Trichez des transformations de calques de texte Photoshop avec cette astuce

En plus d’être utilisées pour la retouche photographique, la conception, la symétrie et des mesures précises sont essentielles pour obtenir un équilibre visuel parfait.
En plus d’être utilisé pour la retouche photographique,Photoshop est également un outil de conception graphique favori. Et dans la conception, la symétrie et des mesures précises sont essentielles pour parvenir à un équilibre visuel parfait. Si vous avez déjà eu l’impression que vous avez des problèmes d’équilibre lorsque vous travaillez avec ce type, vous n’êtes pas seul. Voici une astuce qui vous aidera à surmonter ce problème une fois pour toutes.
Le problème
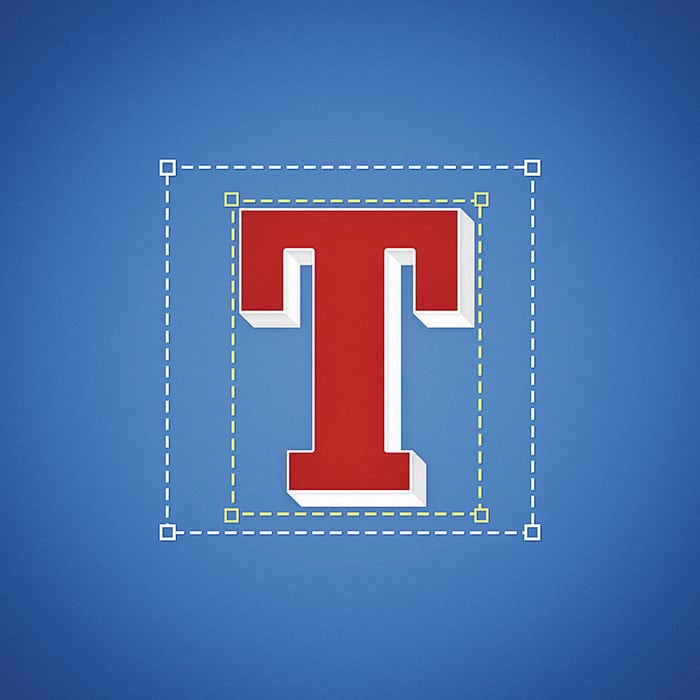
Avez-vous déjà essayé de transformer librement un textecouche et remarqué ses limites semblent un peu inhabituel? Peut-être complètement inexact? Si vous avez répondu oui, vous avez raison! Voici à quoi ressemblent généralement les limites de transformation du calque de texte:

Si vous regardez de plus près, vous verrez qu’il existe unquantité inhabituelle d'espace en haut et en bas de la ligne dans l'image. Et même certains à droite. Cela rend les transformations et le centrage imprécis. Alors, voici ce que vos limites devrait et volonté ressembler à après que vous utilisez notre petite astuce:

Bien mieux, non? Voici une comparaison entre les limites de transformation moyennes suggérées par Photoshop et nos limites «trichées».

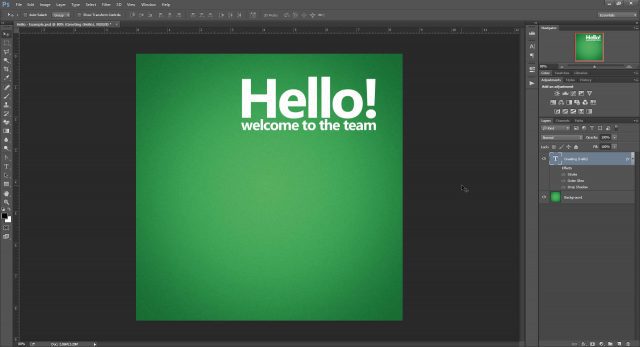
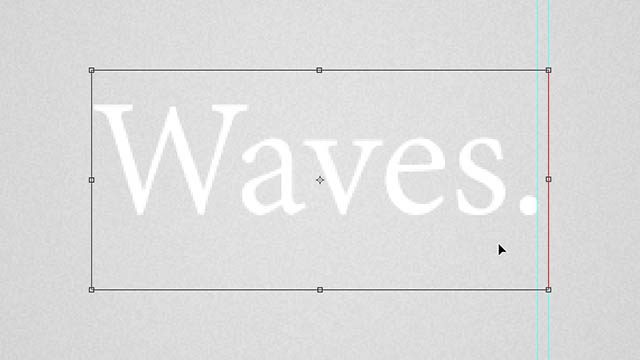
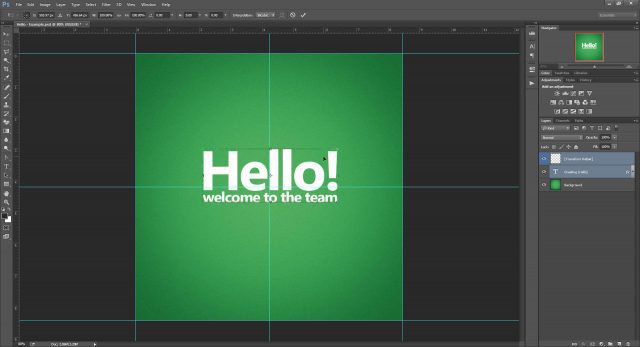
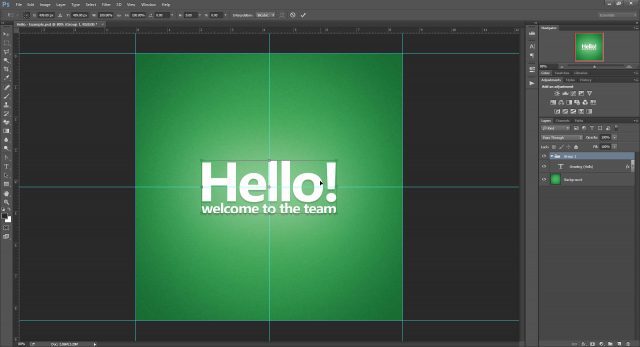
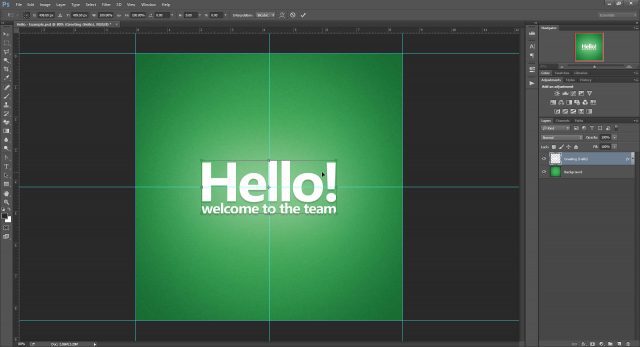
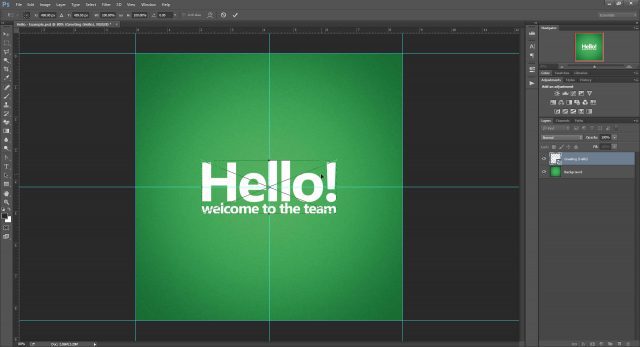
Alors mettons ce problème en perspective. Voici un exemple de document Photoshop. Disons que je veux mettre le texte exactement dans le centre.

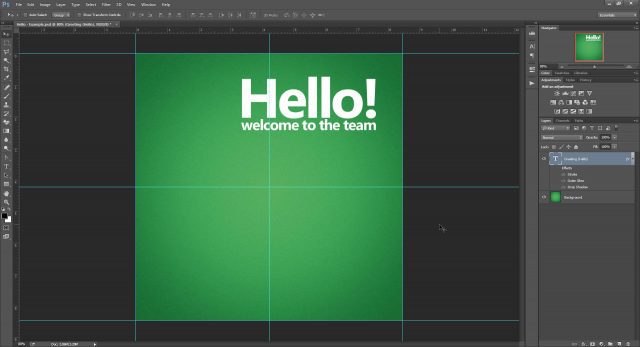
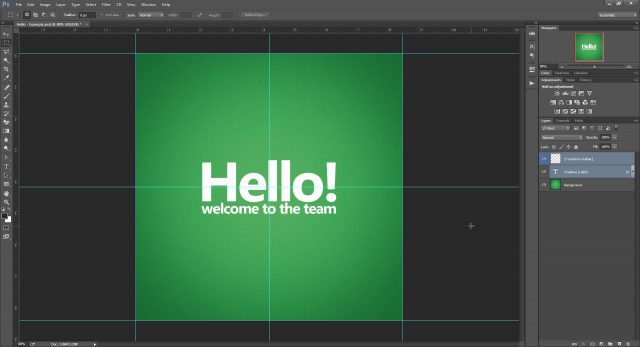
Je commencerai par utiliser les règles (Ctrl + R) pour ajouter des guides et marquer le centre exact du document. (Si vous ne savez pas comment faire cela, consultez peut-être certains de nos tutoriels Photoshop?)

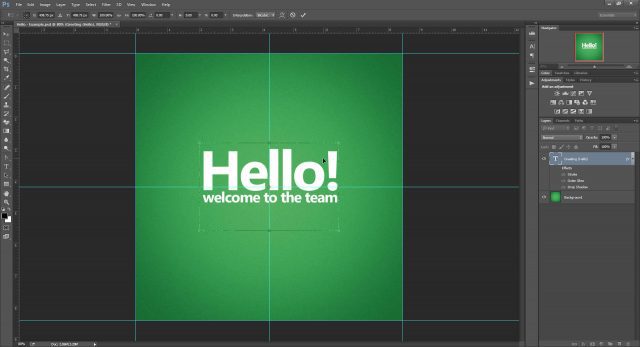
Essayons maintenant une transformation libre sur le calque(Ctrl + T) et voir si nous pouvons le centrer. Lorsque nous essayons de centrer le texte en fonction de ce que Photoshop nous donne comme point central, nous savons que la transformation est loin d'être précise. Il y a un énorme vide au bas de la couche de texte qui pousse les limites trop loin. De petites inexactitudes (mais significatives) sont également visibles en haut et à gauche de la boîte de transformation.

Pourquoi cela se produit
la taille
Pour les assoiffés de connaissances, voici ce que je comprends de la raison pour laquelle Photoshop le fait pour les transformations de texte. Si ce n’est pas votre tasse de thé, n'hésitez pas à passer à la première solution.
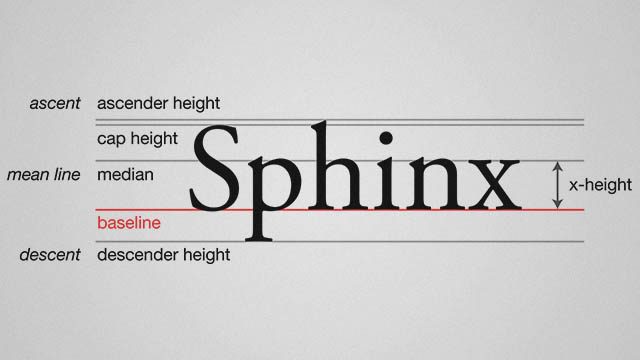
En typographie, la ligne complète est constituée de plusieurs parties (illustrées ci-dessous).

Le mot «Sphinx» est un exemple parfait de la façon dontles lignes de la typographie fonctionnent parce qu’elles comprennent une lettre majuscule, un ascender (h), un descendeur (p) et des caractères qui s’inscrivent dans la hauteur x (n, x). Mais tous les mots et toutes les phrases n'utilisent pas toute la hauteur de la ligne. Par exemple, un mot comme "zoom" ou "coureur" n'utiliserait que la hauteur x de la ligne.
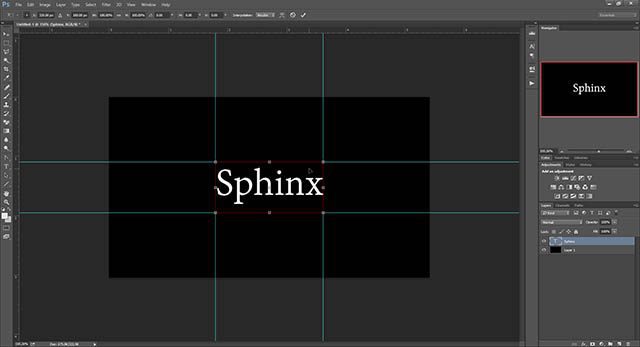
Pour illustrer ma théorie, j'ai créé un calque de texteavec "Sphinx", rougit à gauche. J'ai ensuite utilisé la transformation gratuite et placé des guides autour des limites de la boîte de transformation. Bien que le cadre de sélection ne respecte pas totalement la hauteur de ligne de la police actuelle, cela est peut-être dû au fait que Photoshop a une hauteur prédéfinie créée pour fonctionner avec des polices plus extravagantes et inhabituelles.

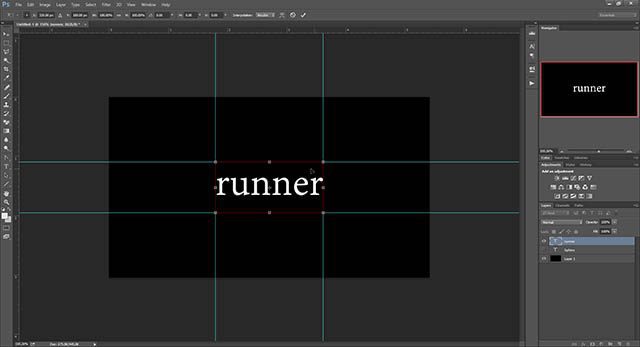
J'ai ensuite dupliqué le calque et n'a modifié que le contenu du mot «coureur» de hauteur maximale. Après la transformation libre, les limites étaient les mêmes.

Cela nous dit que la manière dont le texte typiqueLes travaux de transformation dans Photoshop sont basés sur une ligne prédéfinie. Ce paramètre, associé au paramètre "Auto" par défaut pour l'interligne (hauteur de ligne), donne à Photoshop de plus en plus d'excuses pour créer un cadre distinct pour la création de cadres de reliure pour les calques de texte.
Largeur
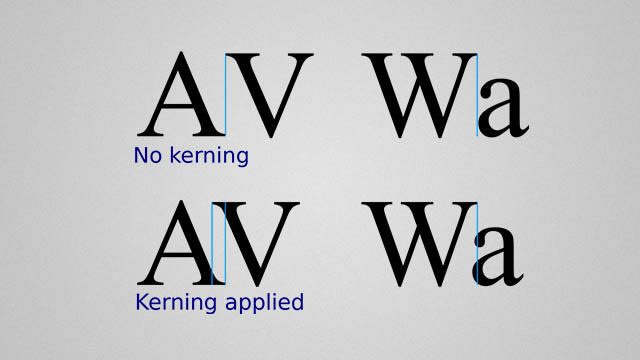
Outre les imprécisions en hauteur, notre précédentL'exemple «Bonjour» a également montré des problèmes de largeur. Alors, quel est le problème? Les typographes doivent non seulement garder un équilibre entre les leaders, mais aussi le suivi et le crénage. Le premier étant l'espace collectif entre tous les caractères, et le dernier étant l'espacement entre un ensemble de lettres.

En raison du suivi, Photoshop ajoute probablement quelquesespace supplémentaire à la fin de chaque mot. Bien que cela ne soit pas très utile pour la précision, cela peut être une bonne chose si vous envisagez d’ajouter du texte ultérieurement et si vous souhaitez avoir un aperçu plus technique de la largeur occupée par votre bloc de texte actuel.
Dans l'exemple de capture d'écran ci-dessous, remarquez commentLes limites de transformation de Photoshop insèrent un espace minuscule après le point final, mais pas avant la première lettre. Cela coïncide parfaitement avec ma théorie des imprécisions en largeur et, tout comme en hauteur, donne à Photoshop une autre raison d'avoir un cadre de sélection de transformation de texte plus différent.

Cela signifie-t-il que la manière alternative de Photoshopde transformer est mieux que la manière habituelle? Peut être. Que vous appeliez cela un «bogue» ou une «fonctionnalité», une chose est sûre: ce n’est pas aléatoire, et une réflexion a été faite à ce sujet.
Cheat 01 - Transformer avec un calque vide
La première méthode pour obtenir une transformation libre précise est de modifier votre texte avec un calque vide.
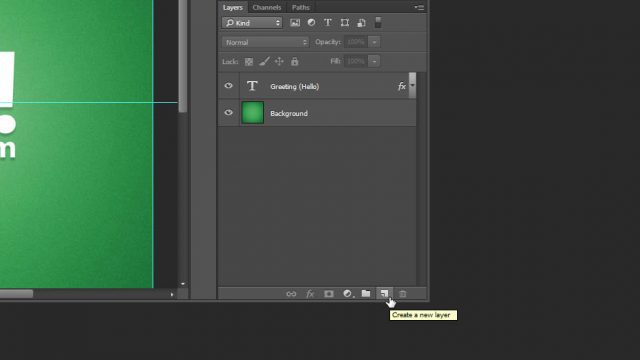
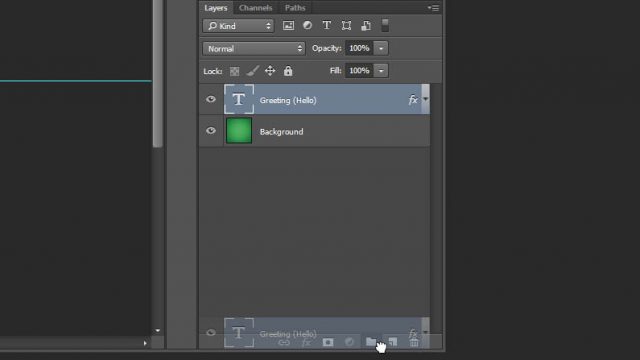
Je vais commencer par Alt + Clic-la nouvelle icône de calque dans le panneau des calques.

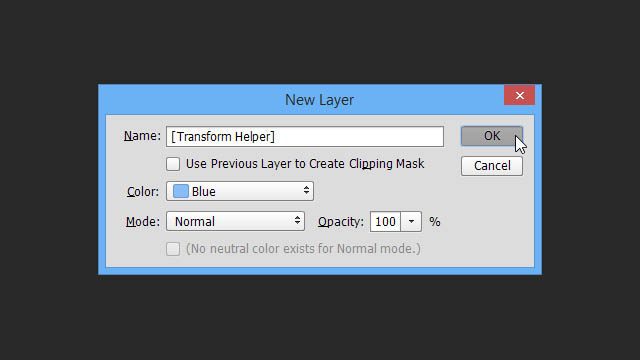
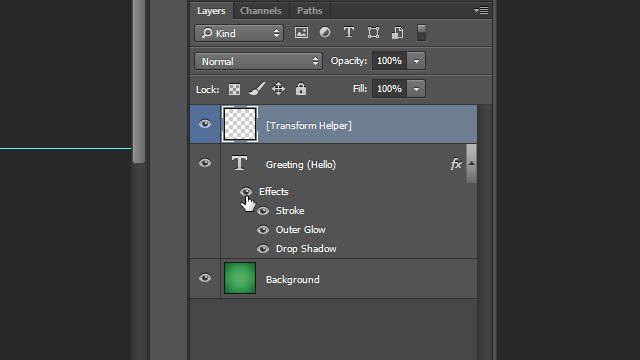
Cela fera ensuite apparaître la boîte de dialogue "Nouveau calque" de Photoshop. Pour garder les choses en ordre, nommez votre calque comme suit: [[Transform Helper]]. Ajoutez éventuellement une couleur pour le faire ressortir encore plus.

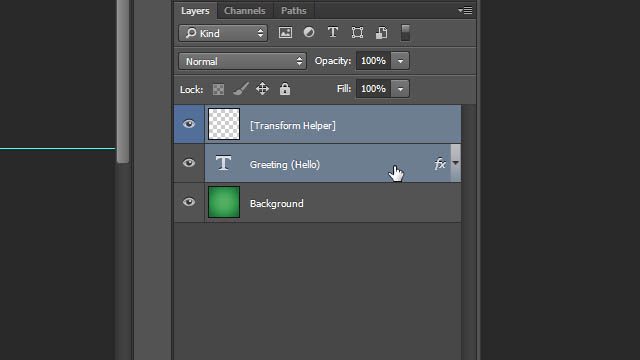
Assurez-vous que votre assistant de transformation est positionné au-dessus ou au-dessous du calque de texte que vous allez transformer. Avec une couche sélectionnée Maj + clic le second pour l'ajouter à la sélection.

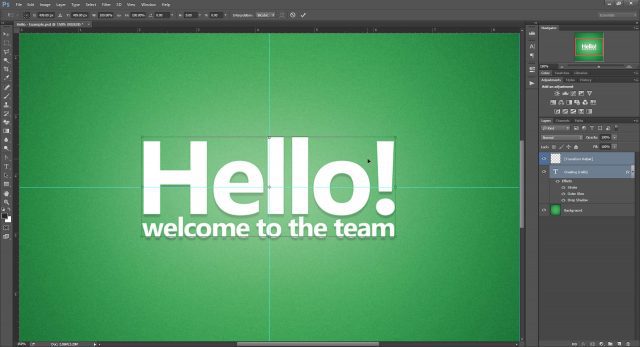
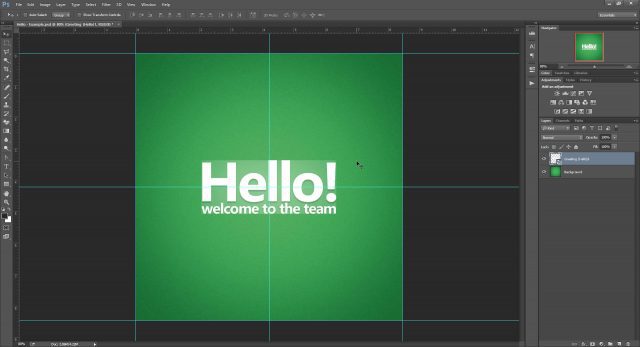
Ensuite, transformer librement avec Ctrl + T et vous remarquerez immédiatement la différence - des limites appropriées qui s’alignent parfaitement sur les bords de notre texte!

Une fois que vous centrez le texte, il sera centré à 100% en fonction de l'espace physique occupé par le texte.

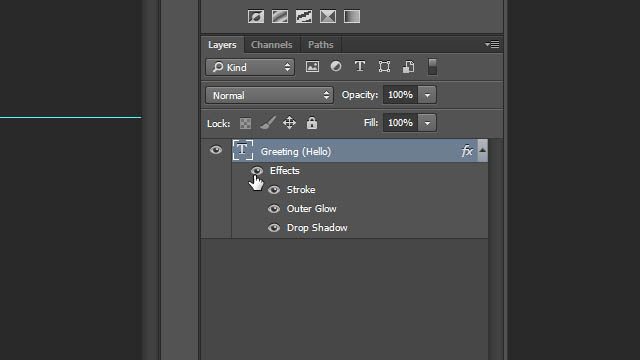
En prime, voyons si cette astuce fonctionnera si nous activons plusieurs effets sur notre calque de texte, notamment Outer Glow et Drop Shadow.

Comme vous pouvez le constater, la lueur et l’ombre tombent librementjuste en dehors de la boîte englobante pour la transformation et n'a aucun effet sur ce que ce soit. Alors n'hésitez pas à utiliser les options de fusion, sachant que votre fidèle assistant de transformation fonctionnera toujours.

Mais ce n'est pas tout! Dirigez vous vers Triche 05 pour savoir pourquoi.
Triche 02 - Transformer en groupant
Si vous n'avez pas envie de créer un calque à chaque fois, cette deuxième méthode peut vous convenir.
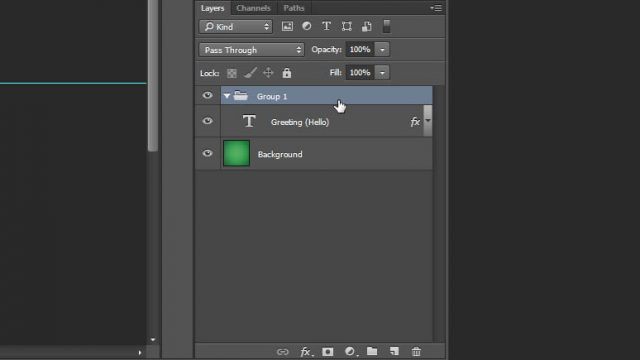
Faites simplement glisser votre calque de texte sur l'icône «Nouveau groupe» (que j'appelle souvent «Nouveau dossier»).

Et ensuite, assurez-vous d'avoir sélectionné votre groupe avant de vous transformer.

Vous obtiendrez les mêmes limites précises, prêt à accrocher votre texte directement au centre.

Et c’est encore pas tout! Sauter à Triche 05 pour savoir pourquoi.
Cheat 03 - Transformer en pixellisant
C’est une méthode que je ne recommanderais pastransforme votre calque de texte en un raster régulier. Cela signifie que vous perdez la capacité d'évoluer et de transformer sans perte de qualité. Pire encore, vous ne pourrez pas modifier le contenu de votre calque de texte par la suite. Cela dit, si tout ce que vous recherchez est une solution rapide, cette solution fonctionne toujours très bien.
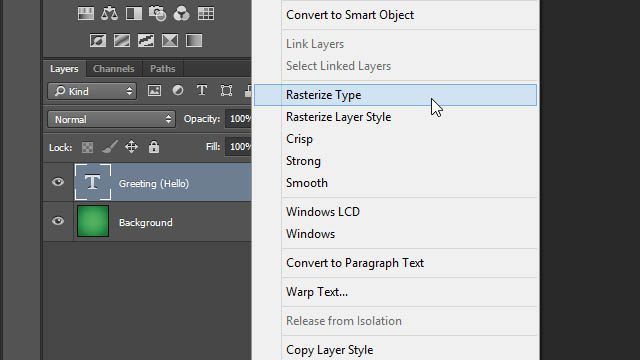
Clic-droit votre calque de texte et sélectionnez Type de rasterisation.

Encore une fois - un cadre de sélection parfait qui ne prend en compte aucun effet supplémentaire ajouté.

Cheat 04 - Transformer en convertissant un objet intelligent
À mes yeux, l'opposé de la pixellisation est la conversion en objet intelligent. Ironiquement, cela fonctionne aussi, mais partiellement, comme une solution à notre problème de transformation.
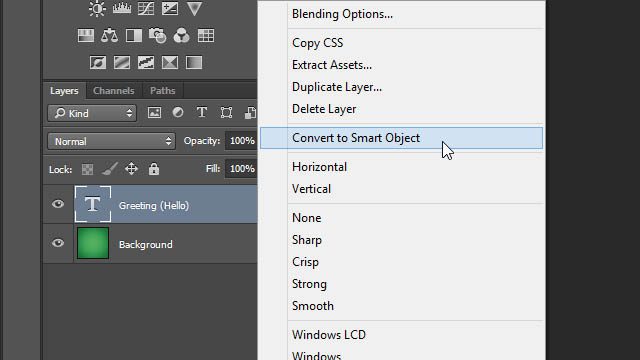
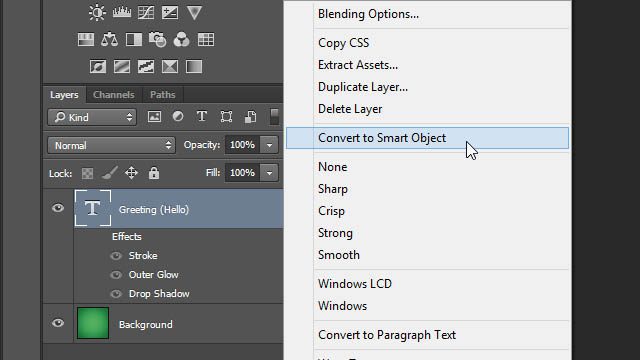
Commence par Clic droit votre couche de texte et en sélectionnant Convertir en objet intelligent.

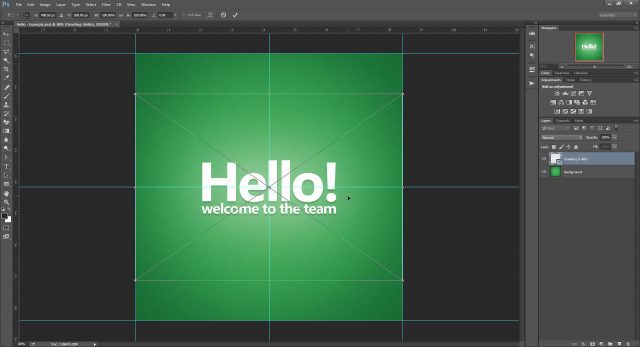
presse Ctrl + T transformer et, oh-oh! Il semble que l’objet intelligent tente d’intégrer notre immense lueur externe à l’intérieur des limites de la transformation.

Essayons encore, mais seulement cette fois avec notre effets désactivés.

Hourra! Retour à la boîte de sélection parfaite que nous connaissons et aimons de nos précédents tricheurs.

Mais si vous pensez que tout va bien, essayez de réactiver les effets à partir de l’objet intelligent.

Beep-boop! Photoshop ne semble pas aimer ça, et nous non plus. Tous les effets que vous appliquez à l'intérieur l'objet intelligent sera limité par ses limites initiales. La seule façon de contourner ce problème serait de réappliquer les effets sur le calque d'objet dynamique d'origine, plutôt que sur son contenu.

Pour récapituler, l'utilisation des objets dynamiques n'est probablement pas la meilleure option pour tenter de tromper les transformations de texte de Photoshop. Quoi qu’il en soit, cela vaut la peine de garder cette astuce à l’arrière de la tête.
Cheat 05 - Bonus!
Je t'ai eu! J'ai bien peur que ce soient les quatre seules méthodes que j'ai trouvées qui vous permettent de ramener la précision de vos transformations.
Mais ne laissez pas cela vous décourager. J'ai décidé d'accélérer les choses en créant des actions Photoshop pour mes deux méthodes préférées: Transform Helper et Grouping!
Utilisez les boutons ci-dessous pour télécharger:












laissez un commentaire