كيفية تحسين الصور للويب استخدم الطريق السهل
إذا كان لديك موقع ويب أو مدونة ، فأنت تعلم مدى أهمية الحفاظ على إضاءة الصفحات ، بحيث يتم تحميلها بسرعة. الصور تلعب دورا جادا في هذا. إليك طريقة سهلة لتقليل حجمها وتحسينها.

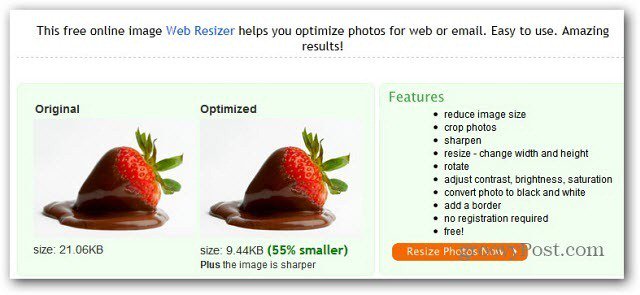
لا تحتاج إلى تحميل الصور بالكاملالحجم إلى موقع الويب الخاص بك. حجم أصغر عادة ما يكون كافيا. أستخدم أداة عبر الإنترنت تسمى Web Resizer. إنها مثالية لما أحتاج إليه وأكبر ميزة لها هي أنه يمكنني استخدامها أينما كنت. إنها خدمة ويب ولا تتطلب تثبيت البرنامج.
يجعل الصور أصغر ويحسنها أيضًا. أحتاج فقط إلى صور بعرض يصل إلى 400-450 بكسل. يمكنني تغيير حجمها باستخدام برنامج مثل SnagIt. يتم تحسين الصور تلقائيًا ، مع توفير عدد قليل من الكيلوبايت.
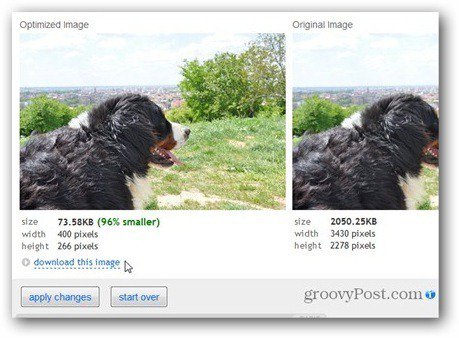
رسزر الويب يفعل ذلك بالضبط. مجرد إلقاء نظرة على الصورة أعلاه ، على سبيل المثال. تجاوز حجم النسخة الأصلية 2 ميغابايت (في 3430 × 2278 بكسل) ، وكانت الصورة التي تم تغيير حجمها ، والتي تبلغ 400 × 266 ، 73.58 كيلوبايت فقط. لا تزال تبدو جيدة وهي كافية لما أحتاج إليه.
حتى لو احتفظت بالدقة الأصلية ، فإن حجم الملف يتناقص بشكل كبير من خلال التحسين (77 في المائة - 464.95 كيلو بايت ، من أكثر من 2 ميغابايت).
إليك مدى سهولة الاستخدام. انتقل إلى موقع الويب وانقر فوق تغيير حجم الصور الآن.

ثم ، انقر فوق تحميل صورة وحدد الصورة التي تريد تغيير حجمها (يمكن أن يصل حجم الملف إلى 5 ميغابايت).

إذا قررت حجمًا مختلفًا ، فما عليك سوى إدخاله في المربع الموجود أسفل الصورة التي تم تغيير حجمها. انقر فوق تطبيق التغييرات.
كما يتيح لك تدوير الصور وصقلها. يمكنك أيضًا زيادة أو تقليل جودة الصورة.

يتيح لك إضافة حد أو اقتصاص الصورة (الأدوات أو أعلى الصورة). أو قم بإجراء تعديلات طفيفة باستخدام الأدوات الموجودة أسفل الصورة.

عند الانتهاء ، انقر فقط على تنزيل الصورة وستحصل على نتيجة عملك. لقد استخدمت أداة الويب الرائعة هذه لفترة طويلة ، وأوصي بتجربتها.









اترك تعليقا