Hoe u het Google Chrome-materiaalontwerpthema in Firefox kunt krijgen

Als je de vierkante hoeken op de tabbladen in Firefox niet mooi vindt, kun je ze het ronde uiterlijk geven van de Chrome Material Design UI.
Als je het uiterlijk van het vierkant niet leuk vindthoeken op de tabbladen in Firefox, kunt u ze het ronde uiterlijk geven van de Chrome Material Design UI. U kunt ook afgeronde uiteinden op de adresbalk plaatsen en de Firefox-werkbalkpictogrammen converteren naar Material Design-pictogrammen. Vandaag laten we u zien hoe u de Chrome-gebruikersinterface voor materiaalontwerp in Firefox kunt krijgen.
Voordat u overschakelt naar de gebruikersinterface van Material Design
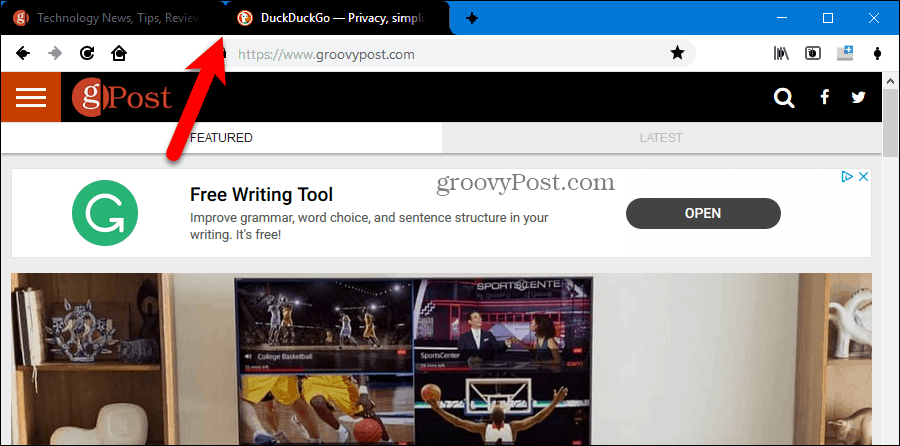
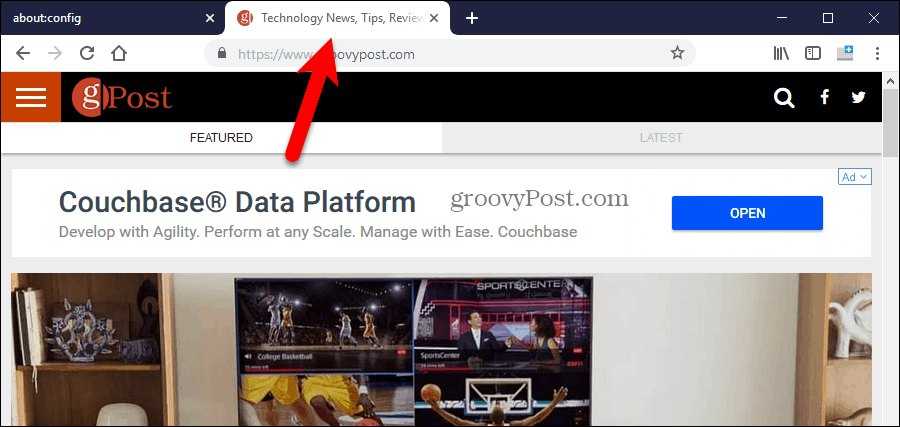
Hier ziet u hoe de Firefox-tabbladen en -pictogrammen eruitzien voordat u de Material Design-gebruikersinterface op Firefox toepast:

Nu passen we de Material Design UI toe op Firefox en krijgen we afgeronde hoeken en de materiaalontwerppictogrammen.
Download en pak de vereiste bestanden uit
Download het MaterialFox zip-bestand om de vereiste bestanden te krijgen.
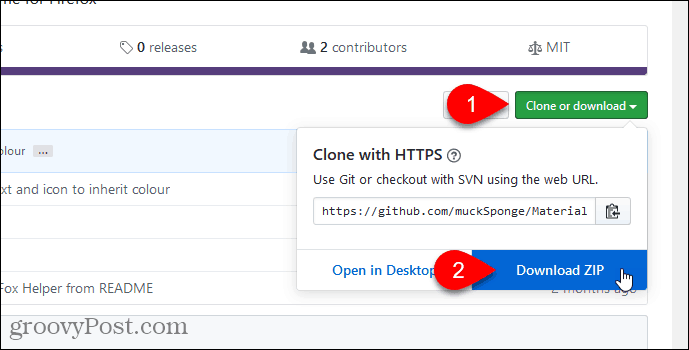
Klik op Klonen of downloaden op de webpagina en klik vervolgens op ZIP downloaden. Sla het bestand op in een map op uw harde schijf.

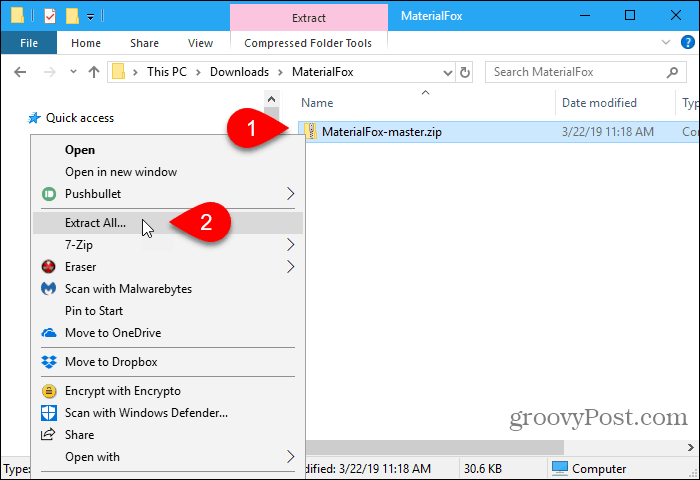
Pak de bestanden uit met behulp van de ingebouwde extractietool in Windows of een tool van derden zoals 7-Zip of WinZip.

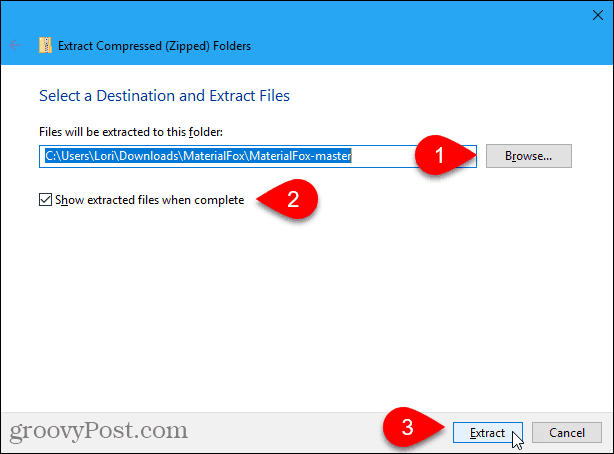
Als u de ingebouwde extractietool van Windows gebruikt, klikt u op Bladeren om een downloadlocatie te kiezen.
Controleer de Toon uitgepakte bestanden wanneer voltooid om een Bestandsbeheer-venster rechtstreeks naar de gedownloade map te openen wanneer het uitpakken is voltooid. Klik Extract.

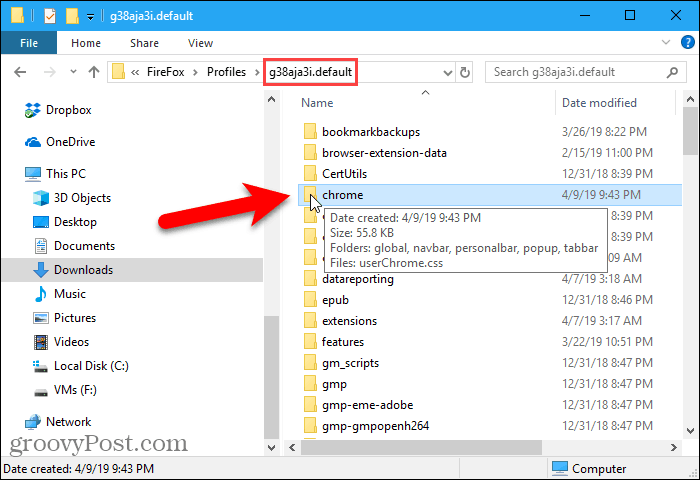
Open uw Firefox-profielmap
We gaan het chroom map uit het MateriaalFox-master map die we hebben gedownload. De chroom map bevat userChrome.css bestand dat wordt gebruikt om de Material Design UI toe te passen op Firefox. Maar laten we eerst eens kijken of u al een chroom map en uw eigen aangepaste userChrome.css bestand in uw Firefox-profielmap.
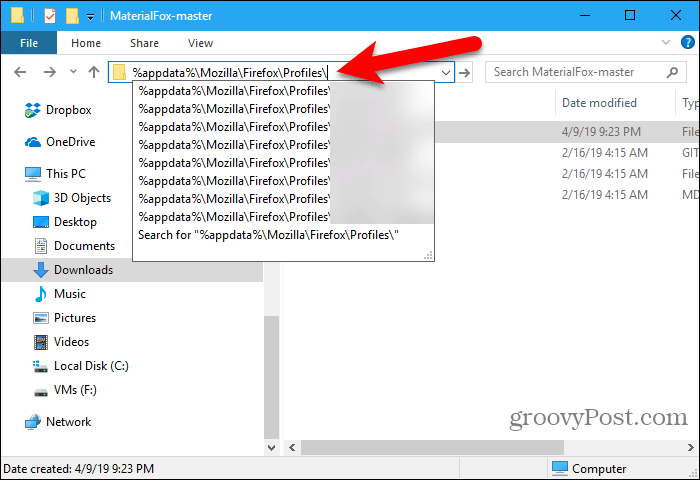
Om uw profielmap te openen, typ (of kopieer en plak) het volgende pad in de adresbalk in Verkenner en druk op Enter.
% appdata% MozillaFirefoxProfiles

U kunt uw profielmap ook openen vanuit Firefox.
Type: about: support in de adresbalk en druk op invoeren.
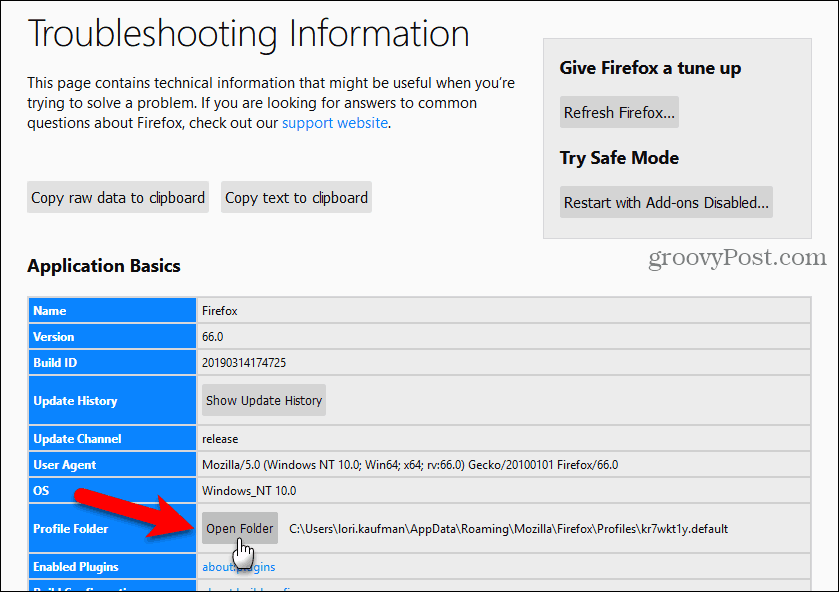
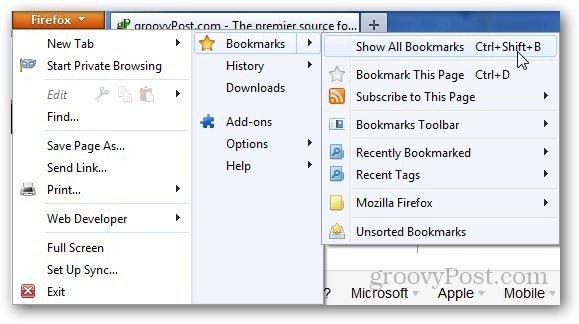
Of u kunt naar Firefox-menu> Help> Informatie over probleemoplossing en dan, onder Basisprincipes van toepassingen, Klik Open folder naast Profielmap.

Uw Chrome-profiel wordt geopend in een nieuw Verkenner-venster. Laat dit venster open.
Bewerk een bestaand userChrome.css-bestand
Als u nog geen Chrome-map in uw profielmap heeft, gaat u verder met het volgende gedeelte.
Als je een ... hebt chroom map in uw profielmap en een userChrome.css bestand in de Chrome-map, waarna we het bestaande userChrome.css het dossier. Op die manier raakt u geen aanpassingen kwijt die u al heeft toegepast.
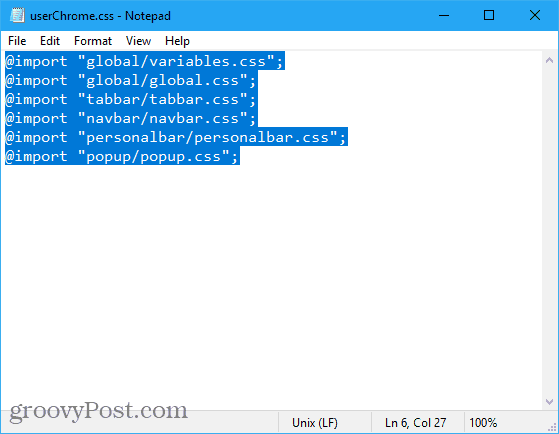
De MateriaalFox-master map die u hebt gedownload, bevat een chroom map met een userChrome.css bestand erin. Open dat userChrome.css bestand in een teksteditor zoals Kladblok, kopieer alles erin en sluit het bestand.
Open vervolgens uw eigen userChrome.css bestand (in het chroom map in uw profielmap) in een teksteditor. Plak de tekst die je hebt gekopieerd aan het einde van je userChrome.css bestand en sla het bestand op en sluit het.

Kopieer en plak de gedownloade Chrome-map
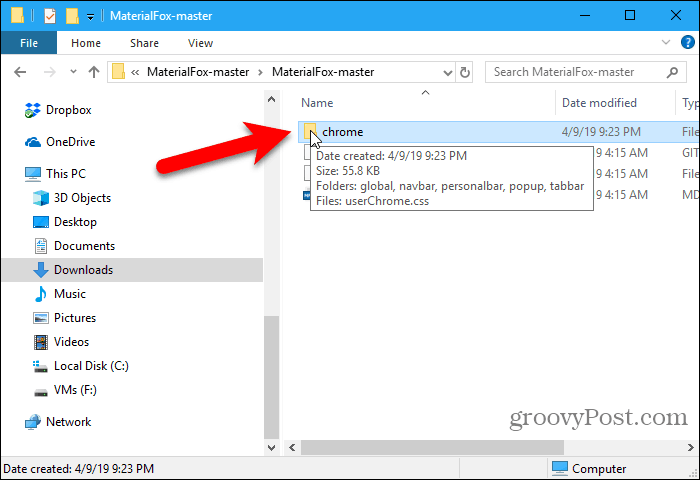
Als je nog geen chroom map in uw profielmap, open een nieuw Verkenner-venster en open vervolgens het MateriaalFox-master map die u heeft uitgepakt.
Kopieer de chroom map in het MateriaalFox-master map.

Ga terug naar het Verkenner-venster met uw profielmap open.
Plak het chroom map die u hebt gekopieerd uit het MateriaalFox-master map in uw profielmap.

Herstel de zwarte tabbladen en vreemd uitziende pictogrammen
Open Firefox om het resultaat van de nieuwe Material Design UI-instellingen te zien.
U zult merken dat de tabbladen zwart zijn en dat de pictogrammen er vreemd uitzien.

We lossen dit probleem op met een configuratie-instelling van Firefox.
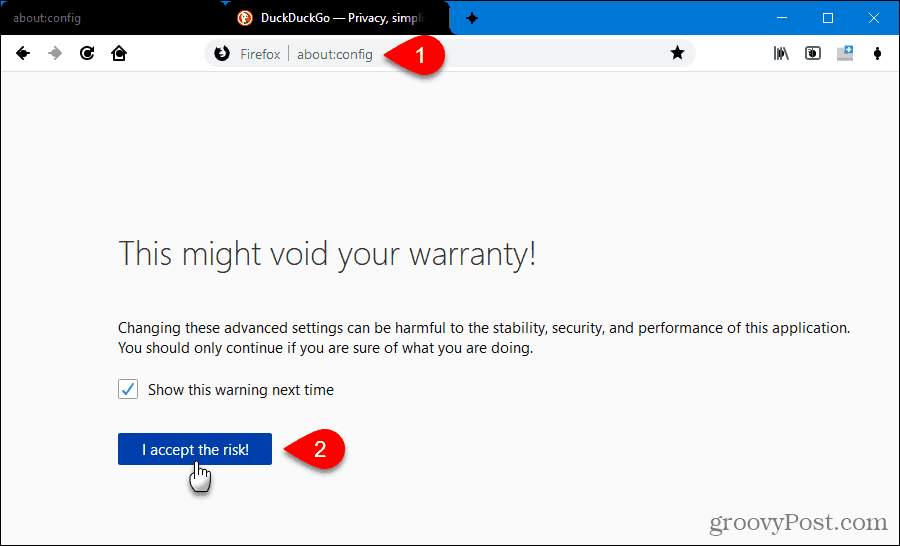
Type: about: config in de adresbalk van Firefox en druk op invoeren. U ziet een waarschuwingsbericht.
Klik Ik accepteer het risico! doorgaan.

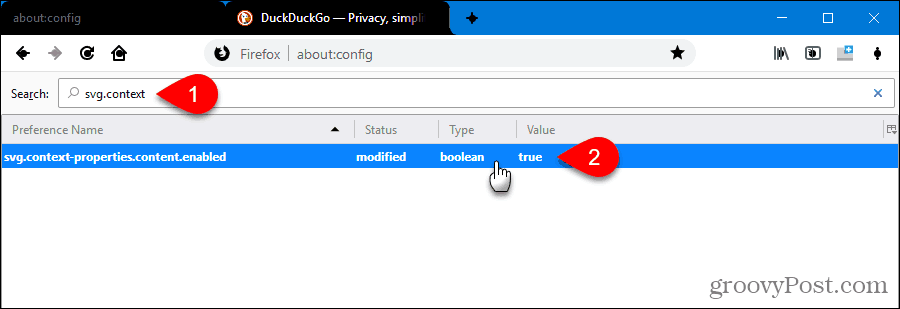
Type: svg.context in de Zoeken doos. De volgende voorkeur wordt weergegeven:
svg.context-properties.content.enabled
Deze voorkeur is ingesteld op vals standaard, wat betekent dat het is uitgeschakeld.
Om de functie in te schakelen, dubbelklikt u erop om de waarde te wijzigen in waar. U kunt ook met de rechtermuisknop op de voorkeur klikken en selecteren toggle.

Schakel nu over naar een ander tabblad of start Firefox opnieuw. De zwarte tabbladen en vreemd uitziende pictogrammen zijn opgelost.

Toon de Windows 10-accentkleur op de titelbalk van Firefox
In Windows 10 moet er nog één ding worden gewijzigd: als u wilt dat de titelbalk en inactieve tabbladen in Firefox niet zwart zijn.
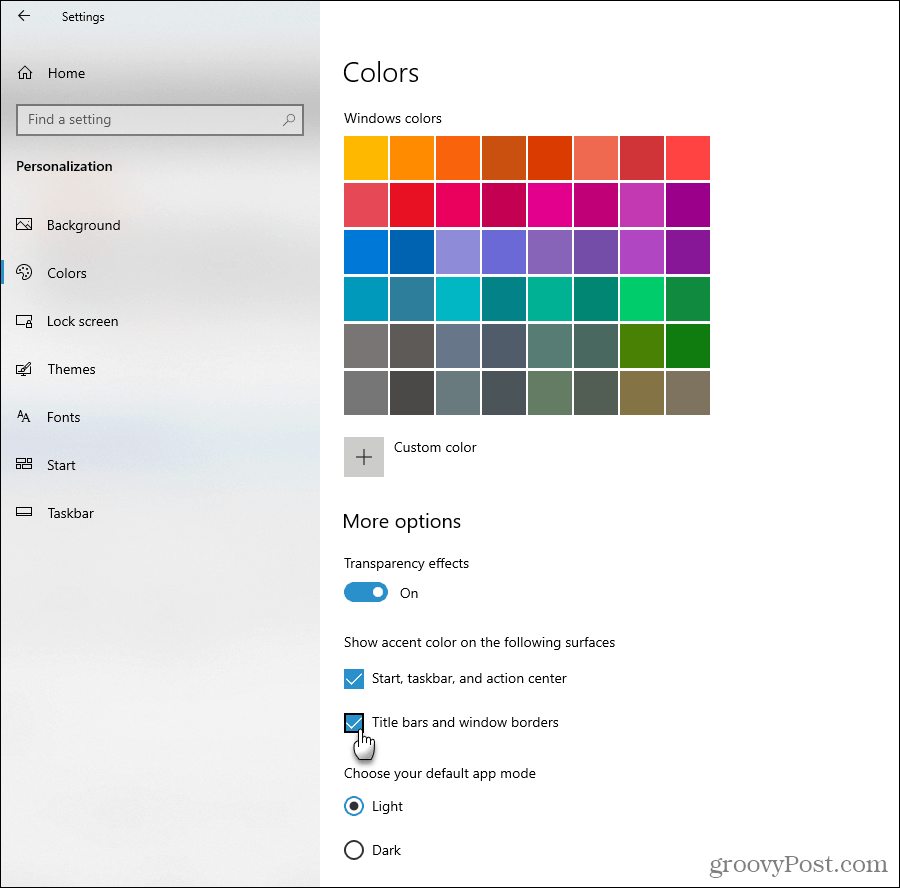
Klik instellingen in het menu Start en ga naar Personalisatie> Kleuren.
Controleer de Titelbalken en vensterranden vak onder Toon accentkleur op de volgende oppervlakken.

Geniet van de Material Design UI in Firefox
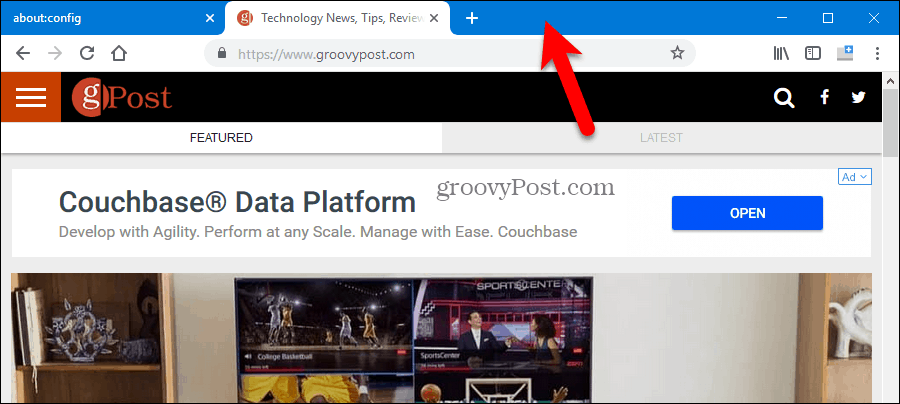
Nu hebben de tabbladen mooie afgeronde hoeken en hebben de icoontjes de uitstraling van Material Design. En de titelbalk en inactieve tabbladen hebben de accentkleur die u hebt gekozen in de Windows 10-instellingen.

Verwijder de Material Design UI van Firefox
Als u besluit dat u terug wilt gaan naar de scherpe hoeken op de tabbladen en de originele pictogrammen in Firefox, is dat gemakkelijk. Doe een van de volgende dingen:
- Als je het chroom map uit het MateriaalFox-master map naar je profielmap, verwijder die chrome-map.
- Als u de tekst uit het userChrome.css bestand in het MateriaalFox-master map en plakte het in uw eigen map userChrome.css bestand, open je userChrome.css bestand en verwijder de tekst die u erin hebt geplakt.










laat een reactie achter