이 속임수로 Photoshop 텍스트 레이어 변형 치트

사진 보정에 사용되는 것 외에도 완벽한 시각적 균형을 달성하려면 디자인, 대칭 및 정확한 측정이 필수적입니다.
사진 수정에 사용되는 것 외에도Photoshop은 또한 선호하는 그래픽 디자인 도구입니다. 그리고 디자인에서 완벽한 시각적 균형을 달성하려면 대칭 및 정확한 측정이 필수적입니다. 이 유형으로 작업 할 때 균형에 어려움을 겪고 있다고 느낀다면 혼자가 아닙니다. 여기를 통해 한 번에이 모든 것을 극복 할 수있는 속임수가 있습니다.
문제
텍스트를 자유롭게 변형하려고 시도한 적이 있습니까?레이어와 그 경계가 조금 특이한 것으로 나타 났습니까? 아마도 완전히 부정확합니까? 예라고 대답하면 정답입니다! 일반적으로 텍스트 레이어 변형 범위는 다음과 같습니다.

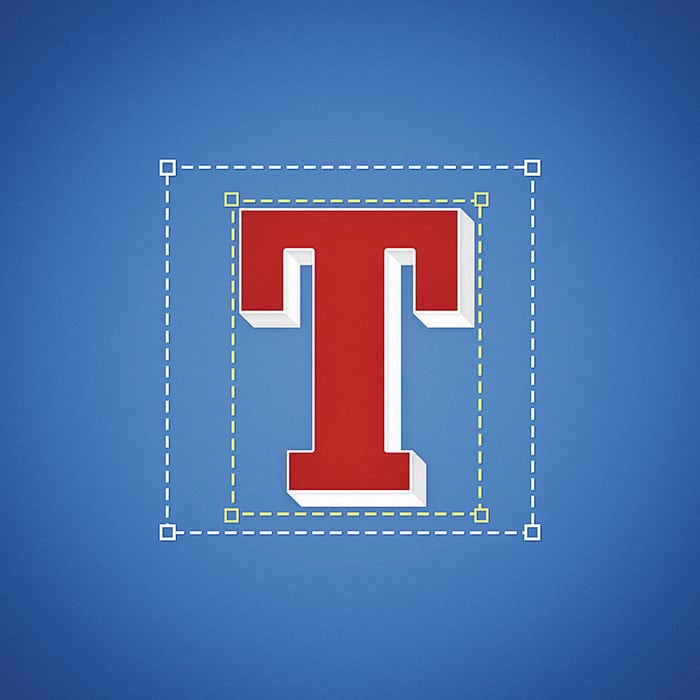
자세히 보면,이미지의 선 위쪽과 아래쪽에 비정상적인 공간이 있습니다. 그리고 심지어 오른쪽에도. 이로 인해 변형 및 중심이 부정확 해집니다. 여기 당신의 한계가 있습니다. 할까요 과 의지 우리의 작은 치트를 사용한 후의 모습 :

훨씬 낫지? 다음은 Photoshop에서 제안한 평균 변환 범위와 "속임수"범위를 비교 한 것입니다.

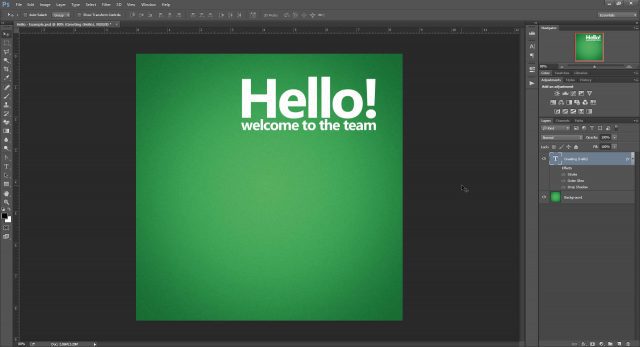
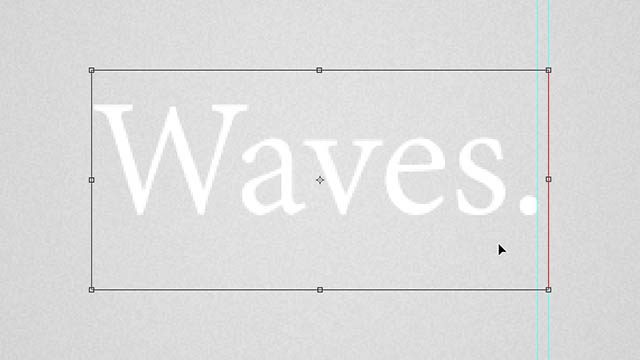
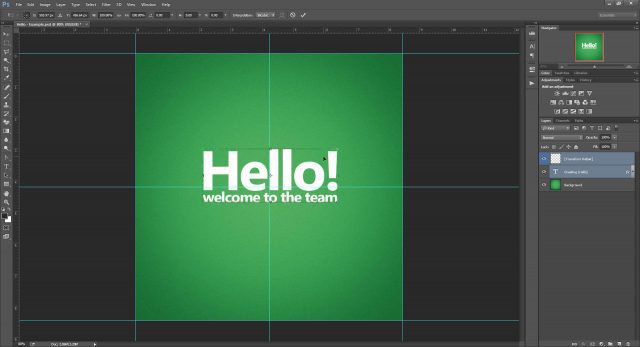
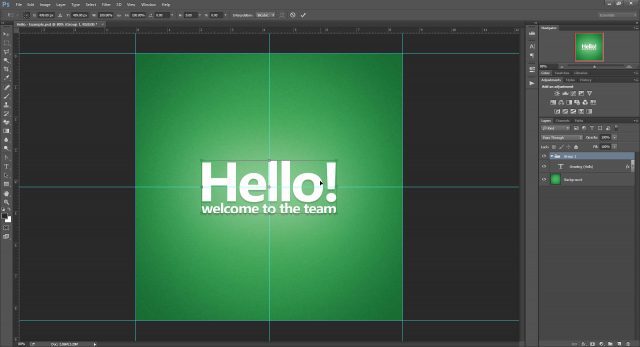
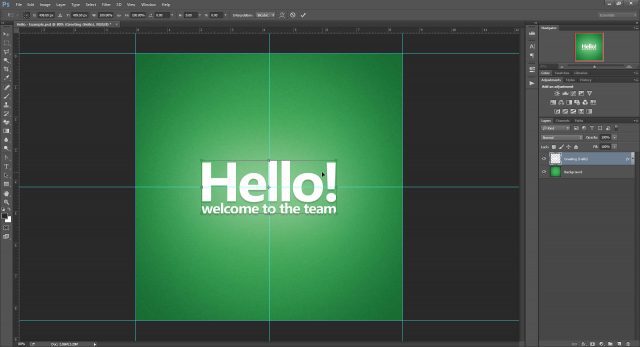
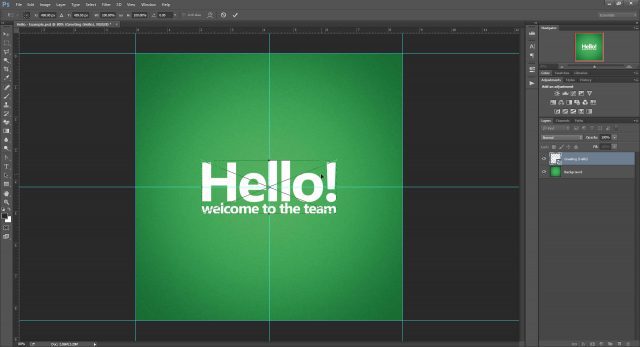
이 문제를 관점에서 살펴 보겠습니다. 다음은 샘플 Photoshop 문서입니다. 텍스트를 넣고 싶다고합시다 바로 그거죠 가운데에.

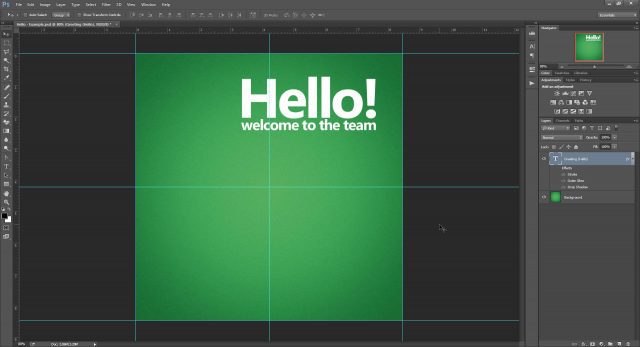
먼저 눈금자 (Ctrl + R)를 사용하여 안내선을 추가하고 문서의 정확한 중심을 표시합니다. (어떻게해야할지 모르는 경우 Photoshop 자습서를 확인하십시오.)

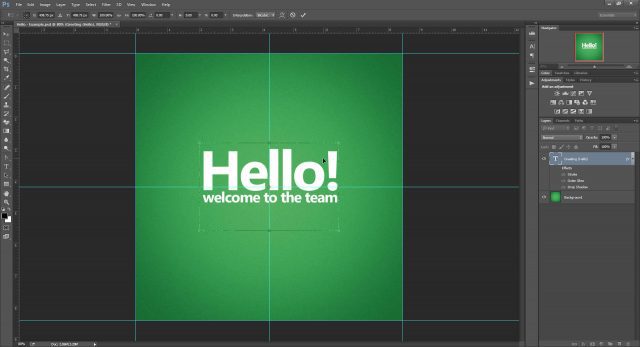
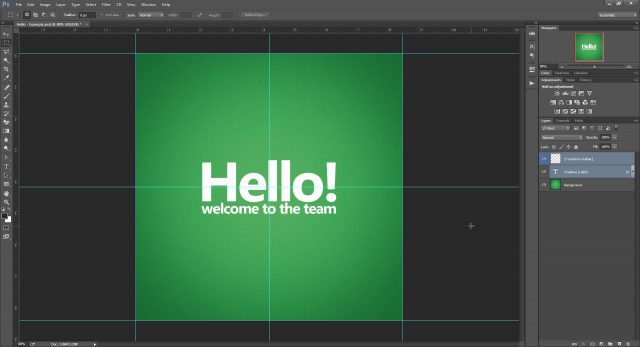
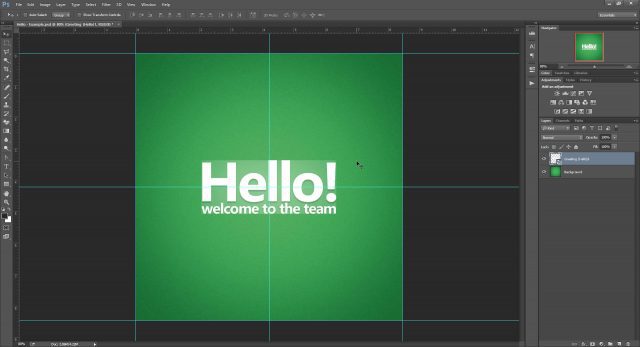
이제 레이어에서 자유 변형을 시도해 봅시다(Ctrl + T)를 눌러 가운데에 배치 할 수 있는지 확인하십시오. Photoshop에서 제공하는 기준에 따라 텍스트를 중앙에 배치하려고하면 변형이 정확하지 않습니다. 텍스트 레이어의 맨 아래에는 경계가 너무 멀어 지도록 큰 간격이 있습니다. 변형 상자의 상단과 왼쪽에서 작은 (그러나 유의 한) 바운드 부정확도 볼 수 있습니다.

이것이 일어나는 이유
신장
지식이 부족한 사람들을 위해 Photoshop에서 텍스트 변환을 수행하는 이유를 설명하겠습니다. 이것이 차 한잔이 아닌 경우 부담없이 첫 번째 해결책으로 건너 뛰기.
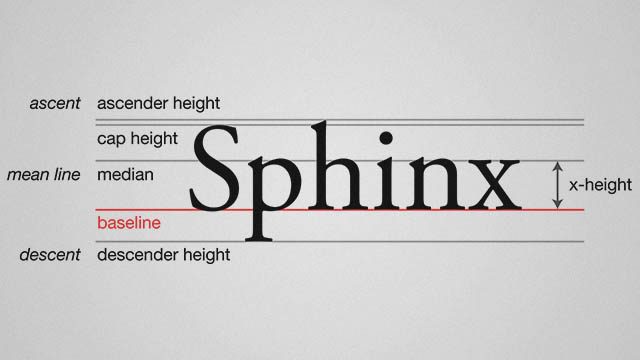
타이포그래피에서 전체 라인은 여러 부분으로 구성됩니다 (아래 그림 참조).

"스핑크스"라는 단어는타이포그래피의 줄은 대문자, 오름차순 (h), 내림차순 (p) 및 x 높이 (n, x)에 맞는 문자를 포함하기 때문에 작동합니다. 그러나 모든 단어와 구가 줄의 전체 높이를 사용하는 것은 아닙니다. 예를 들어 "zoom"또는 "runner"와 같은 단어는 줄의 x 높이 만 사용합니다.
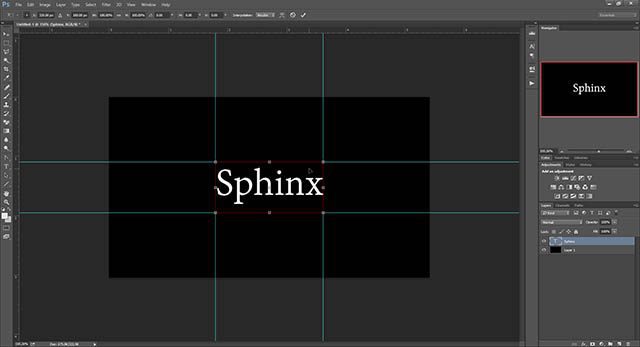
이론을 설명하기 위해 텍스트 레이어를 만들었습니다."Sphinx"를 사용하여 왼쪽으로 플러시합니다. 그런 다음 자유 변형을 사용하고 변형 상자 경계 주위에 안내선을 배치했습니다. 경계 상자가 현재 글꼴의 선 높이를 완전히 준수하지는 않지만 Photoshop은보다 사치스럽고 드문 서체와 작동하도록 사전 정의 된 높이를 가지고 있기 때문일 수 있습니다.

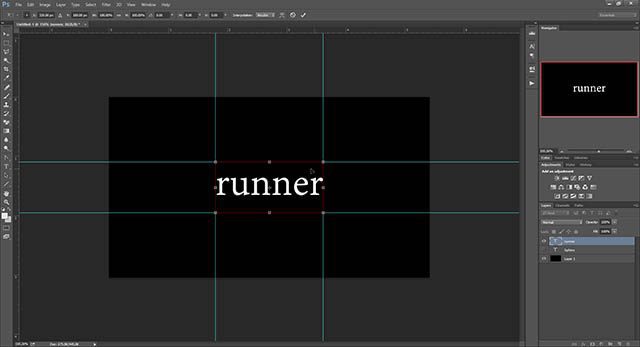
그런 다음 레이어를 복제하고 내용을 모든 x 높이 단어 "runner"로만 변경했습니다. 자유 변형 후 다시 경계는 동일합니다.

이것이 우리에게 말하는 것은 전형적인 텍스트가Photoshop에서 변형 작업은 사전 정의 된 선을 기반으로합니다. 따라서 행간 (선 높이)에 대한 기본 "자동"설정과 함께 텍스트 레이어에 대한 경계 상자를 만드는 별도의 방법을 Photoshop에 더 많이 변명 할 수 있습니다.
폭
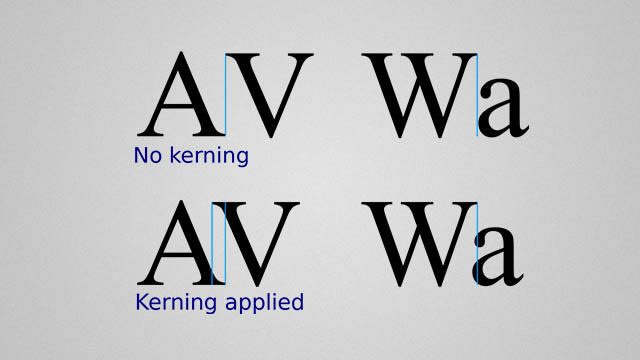
키가 부정확 한 것 외에도 이전“Hello”예제는 너비와 관련된 몇 가지 문제도 보여줍니다. 그래서 거래는 무엇입니까? 타이포그래피 전문가는 일의 균형을 유지하는 것 외에도 추적 및 커닝에주의해야합니다. 전자는 모든 문자 사이의 집합적인 공간이고, 후자는 문자 집합 사이의 간격입니다.

추적으로 인해 Photoshop은 아마도각 단어의 끝에 여분의 공간. 정확도에는 그다지 유용하지는 않지만 나중에 더 많은 텍스트를 추가 할 계획이고 현재 텍스트 블록이 차지하는 너비를 더 기술적으로 살펴보고 싶을 때 유용합니다.
아래 샘플 스크린 샷에서Photoshop의 변형 범위는 마침표 뒤에 작은 공간을 삽입하지만 첫 글자 앞에는 삽입하지 않습니다. 이것은 너비 부정확성 이론과 완전히 일치하며 높이와 마찬가지로 Photoshop에 텍스트 변환 경계 상자가 더 다른 이유가 있습니다.

이것이 Photoshop의 대체 방법임을 의미합니까?변환 방법이 일반적인 방법보다 낫습니까? 아마도. 이것을 "버그"또는 "피처"라고 부르는 것은 확실하지 않습니다. 무작위가 아니며 어떤 생각이 들어 왔습니다.
치트 01 – 빈 레이어로 변환
정확한 자유 변형을 얻는 첫 번째 방법은 빈 레이어와 함께 텍스트를 수정하는 것입니다.
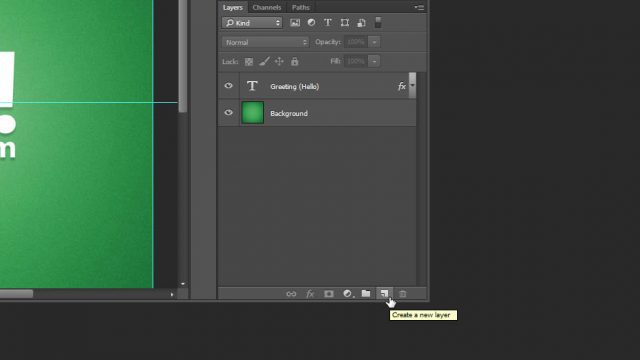
나는 시작할 것이다 Alt + 클릭레이어 패널에서 새 레이어 아이콘을 클릭합니다.

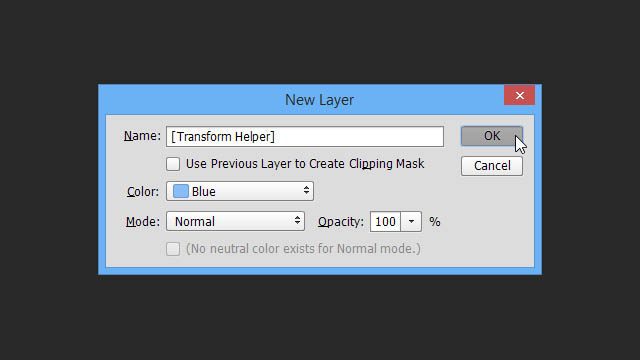
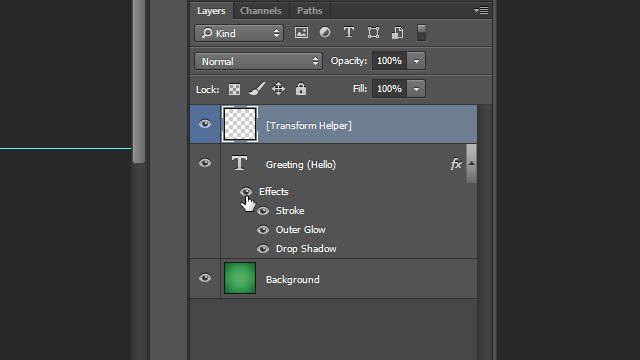
그러면 Photoshop의 "새 레이어"대화 상자가 나타납니다. 깔끔하게 유지하려면 레이어 이름을 "[Transform Helper]"와 같이 지정하십시오. 선택적으로 더 눈에 띄도록 색상을 추가하십시오.

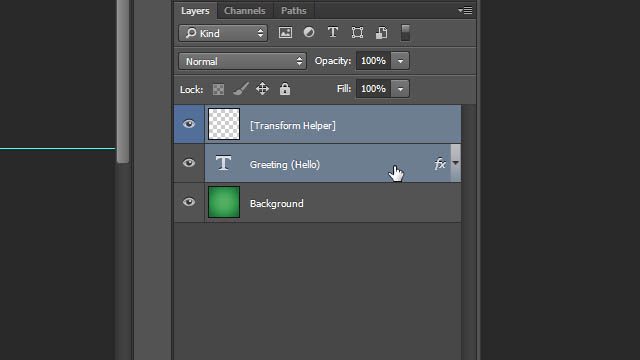
변형 도우미가 변형 할 텍스트 레이어의 위나 아래에 위치해야합니다. 하나의 레이어를 선택한 상태에서 Shift + 클릭 두 번째는 선택에 추가합니다.

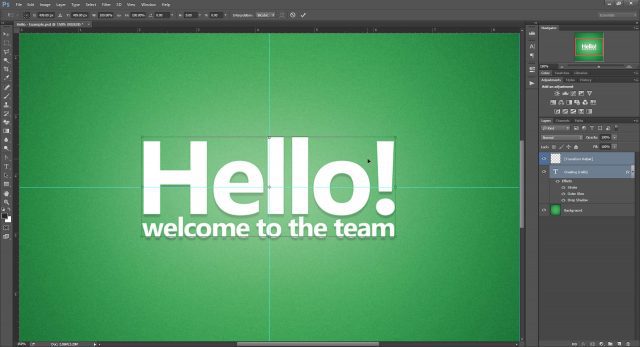
그런 다음 Ctrl + T 텍스트의 가장자리에 딱 맞는 경계선을 즉시 확인할 수 있습니다.

텍스트를 중앙에 배치하면 이번에는 텍스트가 차지하는 실제 공간을 기준으로 100 % 초점이 맞춰집니다.

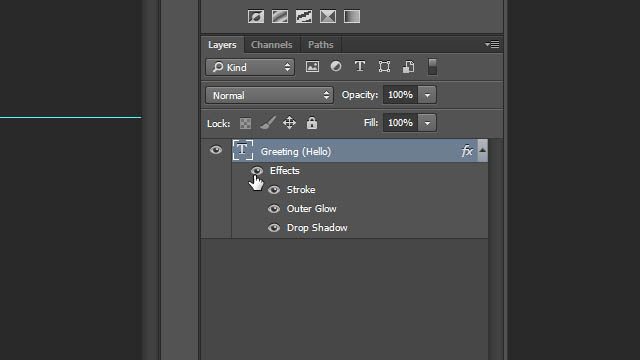
보너스로, Outer Glow 및 Drop Shadow를 포함하여 텍스트 레이어에 여러 가지 효과를 적용 할 경우이 트릭이 작동하는지 확인하십시오.

보시다시피, 노을과 그림자는 자유롭게 떨어집니다.변환을위한 경계 상자 바로 바깥에 있으며 그에 영향을 미치지 않습니다. 신뢰할 수있는 변환 도우미가 여전히 작동한다는 사실을 알고 안전하게 혼합 옵션을 사용하십시오.

그러나 이것이 전부는 아닙니다! 에 머리 속임수 05 이유를 찾기 위해.
치트 02 – 그룹화로 변환
매번 레이어를 만드는 것을 좋아하지 않는다면이 두 번째 방법이 적합 할 수 있습니다.
텍스트 레이어를“새 그룹”아이콘 (주로“새 폴더”라고 함)으로 드래그하십시오.

그런 다음 변환하기 전에 그룹을 선택했는지 확인하십시오.

동일한 정확한 범위를 확보하여 텍스트를 중앙에 바로 맞출 수 있습니다.

그리고 그것은 아직도 전부는 아닙니다! 로 이동 속임수 05 이유를 찾기 위해.
치트 03 – 래스터 화로 변형
이것은 내가 권장하지 않는 방법입니다텍스트 레이어를 일반 래스터 레이어로 바꿉니다. 즉, 품질 손실없이 확장 및 변환 할 수있는 기능이 손실됩니다. 더 나빠 – 나중에 텍스트 레이어의 내용을 변경할 수 없습니다. 따라서 원하는 모든 것이 빠른 해결책이라면이 솔루션은 여전히 잘 작동합니다.
마우스 오른쪽 버튼으로 클릭 텍스트 레이어를 선택하고 래스터 화 유형.

다시 – 추가 된 효과를 고려하지 않는 완벽한 경계 상자.

치트 04 – 스마트 객체로 변환하여 변환
내 눈에는 래스터 화의 정반대가 똑똑한 물체로 바뀌고 있습니다. 아이러니하게도 이것은 변환 문제에 대한 해결책으로도 작동하지만 부분적으로는 작동합니다.
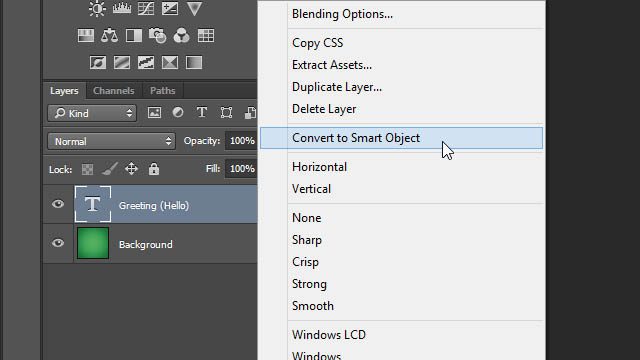
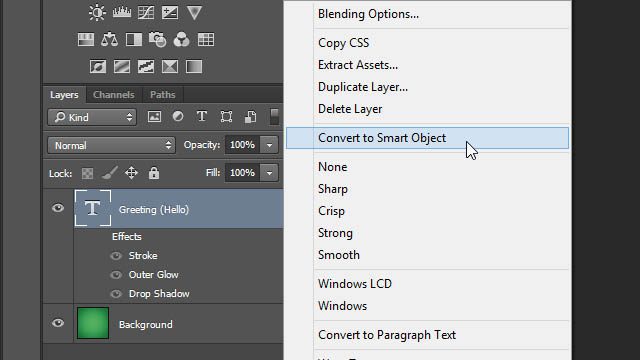
에 의해 시작 오른쪽 클릭 텍스트 레이어 및 선택 스마트 오브젝트로 변환하십시오.

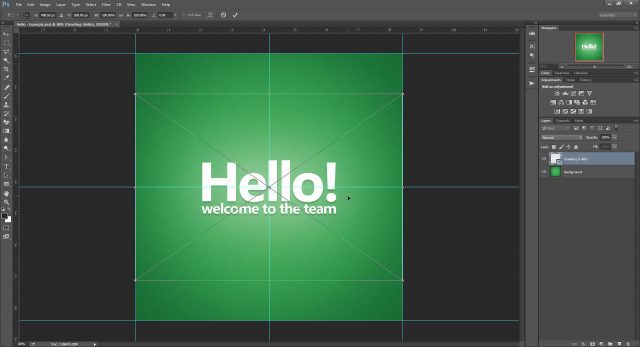
프레스 Ctrl + T 변형하고 어! 스마트 오브젝트가 변환 범위 내에서 거대한 외부 광선을 가져 오려고하는 것 같습니다.

다시 시도하지만 이번에는 비활성화 된 효과.

만세! 우리는 이전 속임수를 알고 사랑하는 완벽한 경계 상자로 돌아갑니다.

그러나 모든 것이 잘 생각되면 스마트 오브젝트 내부에서 효과를 다시 활성화 해 봅시다.

경고음! 포토샵은 그런 것 같지 않으며 우리도 마찬가지입니다. 적용하는 모든 효과 내부 스마트 오브젝트는 초기 경계에 의해 제한됩니다. 이 문제를 해결하는 유일한 방법은 내용이 아닌 원래 스마트 오브젝트 레이어에 효과를 다시 적용하는 것입니다.

요약하면 Photoshop 텍스트 변환을 속이려고 할 때 스마트 오브젝트를 사용하는 것이 최선의 방법이 아닐 수 있습니다. 그럼에도 불구하고 여전히이 속임수를 머리 뒤에 두는 것이 좋습니다.
속임수 05 – 보너스!
잡았다! 내가 찾은 유일한 4 가지 방법으로 변환의 정확성을 되 찾을 수 있습니다.
그러나 낙심하지 마십시오. 내가 좋아하는 두 가지 방법 인 Transform Helper와 Grouping에 대해 Photoshop Actions를 만들어 속도를 높이기로 결정했습니다.
아래 버튼을 사용하여 다운로드하십시오.












코멘트를 남겨주세요