Friday Fun: utilisez Chrome pour créer de fausses captures d'écran
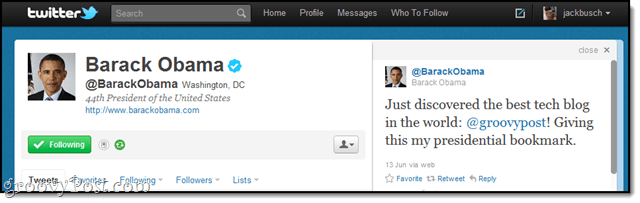
Oh, hé les gars, regardez ce tweet totalement groovy que le président Obama a publié cette semaine:

Mot. C'est bien d'avoir une certaine reconnaissance pour une fois.
Ok, je plaisante. C’est totalement faux et je ne pense pas non plus qu’il existe un signet présidentiel. Vous amuser un peu le vendredi avec Google Inspecter l'élément fonctionnalité, qui vous permet essentiellement de modifier et d’éditer la page de votre choix. Les pages ne sont visibles que pour vous, bien sûr, mais cela crée des occasions amusantes de parodie. Voici comment faire:
Étape 1
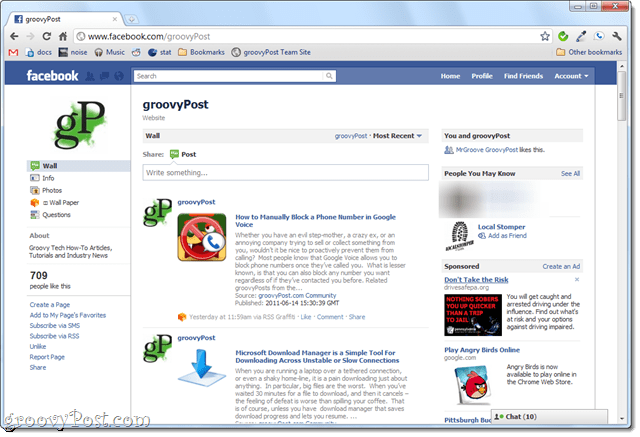
Visitez une page Web dans Google Chrome. Toute page Web fonctionne - Facebook, Twitter, Tumblr. WordPress - tant qu'il y a du texte et du HTML sur la page.

Étape 2
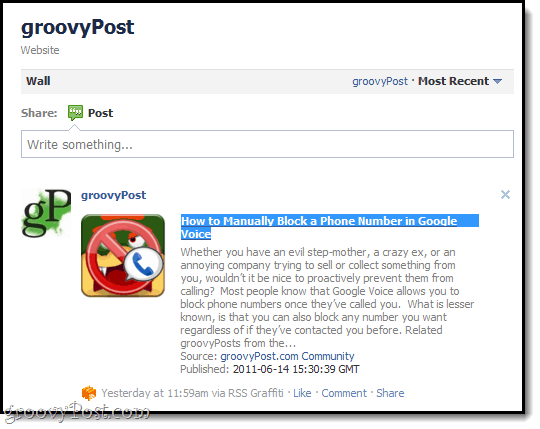
Mettez en surbrillance la zone que vous souhaitez modifier.

Étape 3
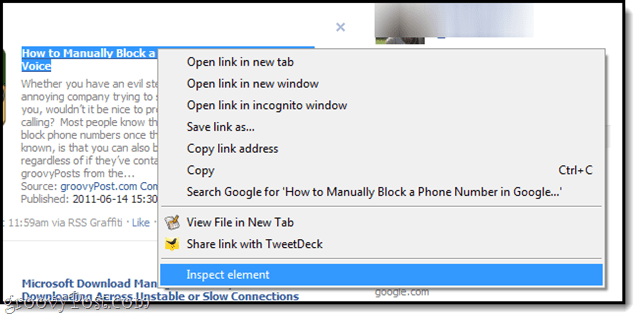
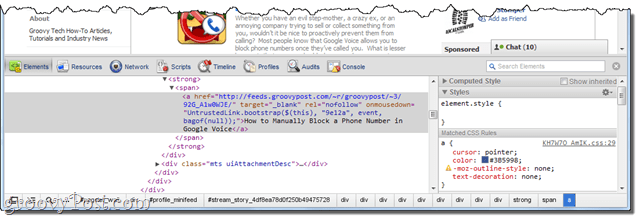
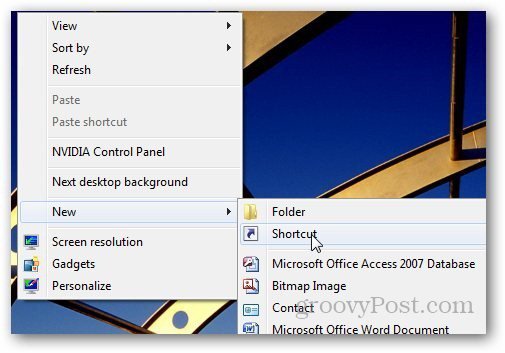
Clic-droit et choisissez Inspecter l'élément.

Cela ouvrira l'inspecteur d'éléments au bas de la fenêtre de Google Chrome.

Étape 4
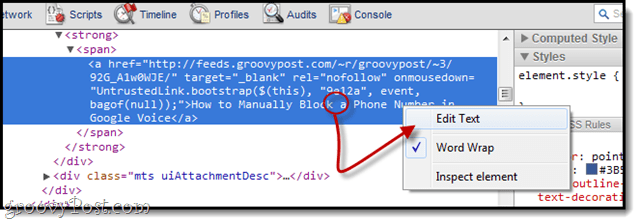
Trouvez l'élément qui contient votre texte et Clic-droit il. Choisir Éditer le texte ou Modifier le code HTML, selon le type d’élément dont il s’agit.

Pointe: Si vous cliquez avec le bouton droit sur le texte que vous voulez réellementchanger, ce sera plus facile que de cliquer sur l’ensemble de l’élément (par exemple, la balise <a> dans son ensemble). Vous devrez peut-être aussi cliquer sur la petite flèche noire pour développer l’élément si vous ne voyez pas votre texte.

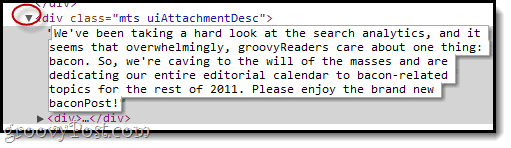
Étape 5
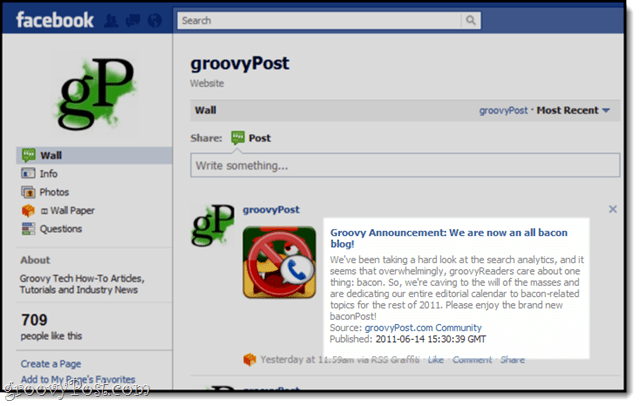
Tapez quelque chose d'amusant, drôle et faux.

Ensuite, prenez une capture d'écran avec une extension comme Awesome Screenshot pour documenter cet événement fou sur le Web.










laissez un commentaire