Cum să obțineți tema Google pentru designul materialelor în Firefox

Dacă nu vă place aspectul colțurilor pătrate de pe filele din Firefox, le puteți oferi aspectul rotunjit al interfeței de utilizare a designului materialelor Chrome.
Dacă nu-ți place aspectul pătratuluicolțurile de pe filele din Firefox, le puteți oferi aspectul rotunjit al interfeței de utilizare a designului materialelor Chrome. De asemenea, puteți pune capete rotunjite pe bara de adrese și puteți converti pictogramele barei de instrumente Firefox în pictograme de design material. Astăzi vă vom arăta cum puteți obține interfața de utilizare a designului de materiale Chrome în Firefox.
Înainte de a trece la interfața de proiectare a materialelor
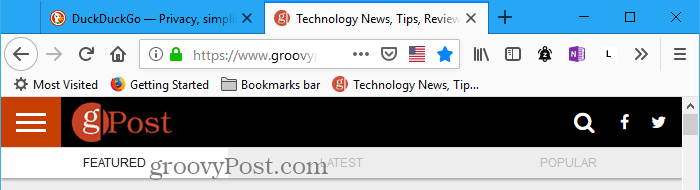
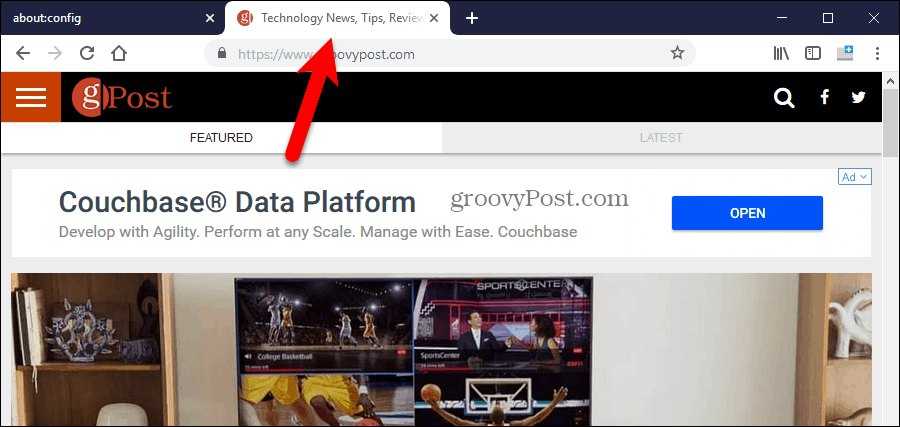
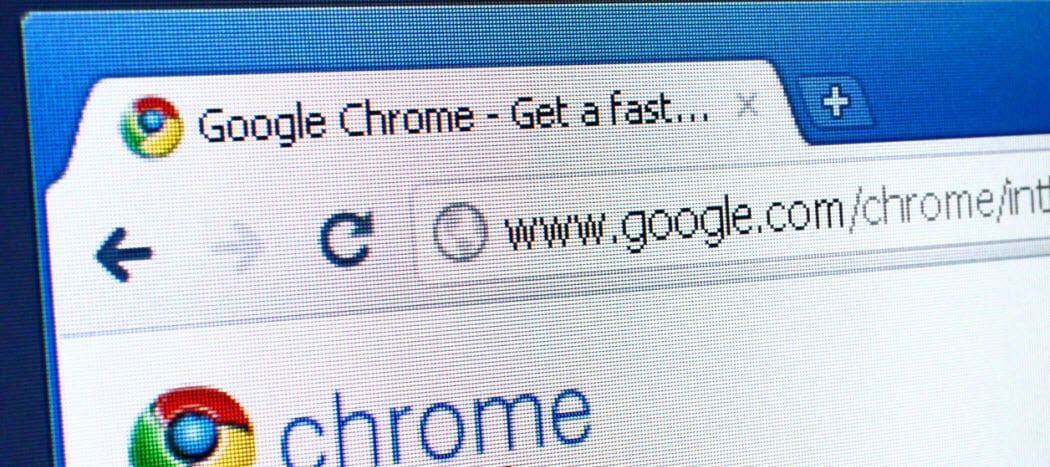
Iată cum arată filele și pictogramele Firefox înainte de a aplica interfața de proiectare a materialului pe Firefox:

Acum vom aplica interfața de proiectare a materialelor pe Firefox și vom obține colțuri rotunjite și pictogramele de proiectare a materialelor.
Descărcați și extrageți fișierele necesare
Descărcați fișierul zip MaterialFox pentru a obține fișierele necesare.
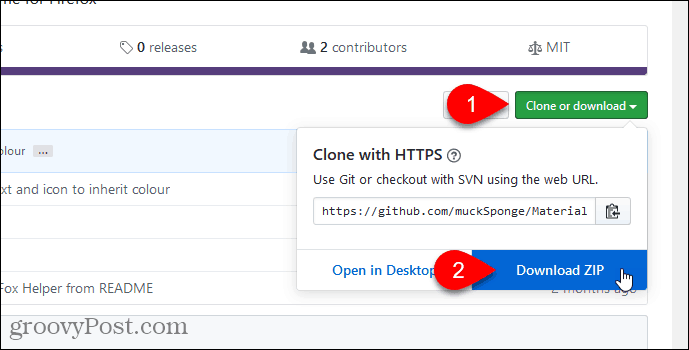
Faceți clic pe Clonați sau descărcați pe pagina web și apoi faceți clic pe Descărcați codul ZIP. Salvați fișierul într-un folder de pe hard disk.

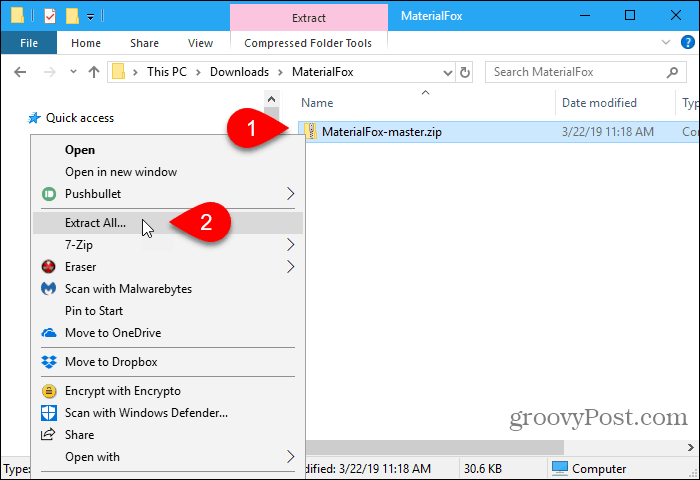
Extrageți fișierele folosind instrumentul de extracție încorporat din Windows sau un instrument terță parte, cum ar fi 7-Zip sau WinZip.

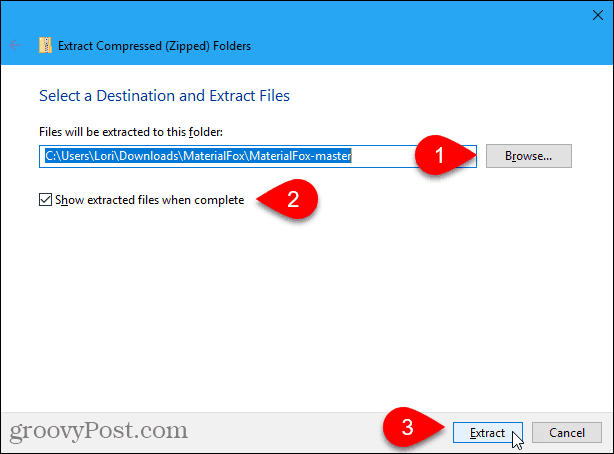
Dacă utilizați instrumentul de extragere încorporat Windows, faceți clic pe Naviga pentru a alege o locație de descărcare.
Verifică Afișați fișierele extrase la finalizare caseta pentru a deschide o fereastră File Manager direct în folderul descărcat când extracția este finalizată. Clic Extrage.

Deschideți folderul de profil Firefox
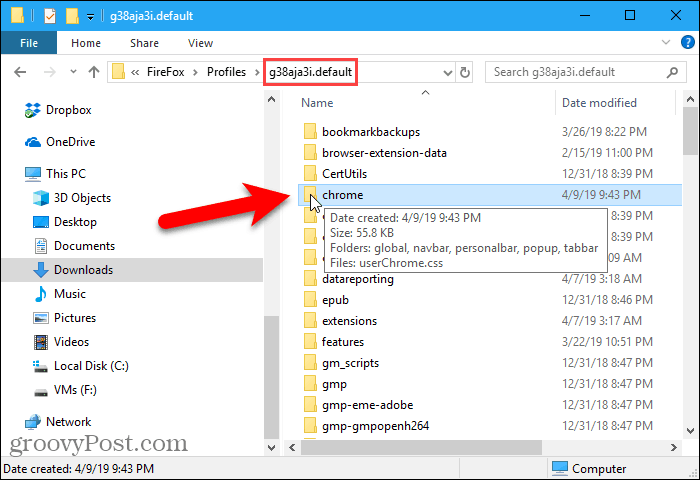
Vom copia crom dosar din MaterialFox-master folder pe care l-am descărcat. crom dosarul conține userChrome.css fișier folosit pentru a aplica UI Material Design la Firefox. Dar, mai întâi, să verificăm dacă aveți deja un crom dosar și propriul dvs. obicei userChrome.css în dosarul profilului dvs. Firefox.
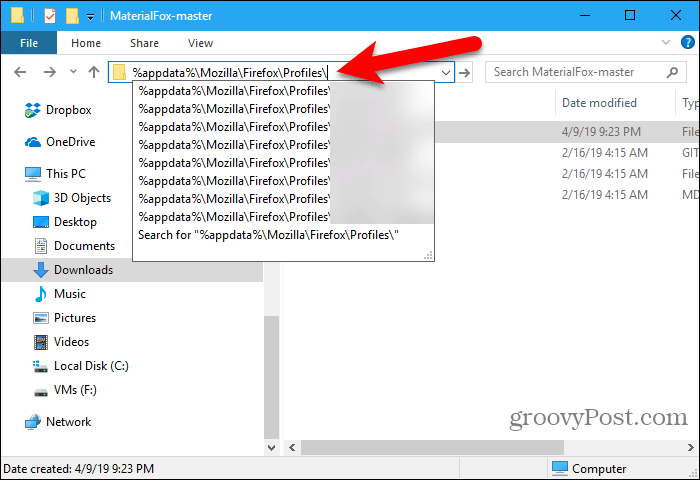
Pentru a vă deschide folderul de profil, tastați (sau copiați și lipiți) următoarea cale în bara de adrese din File Explorer și apăsați Enter.
% appdata% MozillaFirefoxProfiles

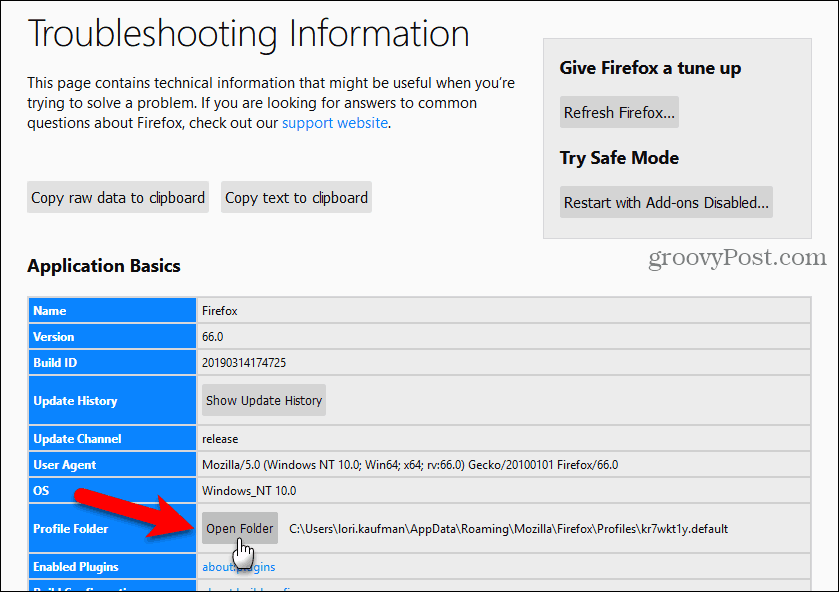
De asemenea, puteți accesa folderul de profil din Firefox.
Tip: despre: suport în bara de adrese și apăsați introduce.
Sau, puteți merge la Meniul Firefox> Ajutor> Informații de depanare și apoi, sub Bazele aplicației, faceți clic pe Deschideți folderul lângă Dosar profil.

Profilul dvs. Chrome se deschide într-o nouă fereastră File Explorer. Lăsați această fereastră deschisă.
Editați un fișier existent userChrome.css
Dacă nu aveți deja un folder crom în dosarul de profil, treceți la secțiunea următoare.
Dacă aveți un crom din dosarul profilului dvs. și a userChrome.css în folderul Chrome, apoi vom edita fișierul existent userChrome.css fişier. În acest fel, nu pierdeți personalizările pe care le-ați aplicat deja.
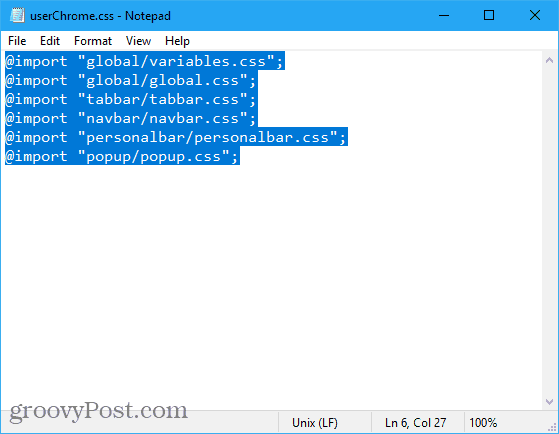
În MaterialFox-master dosarul pe care l-ați descărcat conține un crom folder cu un userChrome.css fișier în el. Deschide asta userChrome.css fișier într-un editor de text precum Notepad, copiați tot ce conține și închideți fișierul.
Apoi, deschide-ți propriul userChrome.css fișier (în crom din folderul profilului dvs.) într-un editor de text. Lipiți textul pe care l-ați copiat la sfârșitul fișierului userChrome.css fișier și salvați și închideți fișierul.

Copiați și lipiți folderul Chrome descărcat
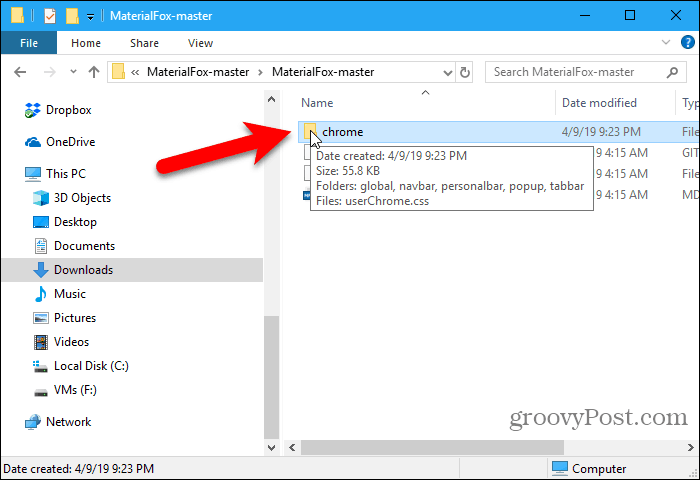
Dacă nu aveți deja un crom din folderul de profil, deschideți o nouă fereastră File Explorer și apoi deschideți fișierul MaterialFox-master dosarul pe care l-ați extras.
Copiați crom dosar din MaterialFox-master pliant.

Reveniți la fereastra File Explorer cu folderul de profil deschis.
Lipiți crom folder pe care l-ați copiat din MaterialFox-master în dosarul profilului dvs.

Remediați filele negre și pictogramele cu aspect ciudat
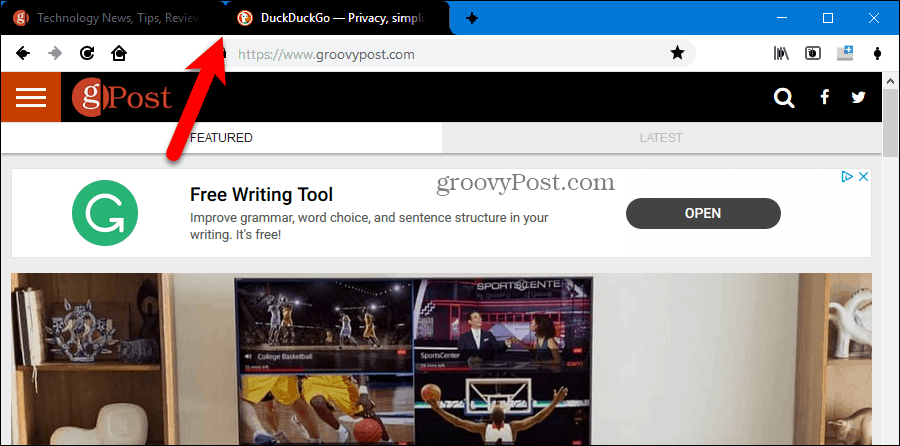
Deschideți Firefox pentru a vedea rezultatul noilor setări ale UI Material Design.
Veți observa că filele sunt negre, iar pictogramele arată ciudat.

Vom remedia această problemă utilizând o setare de configurare Firefox.
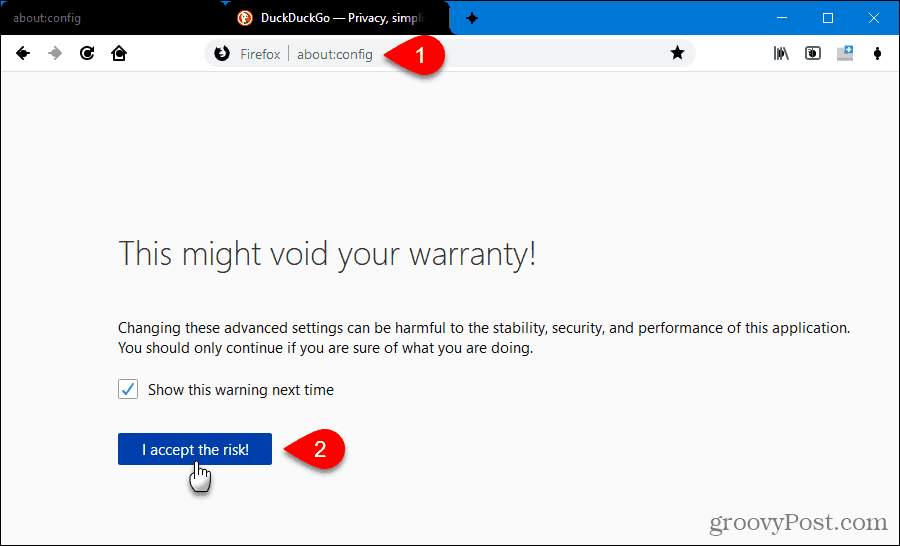
Tip: about: config în bara de adrese Firefox și apăsați introduce. Veți vedea un mesaj de avertizare.
Clic Accept riscul! a continua.

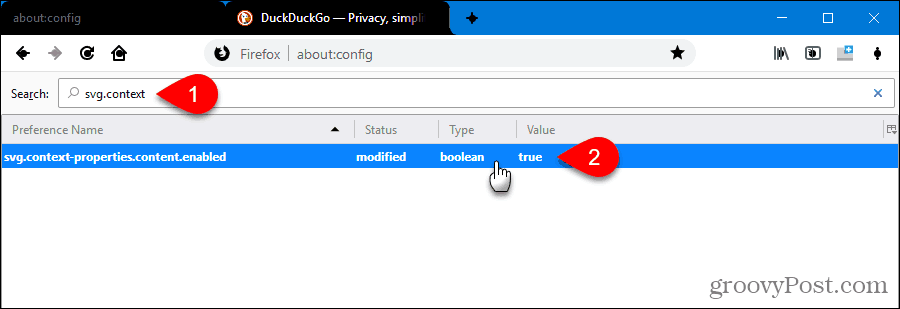
Tip: svg.context în Căutare cutie. Se afișează următoarea preferință:
svg.context-properties.content.enabled
Această preferință este setată la fals implicit, ceea ce înseamnă că este dezactivat.
Pentru a activa funcția, faceți dublu clic pe ea pentru a-i schimba valoarea Adevărat. De asemenea, puteți face clic dreapta pe preferință și selecta Comutare.

Acum comutați la orice altă filă sau reporniți Firefox. Filele negre și pictogramele cu aspect ciudat sunt fixate.

Afișați Windows 10 Accent Color pe bara de titlu Firefox
În Windows 10, mai este un lucru de schimbat, dacă doriți ca bara de titlu și filele inactive din Firefox să nu fie negre.
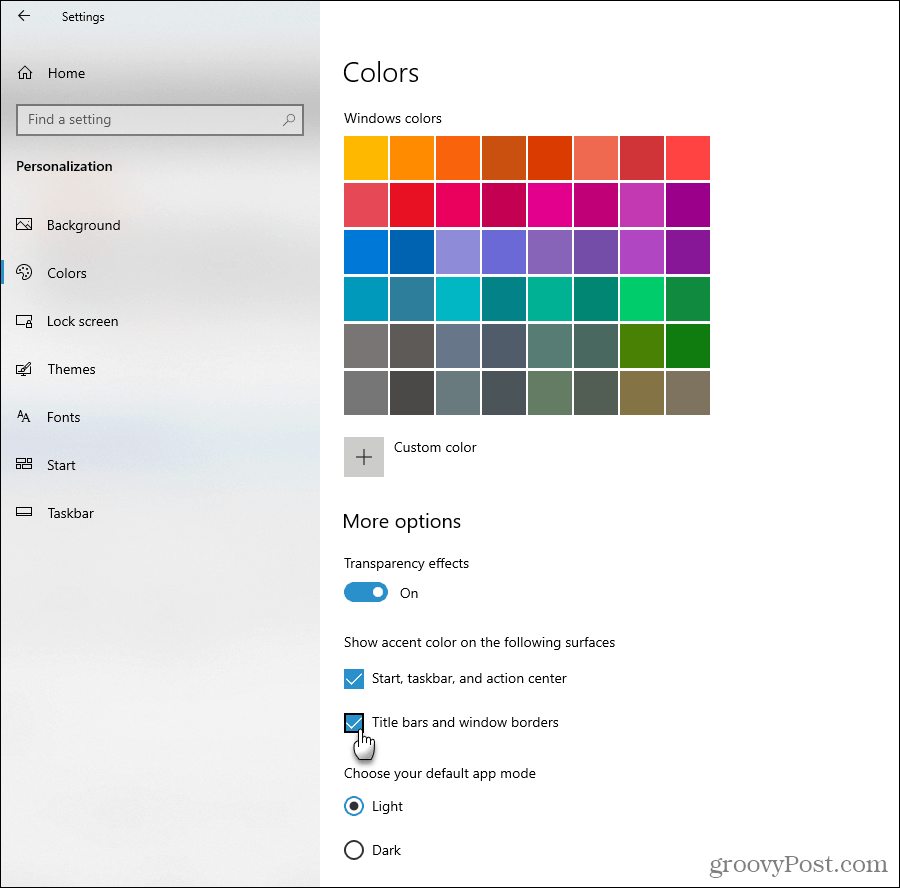
Clic Setări din meniul Start și accesați Personalizare> Culori.
Verifică Barele de titlu și marginile ferestrelor caseta de dedesubt Afișați culoarea de accent pe următoarele suprafețe.

Bucurați-vă de UI Material Design în Firefox
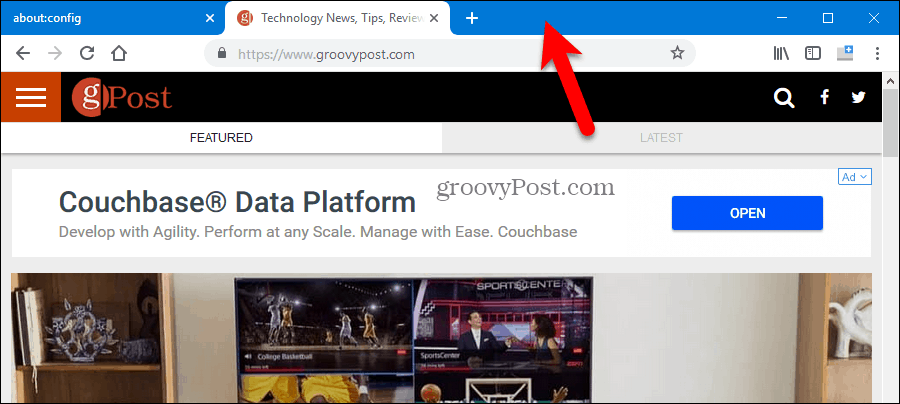
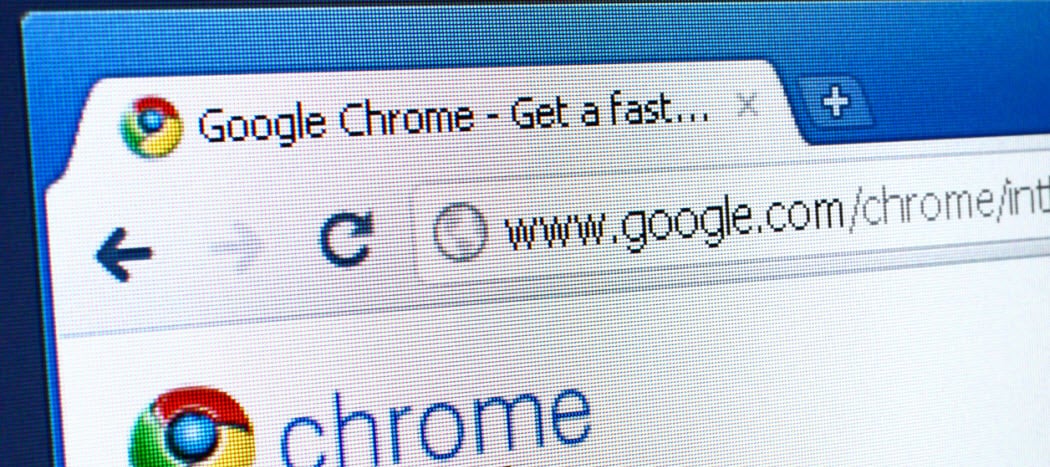
Acum filele au colțuri rotunjite frumoase, iar icoanele au aspectul Material Design. Și bara de titlu și filele inactive au culoarea de accent pe care ați ales-o în setările Windows 10.

Dezinstalați Material Design UI din Firefox
Dacă decideți că doriți să reveniți la colțurile ascuțite de pe file și pictogramele originale din Firefox, este ușor. FĂ una din urmĂtoarele:
- Dacă ați copiat crom dosar din MaterialFox-master în dosarul de profil, ștergeți acel folder crom.
- Dacă ați copiat textul din userChrome.css fișier în MaterialFox-master dosar și l-ați lipit în propriul dvs. userChrome.css fișier, deschideți userChrome.css fișierul și ștergeți textul pe care l-ați lipit.










Lasa un comentariu