Sådan opretter du et visitkort i Photoshop


Visitkort giver et første og nogle gangevarigt indtryk for potentielle kunder og kolleger. Der er masser af websteder derude, der tilbyder foruddefinerede skabeloner, hvor du bare skal notere information og trykke på print, men hvad nu hvis du vil have noget mere unikt? Photoshop er et af mange værktøjer, der udmærker sig ved at gøre nøjagtigt det; brugerdefinerede visitkort. I denne grove tutorial tager vi et kig på det grundlæggende for design af et visitkort i Adobes Photoshop-software.
Trin 1
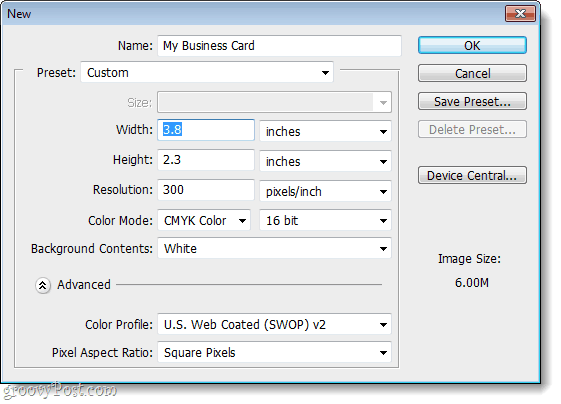
Åbn Photoshop og opret en ny fil. Det, vi lægger i dette vindue, er vigtigt, fordi det sætter dig op til udskrivning af kort i høj kvalitet og kort i den rigtige størrelse.
Standard visitkortstørrelse er 3,5 in (w) x 2 ind (H). Men vi vil også give plads til trykblødning, så vi tilføjer en 0,3 in en hvid kant rundt om kanterne. Vi vil også bruge CMYK-farvesæt i en opløsning på 300 pixels pr. Tomme, så vores udskrifter viser sig i høj kvalitet.
I sammendrag, hvis du ønsker et visitkort i standardstørrelse:
- Bredde = 3,8 inches
- Højde = 2,3 tommer
- Opløsning = 300
- Farvetilstand = CMYK-farve, 16 bit.

Trin 2
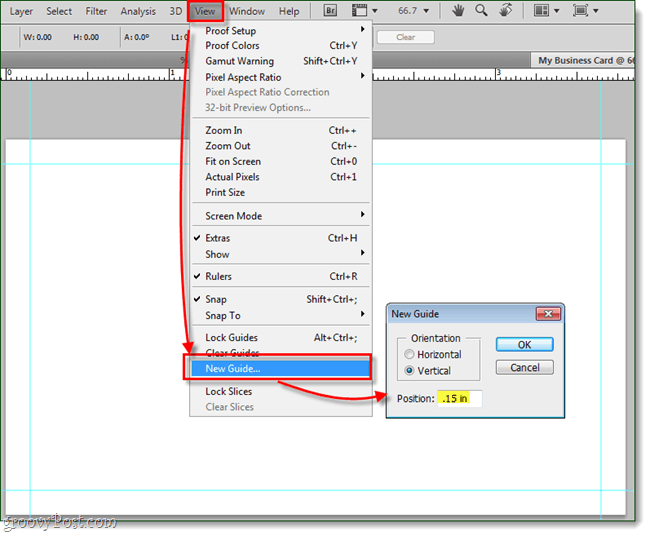
Nu skal vi opsætte nogle guider, så vores visitkort ender med de rigtige målinger. Da selve kortet er 3,5 i x 2 tommer, og vores lærred er 3,8 i x 2,3 tommer, skal vi tilføje en .15 i en kant på alle sider. For at gøre dette bruger vi 4 visuelle guider.
At gøre dette klik det Udsigt menu og Vælg Ny guide... og indstil derefter positionen som 0,15 in til den første vejledning. Gentag dette, så du har et sæt til både vandret og lodret.
Når du først har gjort de to første, skal du bruge nogle matematikfærdigheder. For det næste lodrette guide-sæt 3,65 ind, og for det næste vandrette guide sæt 2,15 ind. Dette skal give dig 4 blå guider i lige store forhold omkring dit lærred.
For at opsummere dette trin:
- Gå til Vis> Ny guide
- 1. vejledning = Vandret 0,15 in
- 2. vejledning = lodret 0,15 tommer
- 3. guide = Vandret 3,65 tommer
- 4. vejledning = lodret 2,15 tommer

Trin 3
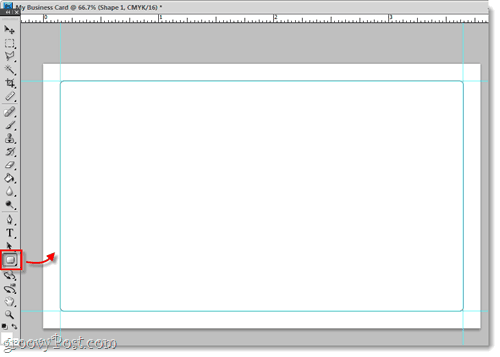
På dette tidspunkt er det helt valgfrit, men jeg kan godt lide det tilføj et afrundet rektangel til retningslinjerne, så jeg har en visuel oversigt over mit kort.
Dernæst tilføjer vi et par flere retningslinjer, der hjælper os med at holde designet på kortet rent og centreret.

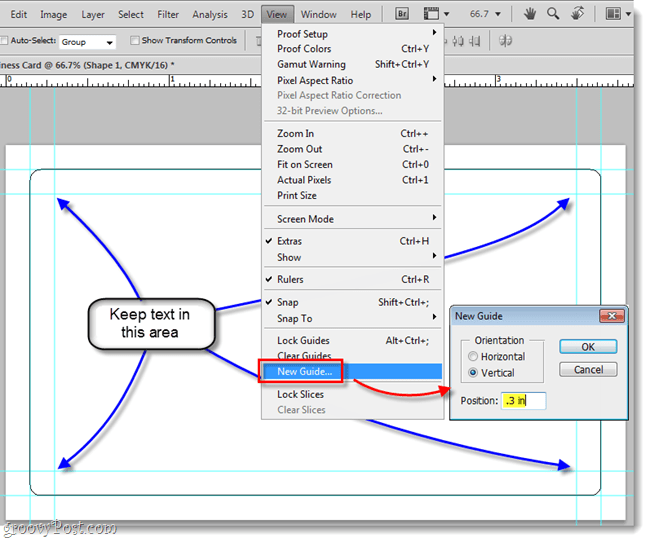
Samme som før vil vi tilføje nogle retningslinjer, der er nøjagtige 0,15 in tættere på midten af det lærred, somtidligere. Jeg gør det, fordi du vil beholde al teksten og grafikken på kortet inden for dette område. Hvorfor? Et par grunde: Den første er, at hvis kanten af kortet bliver beskadiget, ikke ønsker du, at din potentielle klient mister vigtige oplysninger. Hvis du senere har brug for at slippe af med yderkanterne, kan du bruge disse indvendige føringer til at forhindre blødningsproblemer. Til sidst får det bare dit kort til at se mere professionelt ud.
Målingerne til disse vejledninger er:
- 1. vejledning = Vandret 0,3 tommer
- 2. vejledning = lodret 0,3 tommer
- 3. guide = Vandret 3,5 tommer
- 4. guide = lodret 2 tommer

Trin 4
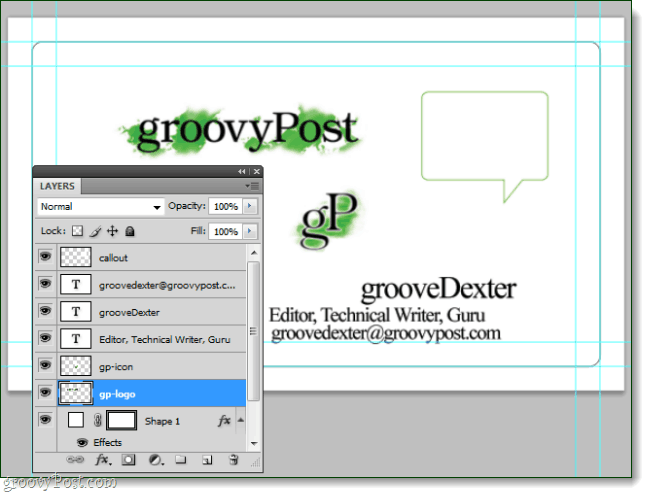
Nu hvor vi har oprettet vores guider, kan vi startedesigne! Dette er den sjove del, læg uanset grafik, slogans, telefonnumre, navne, titler, adresser - smid bare alt hvad du ved, du vil bruge overalt på kortets lærred.
Når du tilføjer ting i, skal du tildele deres lag et passende navn. Dette holder din Photoshop-fil organiseret og giver dig mulighed for nemt at foretage ændringer.

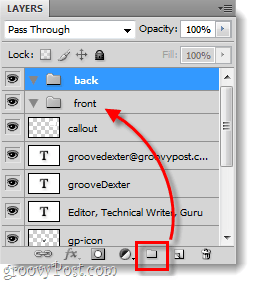
På dette tidspunkt vil vi også gå videre og skabeto-lags grupper (mapper), dette giver os mulighed for at designe både for- og bagside på kortet i en Photoshop-fil. Og nu, hvor vi har oprettet grupper, hvis du har noget, du ved, at du kun vil have på fronten eller kun på bagsiden - bare kast det i en af disse mapper! Andre elementer, som du bruger på begge sider, kan bare holde sig ude af mapperne.

Trin 5
Nu er resten alt sammen en del af den kreative proces. Du kan holde dit visitkort en simpel hvid med dit logo og kontaktoplysninger, eller du kan prøve at gøre noget lidt mere fanatisk.
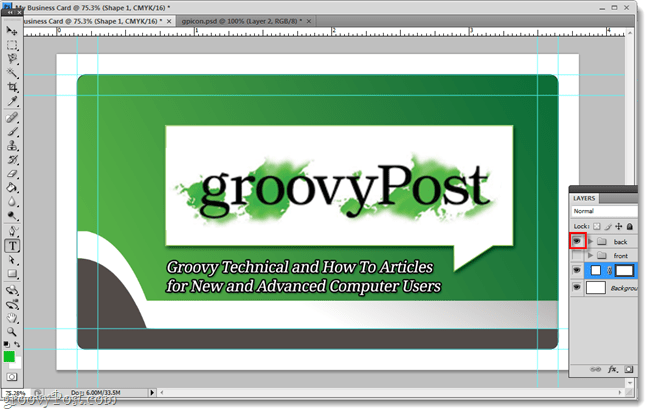
Nedenfor brugte jeg et par minutter på at rodde rundt med brugerdefinerede skrifttyper, størrelse, placering, figurer og gradueringer. Resultatet? Noget groovy!
Fordi vi tidligere har adskilt de forreste og bagerste lag, er det eneste, jeg skal gøre for at se begge sider, at skjule den ene mappe og synliggøre den anden.


Færdig!
Nu er dit visitkort klar til udskrivning. Alt hvad du skal gøre på dette tidspunkt er at få en printer i høj kvalitet, eller kontakte dit trykkeri og spørge dem, hvilket format de vil have dit kort sendt til dem som.
Hvis du gerne vil se, hvordan dette visitkort blev designet, kan du downloade PSD-filen til det her.










Efterlad en kommentar