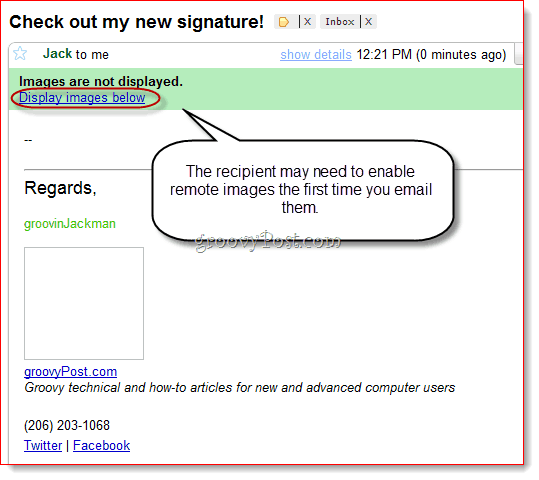
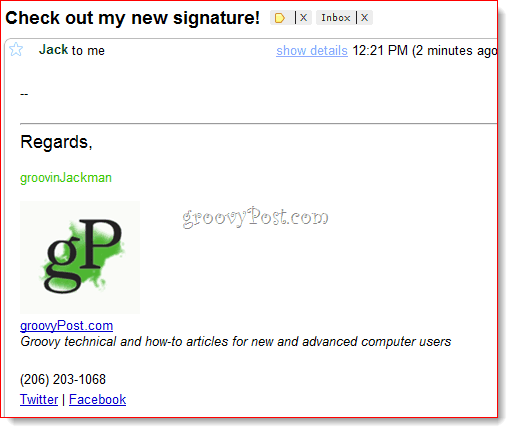
Osobne by som rád zaradil obrázok do môjhoPodpis. Ak ste dosť pekní, môžete zahrnúť aj headshot, ale vyzerá to, že to v skutočnosti nie je moje oddelenie, takže budem používať logo. Existujú dva spôsoby, ako to urobiť: pripojiť ho alebo vložiť obrázok na webový server. Ak ho priložíte, ku každému odoslanému e-mailu bude priložený váš podpisový obrázok. Tým sa k veľkosti súboru pridá niekoľko kB, čo môže alebo nemusí byť pre vás problém. Skutočnou nevýhodou je, že vaši príjemcovia nikdy nebudú vedieť, či ste im skutočne poslali prílohu inú ako váš podpisový obrázok. To sa mi veľmi nepáči, takže sa zvyčajne rozhodujem pre vzdialene hostený obrázok. Nevýhodou je, že v predvolenom nastavení väčšina webových klientov blokuje vzdialené obrázky. Keď však niekomu začnete pravidelne posielať e-maily, môžu začať prijímať vzdialené obrázky, takže v skutočnosti je to len problém s vašou prvou správou.
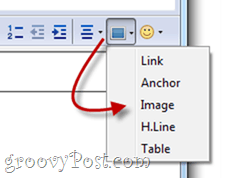
Ak chcete vložiť obrázok, kliknite na insert na paneli nástrojov formátovania a kliknite obraz.

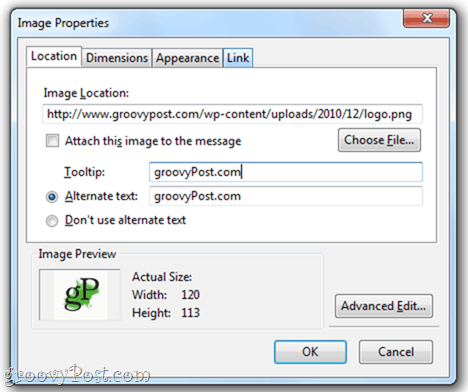
Ak pripojujete svoj obrázok, môžete ho jednoducho vyhľadať klikanie Vyberte súbor… Ak používate vzdialený obrázok, skopírujte a prilepte miesto do Umiestnenie obrázka lúka. Môžete tiež pridať alternatívny text a popisný text, ak chcete, alebo môžete vybrať Nepoužívajte alternatívny text vzdať sa toho.

Krok štyri
Pravdepodobne budete chcieť zahrnúť aj odkaz. Ak chcete vytvoriť hypertextový odkaz, zvýraznite text, ktorý chcete použiť ako svoj kotviaci text a kliknite na insert a vyberte odkaz.

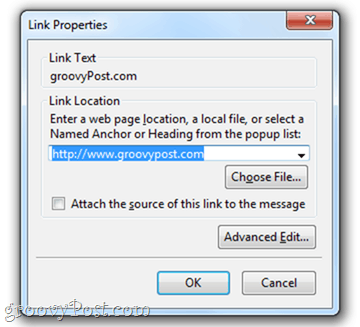
Zadajte cieľovú adresu URL a kliknite OK, Neodporúčam pripojiť k správe zdroj odkazu.

Krok 5
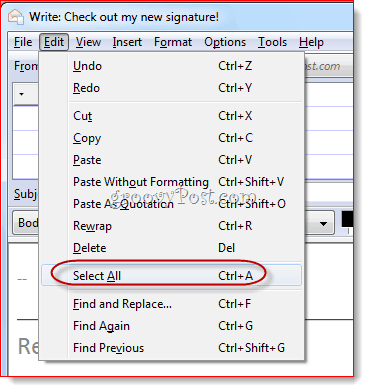
Akonáhle budete mať svoj podpis presne tak, ako sa vám páči, kliknite editovať a vyberte si Vybrať všetko (alebo stlačte CTRL-A na klávesnici). Týmto vyberiete celý text.

Krok 6
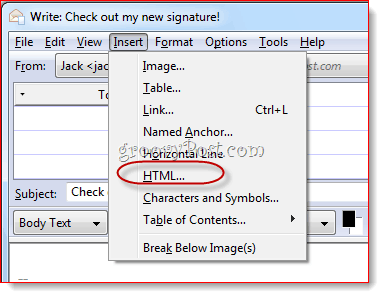
kliknite na insert menu a kliknite HTML.

Krok sedem
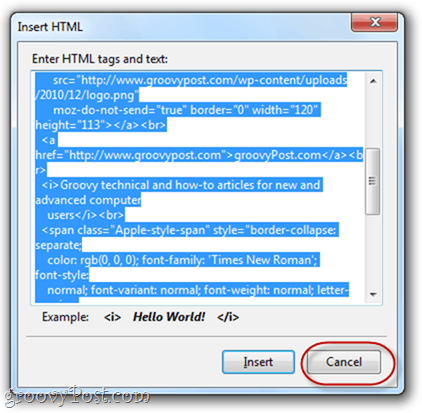
Zobrazí sa dialógové okno so surovým kódom HTML pre podpis, ktorý ste práve vytvorili. lis CTRL-A a potom CTRL-C na skopírovanie surového kódu HTML do schránky. kliknite Zrušiť.

Krok osem
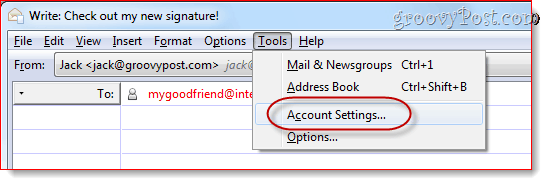
kliknite náradie a vyberte si Nastavenia účtu.

Krok deväť
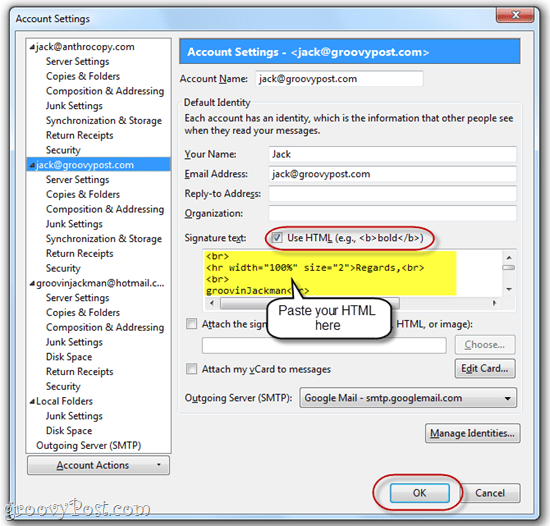
V rámčeku nižšie Podpisový text, vložte svoj kód HTML. Uisti sa Použite HTML je skontrolované a kliknite OK.

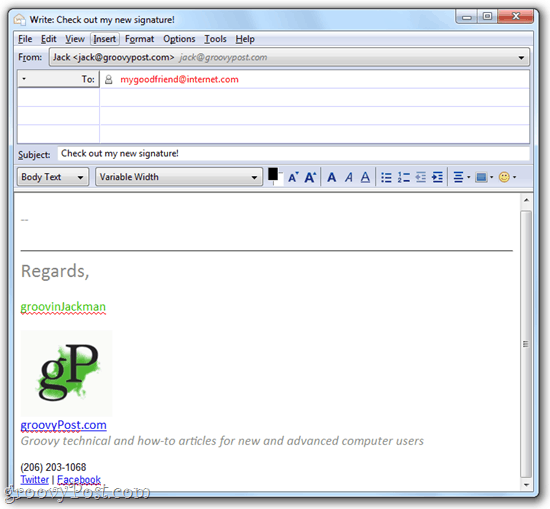
Po vytvorení novej správy sa už vloží váš vlastný podpis HTML.

Nezabudnite, že ak vkladáte obrázok zo vzdialeného webu, príjemca bude pravdepodobne musieť povoliť obrázky z vašej e-mailovej adresy skôr, ako uvidí vaše logo.


To určite nie je jediný spôsob, ako zbohatnúťtextový podpis HTML do Thunderbirdu, ale podľa môjho názoru je to najjednoduchšie, najmä pre tých, ktorí sa cítia skľučovaní surovým HTML kódom. Týmto spôsobom môžete vytvoriť svoj podpis vo WYSIWYG (to, čo vidíte, je to, čo dostanete) a uložte ich pre budúce použitie.










Zanechať komentár