Comment personnaliser votre page de connexion WordPress et votre logo
Par défaut lorsque vous vous connectez à votre hébergement personnaliséSite Web propulsé par WordPress, vous verrez que le logo WordPress officiel est défini par défaut. C'est bien quand vous commencez, mais si vous avez un site avec plusieurs utilisateurs, c'est bien d'ajouter votre propre image de marque.
Je vous ai montré une méthode pour ce faireauparavant, mais il avait l'inconvénient de réinitialiser chaque fois que WordPress est mis à jour - ce qui est fréquent. Voici comment modifier votre page de connexion WordPress pour utiliser en permanence votre logo personnalisé.
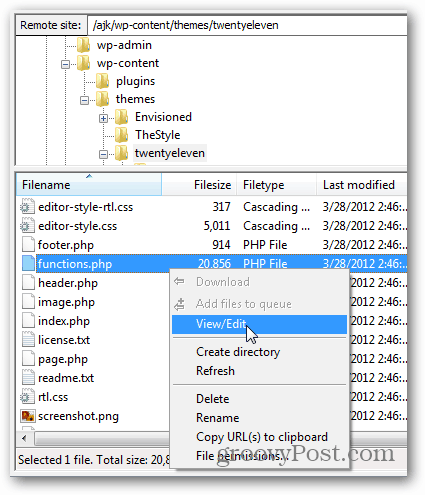
Accédez à votre WordPress "/ wp-content / themes /currenttheme ” dossier. Le thème par défaut est vingt-dix, mais si vous utilisez un thème personnalisé, allez-y. Téléchargez et modifiez le fichier functions.php.

Pointe: Avant de poursuivre, il est recommandé de faire une copie de sauvegarde de votre fichier functions.php au cas où quelque chose tournerait mal.
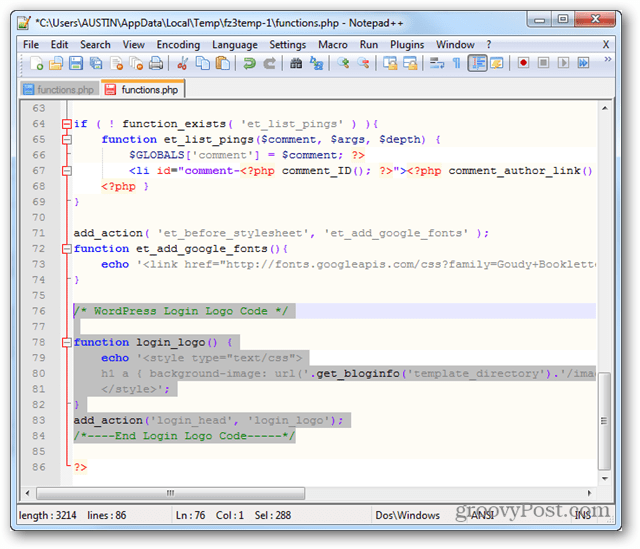
Le fichier function.php de votre thème doit commencer par une balise <? Php et se terminer par un?>.
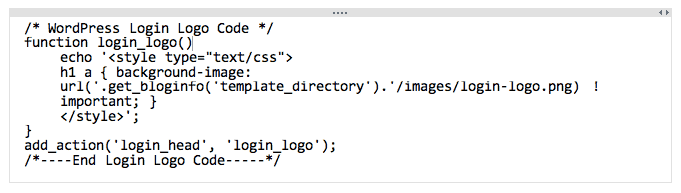
Le code suivant doit être ajouté dans functions.php entre ces deux balises. Mais attention à ne pas l'ajouter dans le code existant car vous pourriez casser quelque chose.


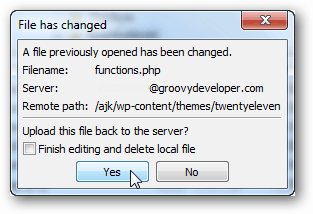
Enregistrez et téléchargez à nouveau le fichier functions.php dans votre dossier WordPress / wp-content / theme.

Créez maintenant votre logo. Notez que le logo de connexion WordPress par défaut est 274 lx 63 h. Vous pouvez créer un logo plus grand ou plus petit, mais je ne peux pas garantir qu'il s'affichera correctement sans peaufiner le code.


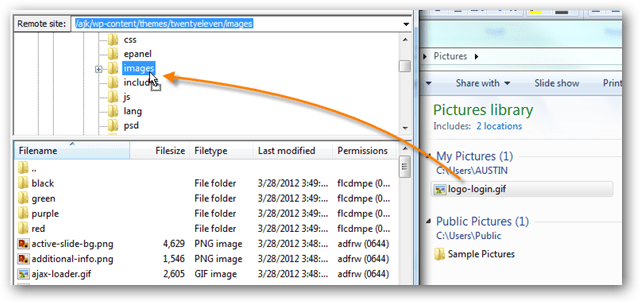
Nommez votre fichier image de logo: login-logo.png et téléchargez-le dans votre répertoire ici:
wordpress/wp-content/themes/currenttheme/images
Remarque: que si vous souhaitez changer le type de fichier d'image en .gif ou .jpg, vous devrez le refléter en changeant également le nom de fichier dans votre fichier functions.php.

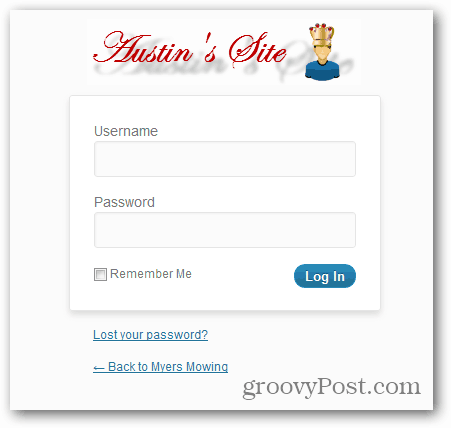
Une fois téléchargée, votre page de connexion WordPress affichera votre propre logo personnalisé. Prendre plaisir!










![Personnaliser la page de connexion WordPress [Astuce]](/images/geek-stuff/customize-wordpress-login-page-quick-tip.png)
laissez un commentaire