Slik bruker du Photoshop-forsvinningspunktfunksjon for å gjøre objekter større

Det er mange øyeblikk i hverdagen minmens jeg ser på noe, skulle jeg bare ønske at jeg kunne importere det til Photoshop og gjøre det STORE. Som skjermen min ... eller rommet mitt ... Vel, dessverre kan Photoshop ikke endre virkeligheten ennå, men i dag viser vi deg hvordan du kan bruke Photoshop til å utvide ethvert tredimensjonalt objekt i det fjerne ved å bruke Vanishing Point og gjøre det så stort som deg ønsker (i det minste i den virtuelle verdenen).
Finne et passende bilde
Først av alt trenger du et godt bilde. I denne opplæringen skal jeg bruke dette bildet av en vegg. Bruk det gjerne eller finn ditt eget bilde.
Bruk forsvinningspunkt for å lage et rutenett
Etter at du har importert bildet, kan du begynne med å gå inn i filtermenyen og velge Forsvinningspunkt.

Dette åpner et nytt vindu, hvor du vil finne deg selv å "holde" Lag planverktøy. ![]()
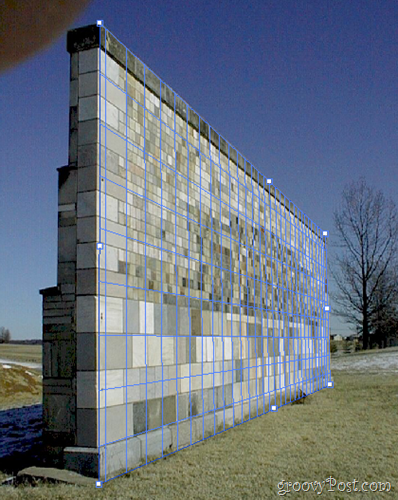
Det brukes til å lage det tredimensjonale rutenettet jeg snakket om tidligere. For å begynne, ganske enkelt gjøre 4 ankerpunkter i hvert hjørne av objektet ditt, som så:

Utvid objektet ditt på avstand
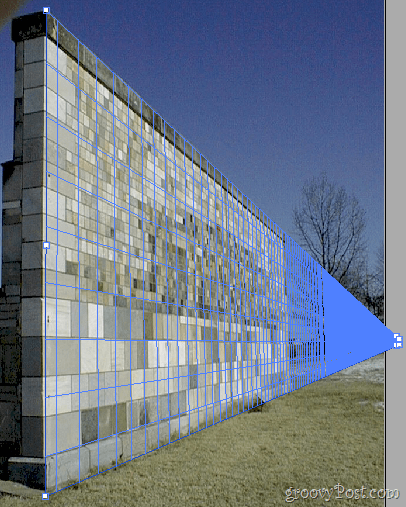
For å begynne utvidelsen av objektet ditt, må du gjøre detførst forstørr rutenettet ditt ved å ta et av sidens ankerpunkter og flytte det på avstand. Jeg vil velge midtre høyre punkt - det er den rette å ta tak i i dette tilfellet.

Nå ta tak i Markeringsverktøy ![]()

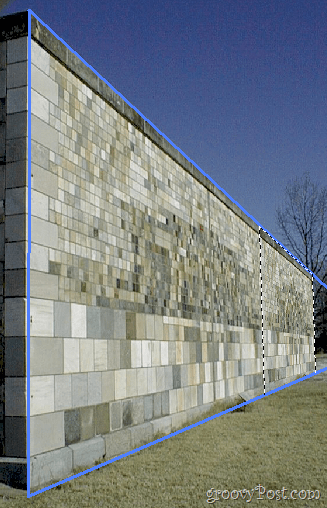
Gjør dette så mange ganger du vil til du oppnår det resultatet du leter etter.

GroovyTips:
Hvis det er noen problematiske områder i bildet ditt etter at du er ferdig med å bruke Vanishing Point, ikke vær redd for å plukke opp en Spot Healing Brush Tool. Og nevnte jeg at du også kan bruke den med innholdsbevisst fyll?











Legg igjen en kommentar