الغش التحولات طبقة نص فوتوشوب مع هذه الخدعة

بصرف النظر عن استخدامها لتنقيح التصوير الفوتوغرافي ، في التصميم والتماثل ، والقياسات الدقيقة أمر حيوي لتحقيق التوازن البصري المثالي.
بصرف النظر عن استخدامها لتنقيح التصوير الفوتوغرافي ،يعد Photoshop أيضًا أداة تصميم الرسوم المفضلة. وفي التصميم ، يعد التناظر والقياسات الدقيقة أمرًا حيويًا لتحقيق التوازن البصري المثالي. إذا شعرت يومًا بأنك تكافح من أجل التوازن عند العمل مع هذا النوع ، فأنت لست وحدك. إليك خداع يساعدك في التغلب على هذا مرة واحدة وإلى الأبد.
المشكلة
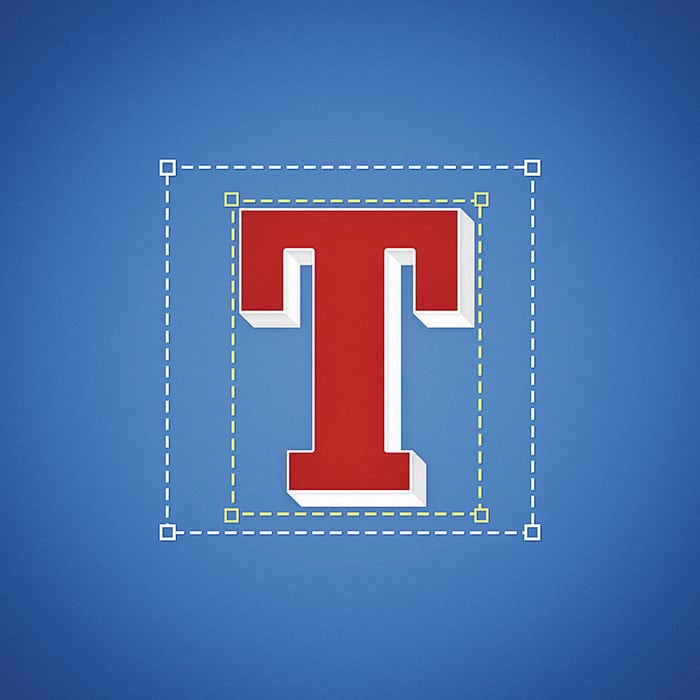
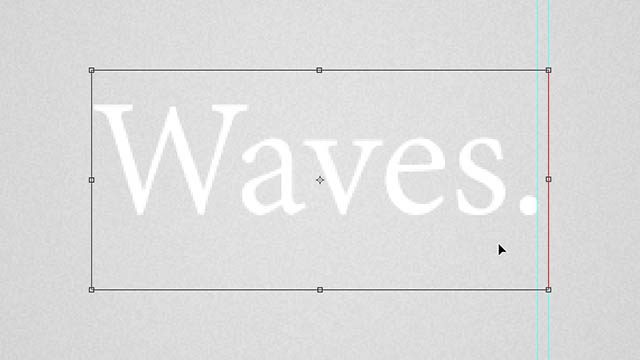
هل سبق لك أن حاولت تحويل النص مجاناطبقة ولاحظت حدودها تبدو غير عادية بعض الشيء؟ ربما غير دقيقة تماما؟ إذا أجبت بنعم ، فأنت صحيح! إليك ما تبدو عليه حدود تحويل طبقة النص:

إذا نظرت عن كثب ، فسترى أن هناكمقدار غير عادي من المساحة في أعلى وأسفل السطر في الصورة. وحتى البعض إلى اليمين. هذا يجعل التحولات وتركز غير دقيقة. إذن هذا ما تهمك ينبغي و سوف تبدو بعد استخدام الغش الصغير لدينا:

أفضل بكثير ، أليس كذلك؟ فيما يلي مقارنة بين متوسط حدود التحويل التي اقترحها Photoshop والحدود "المخادعة".

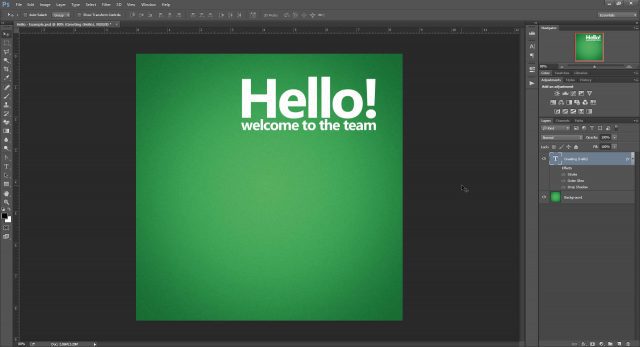
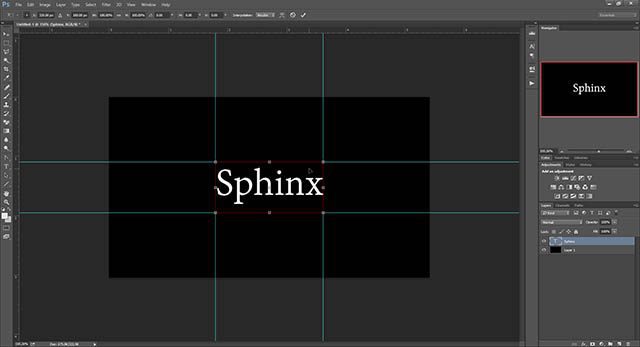
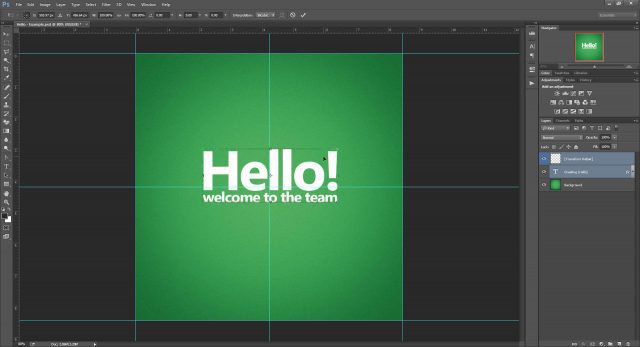
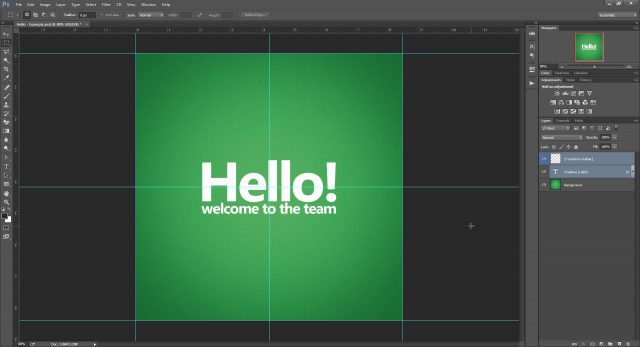
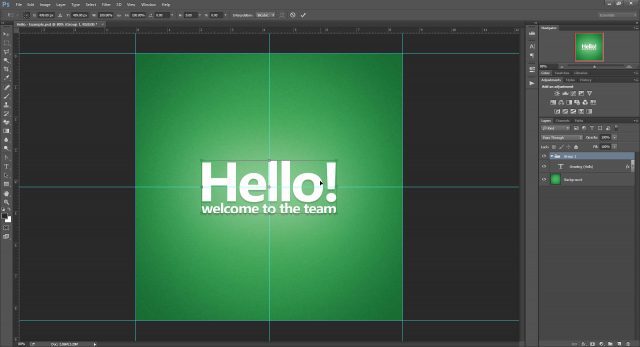
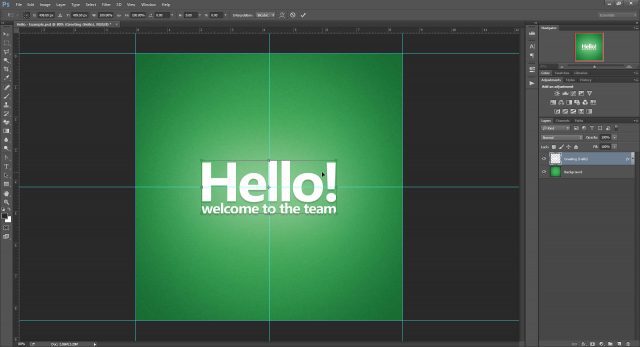
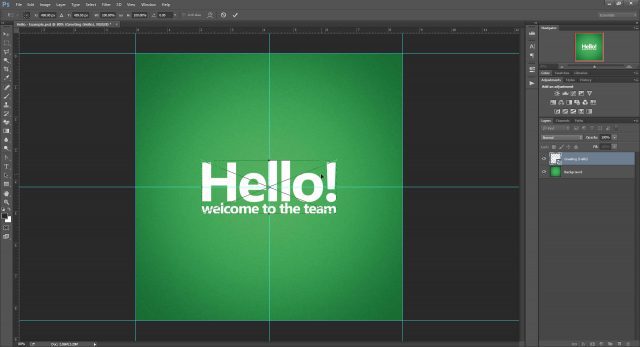
لذلك دعونا نضع هذه المشكلة في منظورها الصحيح. إليك نموذج مستند Photoshop. دعنا نقول أنني أريد وضع النص بالضبط في المركز.

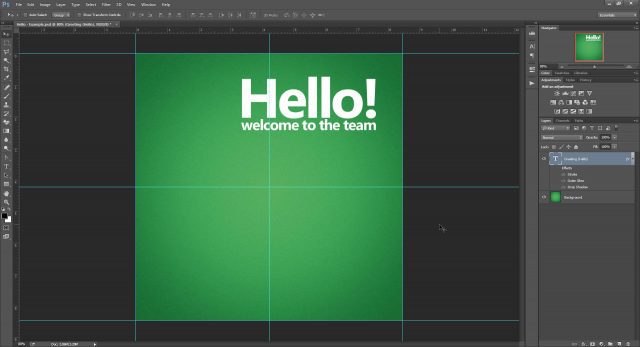
سأبدأ باستخدام المساطر (Ctrl + R) لإضافة بعض الأدلة وتحديد المركز الدقيق للمستند. (إذا كنت لا تعرف كيفية القيام بذلك ، فربما تحقق من بعض دروس Photoshop الخاصة بنا؟)

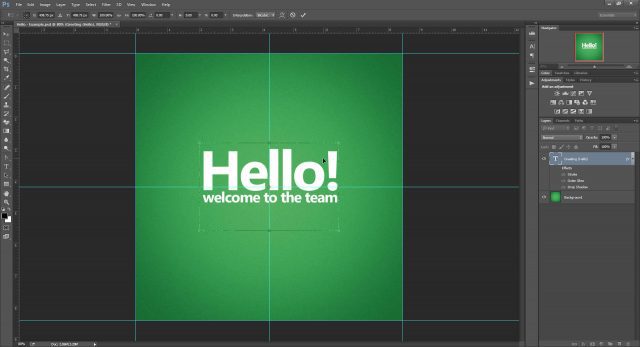
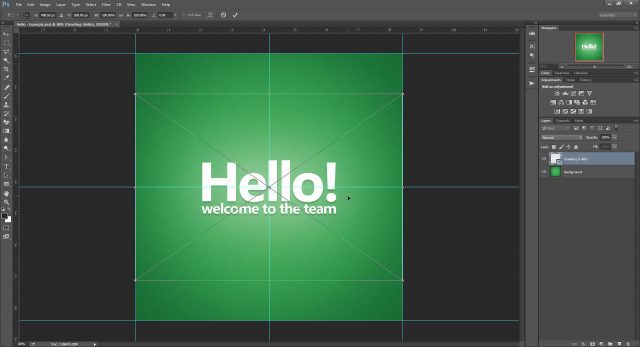
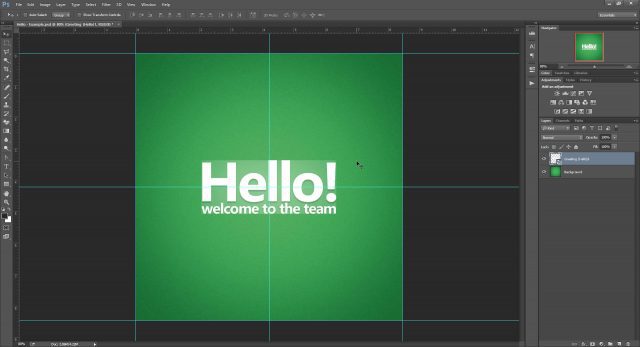
الآن دعنا نجرب تحويل مجاني على الطبقة(Ctrl + T) ومعرفة ما إذا كان يمكننا توسيطها. عندما نحاول توسيط النص وفقًا لما يقدمه لنا Photoshop كنقطة مركزية ، فإننا نعرف أن التحويل بعيد عن الدقة. هناك فجوة كبيرة في أسفل طبقة النص والتي تدفع الحدود بعيدًا جدًا. يمكن أيضًا رؤية الأخطاء الصغيرة (ولكن المهمة) المرتبطة في الجزء العلوي واليسار من مربع التحويل.

لماذا يحدث هذا
ارتفاع
للمعرفة بالعطش ، يوجد هنا سبب قيام Photoshop بعمل ذلك لتحويلات النص. إذا لم يكن هذا هو كوب الشاي ، فلا تتردد في انتقل إلى الحل الأول.
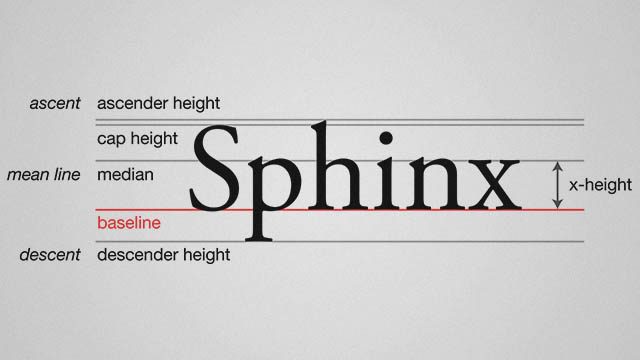
في الطباعة ، يتكون الخط الكامل من أجزاء متعددة (موضحة أدناه).

كلمة "أبو الهول" هي مثال مثالي لكيفيةتعمل الأسطر في الطباعة لأنها تتضمن حرفًا كبيرًا ، وصاعدًا (ح) ، واصفًا (ع) وأحرفًا تتناسب مع ارتفاع x (n ، x). ولكن ليست كل الكلمات والعبارات تستفيد من ارتفاع الخط بأكمله. على سبيل المثال ، لن تستخدم كلمة مثل "zoom" أو "runner" سوى ارتفاع x للخط.
لتوضيح نظريتي ، قمت بإنشاء طبقة نصيةمع "أبو الهول" ، مطاردة إلى اليسار. بعد ذلك استخدمت تحويل مجاني وأدلت بوضع أدلة حول حدود مربع التحويل. على الرغم من أن المربع المحيط لا يلتزم تمامًا بارتفاع خط الخط الحالي ، إلا أن ذلك قد يكون لأن Photoshop يحتوي على ارتفاع محدد مسبقًا تم إنشاؤه للعمل مع محارف أكثر إسرافًا وغير مألوفة.

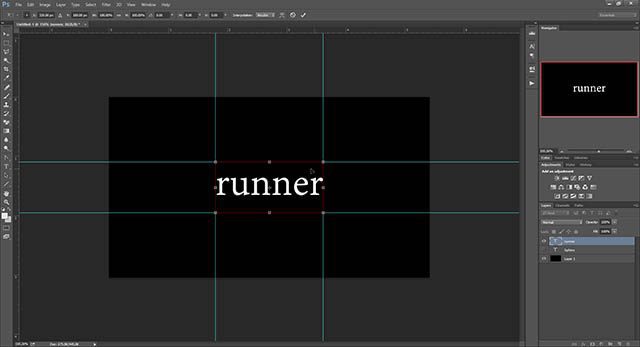
بعد ذلك ، قمت بتكرار الطبقة ، وقمت فقط بتغيير المحتويات إلى كلمة "عداء" ذات الارتفاع x. بعد التحويل الحر مرة أخرى ، كانت الحدود هي نفسها.

هذا ما يخبرنا هو أن النص نموذجيالتحول يعمل في فوتوشوب على أساس خط محدد مسبقا. هذا ، إلى جانب الإعداد الافتراضي "تلقائي" للظهور (ارتفاع الخط) يمنح Photoshop المزيد من الأعذار للحصول على طريقة منفصلة لإنشاء مربعات محيط لطبقات النص.
عرض
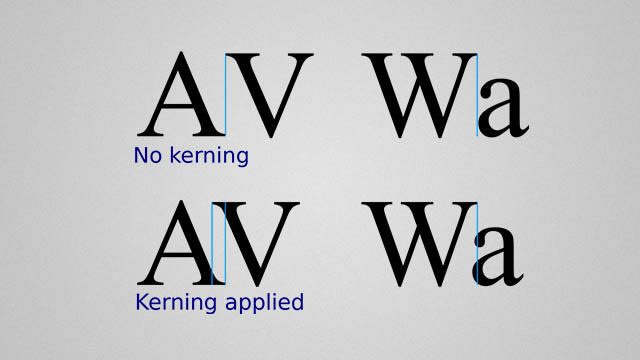
بصرف النظر عن عدم الدقة في الارتفاع ، لدينا السابقةالمثال "Hello" أظهر أيضًا بعض المشكلات المتعلقة بالعرض. إذن ما هو الاتفاق؟ بصرف النظر عن الحفاظ على التوازن بين الأشياء المتوازنة والرائدة ، يتعين على المصورين أن يتنبهوا للتتبع والتنبيه. السابق هو الفضاء الجماعي بين جميع الشخصيات ، والأخير هو التباعد بين مجموعة من الحروف.

بسبب التتبع ، ربما يضيف Photoshop بعضمساحة إضافية في نهاية كل كلمة. على الرغم من أن هذا ليس مفيدًا جدًا للدقة ، فقد يكون هذا أمرًا جيدًا إذا كنت تخطط لإضافة المزيد من النص لاحقًا وتريد إلقاء نظرة أكثر تقنية على مقدار عرض كتلة النص الحالية.
في لقطة الشاشة أدناه ، لاحظ كيفتضيف حدود التحويل في Photoshop مسافة صغيرة بعد التوقف الكامل ، ولكن ليس قبل الحرف الأول. يتزامن هذا تمامًا مع نظريتي في عدم دقة العرض ، ومثلما هو الحال مع الارتفاع ، يمنح Photoshop سببًا آخر للحصول على مربع تحويل نص مختلف أكثر.

هل هذا يعني أن طريقة فوتوشوب البديلةتحويل أفضل من الطريقة العادية؟ يمكن. سواء أكنت تسمي هذا "خلل" أو "ميزة" ، هناك شيء واحد مؤكد - إنه ليس عشوائيًا ، وقد تم التفكير فيه.
الغش 01 - تحويل مع طبقة فارغة
تتمثل الطريقة الأولى للحصول على تحويل مجاني دقيق عن طريق تعديل النص مع طبقة فارغة.
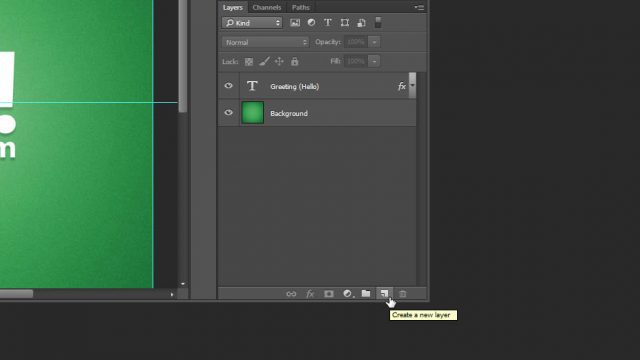
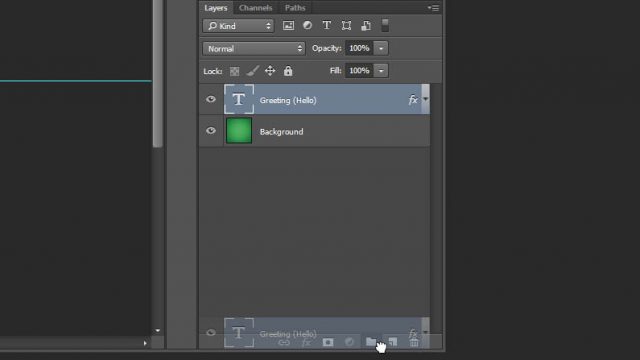
سأبدأ من قبل البديل + عدد النقراتجي أيقونة الطبقة الجديدة في لوحة الطبقات.

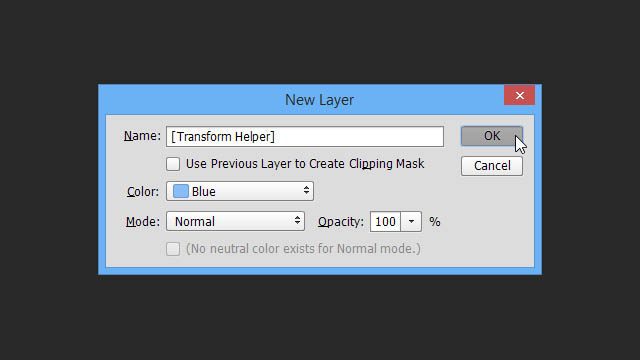
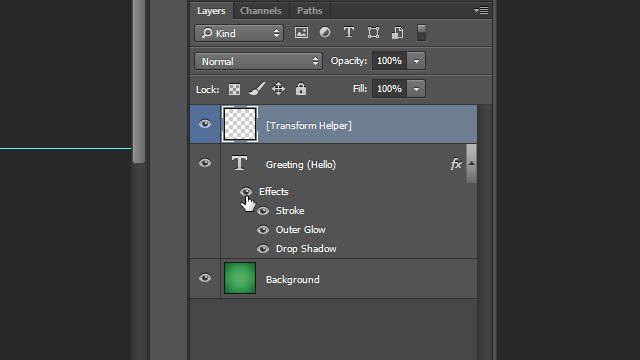
سيؤدي ذلك إلى عرض مربع الحوار "طبقة جديدة" في Photoshop. للحفاظ على الأشياء مرتبة ، قم بتسمية الطبقة الخاصة بك مثل "[Transform Helper]". اختياريا ، أضف لونًا لتبرز أكثر.

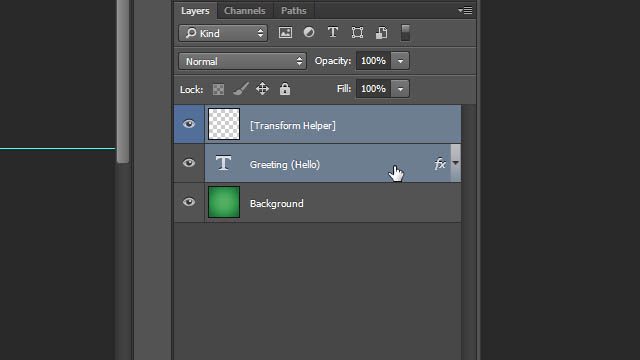
تأكد من وضع مساعد التحويل الخاص بك إما أعلى أو أسفل طبقة النص التي ستقوم بتحويلها. مع طبقة واحدة محددة تحول + انقر والثاني لإضافته إلى الاختيار.

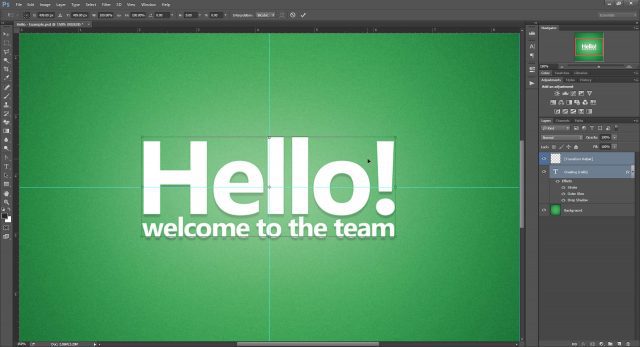
ثم ، تحويل الحرة مع السيطرة + T وستلاحظ على الفور الفرق - الحدود المناسبة التي تستقر على أطراف نصنا!

بمجرد توسيط النص ، ستركز هذه المرة حوله 100٪ استنادًا إلى المساحة الفعلية التي يتناولها النص.

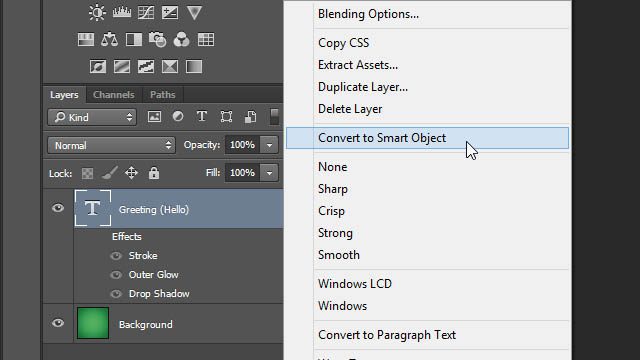
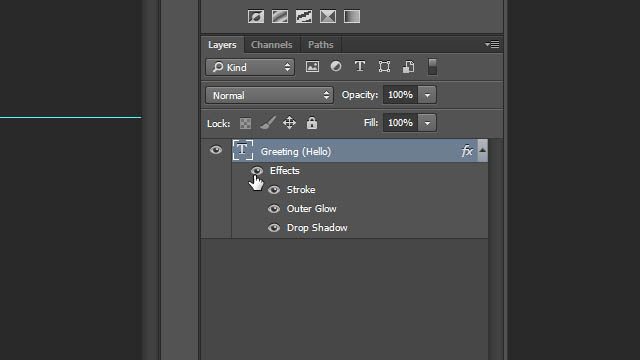
على سبيل المكافأة ، دعونا نرى ما إذا كانت هذه الخدعة ستنجح إذا مكّننا العديد من التأثيرات على طبقة النص ، بما في ذلك الوهج الخارجي والإسقاط الظل.

كما ترون ، يسقط التوهج والظل بحريةمباشرة خارج المربع المحيط للتحول وليس لها أي تأثير عليه على الإطلاق. لذا لا تتردد في استخدام "خيارات المزج" ، وهي آمنة بمعرفة أن مساعد التحويل المضمون الخاص بك سيظل يعمل.

لكن هذا ليس كل شيء! وجها لوجه إلى الغش 05 لمعرفة السبب.
الغش 02 - التحويل عن طريق التجميع
إذا كنت لا تخيل إنشاء طبقة في كل مرة ، فقد تكون هذه الطريقة الثانية مناسبة لك.
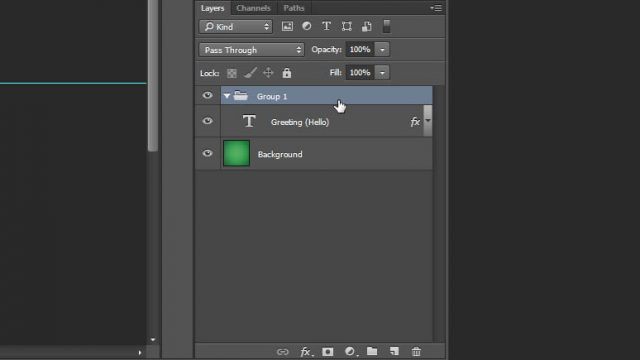
ما عليك سوى سحب طبقة النص إلى أيقونة "مجموعة جديدة" (التي أسميها كثيرًا "مجلد جديد").

ثم تأكد من تحديد مجموعتك قبل التحويل.

ستحصل على نفس الحدود الدقيقة ، وعلى استعداد لالتقاط النص في الوسط مباشرةً.

وذاك ما يزال ليس كل شيء! اقفز إلى الغش 05 لمعرفة السبب.
الغش 03 - التحويل عن طريق التنقيط
هذه طريقة لا أوصي بهايحول طبقة النص الخاصة بك إلى طبقة نقطية عادية. هذا يعني أنك تفقد القدرة على التوسع والتحويل دون فقدان الجودة. والأسوأ من ذلك - لن تتمكن من تغيير محتوى طبقة النص الخاصة بك بعد ذلك. ومع ذلك ، إذا كان كل ما تبحث عنه هو حل سريع - فلا يزال هذا الحل يعمل بشكل جيد.
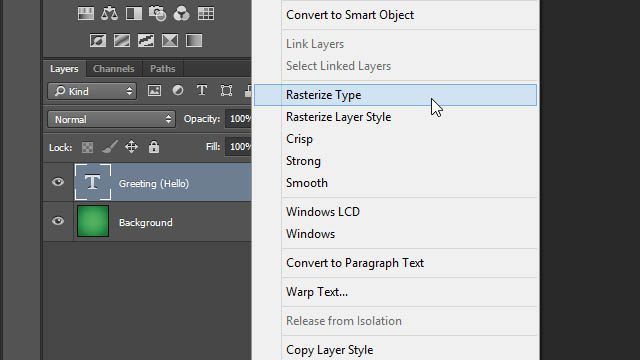
انقر بزر الماوس الأيمن طبقة النص الخاص بك وحدد نوع تنقيط.

مرة أخرى - صندوق محيط مثالي لا يأخذ في الاعتبار أي تأثيرات إضافية مضافة.

الغش 04 - التحويل عن طريق التحويل إلى كائن ذكي
في نظري ، فإن العكس تمامًا هو التحويل إلى كائن ذكي. ومن المفارقات أن هذا أيضًا يعمل كحل لمشكلة التحول ، ولكن جزئيًا.
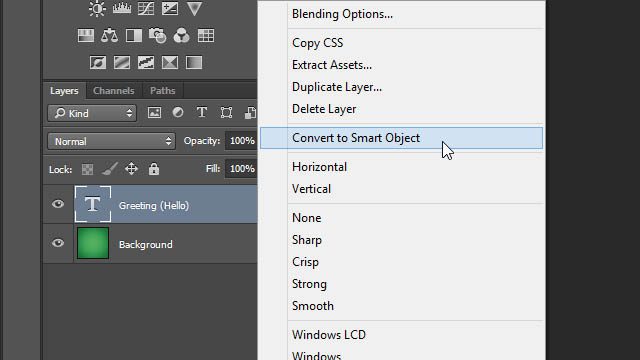
ابدأ ب النقر الصحيح طبقة النص الخاص بك واختيار تحويل إلى كائن ذكي.

صحافة السيطرة + T لتحويل و ، اه! يبدو أن الكائن الذكي يحاول أخذ توهجنا الخارجي الضخم داخل حدود التحويل.

دعونا نجرب ذلك مرة أخرى ، ولكن هذه المرة فقط مع شركائنا آثار تعطيل.

الصيحة! العودة إلى المربع المحيط المثالي الذي نعرفه ونحبه من غشنا السابق.

ولكن فقط عندما تعتقد أن كل شيء على ما يرام ، فلنحاول تمكين التأثيرات مرة أخرى من داخل الكائن الذكي.

بوب زمارة! لا يبدو أن Photoshop يعجبه هذا ، ولا نحن كذلك. أي آثار تطبقها في داخل سيتم تقييد الكائن الذكي بواسطة حدوده الأولية. الطريقة الوحيدة للتغلب على ذلك هي إعادة تطبيق التأثيرات على طبقة الكائنات الذكية الأصلية ، بدلاً من محتوياتها.

للتكرار ، قد لا يكون استخدام الكائنات الذكية هو الخيار الأفضل عند محاولة الغش في تحويلات نص Photoshop. بغض النظر ، لا يزال الأمر يستحق إبقاء هذه الخدعة في مؤخرة رأسك.
الغش 05 - مكافأة!
مسكتك! أخشى أن هذه هي الطرق الأربع الوحيدة التي وجدتها والتي تتيح لك استعادة دقة التحولات الخاصة بك.
لكن لا تدع هذا يثبطك. لقد قررت تسريع الأمور بالنسبة لك عن طريق إنشاء إجراءات Photoshop لطريقتي المفضلة لدي - Transform Helper and Grouping!
استخدم الأزرار أدناه للتنزيل:












اترك تعليقا