Chrome 북마크 바에 Firefox 스타일 구분 기호 추가

Chrome은 북마크 바의 사이트 아이콘 사이에 구분 기호 추가를 지원하지 않습니다. 그러나 이러한 트릭에 대해서도 비슷한 경험을 얻을 수 있습니다.
Firefox를 사용하면 쉽게 구분 기호를 추가 할 수 있습니다북마크 툴바의 사이트 간 그러나 Chrome은 기본적으로이 기능을 지원하지 않습니다. 그래도 원하는 경우 유사한 경험을 얻을 수있는 몇 가지 해결 방법을 살펴 보겠습니다.
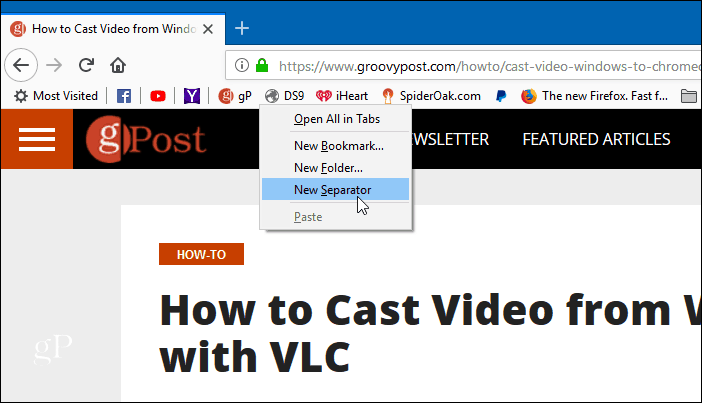
아이콘 사이에 구분 기호를 추가하는 기능북마크 바는 Firefox에서 수년 동안 사용되었습니다. 하나를 추가하려면 책갈피 막대를 마우스 오른쪽 단추로 클릭하고 새 구분자를 선택하고 책갈피 아이콘 사이에서 끌어서 놓으십시오.

Firefox의 책갈피 막대에서 웹 사이트 아이콘 사이에 구분 기호를 추가하는 것은 기본 기능입니다.
북마크 구분자 시뮬레이션
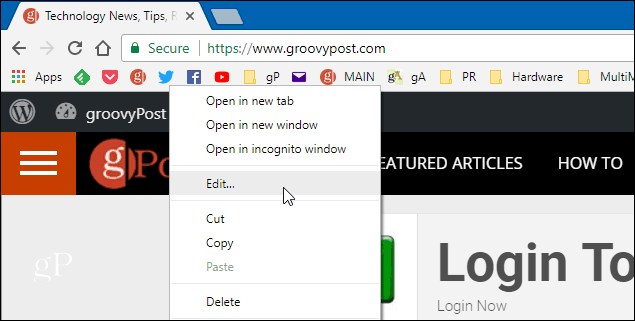
Chrome에는 사용자 인터페이스 옵션으로 구분 기호가 없습니다. 그러나 추가 할 수있는 한 가지 방법은 세로 막대 문자를 입력하는 것입니다. 파이프. 이렇게하려면 책갈피 막대에서 사이트 아이콘 중 하나를 마우스 오른쪽 단추로 클릭하고 편집을 선택하십시오.

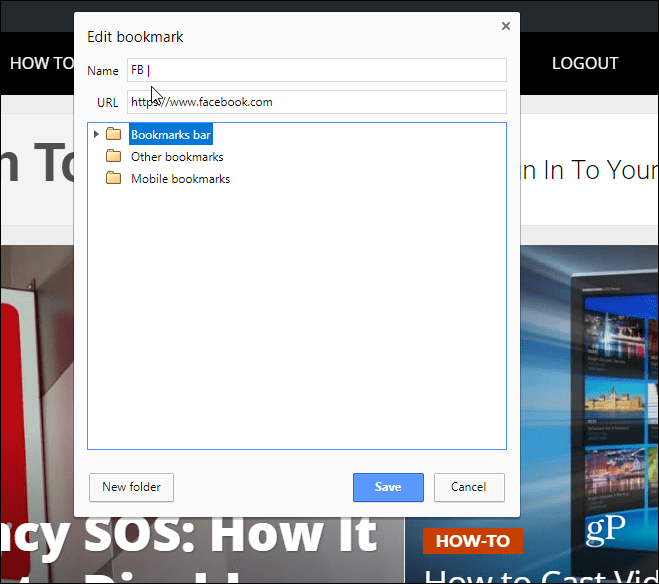
이제 북마크 수정 화면에서 이름 또는 약어를 입력 한 후 파이프 – 보류 Shift + 백 슬래시 키. 당신은 또한간격. 북마크를 구성한 후해야 할 또 다른 일은 브라우저에 표시 줄에 사이트 아이콘 만 표시하고 텍스트는 표시하지 않도록하여 더 많은 사이트를위한 공간을 만드는 것입니다. 그렇게하고 사이트 아이콘 만 원하면 이름 필드를 지우고 파이프에 입력하기 만하면됩니다.

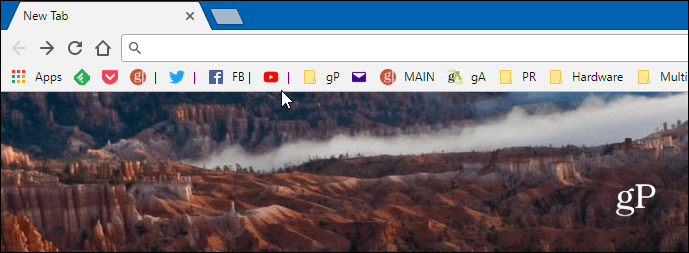
아래 예에서 책갈피 그룹에서 텍스트를 지우고 파이프를 추가했습니다.

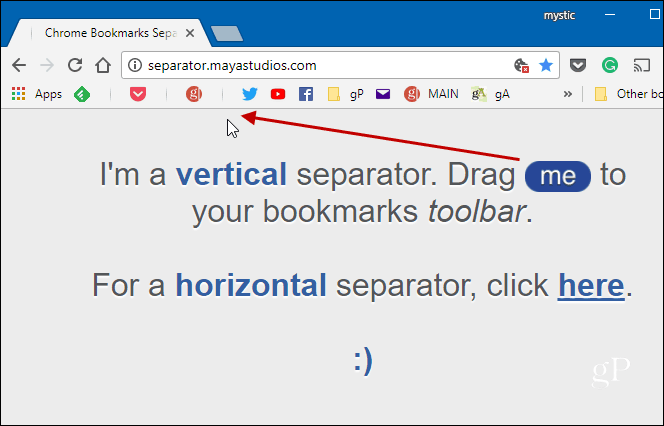
또 다른 옵션은 separator.mayastudios.com으로 이동하여 구분 막대 버튼을 책갈피 막대에서 원하는 영역으로 드래그하는 것입니다.

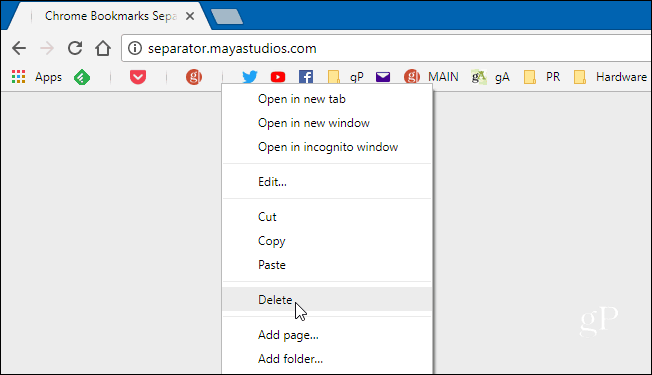
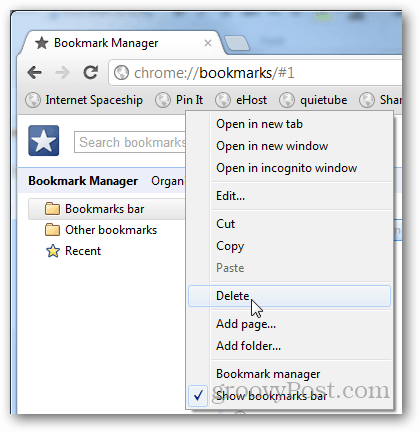
어떤 지점에서든 구분 기호를 제거하려면 다른 책갈피처럼 제거 할 수 있습니다. 마우스 오른쪽 버튼으로 클릭하고 삭제를 선택하십시오.

사소한 것처럼 보일지 모르지만Firefox 사용자가 오랫동안 사용하고 Chrome으로 전환하는 경우 이러한 미묘한 부분이 필요할 수 있습니다. 구분 기호를 추가하면 작업을 좀 더 체계적으로 유지할 수 있습니다.
북마크 사이의 구분 기호를 선호하십니까북마크 바에 아이콘이 있습니까? 다른 해결책이 있습니까? 아래에 의견을 남기고 구분 기호를 추가하는 방법을 알려주십시오.








코멘트를 남겨주세요