Cómo hacer una tarjeta de visita en Photoshop


Las tarjetas de visita proporcionan una primera y, a veces,impresión duradera para potenciales clientes y colegas. Hay muchos sitios web que ofrecen plantillas prefabricadas en las que solo tienes que ingresar información y presionar imprimir, pero ¿qué pasa si quieres algo más único? Photoshop es una de las muchas herramientas que destacan por hacer exactamente eso; Tarjetas de visita personalizadas. En este maravilloso tutorial, echaremos un vistazo a los conceptos básicos para diseñar una tarjeta de visita en el software Photoshop de Adobe.
Paso 1
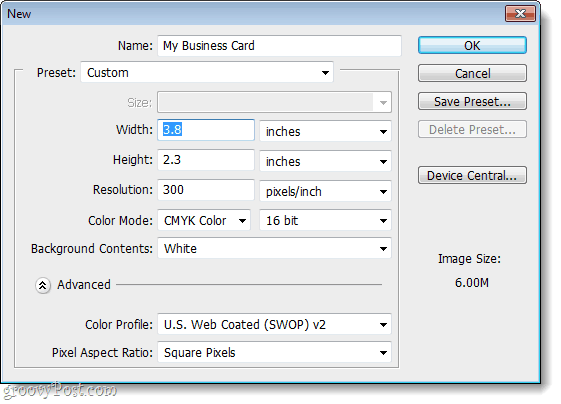
Abre Photoshop y crea un nuevo archivo. Lo que ponemos en esta ventana es importante porque lo prepara para imprimir tarjetas de alta calidad y del tamaño correcto.
El tamaño estándar de la tarjeta de visita es 3.5 en (w) x 2 en (h) Pero también queremos dejar espacio para el sangrado de impresión, por lo que agregaremos un 0.3 en Un borde blanco alrededor de los bordes. También queremos usar el conjunto de colores CMYK a una resolución de 300 píxeles por pulgada para que nuestras impresiones resulten de alta calidad.
En resumen, si desea una tarjeta de visita de tamaño estándar:
- Ancho = 3.8 pulgadas
- Altura = 2.3 pulgadas
- Resolución = 300
- Modo de color = color CMYK, 16 bits.

Paso 2
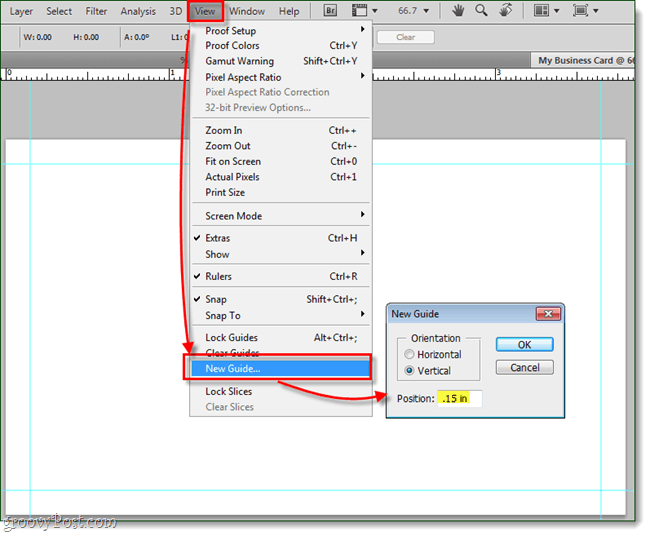
Ahora necesitamos configurar algunas guías para que nuestra tarjeta de presentación termine con las medidas correctas. Como la tarjeta en sí es 3.5 pulgadas x 2 pulgadasy nuestro lienzo es 3.8 pulgadas x 2.3 pulgadas, necesitamos agregar un .15 en un borde en todos los lados. Para hacer esto, utilizaremos 4 guías visuales.
Para hacer esto hacer clic el Ver menú y Seleccionar Nueva guía... y luego establece la posición como 0.15 en para la primera guía Repita esto para que tenga un conjunto para tanto horizontal como vertical.
Luego, una vez que haya terminado los dos primeros, deberá usar algunas habilidades matemáticas. Para la próxima guía vertical poner 3.65 en, y para la próxima guía horizontal poner 2.15 en. Esto debería darte 4 guías azules en proporciones iguales alrededor de tu lienzo.
Para resumir este paso:
- Ir Ver> Nueva guía
- 1.a guía = horizontal 0.15 in
- 2da guía = Vertical 0.15 in
- 3.a guía = 3.65 horizontal
- 4ta Guía = Vertical 2.15 in

Paso 3
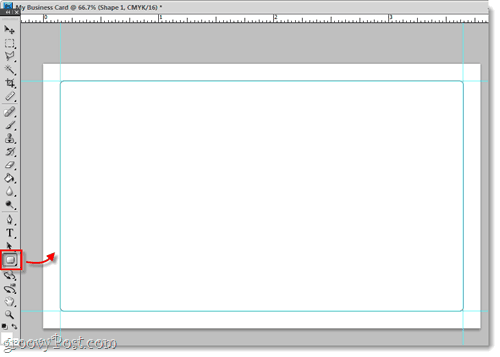
En este punto, es completamente opcional, pero me gusta agregar un rectángulo redondeado a las pautas para que tenga un esquema visual de mi tarjeta.
A continuación, agregaremos algunas pautas más para ayudarnos a mantener el diseño de la tarjeta limpio y centrado.

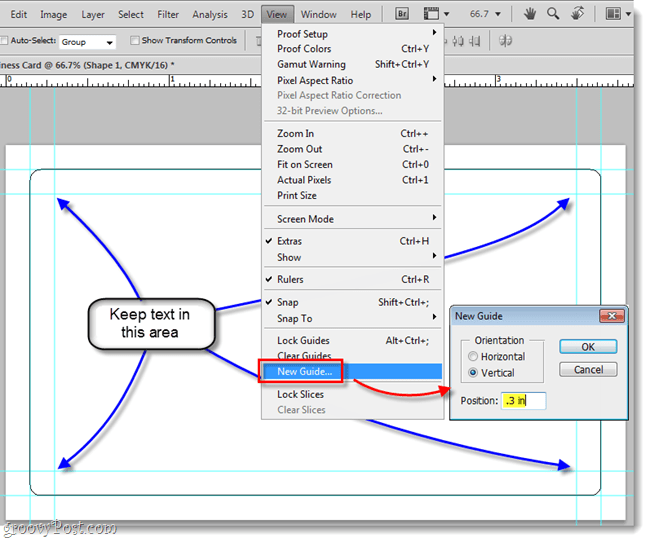
Igual que antes, agregaremos algunas pautas que son exactamente 0.15 en más cerca del centro del lienzo que ellos anteriores. Hago esto porque querrás mantener todo el texto y los gráficos de la tarjeta dentro de esta área. ¿Por qué? Algunas razones: la primera es que si el borde de la tarjeta se daña, no querrá que su cliente potencial pierda información vital. Además, si luego necesita deshacerse de los bordes exteriores, puede usar estas guías internas para evitar problemas de sangrado. Por último, solo hace que su tarjeta se vea más profesional.
Las medidas para estas guías serán:
- Primera guía = horizontal 0.3 in
- 2da guía = Vertical 0.3 in
- 3.a guía = 3.5 pulgadas horizontales
- 4ta Guía = Vertical 2 en

Paso 4
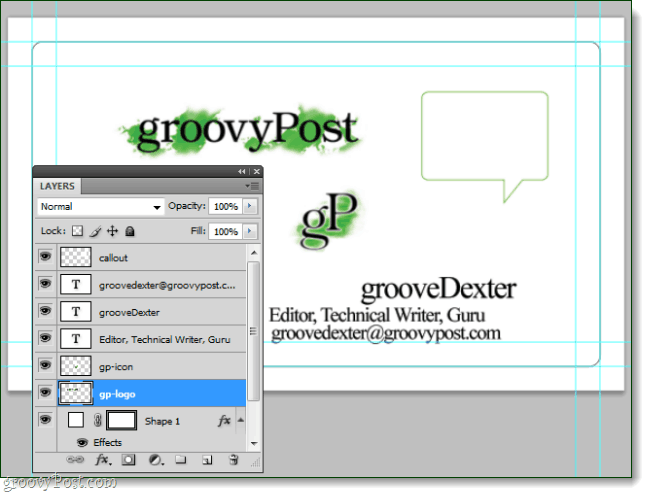
Ahora que tenemos nuestras guías configuradas, podemos comenzar¡diseño! Esta es la parte divertida, poner todos los gráficos, lemas, números de teléfono, nombres, títulos, direcciones, simplemente arroje todo lo que sabe que querrá usar en cualquier lugar del lienzo de la tarjeta.
Mientras agrega cosas, asigne a sus Capas un nombre apropiado. Esto mantendrá su archivo de Photoshop organizado y le permitirá realizar cambios fácilmente.

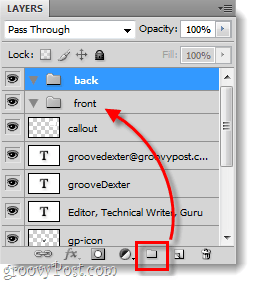
En este punto también seguiremos adelante y crearemosgrupos de dos capas (carpetas), esto nos permitirá diseñar tanto el anverso como el reverso de la tarjeta en un archivo de Photoshop. Y ahora que tenemos grupos configurados, si tiene algo que sabe que quiere solo en el frente, o solo en la parte posterior, ¡simplemente tírelo a una de esas carpetas! Otros elementos que usará en ambos lados, pueden permanecer completamente fuera de las carpetas.

Paso 5
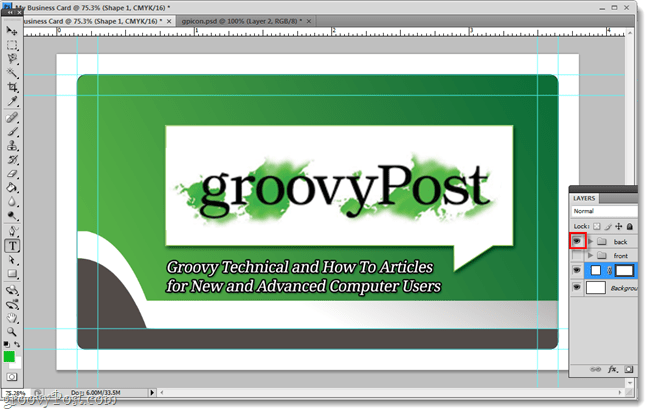
Ahora el resto es parte del proceso creativo. Puede mantener su tarjeta de presentación en blanco simple con su logotipo e información de contacto, o puede intentar hacer algo un poco más elegante.
A continuación, pasé unos minutos jugando con las fuentes personalizadas, el tamaño, el posicionamiento, las formas y los degradados. ¿El resultado? Algo maravilloso!
Debido a que antes separamos las capas frontal y posterior, ahora todo lo que tengo que hacer para ver ambos lados es ocultar cualquiera de las carpetas y hacer visible la otra.


¡Hecho!
Ahora su tarjeta de presentación está lista para imprimir. Todo lo que necesita hacer en este momento es obtener una impresora de alta calidad o ponerse en contacto con su empresa de impresión y preguntarles en qué formato desean que se les envíe su tarjeta.
Si desea ver cómo se diseñó esta tarjeta de presentación, puede descargar el archivo PSD aquí.










Deja un comentario