Ako získať tému materiálového dizajnu Google Chrome v prehliadači Firefox

Ak sa vám nepáči vzhľad štvorcových rohov na kartách prehliadača Firefox, môžete im dať zaoblený vzhľad používateľského rozhrania Material Design v prehliadači Chrome.
Ak sa vám nepáči vzhľad štvorcarohy na kartách prehliadača Firefox, môžete im dať zaoblený vzhľad používateľského rozhrania Material Design v prehliadači Chrome. Môžete tiež dať zaoblené konce na panel s adresou a previesť ikony panela s nástrojmi Firefox na ikony materiálového dizajnu. Dnes vám ukážeme, ako môžete získať rozhranie používateľského rozhrania Material Design v prehliadači Firefox.
Pred prepnutím do používateľského rozhrania Material Design
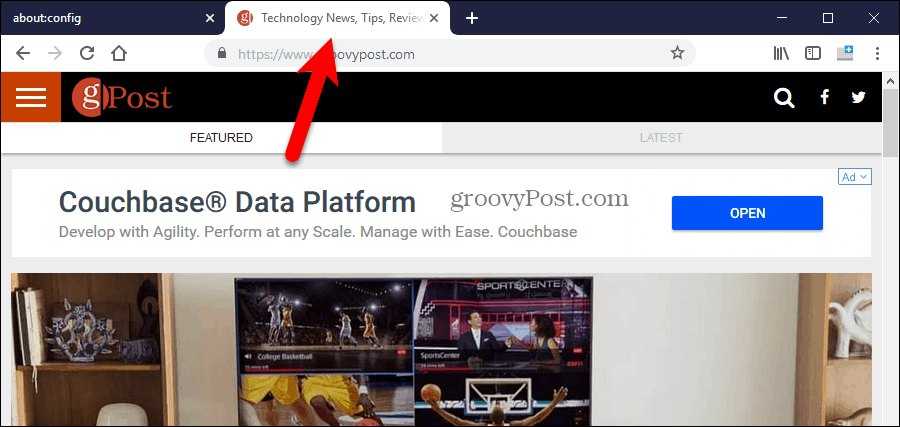
Pred použitím rozhrania Material Design UI na prehliadač Firefox vyzerajú karty a ikony prehliadača Firefox takto:

Teraz použijeme používateľské rozhranie Material Design pre prehliadač Firefox a získame zaoblené rohy a ikony materiálového dizajnu.
Stiahnite a rozbaľte požadované súbory
Stiahnite si zip súbor MaterialFox a získajte požadované súbory.
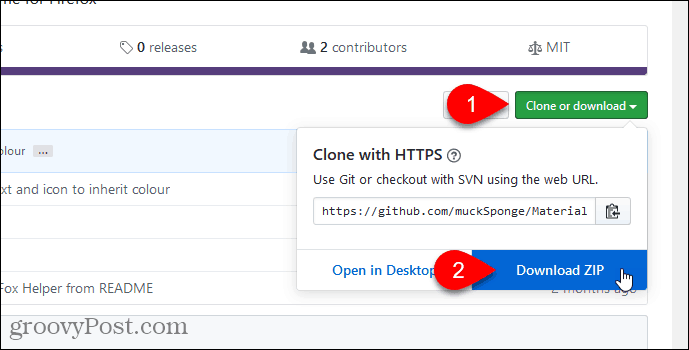
Kliknite na možnosť Klonovať alebo prevziať na webovej stránke a potom kliknite na položku Stiahnuť ZIP. Uložte súbor do priečinka na pevnom disku.

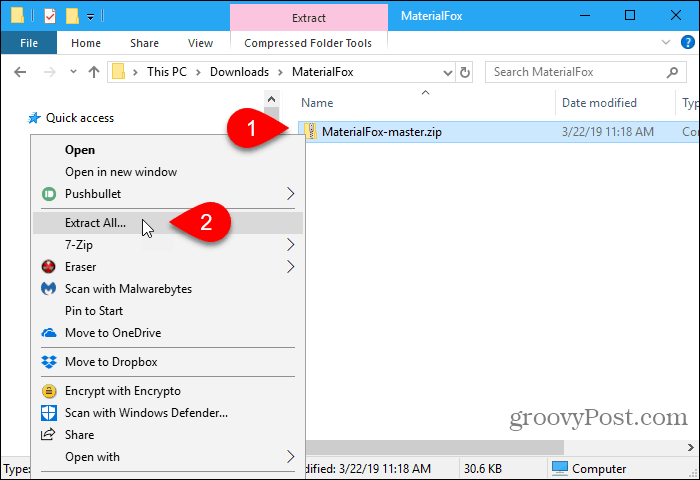
Extrahujte súbory pomocou zabudovaného extrakčného nástroja v systéme Windows alebo pomocou nástroja tretej strany, napríklad 7-Zip alebo WinZip.

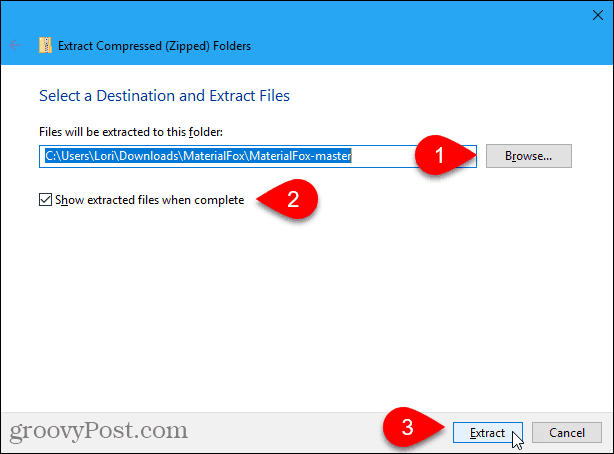
Ak používate zabudovaný nástroj na extrakciu systému Windows, kliknite na tlačidlo Prehliadať vyberte umiestnenie na stiahnutie.
Skontrolovať Zobraziť extrahované súbory po dokončení otvorte okno Správca súborov priamo do stiahnutého priečinka po dokončení extrakcie. cvaknutie výťažok.

Otvorte priečinok profilu Firefoxu
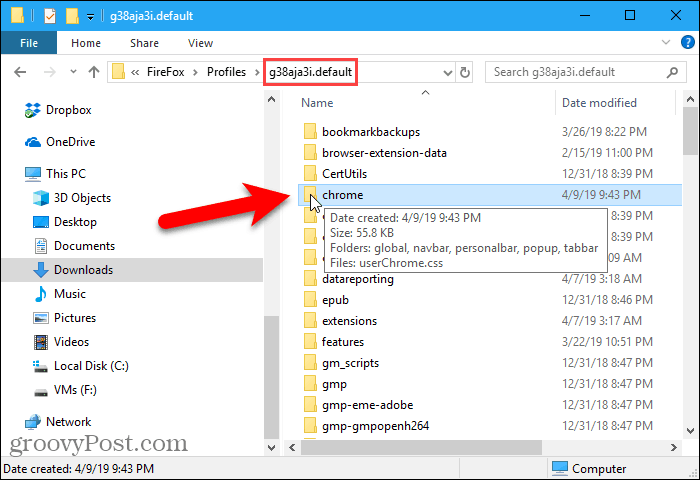
Budeme skopírovať chróm priečinok z priečinka MaterialFox-master priečinok, ktorý sme stiahli. chróm priečinok obsahuje userChrome.css súbor použitý na použitie používateľského rozhrania Material Design v prehliadači Firefox. Najprv však skontrolujte, či už máte chróm priečinok a váš vlastný userChrome.css súbor v priečinku profilu Firefoxu.
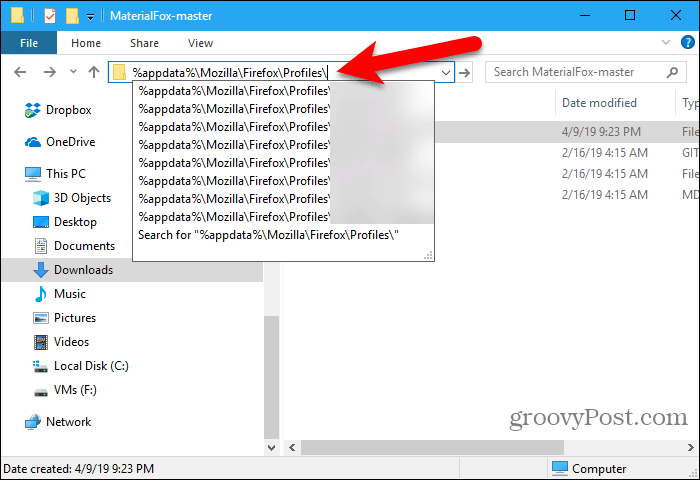
Ak chcete otvoriť priečinok profilu, napíšte (alebo skopírujte a prilepte) nasledujúcu cestu do panela s adresou v Prieskumníkovi súborov a stlačte kláves Enter.
% AppData% MozillaFirefoxProfiles

Do priečinka profilu môžete tiež pristupovať z prehliadača Firefox.
typ: about: podporu na paneli s adresou a stlačte vstúpiť.
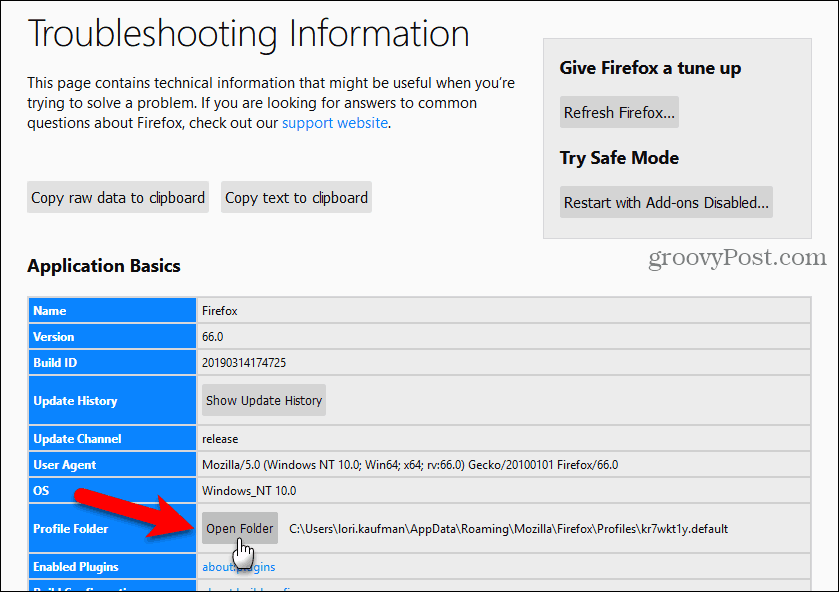
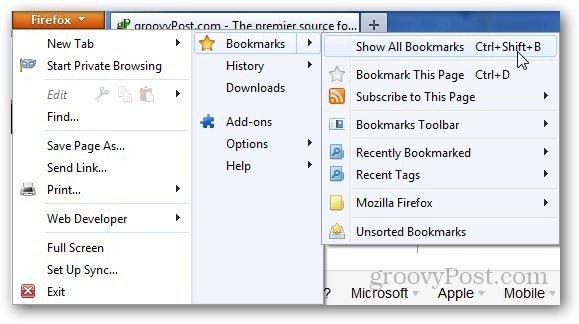
Alebo môžete ísť na Ponuka Firefox> Pomocník> Informácie o riešení problémov a potom pod Základy aplikácie, kliknite na Otvorte zložku vedľa Priečinok profilu.

Váš profil Chrome sa otvorí v novom okne File Explorer. Nechajte toto okno otvorené.
Upravte existujúci súbor userChrome.css
Ak vo svojom profilovom priečinku ešte nemáte priečinok Chrome, prejdite na ďalšiu časť.
Ak máte chróm priečinok v priečinku profilu a userChrome.css súbor v priečinku chrome, potom upravíme existujúce userChrome.css file. Týmto spôsobom nestratíte žiadne prispôsobenia, ktoré ste už použili.
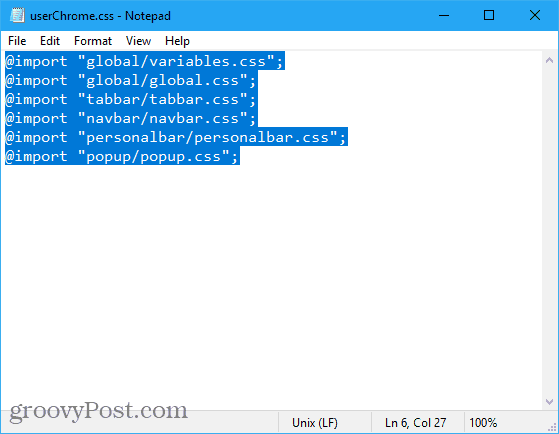
Na MaterialFox-master priečinok, ktorý ste stiahli, obsahuje chróm priečinok s userChrome.css súbor v ňom. Otvor to userChrome.css súbor v textovom editore, ako je napríklad Poznámkový blok, skopírujte všetko v ňom a zatvorte súbor.
Potom otvorte svoje vlastné userChrome.css súbor (v priečinku chróm priečinok vo vašom priečinku profilu) v textovom editore. Vložte text, ktorý ste skopírovali na koniec svojho userChrome.css súbor a uložte ho a zatvorte.

Skopírujte a prilepte stiahnutý priečinok Chrome
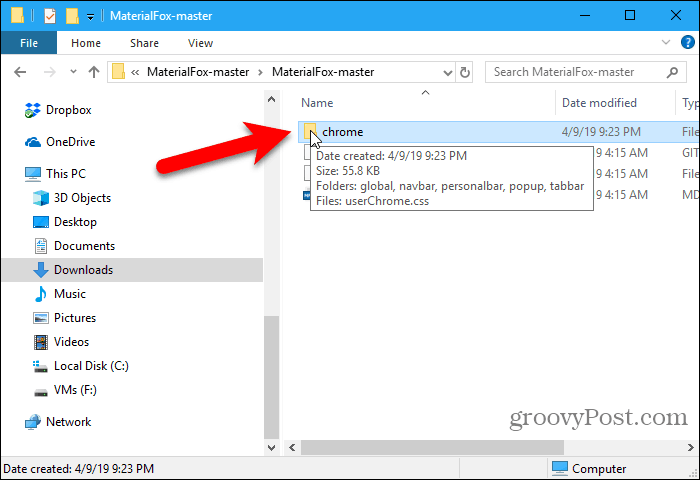
Ak ešte nemáte chróm v priečinku profilu, otvorte nové okno programu Prieskumník a potom otvorte priečinok MaterialFox-master priečinok, ktorý ste vybrali.
Skopírujte chróm priečinok v priečinku MaterialFox-master zložky.

Vráťte sa späť do okna Prieskumník s otvoreným priečinkom profilu.
Prilepte chróm priečinok, ktorý ste skopírovali z priečinka MaterialFox-master do priečinka profilu.

Opravte čierne karty a podivne vyzerajúce ikony
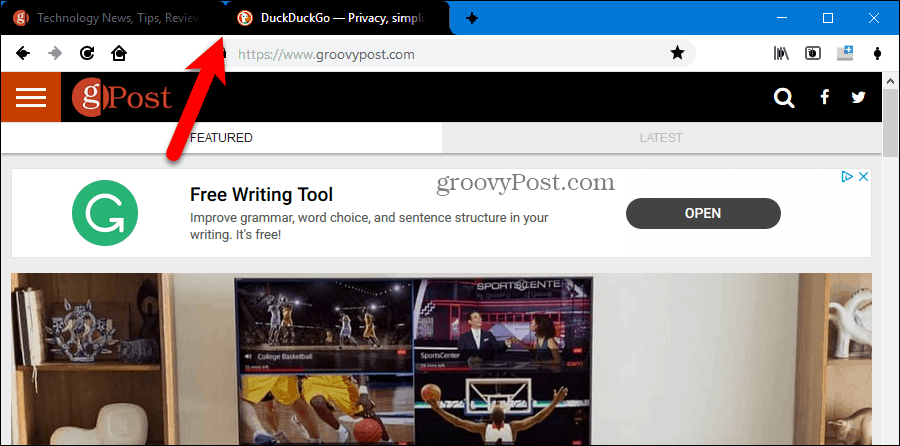
Ak chcete zobraziť výsledok nových nastavení používateľského rozhrania Material Design, otvorte prehliadač Firefox.
Zistíte, že karty sú čierne a ikony vyzerajú čudne.

Tento problém vyriešime pomocou konfiguračného nastavenia Firefoxu.
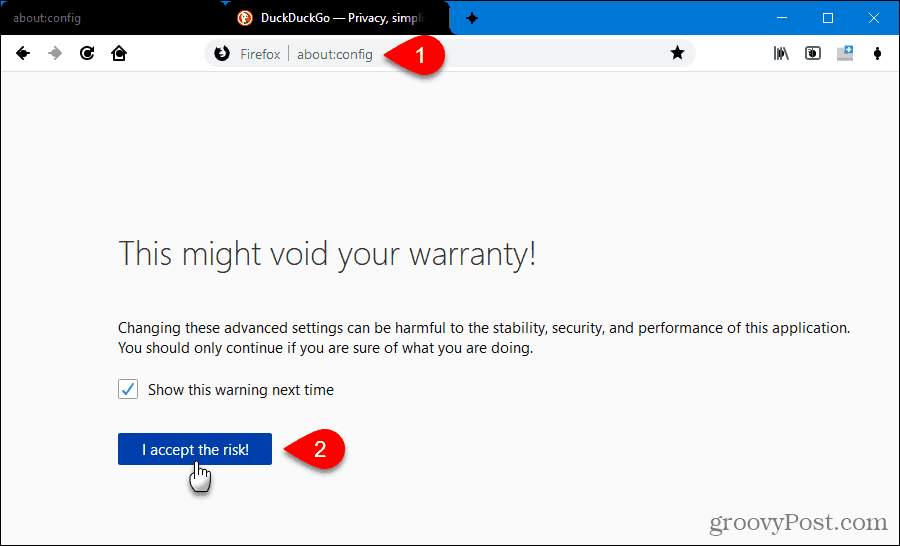
typ: about: config na paneli s adresou Firefoxu a stlačte vstúpiť, Zobrazí sa varovná správa.
kliknite Prijímam riziko! pokračovať.

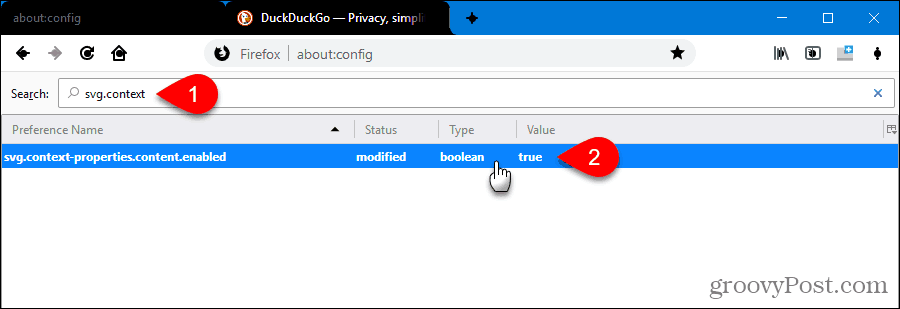
typ: svg.context v Vyhľadávanie box. Zobrazia sa nasledujúce preferencie:
svg.context-properties.content.enabled
Táto preferencia je nastavená na nepravdivý predvolene to znamená, že je zakázaná.
Ak chcete povoliť funkciu, dvakrát kliknite na ňu a zmeňte jej hodnotu na pravdivý, Môžete tiež kliknúť pravým tlačidlom myši na preferenciu a vybrať toggle.

Teraz prepnite na inú kartu alebo reštartujte prehliadač Firefox. Čierne karty a podivne vyzerajúce ikony sú pevné.

Na titulnej lište prehliadača Firefox zobrazte farbu Windows 10 Accent Color
V systéme Windows 10 je potrebné zmeniť ešte jednu, ak chcete, aby záhlavie a neaktívne karty vo Firefoxe neboli čierne.
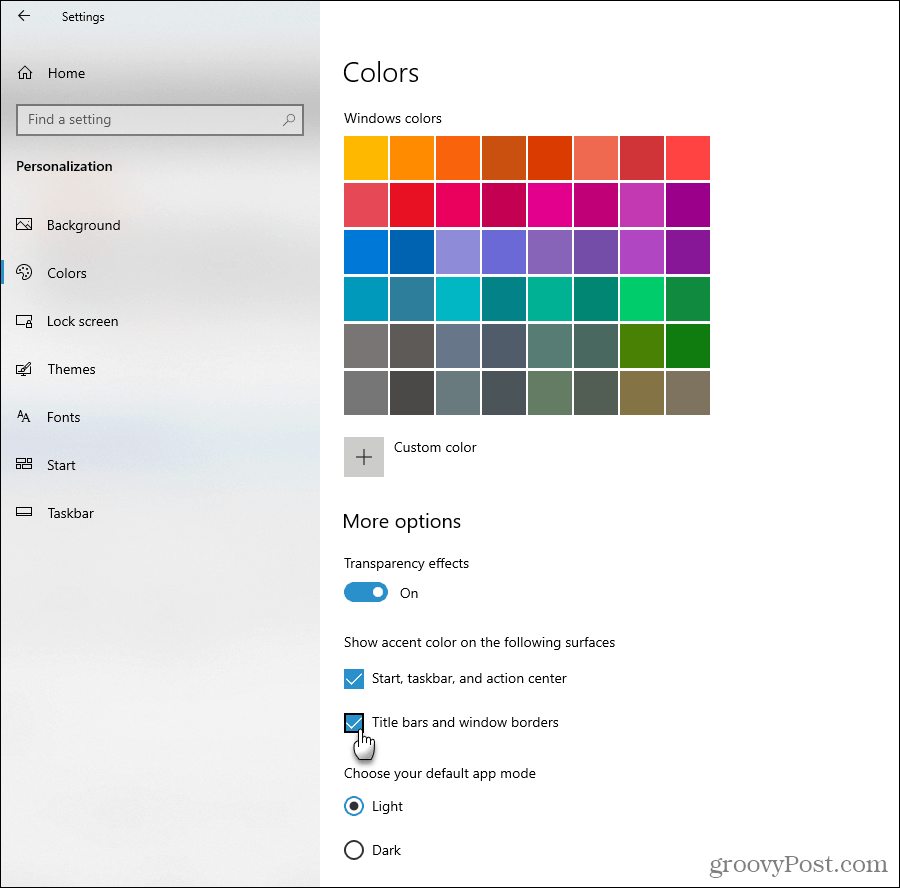
kliknite nastavenie v ponuke Štart a prejdite na položku Prispôsobenie> Farby.
Skontrolovať Okenné lišty a okraje okna rámček pod Na nasledujúcich plochách zobrazte zvýrazňujúcu farbu.

Vychutnajte si používateľské rozhranie Material Design v prehliadači Firefox
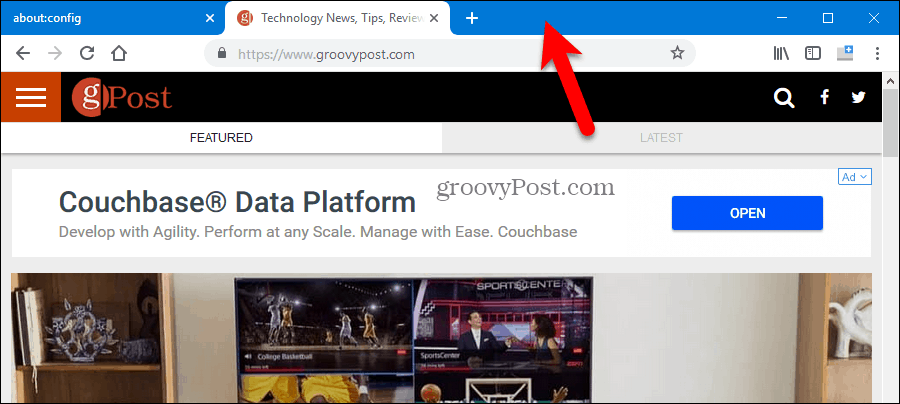
Teraz majú karty pekné zaoblené rohy a ikony majú vzhľad Material Design. A záhlavie a neaktívne karty majú farbu zvýraznenia, ktorú ste vybrali v nastaveniach systému Windows 10.

Odinštalujte používateľské rozhranie Material Design z prehliadača Firefox
Ak sa rozhodnete, že sa chcete vrátiť na ostré rohy kariet a do pôvodných ikon prehliadača Firefox, je to jednoduché. Vykonajte jeden z nasledujúcich krokov:
- Ak ste skopírovali chróm priečinok z priečinka MaterialFox-master do priečinka s profilom, odstráňte tento priečinok Chrome.
- Ak ste skopírovali text z userChrome.css súbor v MaterialFox-master zložku a vložte ju do svojej vlastnej userChrome.css otvorte súbor userChrome.css súbor a odstráňte text, ktorý ste doň vložili.










Zanechať komentár