GroovyPost vyučuje Photoshop: Jednoduchý pohybový efekt

Ahoj znova groovyČítatelia a groovyPhotoshoppers! Dnes máme veľmi jednoduchý a cool efekt pohybu, ktorý môžete urobiť pre seba aj v najskorších verziách Photoshopu. Všetko, čo potrebujete, je dobrý obraz, s ktorým môžete začať pracovať, a môžete okamžite začať:
Krok 1 - Oddelenie objektu od pozadia
Ak používate fotografiu, nezabudnite ju najprv rozdeliť na vlastnú vrstvu. Ak neviete, ako to urobiť, prečítajte si niektoré z našich ďalších návodov vo Photoshope.

Krok 2 - Duplikovanie vrstvy objektov
Na duplikovanie vrstvy, Press Ctrl + J alebo Kliknite pravým tlačidlom myši a zvoliť Duplikovať vrstvu.

potom drag and drop kópia vrstvy pod originálom ...

Ďalej usporiadajte duplikátnu vrstvu tak, aby bola mierne na bok od originálu.

Krok 3 - Použitie efektu pohybu
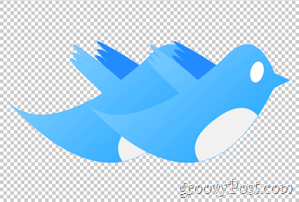
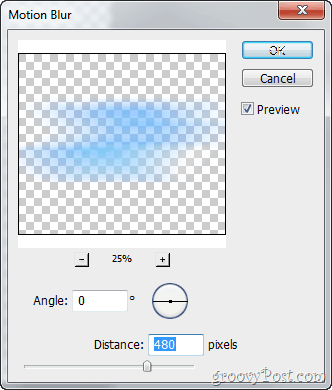
Teraz sa uistite, že je vybratá vaša duplicitná vrstva Filtre> Rozostrenie> Rozostrenie pohybu a potom nájsť vhodné uhol a vzdialenosť.

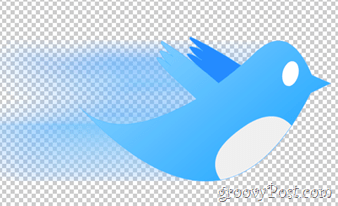
potom hit na OK zobrazíte výsledky.

groovyTips:
Ťažšie rozmazanie pohybom:
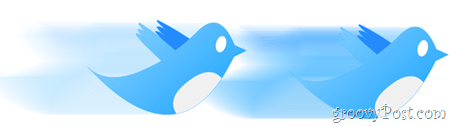
Pretože rozmazanie pohybu o niečo zníži nepriehľadnosť vášho objektu, môžete niekoľkokrát duplikovať spodnú vrstvu, aby ste dosiahli ťažší pohybový efekt. Tu je rýchle porovnanie:

Iné typy pohybových efektov:
Ak vám bežné rozmazanie pohybu celkom nezaujme, možno by ste mali vyskúšať Radial Blur. Môže vám to priniesť celkom zaujímavý efekt, rovnako ako ten, ktorý som urobil na ikone tohto tutoriálu.

Hotový!
A stále sa pozeráte na toho roztomilého vtáka na Twitteri, nie je to tak, že by ste chceli navštíviť Twitter a zistiť, čo je nové? Aj ja, a keď ste u toho, prečo nás nesledujete na Twitteri?










Zanechať komentár